基于live555实现的跨平台高性能RTSPServer流媒体服务器EasyIPCamera
本文转自EasyDarwin团队成员kim的博客:http://blog.csdn.net/jinlong0603/article/details/52366412
简介
EasyIPCamera是由EasyDarwin团队开发的一套非常稳定、易用、支持多种平台(包括Windows/Linux 32&64,ARM,Android)的RTSPServer服务器,接口调用非常简单成熟,无需关注RTSPServer中关于客户端监听接入、音视频多路复用、RTSP具体流程、RTP打包与发送等相关问题。
Android版本EasyIPCamera的出现,可以方便开发者在各种Android开发板、手机等设备中轻松搭建RTSPServer服务器,使用任意一款RTSP播放器,就可以实现实时监控、直播的功能。
功能介绍
Android版本的代码使用Android自带的Camera和音频作为数据源。调用EasyIPCamera的SDK,当有客户端视频请求的时候,上层收到回调后打开Camera、Audio开始推流,收到结束回调时关闭Camera、Audio设备。
也可以使用EasyRTSPClient或其他方式将远端的数据源拉来作为自己RTSPServer的数据源,其他版本(EasyIPCamera_RTSP)的EasyIPCamera中有这样的Demo,可供参考。
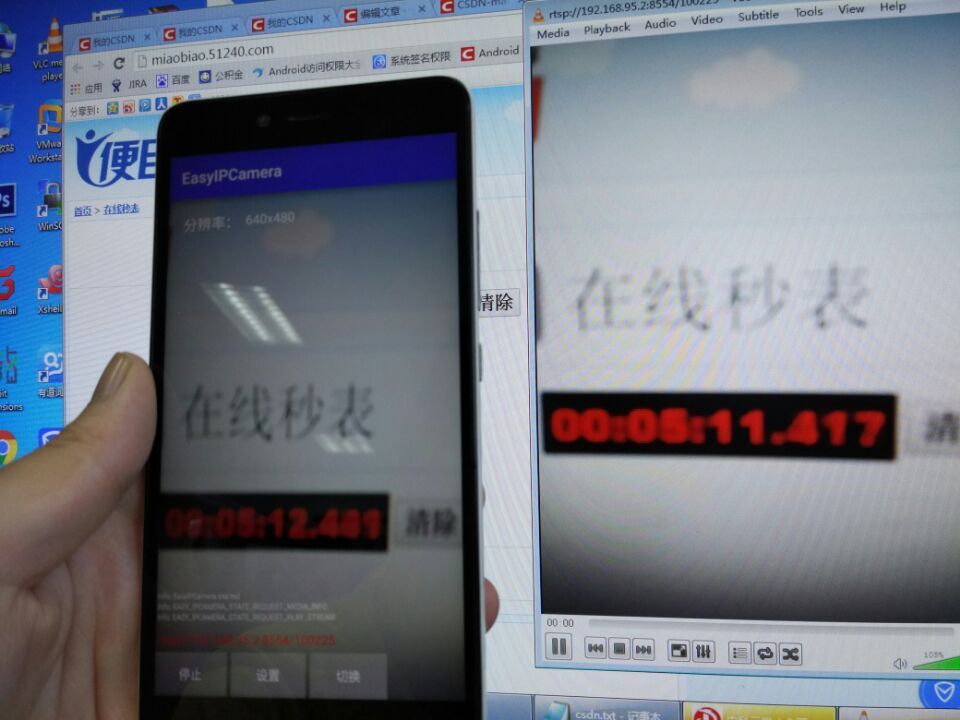
演示效果
我在Android手机红米Note2中运行了EasyIPCamera APP, 在windows上用VLC播放器请求了手机上的RTSP流。
版本及源码下载
EasyIPCamera SDK:
https://github.com/EasyDarwin/EasyIPCamera
获取更多信息
Copyright © EasyDarwin.org 2012-2016

基于live555实现的跨平台高性能RTSPServer流媒体服务器EasyIPCamera的更多相关文章
- 基于live555实现的RTSPServer对底层进行性能优化的方法
在博客<EasyIPCamera高性能摄像机RTSP服务器RTSPServer解决方案>我介绍了基于live555实现的一套RTSPServer功能组件,当时开发者经过几个月的调试,已经将 ...
- 嵌入式流媒体音视频服务器EasyIPCamera中live555发送性能优化点
EasyIPCamera流媒体服务器 今年EasyDarwin团队在给国内某最大的金融安防公司做技术咨询的时候,开发了一款适用于嵌入式IPCamera.NVR的RTSP流媒体服务器:EasyIPCam ...
- EasyDSS高性能流媒体服务器前端重构(五)- webpack + vue-router 开发单页面前端实现按需加载 - 副本
为了让页面更快完成加载, 第一时间呈现给客户端, 也为了帮助客户端节省流量资源, 我们可以开启 vue-router 提供的按需加载功能, 让客户端打开页面时, 只自动加载必要的资源文件, 当客户端操 ...
- EasyDSS高性能流媒体服务器前端重构(六)- webpack-dev-server 支持手机端访问
很多时候,前端开发的页面,不仅要在PC端测试效果, 还要在手机端测试效果. 在开发阶段, 我们以 webpack-dev-server 来启动浏览器, 打开正在开发的页面. webpack-dev-s ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器与EasyDSS流媒体解决方案的不同
背景分析 众所周知,立足于视频软件的开发,我们的产品很多.经常有客户问到我们产品的差别以及某个产品在某个系统架构中的具体定位,因此我想通过一系列的博客说明一下,不同产品之间的区别,以及在具体架构中自身 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器解决方案之Nodejs调用bat或sh脚本
关于EasyDSS流媒体服务器 EasyDSS商用流媒体服务器解决方案是一套集流媒体点播.转码与管理.直播.录像.检索.时移回看于一体的一套完整的商用流媒体服务器解决方案,EasyDSS高性能RTMP ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值
前端方面,EasyDSS流媒体服务器与EasyNVR有着根本的不同.EasyNVR使用的是传统的js来进行开发,而EasyDSS使用的是webpack+vue来进行开发的,了解vue+webpack的 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器的视频直播录像、检索、回放方案
需求背景: 近期遇到客户反馈对于直播摄像机录像功能是有一定的需求点的,其实EasyDarwin团队早就研发出对应功能,只是用户对于产品没有足够了解,因此本篇将对录像功能来做一次介绍. 首先,录像就是对 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器前端源码重构(六)- webpack-dev-server 自适应支持手机端访问
关于EasyDSS EasyDSS商用流媒体服务器解决方案是一套集流媒体点播.转码与管理.直播.录像.检索.时移回看于一体的一套完整的商用流媒体服务器解决方案,EasyDSS高性能RTMP流媒体服务器 ...
随机推荐
- CodeForces 333E. Summer Earnings
time limit per test 9 seconds memory limit per test 256 megabytes input standard input output standa ...
- 在vue-cli环境下模拟数据接口及如何应用mockjs
第一种办法 1.需要先准备json文件 在根目录下新建个oapi文件夹下新建个iorder.json文件将需要遍历的json数据沾里面. 2.在build文件夹下新建dev-server.js 文件 ...
- linux下 open fopen区别
open是linux下的底层系统调用函数,fopen与freopen c/c++下的标准I/O库函数,带输入/输出缓冲.linxu下的fopen是open的封装函数,fopen最终还是要调用底层的系统 ...
- iOS上实现圆角图片
UIImageView自带 //圆角设置 imageView.layer.cornerRadius = ;(值越大,角就越圆) imageView.layer.masksToBounds = YES; ...
- vue 之循环添加不同class
在vue中按条件为class动态添加直接使用:class="[{ active: isActive }, errorClass]"之类的表达式就可以 但是如果我们要为一个循环列表按 ...
- HDU 5794 A Simple Chess(杨辉三角+容斥原理+Lucas定理)
题目链接 A Simple Chess 打表发现这其实是一个杨辉三角…… 然后发现很多格子上方案数都是0 对于那写可能可以到达的点(先不考虑障碍点),我们先叫做有效的点 对于那些障碍,如果不在有效点上 ...
- [转载][FPGA]Quartus代码保护-生成网表文件
0. 简介 当项目过程中,不想给甲方源码时,该如何?我们可以用网表文件qxp或者vqm对资源进行保护. 下面讲解这两个文件的具体生成步骤: 1. 基本概念 QuartusII的qxp文件为Quartu ...
- 进击JavaScript核心 --- (2)函数和预解析机制
一.函数 每个函数都是 Function类型的实例,也具有属性和方法.由于函数也是一个对象,因此函数名实际上也是一个指向函数对象的指针,不会与某个函数绑定 1.函数的定义方式 (1).函数声明 fun ...
- 第3章 CentOS常用命令
一.CentOS常用命令 1.1 文件和目录 # cd /home 进入 '/home' 目录 # cd .. ...
- mysql function
mysql 自定义函数的使用 先查看函数功能是否开启:show variables like '%func%'; 若是未开启则:SET GLOBAL log_bin_trust_function_cr ...