eacharts 根据后台数据生成柱状图
说明:开发环境vs2012 ,asp.net mvc4项目,c#语言
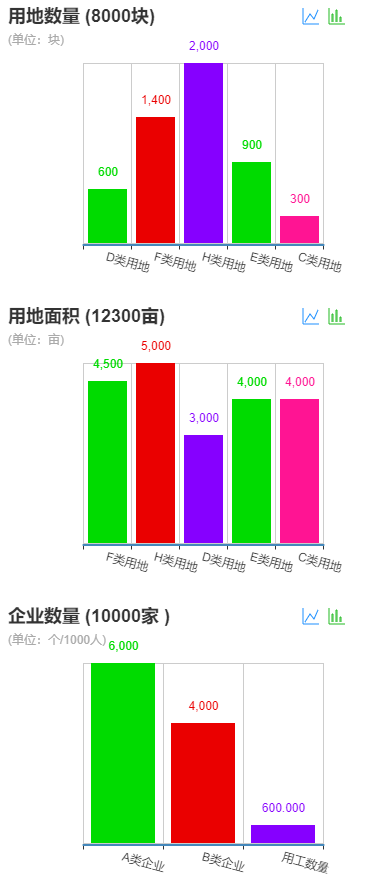
1、效果图

2、HTML 前端代码
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="EchartTest.aspx.cs" Inherits="MvcAppTest.EchartTest" %>
- <!DOCTYPE html>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head runat="server">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <title></title>
- <script src="ewJS/jquery.js"></script>
- <script src="ewJS/echarts.js"></script>
- <script src="ewJS/echartObject.js"></script>
- <script type="text/ecmascript">
- var comArray = new Array();
- var comKey = new Array();
- var comValue = new Array();
- var earthArray = new Array();
- var earthKey = new Array();
- var earthValue = new Array();
- var valueArray = new Array();
- var valKey = new Array();
- var valValue = new Array();
- var areaArray = new Array();
- var areaKey = new Array();
- var areaValue = new Array();
- var xLocation;//图表图标的位置
- $(function () {
- xLocation = 300;
- HuiZongChart(100);
- });
- function HuiZongChart(officeID) {
- earthKey = [];
- earthValue = [];
- comKey = [];
- comValue = [];
- valKey = [];
- valValue = [];
- areaKey = [];
- areaValue = [];
- $.ajax({
- type: 'post',
- url: 'Home/GetHZdata',
- async: false,
- dataType: 'json',
- data: { officeId: officeID },
- success: function (d) {
- $.each(d, function (key, val) {
- if (key == "GSValueList") {
- if (val.length > 0) {
- for (var i = 0; i < val.length; i++) {
- if (val[i].IsoK == '1') {
- switch (val[i].id) {
- case 1:
- earthKey.push('A类用地');
- earthValue.push(d.gxhzvalueModel.PLCount);
- areaKey.push("A类用地");
- areaValue.push(d.gxhzvalueModel.PLArea);
- break;
- case 2:
- earthKey.push('B类用地');
- earthValue.push(d.gxhzvalueModel.ZJWYCount);
- areaKey.push("B类用地");
- areaValue.push(d.gxhzvalueModel.ZJWYArea);
- break;
- }
- }
- }
- }
- }
- else if (key == "gxhzvalueModel") { //$('#' + key + '').html(val);
- $.each(d.gxhzvalueModel, function (index, value) {
- if (index == 'TotalCount') {
- totalNum = '用地数量 (' + value + '块)';
- }
- if (index == 'WGYDCount') {
- earthKey.push('C类用地');
- earthValue.push(value);
- }
- if (index == 'YSWPCount') {
- earthKey.push('D类用地');
- earthValue.push(value);
- }
- if (index == 'TCYDCount') {
- earthKey.push('E类用地');
- earthValue.push(value);
- }
- if (index == 'WGCount') {
- earthKey.push('F类用地');
- earthValue.push(value);
- }
- if (index == 'WJCount') {
- earthKey.push('H类用地');
- earthValue.push(value);
- }
- if (index == 'TotalArea') {
- totalArea = '用地面积 (' + value + '亩)';
- }
- if (index == 'WGArea') {
- areaKey.push("F类用地");
- areaValue.push(value);
- }
- if (index == 'WGYDArea') {
- areaKey.push("C类用地");
- areaValue.push(value);
- }
- if (index == 'TCYDArea') {
- areaKey.push("E类用地");
- areaValue.push(value);
- }
- if (index == 'YSWPArea') {
- areaKey.push("D类用地");
- areaValue.push(value);
- }
- if (index == 'WJArea') {
- areaKey.push("H类用地");
- areaValue.push(value);
- }
- if (index == 'COMCount') {
- QYCount = '企业数量 (' + value + '家 )';
- }
- if (index == 'COMGSCount') {
- comKey.push("A类企业");
- comValue.push(value);
- }
- if (index == 'COMGXCount') {
- comKey.push("B类企业");
- comValue.push(value);
- }
- if (index == 'EmployeesCount') {
- var kRen = 0.001 * value;
- var kRen02 = kRen.toFixed(3);
- comKey.push("用工数量");
- comValue.push(kRen02);
- }
- if (index == 'OutPutValue') {
- valKey.push("工业产值");
- valValue.push(value);
- }
- if (index == 'TotalTax') {
- valKey.push("税收总额");
- valValue.push(value);
- }
- if (index == 'MudTax') {
- valKey.push("亩均税收");
- valValue.push(value);
- }
- }
- );
- }
- });
- },
- error: function () {
- alert('error');
- }
- });
- testChart1();
- testChart2();
- testChart3();
- testChart4();
- }
- function testChart1() {
- var lerg = [''];
- var lerg1 = '';
- var dataX = new Array();
- for (var i = 0; i < earthKey.length; i++) {
- dataX.push(earthKey[i]);
- }
- var dataY = new Array();
- for (var i = 0; i < earthValue.length; i++) {
- dataY.push(earthValue[i]);
- }
- //var obj = new creatObject('用地数量', '(单位:块)', lerg, lerg1, dataX, dataY,xLocation);
- var obj = new creatObject(totalNum, '(单位:块)', lerg, lerg1, dataX, dataY, xLocation);
- var myChart = echarts.init(document.getElementById('divChart1'));
- myChart.setOption(obj);
- }
- function testChart2() {
- var lerg = [''];
- var lerg1 = '';
- var dataX = new Array();
- for (var i = 0; i < areaKey.length; i++) {
- dataX.push(areaKey[i]);
- }
- var dataY = new Array();
- for (var i = 0; i < areaValue.length; i++) {
- dataY.push(areaValue[i]);
- }
- //var obj = new creatObject('用地面积', '(单位:亩)', lerg, lerg1, dataX, dataY,xLocation);
- var obj = new creatObject(totalArea, '(单位:亩)', lerg, lerg1, dataX, dataY, xLocation);
- var myChart = echarts.init(document.getElementById('divChart2'));
- myChart.setOption(obj);
- }
- function testChart3() {
- var lerg = [''];
- var lerg1 = '';
- var dataX = new Array();
- for (var i = 0; i < comKey.length; i++) {
- dataX.push(comKey[i]);
- }
- var dataY = new Array();
- for (var i = 0; i < comValue.length; i++) {
- dataY.push(comValue[i]);
- }
- var obj = new creatObject(QYCount, '(单位:个/1000人)', lerg, lerg1, dataX, dataY, xLocation);
- var myChart = echarts.init(document.getElementById('divChart3'));
- myChart.setOption(obj);
- }
- function testChart4() {
- var lerg = [''];
- var lerg1 = '';
- var dataX = new Array();
- for (var i = 0; i < valKey.length; i++) {
- dataX.push(valKey[i]);
- }
- var dataY = new Array();
- for (var i = 0; i < valValue.length; i++) {
- dataY.push(valValue[i]);
- }
- var obj = new creatObject('工业产值', '(单位:亿元)', lerg, lerg1, dataX, dataY, xLocation);
- var myChart = echarts.init(document.getElementById('divChart4'));
- myChart.setOption(obj);
- }
- </script>
- </head>
- <body>
- <div style="width:400px;">
- <div id="divChart1" style="width:100%;height:300px;">
- </div>
- <div id="divChart2" style="width:100%;height:300px;">
- </div>
- <div id="divChart3" style="width:100%;height:300px;">
- </div>
- <div id="divChart4" style="width:100%;height:300px;">
- </div>
- </div>
- </body>
- </html>
3、Home控制器,后台代码
- [HttpPost]
- public JsonResult GetHZdata(string officeId)
- {
- TotalHZModel model = new TotalHZModel();
- List<GSValueModel> lists = new List<GSValueModel>();
- HZModel hgModel = new HZModel();
- hgModel.COMCount = ;
- hgModel.COMGSCount = ;
- hgModel.COMGXCount = ;
- hgModel.EmployeesCount = ;
- hgModel.MudTax = ;
- hgModel.OutPutValue = ;
- hgModel.PLArea = ;
- hgModel.PLCount = ;
- hgModel.TCYDArea = ;
- hgModel.TCYDCount = ;
- hgModel.TotalArea = ;
- hgModel.TotalCount = ;
- hgModel.TotalTax = ;
- hgModel.WGArea = ;
- hgModel.WGCount = ;
- hgModel.WGYDArea = ;
- hgModel.WGYDCount = ;
- hgModel.WJArea = ;
- hgModel.WJCount = ;
- hgModel.YSWPArea = ;
- hgModel.YSWPCount = ;
- hgModel.ZJWYArea = ;
- hgModel.ZJWYCount = ;
- GSValueModel gsMoldel1 = new GSValueModel() { id=, IsoK=, text="选项1"};
- GSValueModel gsMoldel2 = new GSValueModel() { id = , IsoK = , text = "选项2" };
- lists.Add(gsMoldel1);
- lists.Add(gsMoldel2);
- model.gxhzvalueModel = hgModel;
- model.GSValueList = lists;
- return Json(model, JsonRequestBehavior.DenyGet);
- }
- public class TotalHZModel
- {
- public List<GSValueModel> GSValueList { get; set; }
- public HZModel gxhzvalueModel { get; set; }
- }
- public class GSValueModel
- {
- public int id { get; set; }
- public int IsoK { get; set; }
- public string text { get; set; }
- }
- public class HZModel
- {
- public Int32 PLCount { get; set; }
- public Int32 YSWPCount { get; set; }
- public Int32 WGCount { get; set; }
- public Int32 WJCount { get; set; }
- public Int32 ZJWYCount { get; set; }
- public Int32 TCYDCount { get; set; }
- public Int32 TotalCount { get; set; }
- public Int32 WGYDCount { get; set; }
- public decimal WGArea { get; set; }
- public decimal WJArea { get; set; }
- public decimal PLArea { get; set; }
- public decimal ZJWYArea { get; set; }
- public decimal YSWPArea { get; set; }
- public decimal TCYDArea { get; set; }
- public decimal WGYDArea { get; set; }
- public decimal TotalArea { get; set; }
- public Int32 COMCount { get; set; }
- public Int32 COMGSCount { get; set; }
- public Int32 COMGXCount { get; set; }
- public Int32 EmployeesCount { get; set; }
- public decimal OutPutValue { get; set; }
- public decimal TotalTax { get; set; }
- public decimal MudTax { get; set; }
- }
4、引用文件下载
链接:https://pan.baidu.com/s/1qROFfFQfk2Neu3ei3PGTzg 提取码:jdhg
eacharts 根据后台数据生成柱状图的更多相关文章
- Java读取数据库数据生成柱状图
此案例是用swing显示数据的.须要引入jfreechart相关包.不同版本号可能包不同样.本人用的是 此案例在ssi框架下会报错,不用框架就没问题. Java后台逻辑代码: public class ...
- 如何用asp.net MVC框架、highChart库从sql server数据库获取数据动态生成柱状图
如何用asp.net MVC框架.highChart库从sql server数据库获取数据动态生成柱状图?效果大概是这样的,如图: 请问大侠这个这么实现呢?
- SpringBoot18 Swagger、API接口文档生成、WireMock、模拟后台数据
1 Swagger 1.1 简述 前后端分离的项目需要前后端开发人员协同工作,后台开发人员需要给到前端开发者一套API文档:利用Swagger可以简单高效的帮助后台开发者生成RestfulAPI开发文 ...
- 在Vue中由后台数据循环生成多选框CheckBox时的注意事项
多选框是一种非常常见的功能,有时候我们会根据后台返回的数据进行多选框渲染,之前做项目时遇到循环生成多选框时,v-model绑定的值会随着选中与取消改变,但页面却不会变化 的情况,后来测试了一下,发现多 ...
- 【POI】java服务生成List数据集合,后台服务生成xlsx临时文件,并将临时文件上传到腾讯云上
场景: java服务生成List数据集合,后台服务生成xlsx临时文件,并将临时文件上传到腾讯云上 今日份代码: 1.先是一个变量,作为文件名 private static final String ...
- Java获取后台数据,动态生成多行多列复选框
本例目标: 获取后台数据集合,将集合的某个字段,比如:姓名,以复选框形式显示在HTML页面 应用场景: 获取数据库的人员姓名,将其显示在页面,供多项选择 效果如下: 一.后台 查询数据库,返回List ...
- 使用Asp.net WebAPI 快速构建后台数据接口
现在的互联网应用,无论是web应用,还是移动APP,基本都需要实现非常多的数据访问接口.其实对一些轻应用来说Asp.net WebAPI是一个很快捷简单并且易于维护的后台数据接口框架.下面我们来快速构 ...
- 【AS3】Flash与后台数据交换四种方法整理
随着Flash Player 9的普及,AS3编程也越来越多了,所以这次重新整理AS3下几种与后台数据交换方法.1.URLLoader(URLStream)2.FlashRemoting3.XMLSo ...
- html5生成柱状图(条形图)
<html> <canvas id="a_canvas" width="1000" height="700">< ...
随机推荐
- Struts2的上传与下载
转自:http://blog.csdn.net/Mark_LQ/article/details/49822821 10.1.1 文件上传基本案例 第一步:上传组件依赖与commons-fileup ...
- [转载][FPGA]Quartus代码保护-生成网表文件
0. 简介 当项目过程中,不想给甲方源码时,该如何?我们可以用网表文件qxp或者vqm对资源进行保护. 下面讲解这两个文件的具体生成步骤: 1. 基本概念 QuartusII的qxp文件为Quartu ...
- 洛谷—— P2880 [USACO07JAN]平衡的阵容Balanced Lineup
https://www.luogu.org/problemnew/show/P2880 题目背景 题目描述: 每天,农夫 John 的N(1 <= N <= 50,000)头牛总是按同一序 ...
- GRDB使用SQLite的WAL模式
GRDB使用SQLite的WAL模式 WAL全称是Write Ahead Logging,它是SQLite中实现原子事务的一种机制.该模式是从SQLite 3.7.0版本引入的.再此之前,SQLi ...
- 着陆攻击LAND Attack
着陆攻击LAND Attack 着陆攻击LAND Attack也是一种拒绝服务攻击DOS.LAND是Local Area Network Denial的缩写,意思是局域网拒绝服务攻击,翻译为着陆攻 ...
- python3:requests模块-写了一点
使用requests,它的七个主要方法,在这里只讲两个:get.post >>> import requests >>> r=requests.get(" ...
- [Algorithm] JavaScript Graph Data Structure
A graph is a data structure comprised of a set of nodes, also known as vertices, and a set of edges. ...
- Oracle对没有主键的表分页
普通情况对于有主键,能够做唯一表识的表.我们能够利用主键和rownum配合实现.比如: select scott.emp.* from scott.emp left join (select empn ...
- ios You app information could not be saved. Try again. If the problem persists, contact us
ios You app information could not be saved. Try again. If the problem persists, contact us 大概意思:你的a ...
- 安装下载MySQL
下载MySQL的地址:下面两个都行 http://dev.mysql.com/downloads/windows/ http://dev.mysql.com/downloads/installer/5 ...
