Python知识点入门笔记——特色数据类型(元组)
元组(tuple)是Python的另一种特色数据类型,元组和列表是相似的,可以存储不同类型的数据,但是元组是不可改变的,创建后就不能做任何修改操作。
创建元组
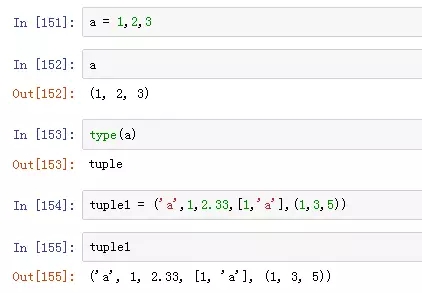
用逗号隔开的就是元组,但是为了美观和代码可读性,我们一般加小括号
上面的元组中包含了列表,元组允许嵌套,元组包含了可变类型(因为列表是可变的数据类型:我们能对列表值修改,所以说列表是可变类型)。
特殊情况:
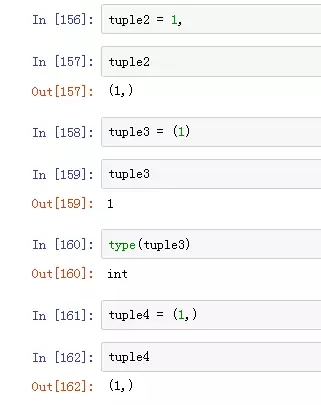
创建一个元素的元组时必须加逗号
注意:上面只加了小括号的,创建出来的是int整型。而在加了逗号基础上,是否使用小括号都是ok的,创建出来的都是元组。
创建空元组
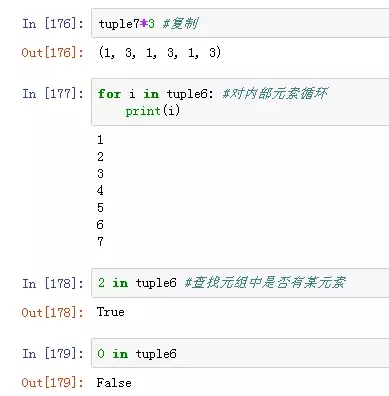
元组的基本操作:索引,切片,连接,复制,对内部元素循环,查找元组中是否有某元素,删除元组,返回元组中最大值和最小值。
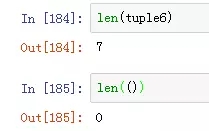
可以使用len()来查看元组长度。
对空元组执行长度操作,显示长度为0。
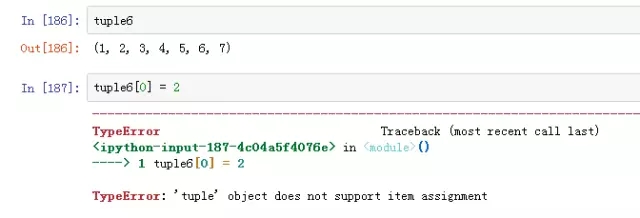
对元组尝试修改
果然报错,除此之外,列表中可行的pop(),append(),extend(),remove(),index()在元组中均不可用。
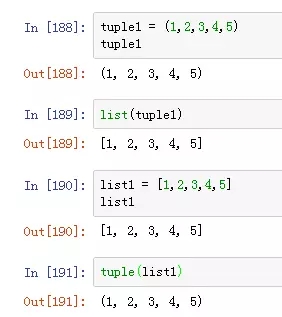
元组和列表互相转化
简而言之:在原来的列表外套一层tuple()就可以转为元组;在原来的元组外套一层list()就可以转化为列表。
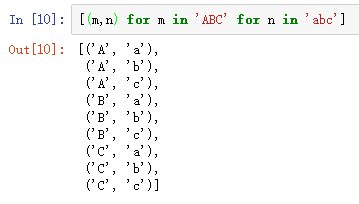
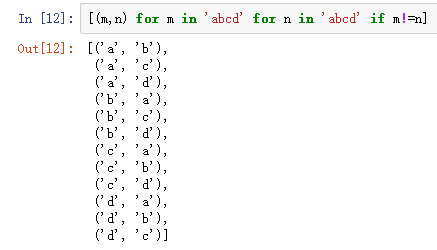
元组生成式的操作
如果加以条件的话
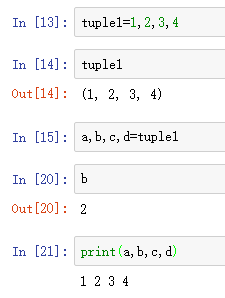
元组解包
元组解包其实就是将等号右侧的元祖中的元素按顺序依次赋值给等号左边的变量
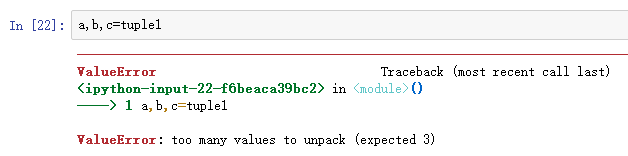
如果少写左边的变量,会报错。
所以要写完整的,一 一对应
元组的操作方法比列表少,但是存在以下方面的优势:
1.元组的运算速度比列表快,如果需要经常遍历一个序列,且不需要修改内容,用元组比列表好。
2.元组相当于给数据加了保护(不可修改),有些场合需要这种不可修改的内容。
Python知识点入门笔记——特色数据类型(元组)的更多相关文章
- Python知识点入门笔记——特色数据类型(字典)
Python中字典是一些列键 (key) 值 (value) 对组成的,形式如下 {键1:值1,键2:值:2} 每个键值对用冒号隔开,每对之间用逗号隔开 键必须是唯一的,必须是不可变的,如字符串,数字 ...
- Python知识点入门笔记——特色数据类型(列表)
Python中提供了列表这种数据类型(类型为list)来存储多个值构成的序列 用逗号将不同数据分隔开,整体放在一个方括号[]里就创建了列表 列表中的数据类型可以是相同的,也可以是不同的 列表中还可以嵌 ...
- Python知识点入门笔记——特色数据类型(函数)
函数的定义 def 函数名(形式参数): 函数体 [return 返回值] def是系统的关键字. 如果是自定义函数,函数名要复合变量命名规则,并且不能是系统关键字(jupyter中,打出系统关键字是 ...
- Python知识点入门笔记——特色数据类型(集合)
集合是一种不重复的无序集 集合用花括号来定义{} 集合和字典一样,里面的顺序是无序的,{1,2,3}和{3,2,1}是相等的 集合的元素不可重复,也就是说{1,2,2,3}是不存在的,应该写为{1,2 ...
- Python知识点入门笔记——Python的基本数据类型
Python的数字分为4种类型:整数(int).浮点数(float).布尔值(bool).复数(complex). type()函数可以知道数据的类型,如type(233)是int型,type(233 ...
- Python知识点入门笔记——Python文件操作、异常处理及random模块使用
文件是存储在外部介质的数据集合,通常可以长久保存,前提是介质不易损坏 Python的绝对路径写法: E:\\编程学习资料\\爬取某社区高清无码大图.py E:/编程学习资料/爬取某社区高清无码大图.p ...
- Python知识点入门笔记——基本控制流程
复合赋值语句 在Python中,可以使用一次赋值符号,给多个变量同时赋值: 划重点:age_1,age_2 = age_2,age_1这种操作是Python独有的 i ...
- Python知识点入门笔记——基本运算和表达式
变量:Python的变量不需要单独定义,直接在赋值的过程中完成定义. 当直接运行一个没有赋值过的变量时,会报错. 当不需要某个变量时,可以用del来删除 每个变量都占据着一定的内存空间,当变量被删除了 ...
- Python特色数据类型--元组
元组是不可改变的,创建后就不能做任何修改操作了 1.元组用()表示
随机推荐
- jquery的.get方法说解
·Customer类 public class Customer { public int Unid { get; set; } public string CustomerName { get; s ...
- spring MVC之注解开发控制器(二)
开发表单控制器 在传统的Spring MVC开发方法中,是通过扩展SimpleFormController类来创建简单的表单控制器.这样就定义了基本的表单处理流程,并允许通过覆盖几个生命周期方法来定制 ...
- Primefaces dataTable设置滚动条问题
primefaces dataTable设置滚动条后不论有几行数据都会有滚动条的位置,当数据所占高度大于scrollHeight设定的值时才会出现滚动条,问题是,没有出现滚动条时,预留滚动条的位置不仅 ...
- android 开发-文件存储之读写sdcard
android提供对可移除的外部存储进行文件存储.在对外部sdcard进行调用的时候首先要调用Environment.getExternalStorageState()检查sdcard的可用状态.通过 ...
- jquery调用asp.net 页面后台的实现代码
先创建一个aspx页面编写一个客户端控件<input type="button" id="AjaxDemo" value="AjaxDemo&q ...
- Ajax跨域设置Access-Control-Allow-Origin
传统的跨域请求没有好的解决方案,无非就是jsonp和iframe,随着跨域请求的应用越来越多,W3C提供了跨域请求的标准方案(Cross-Origin Resource Sharing).IE8.Fi ...
- ElasticSearch2.2.0安装(win7)
ElasticSearch2.2.0必须在jdk1.7上才可以启动起来哦. 一.ElasticSearch2.2.0安装 1.下载ElasticSearch2.2.0安装包 https://downl ...
- 进程的基础理论、并发(multiprocessing模块)
一.粘包优化方案 之前我们解决粘包的方式是用struct模块来制作一个报头,但是这个解决的方案是有漏洞的,当我们需要传送的文件大于2g时将会报错.所以我们今天将用json来制作报头. from soc ...
- 比例缩放 on() prop() 正则表达式
$('#banner-section').css('height',$(window).width() / 1900 * 490 ); $(window).resize(function(){ ...
- vue-实现一个购物车结算页面
这是路由之间的跳转,传递值最好采用传参,而不是用$emit和$on,不起作用 如果实在一个页面中的兄弟组件,可以使用$emit和$on 中间件,eventBus.js 放在components目录下面 ...