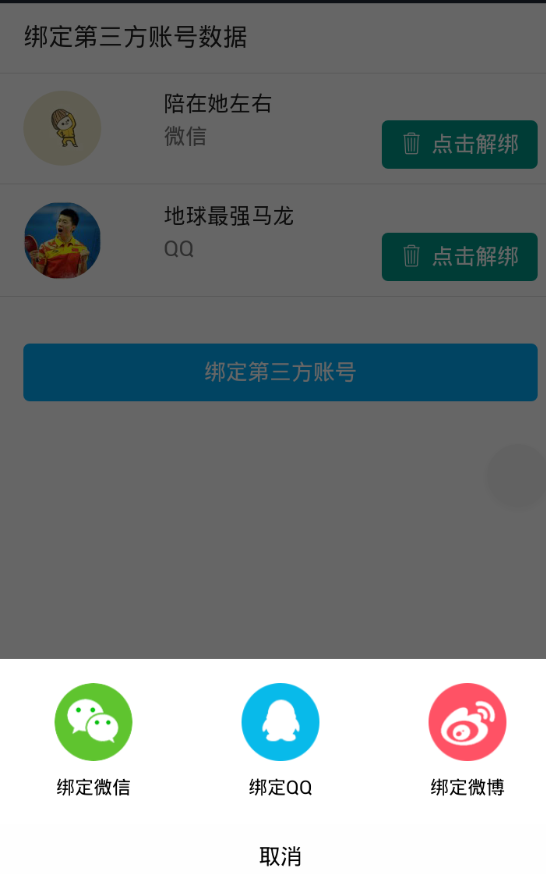
apiCloud授权绑定第三方账号,微信、QQ、微博。

1.检测软件是否安装
2.授权获取code
3.获取token,openid等
4.获取头像昵称
var wx,qq,weibo;
var loginParam={};
apiready = function () {
fix_status_bar();
var user = $api.getStorage('user');
var customerId = user.customer_id;
var memberId = user.member_id;
// 获取第三方绑定信息
api.ajax({
url: BASE_REQUEST_URL+'/Customer/GetExternal',
method: 'post',
data: {
values: {
customerId: customerId,
memberId: memberId
}
}
}, function(json, err) {
if (json.result) {
var interText = doT.template($("#info_tmpl").text());
$("#info_area").html(interText(json.info));
} else {
var toast = new auiToast();
toast.fail({
title: json.msg,
duration: 2000
});
}
});
}
function initWxBind() {
wx = api.require('wx');
wx.isInstalled(function(ret, err) {
if (!ret.installed) {
alert('当前设备未安装微信客户端');
} else {
wx.auth(function(ret, err) {
if (ret.status) {
wx.getToken({
code: ret.code
}, function(ret, err) {
if (ret.status) {
api.showProgress({
style: 'default',
animationType: 'fade',
title: '授权成功',
text: '绑定处理中...',
modal: true
});
var provideName="wx_" + BASE_APP_TYPE;
//临时存储openId,与accessToken后面绑定账号时用到(绑定用完需要清理掉)
loginParam.provideName=provideName;
loginParam.openId=ret.openId;
loginParam.accessToken=ret.accessToken;
loginParam.refreshToken=ret.dynamicToken;
$api.setStorage('loginParam', loginParam);
//获取wx头像,昵称
wx.getUserInfo({
accessToken: ret.accessToken,
openId: ret.openId
}, function(ret, err) {
if (ret.status) {
// 绑定成功
var loginParam=$api.getStorage('loginParam');
loginParam.nickName=ret.nickname;
loginParam.avatar=ret.headimgurl;
$api.setStorage('loginParam', loginParam);
// 实现绑定动作
bindAccount(function (res) {
if (res == true) {
// 发送页面刷新事件
var toast = new auiToast();
toast.success({
title: "绑定成功",
duration: 2000
});
setTimeout("location.reload()", 2000);
}
});
api.hideProgress();
}
});
} else {
alert(JSON.stringify(err))
}
});
} else {
var toast = new auiToast();
toast.fail({
title: "微信授权绑定失败",
duration: 1500
});
}
});
}
});
}
function initQQBind() {
qq = api.require('qq');
qq.login(function(ret, err) {
if (ret.status) {
api.showProgress({
style: 'default',
animationType: 'fade',
title: '授权成功',
text: '绑定处理中...',
modal: true
});
var provideName="qq_" + BASE_APP_TYPE;
loginParam.provideName=provideName;
loginParam.openId=ret.openId;
loginParam.accessToken=ret.accessToken;
$api.setStorage('loginParam', loginParam);
//获取qq头像,昵称
qq.getUserInfo(function(ret, err) {
if (ret.status) {
// 绑定成功
var loginParam=$api.getStorage('loginParam');
loginParam.nickName=ret.info.nickname;
loginParam.avatar=ret.info.figureurl_qq_2;
$api.setStorage('loginParam', loginParam);
//实现绑定动作
bindAccount(function (res) {
if (res == true) {
// 发送页面刷新事件
var toast = new auiToast();
toast.success({
title: "绑定成功",
duration: 2000
});
setTimeout("location.reload()", 2000);
}
});
api.hideProgress();
}
});
} else {
var toast = new auiToast();
toast.fail({
title: "授权失败",
duration: 1500
});
}
});
}
function initWbBind() {
weibo = api.require('weibo');
weibo.auth(function(ret, err) {
//alert(JSON.stringify(ret));
if (ret.status) {
api.showProgress({
style: 'default',
animationType: 'fade',
title: '授权成功',
text: '绑定处理中...',
modal: true
});
var provideName="wb_" + BASE_APP_TYPE;
//临时存储openId,与accessToken后面绑定账号时用到(绑定用完需要清理掉)
loginParam.provideName=provideName;
loginParam.openId=ret.userId;
loginParam.accessToken=ret.token;
$api.setStorage('loginParam', loginParam);
//获取微博头像,昵称
weibo.getUserInfo(function(ret,err){
if (ret.status) {
// 绑定成功
var loginParam=$api.getStorage('loginParam');
loginParam.nickName=ret.userInfo.screen_name;
loginParam.avatar=ret.userInfo.avatar_large;
$api.setStorage('loginParam', loginParam);
// 实现绑定动作
bindAccount(function (res) {
if (res == true) {
// 发送页面刷新事件
var toast = new auiToast();
toast.success({
title: "绑定成功",
duration: 2000
});
setTimeout("location.reload()", 2000);
}
});
api.hideProgress();
}
});
}else {
var toast = new auiToast();
toast.fail({
title: "授权失败",
duration: 1500
});
}
});
}
// 解除绑定
function removeAuth(externalId) {
var user = $api.getStorage('user');
var customerId = user.customer_id;
// 获取第三方绑定信息
api.ajax({
url: BASE_REQUEST_URL+'/Customer/RemoveAuthentication',
method: 'post',
data: {
values: {
customerId: customerId,
externalId:externalId
}
}
}, function(json, err) {
if (json.result) {
var toast = new auiToast();
toast.success({
title: '解绑成功',
duration: 2000
});
setTimeout("location.reload();", 2000);
} else {
var toast = new auiToast();
toast.fail({
title: json.msg,
duration: 2000
});
}
});
}
function bindAccount(callback) {
var loginParam = $api.getStorage('loginParam');
var user = $api.getStorage('user');
api.ajax({
url: BASE_REQUEST_URL + '/Customer/AssociateAccountWithExistCustomer',
method: 'post',
data: {
values: {
provideName: loginParam.provideName,
openId: loginParam.openId,
accessToken: loginParam.accessToken,
refreshToken: loginParam.refreshToken,
userName: user.login_name,
nickName: loginParam.nickName,
avatar: loginParam.avatar,
}
}
}, function(ret, err) {
if (ret.status == 1) {
callback(true);
}
callback(false);
});
}
function showAction() {
var dialogBox = api.require('dialogBox');
dialogBox.actionMenu ({
tapClose: true, // 点击关闭
rect:{
h: 150
},
texts:{
cancel: '取消'
},
items:[
{
text: '绑定微信',
icon: 'widget://image/share_wx.png'
},
{
text: '绑定QQ',
icon: 'widget://image/share_qq.png'
},
{
text: '绑定微博',
icon: 'widget://image/share_wb.png'
},
],
styles:{
bg:'#FFF',
column: 3,
itemText: {
color: '#000',
size: 12,
marginT:8
},
itemIcon:{
size:50
},
cancel:{
bg: 'fs://icon.png',
color:'#000',
h: 44 ,
size: 14
}
}
}, function(ret){
if (ret.index == '0') { // 微信
initWxBind();
dialogBox.close();
}
if (ret.index == '1') { // QQ
initQQBind();
dialogBox.close();
}
if (ret.index == '2') { // 微博
initWbBind();
dialogBox.close();
}
if (ret.eventType == 'cancel') {
dialogBox.close();
}
});
}
确保已经有这些数据申请,申请要些时日。
<feature name="wx">
<param name="urlScheme" value="wx65fbcf8b5a4765cc"/>
<param name="apiKey" value="wx65fbcf8b5a4765cc"/>
<param name="apiSecret" value="6f9e7a1cb328745de623263c18773368"/>
</feature>
<feature name="qq">
<param name="urlScheme" value="tencent1105688283"/>
<param name="apiKey" value="1105688283"/>
</feature>
<feature name="weibo">
<param name="urlScheme" value="wb3537030359"/>
<param name="apiKey" value="3537030359"/>
<param name="registUrl" value="http://www.diandodo.com"/>
</feature>
apiCloud授权绑定第三方账号,微信、QQ、微博。的更多相关文章
- 第三方账号登录--QQ登录,以及QQ微博账号登录
在QQ登陆测试的时候,刚申请正常登陆,但是由于app未上线,或许是腾讯升级造成的个别时候QQ登陆无法成功会提示下图代码,功能上没啥问题,已经达到 测试效果了.附上腾讯错误代码图(大家测试QQ登陆的时候 ...
- js分享功能(微信,QQ,微博,空间,豆瓣等)
日常编程中,我们可能会碰到项目中的分享功能,各大平台都有分享接口和文档说明,当然也有一些一键分享插件,例如:sosh,iShare.js等等 但有些同学不想引用插件,那么我整理了一些常用的分享至平台功 ...
- 如何在自己的代码中实现分享视频文件或者是图片文件到微信 QQ微博 新浪微博等!!!
首先在文档第一句我先自嘲下 , 我是大傻逼, 弄了两天微信是视频分享,一直被说为啥跟系统的相册分享的不一样,尼玛!!! 这里来说正文,我这里不像多少太多,大家都是程序猿,具体的阔以看代码. 搞代码之前 ...
- laravel5实现第三方登录(微信)
背景 最近手头一个项目需要实现用户在网站的第三方登录(微信和微博),后端框架laravel5.4. 实现过程以微信网页版第三方登录,其他于此类似,在此不做重复. 准备工作 网站应用微信登录是基于OAu ...
- Django 实现第三方账号登录网站
这里我们使用 django-allauth 模块来实现第三方账号验证登录,官方文档如下:https://django-allauth.readthedocs.io/en/latest/ . 安装 dj ...
- 使用ShareSDK完成第三方(QQ、微信、微博)登录和分享
这几天遇到一个需求:做第三方登录和分享.遇到了一些坑,把整个过程整理记录下来,方便他人,同时也捋一下思路. 当时考虑过把每个平台的SDK下载下来,一个一个弄,一番取舍后决定还是用ShareSDK.这里 ...
- ios第三方分享到qq、微信、人人网、微博总结
我们开发出来的APP通常要通过第三方分享到其他社交平台,如qq.微博微信 等.通过分享可以提高APP的传播效率,增加APP的曝光率,因此也算是APP功能 里的标配了吧.目前常用的第三方分享途径有qq. ...
- 前端html第三方登录集合,微信,微博,QQ
申请开发者账号之内的就不累赘了,网上一大堆: 说下需求,一个网页要在三类容器运行,公司app,微信自动登录,浏览器. 假设是已经申请完成各平台开发者账号. 先来简单的,微博和QQ 微博: 引入微博JS ...
- 实现第三方登录(QQ、微信、微博)
第三方登录,就是使用大家比较熟悉的比如QQ.微信.微博等第三方软件登录自己的网站,这可以免去注册账号.快速留住用户的目的,免去了相对复杂的注册流程.下边就给大家讲一下怎么使用PHP开发QQ登录的功能. ...
随机推荐
- 单利 复利计算器程序1.0 2.0 3.0 [ 合 ] 之 WEB
对单复利计算器程序进行改进 更新为网页版的. 界面不太美观 请谅解 由于时间问题暂未完善好! 计算部分的主要源代码:
- easyui 布局标题纵向排列
(function($){ var buttonDir = {north:'down',south:'up',east:'left',west:'right'}; ...
- awk用法小结(作者总结)
http://www.chinaunix.net/old_jh/24/691456.html http://wenku.baidu.com/view/ebac4fc658f5f61fb736664d. ...
- 提高 Linux 上 socket 性能
http://www.cnblogs.com/luxf/archive/2010/06/13/1757662.html 基于Linux的Socket网络编程的性能优化 1 引言 随着In ...
- h264
H264--编码原理以及I帧B帧P帧--1 前言 ----------------------- H264是新一代的编码标准,以高压缩高质量和支持多种网络的流媒体传输著称,在编码方面,我理解的他的理论 ...
- 制作动画平滑过渡效果:《CSS3 Transition》
W3C标准中对css3的transition这是样描述的:“css的transition允许css的属性值在一定的时间区间内平滑地过渡.这种效果可以在鼠标单击.获得焦点.被点击或对元素任何改变中触发, ...
- Sql Server 2008完全卸载方法(其他版本类似)
一. SQL2008卸载. 1.从控制面板卸载 1)点击计算机右下角“开始”,点击“控制面板” 2)点击“卸载程序”. 3)在程序列表中找到“Microsoft SQL Server 2008” ...
- 15款开源PHP类库
PHP库给开发者提供了一个标准接口,它帮助开发者在PHP里充分利用面向对象编程.这些库为特定类型的内置功能提供了一个标准的API,允许类可以与PHP引擎进行无缝的交互.此外,开发者使用这些类库还可以简 ...
- MVC api json 格式
输出json var formatters = config.Formatters.Where(formatter => formatter.SupportedMediaTypes.Where( ...
- #查找列表中元素,移除每个元素的空格,并查找以 a或A开头 并且以 c 结尾的所有元素
#!/usr/bin/env python #查找列表中元素,移除每个元素的空格,并查找以 a或A开头 并且以 c 结尾的所有元素. # li = ["alec", &quo ...
