JavaScript 高级篇之闭包、模拟类,继承(五)
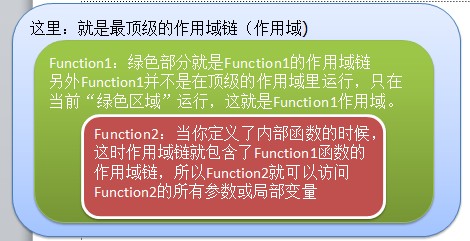
1、我们一起先来理解什么是函数的作用域。

2、调用的对象

结合例子:
代码如下:
{
function executeDisplay1()
{
document.write("我在帮老板打印:"+something+"<br />");//引用外部函数的something参数
}
executeDisplay1();//函数display引用了内部函数
}
display("sorry");//执行完毕后被垃圾收集器回收
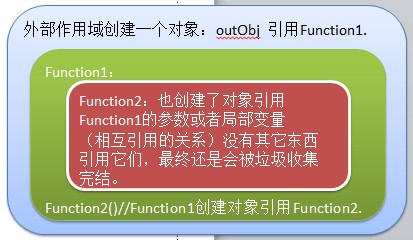
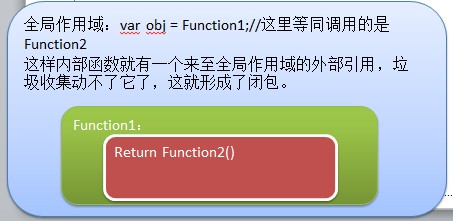
3、闭包的形成

例一、
代码如下:
function
buyHouse(price,area)
{
return function(){return "你要付的房款:"+price*area;};
//把内部函数作为返回值
}
obj.people = buyHouse(12000,80);
//把内部函数的引用保存到obj对象的people属性中。
//这样就形成了闭包,简单的表达:把嵌套函数的引用保存到全局作用域中,不管是使用它返回的值,还是把它存在对象的属性中都可以。
document.write(obj.people()+"<br />");
例二、
代码如下:
{
var number = 0;
return function(){return ++number;};//
}
var num =
add();//现在是不是有4引用了吧,第一个全局创建:访问函数,第二个有外部函数(这里指的是Add()引用了匿名函数)
//第三个是匿名函数(就是return function.....引用了Add的局部变量),第四个就全局对象(var num)了。
//全局对象的每次调用的对象依然保存在函数体中,所以局部变量的值都会被维持。
document.write(num());
//等效的方法
num2 = (function(){var number = 0;return function(){return
++number;}})();//匿名函数,直接赋给了全局对象
document.write(num2());
例三、实现私有属性
代码如下:
function
createProperty(o,propertyname,check)
{
var value;
o["get"+propertyname] = function(){return value;};//将一个匿名的函数体返回给对象的属性
o["set"+propertyname] = function(v){if(check &&
!check)//检查参数的合法性throw("参数不对!");
else value = v; };//将一个匿名的函数体返回给对象的属性
}
var o = {};
createProperty(o,"Age",function(x){return typeof x ==
"number";});//后面跟了一个匿名的函数,执行验证的工作,如果不是数字就返回false
o.setAge(22);//使用对象的属性
document.write(o.getAge());
//其实上面还是将函数保存到了全局对象的属性中。
二、javascript中的类
同样也从一些基本的术语开始吧!
1、原型(prototype)
其实一个对象的原型就是构造函数的prototype的值,所有的函数都一个prototype属性,当函数被创建是就被自动创建和初始化,初始化它的值是一个对象,这个对象自带一个属性就是constructor,它指回到和原型相关联的那个构造函数。
代码如下:
{
this.money = money;
this.house = house;
}
PeopleHope.prototype.hope =
function(){document.write("我想拥有钞票,房子");};//这就是原型,都会被构造函数初始化成对象的属性。
for(var p
in PeopleHope.prototype)
{
document.write("原型出来了吧! \t " + p + "<br
/>");//输出:原型出来了吧! hope
}
2、模拟类
其实Javascript中的“类”就是函数而已。直接上代码吧!
代码如下:
{
this.money = money;
this.house = house;
PeopleHope.VERSION =
0.1//类的属性
PeopleHope.createLive =
function(){document.write("在党的领导下,我们的生活很好!");}//类方法 必须是类直接引用
}
3、类的继承
代码如下:
{
this.name = name; //初始化对象属性
this.version= version;
CreateClass.AUTHOR = "Frank";//类属性
CreateClass.SellHouse =
function(){document.write("我们是房地产龙头企业万科");};//类的方法
CreateClass.prototype.Company = "vanke";
CreateClass.prototype.HousePrice =
function(){document.write("大梅沙山顶豪宅卖5千万一套,畅销价!");};
//原型,其实到这里大家可能就会问了,这个原型和类方法等有什么区别呢?
//其实就是:比如 var o = new
CreateClass("中粮地产","一期");CreateClass函数里面的this就是o了,连起来就是
//o.name =
"中粮地产";o.version = “一期”;吧!
//至于原型其实在干的事你可以把它理解成一个”叛徒“在你创建o这个对象的时候,由
原型告诉构造函数一起带走初始化
//成了对象o的属性。
}
function House(name,version,city)
{
CreateClass.apply(this,[name,version]);//继承构造函数
this.city = city;
House.prototype.housename = "半岛花园";
}
House.prototype = new
CreateClass("中粮地产","二期");//通过new获取CeateClass属性,包括原型对象
//打印函数的prototype属性
function displayPrototype(c)
{
for(var x in c.prototype)
{
document.write(x+"<br />");
}
}
displayPrototype(House);//输出:HousePrice Company name version
//删除不是原型的对象
delete House.prototype.name;//删除
delete House.prototype.version;//删除
displayPrototype(House);//输出:HousePrice Company
var customers = new
House("半岛花园","三期","西拔牙");
for(var t in customers)
{
if(typeof
customers[t] == "function")//判断是不是函数
{
customers[t]();//执行
continue;//返回本次,进行下一次循环
}
document.write(t +":\t" + customers[t]+
"<br />");
// 输出housename: 半岛花园 Company: vanke 大梅沙山顶豪宅卖5千万一套,畅销价!name:
半岛花园version: 三期 city: 西拔牙
//继承就实现了。通过原型。
小结:本篇就和大家分享到这里吧,本来还有命名空间要分享,由于学习时间安排的关系,Javascript语法就给大家分享到这里吧!
下次我将分享我对javascript客服端的编程及Jquery等高级应用。
JavaScript 高级篇之闭包、模拟类,继承(五)的更多相关文章
- Javascript高级篇-JS闭包
Javascript闭包 1.变量的作用域 1.1局部变量 1.2全局变量(声明在外边或不用var来声明的变量) 2.外部读取方法内部的局部(私有)变量 function a(){ var b = & ...
- JavaScript高级篇之Function对象
JavaScript高级篇之Function对象 一: Function对象引入: Function对象是js的方法对象,可以用Function实例化出任何js方法对象. 例如: <%@ pag ...
- 在 JavaScript 中使用构造器函数模拟类
今天,我们要讲的是在 JavaScript 中使用构造器函数(construcor function)模拟类. 构造器函数简介 你可以使用 ES6 的 class 关键字来实现类,不过我建议你使用传统 ...
- JavaScript高级内容:原型链、继承、执行上下文、作用域链、闭包
了解这些问题,我先一步步来看,先从基础说起,然后引出这些概念. 本文只用实例验证结果,并做简要说明,给大家增加些印象,因为单独一项拿出来都需要大篇幅讲解. 1.值类型 & 引用类型 funct ...
- Javascript高级篇-面向对象的特性
一.创建对象 1.1初始化器 var any={ name:"some", age:10, action:function(){ alert(this.name+":&q ...
- 《JAVASCRIPT高级程序设计》闭包
一.闭包的概念 闭包是JAVASCRIPT中最重要的概念之一,闭包是指有权访问另一个函数作用域中变量的函数:创建闭包常见的方式,就是在一个函数内部,创建另一个函数.以下的例子创建了一个闭包,加粗的两行 ...
- 读javascript高级程序设计06-面向对象之继承
原型链是实现继承的主要方法,通过原型能让一个引用类型继承另一个引用类型. 1.原型链实现继承 function SuperType(){ this.superprop=1; } SuperType.p ...
- 《Javascript高级程序设计》读书笔记之继承
1.原型链继承 让构造函数的原型对象等于另一个类型的实例,利用原型让一个引用类型继承另一个引用类型的属性和方法 function SuperType() { this.property=true; } ...
- Jmeter(五十) - 从入门到精通高级篇 - jmeter 之模拟弱网进行测试(详解教程)
1.简介 在实际工作中,网络带宽一定不会是持续稳定的保持某一个值,而是有高有低.因此为了测试场景和实际能够无限的接近,所以我们需要模拟一下来达到效果.还有就是在实际的测试工作中,会因为业务需要,有时限 ...
随机推荐
- RAID磁盘阵列学习笔记
RAID是“Redundant Array of Independent Disk”的缩写,中文意思是独立冗余磁盘阵列.简单地解释,就是将N台硬盘通过RAID Controller(分Hardware ...
- UML组件图(转载)
概述: 组件图是不同的性质和行为.组件图用于模拟物理方面的系统. 现在的问题是什么,这些物理方面?物理方面的元素,如可执行文件,库,文件,证件等它位于在一个节点. 因此,组件图用于可视化的组织和系统组 ...
- vs2010创建并使用DLL
一.为什么需要dll 代码复用是提高软件开发 效率的重要途径.一般而言,只要某部分代码具有通用性,就可将它构造成相对独立的功能模块并在之后的项目中重复使用.比较常见的例子是各种应用程序框架, 如ATL ...
- Android开发者:你真的会用AsyncTask吗?
[导读]在Android应用开发的过程中,我们需要时刻注意保证应用程序的稳定和UI操作响应及时,因为不稳定或响应缓慢的应用将给应用带来不好的印象,严重的用户卸载你的APP,这样你的努力就没有体现的价值 ...
- Solr笔记--转载
Solr 是一种可供企业使用的.基于 Lucene 的搜索服务器,它支持层面搜索.命中醒目显示和多种输出格式.在这篇分两部分的文章中,Lucene Java™ 的提交人 Grant Ingersoll ...
- Libevent详细说明
文章来自官方文档的部分翻译:http://www.wangafu.net/~nickm/libevent-book/ 通过这部分的了解,基本上可以使用libevent的常用功能了.有时间建议直接看官方 ...
- UITableView局部刷新
只刷新cell不刷新section,这问题还难住了一阵子 需要用到: - (void)insertRowsAtIndexPaths:(NSArray *)indexPaths withRowAnima ...
- POJ 2182
#include <iostream> #define MAXN 8005 using namespace std; int _m[MAXN]; int main() { //freope ...
- POJ 1969
#include <iostream> #include <cmath> using namespace std; int main() { //freopen("a ...
- 使用Visio进行UML建模
http://www.qdgw.edu.cn/zhuantiweb/jpkc/2009/rjkf/xmwd/Visio_UmlModel.htm#_Toc80417837 内容提纲: 1.VISIO中 ...
