iOS开发--CoreGraphics简单绘图
一、导入coreGraphics.framework
二、绘制图形
1、绘制矩形
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
// 绘制矩形- (void)drawRectangle { // 定义矩形的rect CGRect rectangle = CGRectMake(100, 290, 120, 25); // 获取当前图形,视图推入堆栈的图形,相当于你所要绘制图形的图纸 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 在当前路径下添加一个矩形路径 CGContextAddRect(ctx, rectangle); // 设置试图的当前填充色 CGContextSetFillColorWithColor(ctx, [UIColor blackColor].CGColor); // 绘制当前路径区域 CGContextFillPath(ctx);} |
2、绘制椭圆
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
// 绘制椭圆- (void)drawEllipse { // 获取当前图形,视图推入堆栈的图形,相当于你所要绘制图形的图纸 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 定义其rect CGRect rectangle = CGRectMake(10, 100, 300, 280); // 在当前路径下添加一个椭圆路径 CGContextAddEllipseInRect(ctx, rectangle); // 设置当前视图填充色 CGContextSetFillColorWithColor(ctx, [UIColor orangeColor].CGColor); // 绘制当前路径区域 CGContextFillPath(ctx); } |
3、绘制三角形
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
// 绘制三角形- (void)drawTriangle { // 获取当前图形,视图推入堆栈的图形,相当于你所要绘制图形的图纸 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 创建一个新的空图形路径。 CGContextBeginPath(ctx); /** * @brief 在指定点开始一个新的子路径 参数按顺序说明 * * @param c 当前图形 * @param x 指定点的x坐标值 * @param y 指定点的y坐标值 * */ CGContextMoveToPoint(ctx, 160, 220); /** * @brief 在当前点追加直线段,参数说明与上面一样 */ CGContextAddLineToPoint(ctx, 190, 260); CGContextAddLineToPoint(ctx, 130, 260); // 关闭并终止当前路径的子路径,并在当前点和子路径的起点之间追加一条线 CGContextClosePath(ctx); // 设置当前视图填充色 CGContextSetFillColorWithColor(ctx, [UIColor blackColor].CGColor); // 绘制当前路径区域 CGContextFillPath(ctx);} |
4、绘制曲线
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
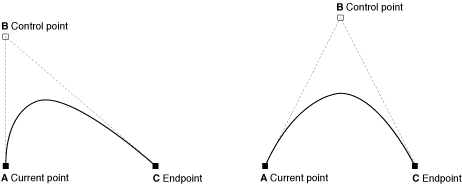
// 绘制曲线- (void)drawCurve { // 获取当前图形,视图推入堆栈的图形,相当于你所要绘制图形的图纸 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 创建一个新的空图形路径。 CGContextBeginPath(ctx); /** * @brief 在指定点开始一个新的子路径 参数按顺序说明 * * @param c 当前图形 * @param x 指定点的x坐标值 * @param y 指定点的y坐标值 * */ CGContextMoveToPoint(ctx, 160, 100); /** * @brief 在指定点追加二次贝塞尔曲线,通过控制点和结束点指定曲线。 * 关于曲线的点的控制见下图说明,图片来源苹果官方网站。参数按顺序说明 * @param c 当前图形 * @param cpx 曲线控制点的x坐标 * @param cpy 曲线控制点的y坐标 * @param x 指定点的x坐标值 * @param y 指定点的y坐标值 * */ CGContextAddQuadCurveToPoint(ctx, 160, 50, 190, 50); // 设置图形的线宽 CGContextSetLineWidth(ctx, 20); // 设置图形描边颜色 CGContextSetStrokeColorWithColor(ctx, [UIColor brownColor].CGColor); // 根据当前路径,宽度及颜色绘制线 CGContextStrokePath(ctx); } |
曲线描绘示意图

5、绘制圆形
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//以指定中心点绘制圆弧- (void)drawCircleAtX:(float)x Y:(float)y { // 获取当前图形,视图推入堆栈的图形,相当于你所要绘制图形的图纸 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 创建一个新的空图形路径。 CGContextSetFillColorWithColor(ctx, [UIColor blackColor].CGColor); /** * @brief 在当前路径添加圆弧 参数按顺序说明 * * @param c 当前图形 * @param x 圆弧的中心点坐标x * @param y 曲线控制点的y坐标 * @param radius 指定点的x坐标值 * @param startAngle 弧的起点与正X轴的夹角, * @param endAngle 弧的终点与正X轴的夹角 * @param clockwise 指定1创建一个顺时针的圆弧,或是指定0创建一个逆时针圆弧 * */ CGContextAddArc(ctx, x, y, 20, 0, 2 * M_PI, 1); //绘制当前路径区域 CGContextFillPath(ctx);} |
三、在drawRect中调用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
- (void)drawRect:(CGRect)rect { // 绘制椭圆 [self drawEllipse]; // 绘制三角 [self drawTriangle]; // 绘制矩形 [self drawRectangle]; // 绘制曲线 [self drawCurve]; // 绘制圆形 [self drawCircleAtX:120 Y:170]; [self drawCircleAtX:200 Y:170]; } |
效果如图:

iOS开发--CoreGraphics简单绘图的更多相关文章
- IOS开发之简单音频播放器
今天第一次接触IOS开发的UI部分,之前学OC的时候一直在模拟的使用Target-Action回调模式,今天算是真正的用了一次.为了熟悉一下基本控件的使用方法,和UI部分的回调,下面开发了一个特别简易 ...
- iOS开发-UINavigationController简单介绍
导航条或者说导航栏目现在在App中基本上也算是标配,类似于父子级别的味道在里面,UINavigationController就是负责简化这一实现功能的,属于iOS开发中比较常用的一种容器View co ...
- iOS中 CoreGraphics快速绘图(详解) 韩俊强的博客
每日更新关注:http://weibo.com/hanjunqiang 新浪微博 第一步:先科普一下基础知识: Core Graphics是基于C的API,可以用于一切绘图操作 Core Graph ...
- iOS开发-UIActivityIndicatorView简单使用
软件开发的时候经常会遇到半天才加载出来数据的情况,不管是程序写的烂,还是说本来网速比较慢,一般都都会给个提示让用户感觉到我们在努力的加载数据,iOS可以通过UIActivityIndicatorVie ...
- iOS开发CoreGraphics核心图形框架之一——CGPath的应用
一.引言 CoreGraphics核心图形框架相较于UIKit框架更加偏于底层.在Objective-C工程中,CoreGraphics其中方法都是采用C语言风格进行编写的,同时其并不支持Obj ...
- iOS开发-UIActionSheet简单介绍
UIActionSheet和UIAlertView都是ios系统自带的模态视图,模态视图的一个重要的特性就是在显示模态视图的时候可以阻断其他视图的事件响应.一般情况下我们对UIAlertView使用的 ...
- ios开发之--简单动画效果的添加
记录一个简单的动画效果,自己写的,很简单,仅做记录. 附一个demo的下载地址: https://github.com/hgl753951/hglTest.git 代码如下: 1,准备 BOOL _i ...
- IOS开发之简单计算器
用Object-C写的一个简单的计算机程序,主要学习按钮的action动作. 以下是主界面: 以下代码时界面按钮和ViewController.h连接的地方: - (IBAction)button_0 ...
- iOS开发--录音简单实现
随机推荐
- Visio编辑数据库模型列
Visio编辑数据库模型列:邮件group->Open实体,进入实体属性编辑界面,按回车可以添加.
- VS2010出现灾难性错误的解决办法
VS2010出现灾难性错误的解决办法 之前本人利用VS2010 在编写一个基于对话框的程序的时候,要在对话框类C-.DLG中添加函数,右键点击类向导,此时界面上弹出一个消息框,告知出现灾难性事故, ...
- JAVA类与对象(四)----成员变量与局部变量 、成员方法、构造方法
类体中的变量分为两部分.变量定义部分定义的变量为类的成员变量,在方法体中定义的变量和方法中涉及的变量称为局部变量. 成员变量和局部变量的区别: (1).成员变量在整个类中都有效,局部变量只在定义它的方 ...
- N!大整数阶乘问题
问题:求N!阶乘,1<=N<10000 思路:windows下面visual 6.0中c一个整型占4个字节(自己可以try一下,printf("%d", sizeof( ...
- Android 锁屏软件MemoryDebris测试报告
目 录 项目基本信息 第1章 引言 1.1 编写目的 1.2 项目背景 1.3 参考资料 1.4 术语和缩略语 第2章 ...
- MFC源码不能设置断点调试
用VS2013中MFC开发应用程序时,进入MFC源码设置断点调试.但是在调试过程中发现无法进入源码.最后发现在MFC设置的MFC的使用默认值是在共享dll中使用MFC,这就意味着MFC中的源码并没有连 ...
- hasOwnProperty与isPrototypeOf
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- quartz2D简单使用
quartz2D绘图 1:上下文:context,这个翻译不好理解,其实翻译环境更好一点,就是给了你一个画板,你看不到而已 在: CGContextRef ctx = UIGraphicsGetCur ...
- 2、onclickListener冲突
事情是这样的. 我在activity中同时使用普通按钮和对话框按钮,并都设置点击时候的回调函数,由于都要用到onclickListener,但是两者却不是一个文件,无法同时import,这就是本文出现 ...
- 用PHP对数据库数据进行删除
显示页面: <body> <table width="100%" border="1" cellpadding="0" c ...
