《JS高程》创建对象的7种方式(完整版)
一、理解对象
ECMA-262定义对象:无序属性的集合,其属性可以包含基本值、对象或者属性。
我们可以把 ECMAScript 的对象想象成
散列表:无非就是一组名值对,其中值可以是数据或函数。
创建自定义对象的2种方式:
(1)创建一个 Object 的实例,然后为其添加属性和方法
——最简单(早期开发人员的选择)
// 创建一个 Object() 的实例,为其添加属性和方法
var person = new Object();
person.name = "Nicholas";
person.age = 29;
person.job = "Software Engineer";
person.sayName = function() {
alert(this.name);
};
// 使用
person.age; // 29
(2)对象字面量
——几年后的首选模式
// 对象字面量
var person = {
name: "Nicholas",
age: 29,
job: "Software Engineer",
sayName: function() {
alert(this.name);
}
};
// 使用
person.sayName(); // Nicholas
虽然
Object构造函数或字面量都可以用来创建对象,但这些方式有个明显的 缺点:使用同一个接口创建很多对象,会产生大量的重复代码。
属性类型及方法参考:《JS高程》对象&原型学习笔记
二、创建对象
(1)工厂模式
这种模式抽象了创建具体对象的过程。
考虑到 ECMAScript 中无法创建类,开发人员就发明了一种函数,用函数来封装特定接口创建对象的细节。
// 工厂模式
function createPerson(name, age, job) {
var o = new Object(); // 显示创建对象
o.name = name;
o.age = age;
o.job = job;
o.sayName = function() {
alert(this.name);
}
return o; // 注意返回值
}
// 使用
var person1 = createPerson("Nicholas", 29, "Software Engineer");
- 工厂模式虽然解决了创建多个相似对象的问题,但却没有解决对象识别的问题。
(2)构造函数模式
ECMAScript 中的构造函数可用来创建特定类型的对象。
像 Object 和 Array 这样的原生构造函数,在运行时会自动出现在执行环境中。此外,也可以创建自定义的构造函数,从而定义自定义对象类型的属性和方法。
// 构造函数模式
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function() {
alert(this.name);
}
}
// 当作构造函数使用,使用 new 操作符,this 指向新创建的实例对象
var person1 = new Person("Nicholas", 29, "Software Engineer");
var person2 = new Person("Greg", 27, "Doctor");
person1.sayName(); // "Nicholas"
person2.sayName(); // "Greg"
// 作为普通函数使用,this 指向全局 window 对象
Person("Greg", 27, "Doctor");
window.sayName(); // "Greg"
// 在另一个对象的作用域中调用,this 指向 o
var o = new Object();
Person.call(o, "Kristen", 25, "Nurse");
o.sayName(); // "Kristen"
与工厂模式的区别:
- 没有显式地创建对象;
- 直接将属性和方法赋给了
this对象 - 没有
return语句
使用
new操作符 调用构造函数创建实例实际上会经历以下4个步骤:(1) 创建一个新对象;
(2) 将构造函数的作用域赋给新对象(因此 this 就指向了这个新对象);
(3) 执行构造函数中的代码(为这个新对象添加属性);
(4) 返回新对象。
构造函数与其他函数的 唯一区别:调用方式不同——>使用 new 操作符进行调用。
任何函数,只要通过
new操作符来调用,那它就可以作为构造函数;而任何函数,如果不通过new操作符来调用,那它跟普通函数也不会有什么两样。
构造函数的问题:
- 主要问题:每个方法都要在每个实例上重新创建一遍。
不要忘了,ECMAScript中的函数是对象,因此每定义一个函数,也就是实例化了一个对象。从逻辑角度讲,此时的构造函数也可以这样定义:
/*
* 以这种方式创建函数,会导致不同的作用域链和标识符解析,但创建Function新实例的机制仍然是相同的
* 因此,不同实例上的同名函数是不相等的
*/
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = new Function("alert(this.name)");
}
var person1 = new Person("Nicholas", 29, "Software Engineer");
var person2 = new Person("Greg", 27, "Doctor");
alert(person1.sayName == person2.sayName); // false,如果person1的name和person2的name相同,则为 true
创建两个完成同样任务的 Function 的实例的确没有必要,而且有
this对象在,根本不用在执行代码前就把函数绑定到特定对象上面。可以把函数定义转移到构造函数外部来解决这个问题:
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = sayName; // sayName 包含的是一个指向函数的指针
// 因此,person1 和 person2 对象就共享了在全局作用域中定义的同一个 sayName() 函数
}
function sayName() {
alert(this,name);
}
- 新问题:上面的做法,在全局作用域中定义的函数只能被某个对象调用,这让全局作用域有点名不副实。而且,如果对象需要定义很多方法,那么就要定义很多个全局函数,那么我们这个自定义的引用类型就丝毫没有封装性可言了。
(3)原型模式
我们创建的每个函数都有一个
prototype(原型)属性,这个属性是一个指针,指向一个对象。原型对象的 用途 是包含可以由特定类型的所有实例共享的属性和方法。
按照字面意思来理解:
prototype就是通过调用构造函数而创建的那个对象实例的原型对象。使用原型对象的 好处 是可以让所有对象实例共享它所包含的属性和方法。
// 原型模式--示例1
function Person() {
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function() {
alert(this.name);
}
// 使用
var person1 = new Person();
person1.sayName(); // "Nicholas"
var person2 = new Person();
person2.sayName(); // "Nicholas"
alert(person1.sayName == person2.sayName); // true
// Person 的原型对象的 constructor 属性指向 Person
alert(Person.ptototype.constructor == Person); //true
// 原型最初指包含 constructor 属性,而该属性也是共享的,因此可以通过对象实例访问
alert(preson1.constructor == Person); // true
// isPrototypeOf() 方法:确定实例与原型对象之间的关系(实例中存在隐藏的[[__proto__]]属性,指向原型对象)
alert(Person.prototype.isPrototypeOf(person1)); // true;
// Object.getPrototypeOf() 方法:获取实例的原型对象
alert(Object.getPrototyepOf(person1) == Person.prototype); // true
alert(Object.getPrototypeOf(person1).name); // "Nicholas"
/*
* 当为对象实例添加一个属性时,这个属性就会屏蔽原型对象中保存的同名属性
* hasOwnProperty() 方法:判断对象属性是存在于实例还是原型中
* in 操作符:在通过对象能够访问给定属性时返回 true,无论该属性存在于实例中还是原型中
*/
person1.name = "Greg";
alert(person1.name); // "Greg"——来自实例
alert(person1.hasOwnProperty("name")); // true
alert("name" in person1); // true
alert(person2.name); // "Nicholas"——来自原型
alert(person2.hasOwnProperty("name")); // false
alert("name" in person2); // true
/*
* hasOwnProperty() 方法与 in 操作符结合,可以确定该属性是原型中的属性
* 自定义 hasOwnPrototypeProperty() 方法:
*/
function hasOwnPrototypeProperty(object, name) {
return !object.hasOwnProperty(name) && (name in object);
}
alert(hasOwnPrototypeProperty(person1, "name")); // false;
alert(hasOwnPrototypeProperty(person2, "name")); // true
// Object.getOwnPropertyDescriptor() 方法:取得对象属性的描述符
alert(Object.getOwnPropertyDescriptor(person1, "name")); // 取得实例属性描述符
alert(Object.getOwnPropertyDescriptor(Person.prototype, "name")); // 取得原型属性描述符
/*
* 添加实例属性只会阻止我们访问原型中的那个属性,但不会修改那个属性
* 即使将实例属性设置为 null,也只会在实例中设置这个属性,而不会恢复其指向原型的连接
*/
person1.name = null;
alert(person1.name); // null
// 使用 delete 操作符可以完全删除实例属性,从而让我们能够重新访问原型中的属性
delete person1.name;
alert(person1.name); // "Nicholas"——来自原型
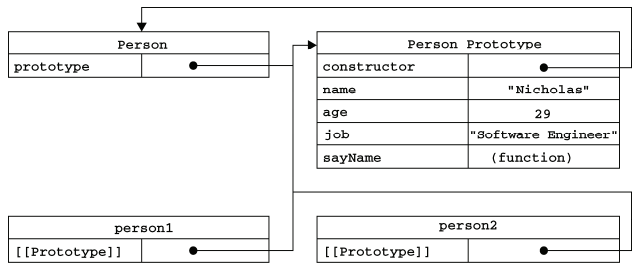
补充说明:
- 创建了自定义的构造函数之后,其原型对象默认只会取得
constructor属性;至于其他方法,则都是从Object继承而来的。 - 当调用构造函数创建一个新实例后,该实例的内部将包含一个指针(
[[Prototype]],内部属性),指向构造函数的原型对象。 - 注意: 这个
[[Prototype]]的连接存在于 实例与构造函数的原型对象 之间,而不是存在于实例与构造函数之间。

每当代码读取某个对象的某个属性时,都会执行一次搜索,目标是具有给定名字的属性:
搜索从对象实例本身开始,如果在实例中找到了具有给定名字的属性,则返回该属性的值;
如果没有找到,则继续搜索指针指向的原型对象,在原型对象中查找具有给定名字的属性。如果在原型对象中招到了这个属性,则返回该属性的值。
- Person 的原型对象的
constructor属性指向 Person - 原型最初指包含
constructor属性,而该属性也是共享的,因此可以通过对象实例访问 isPrototypeOf()方法:确定实例与原型对象之间的关系(实例中存在隐藏的[[__proto__]]属性,指向原型对象)Object.getPrototypeOf()方法:获取实例的原型对象hasOwnProperty()方法:判断对象属性是存在于实例还是原型中in操作符:在通过对象能够访问给定属性时返回 true,无论该属性存在于实例中还是原型中hasOwnProperty()方法与in操作符结合,可以确定该属性到底是存在于实例中,还是存在于原型中Object.getOwnPropertyDescriptor()方法:取得对象属性的描述符- 使用
delete操作符可以完全删除实例属性,从而让我们能够重新访问原型中的属性
-- 原型与 in 操作符之 for-in 循环
两种使用方式:单独使用(前面例子)和在 for-in 循环中使用
在使用
for-in循环时,返回的是能够通过对象访问的、可枚举的属性,其中既包括存在于实例中的属性,也包括存在于原型中的属性。根据规定,所有开发人员定义的属性都是可枚举的——只有在IE8及更早版本中例外。IE早期版本的实现中存在一个bug,即屏蔽不可枚举属性的实例不会出现在 for-in 循环中。
// for-in 循环
var o = {
toString: function() { // 该自定义方法屏蔽了原型中(不可枚举)的 toString() 方法
return "My Object";
}
};
for (var prop in o) {
if (prop == "toString") {
alert("Found toString"); // IE 中不会显示
}
}
- 默认不可枚举的所有属性和方法,包括:
hasOwnProperty()、propertyIsEnumerable()、toLocaleStrig()、toString()、valueOf(),ECMAScript也将constructor和prototype属性的 [[Enumerable]] 特性设置为 false,但并不是所有浏览器都照此实现
原型模式示例2:
(1)取得对象上所有可枚举的实例属性(Object.keys() 方法)
(2)得到所有实例属性、无论它是否可枚举(Object.getOwnPropertyNames() 方法)
// 原型模式--示例2
function Person() {
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function() {
alert(this.name);
}
/*
* Object.keys() 方法:取得对象上所有可枚举的实例属性
* 该方法将返回一个字符串数组,数组中字符串出现的顺序也是它们在 for-in 循环中出现的顺序
*/
var keys = Object.keys(Person.prototype);
console.log(keys); // ["name", "age", "job", "sayName"]
var p1 = new Person();
p1.name = "Rob";
p1.age = 31;
var p1keys = Object.keys(p1);
console.log(p1keys); // ["name", "age"]
// Object.getOwnPropertyNames() 方法:得到所有实例属性,无论它是否可枚举
var keys = Object.getOwnPropertyNames(Person.prototype);
console.log(keys); // ["constructor", "name", "age", "job", "sayName"]
Object.keys()和Object.getOwnPropertyNames()方法都可以用来替代for-in循环。
-- 更简单的原型语法——为了减少不必要的输入,也为了从视觉上更好地封装原型的功能。
// 更简单的原型语法
function Person() {
}
Person.prototype = {
name : "Nicholas",
age : 29,
job : "Software Engineer",
sayName : function() {
alert(this.name);
}
}
var friend = new Person();
alert(friend instanceof Object); // true
alert(friend instanceof Person); // true
alert(friend.constructor == Person); // false
alert(friend.constructor == Object); // true
每创建一个函数,就会同时创建它的
prototype对象,这个对象也会自动获得constructor属性这种写法,本质上完全重写了默认的
prototype对象constructor 属性也就变成了新对象的
constructor属性(指向Object构造函数)
可以像下面这样设置:
注意:以这种方式重设
constructor属性会导致它的[[Enumerable]]特性被设置为 true。默认情况下,原生的constructor属性是不可枚举的。function Person() {
} Person.prototype = {
constructor : Person,
name : "Nicholas",
age : 29,
job : "Software Engineer",
sayName : function() {
alert(this.name);
}
} // 重设构造函数(修改属性默认的特性),只适用于 ECMAScript5 兼容的浏览器
Object.defineProperty(Person.prototype, "constructor", {
enumerable: false,
value: Person
})
-- 原型的动态性——可以随时为原型添加属性和方法
由于在原型中查找值的过程是一次搜索,因此我们对原型对象所做的任何修改都能立即从实例上反映出来——即使是先创建了实例后修改原型也照样如此。
原因:实例与原型之间存在松散连接关系。
实例与原型之间的连接只不过是一个指针,而非一个副本。
var friend = new Person(); // 先创建实例
Person.prototype.sayHi = function() { // 于实例创建后添加
alert("hi");
}
friend.sayHi(); // "hi",可以访问原型中的方法
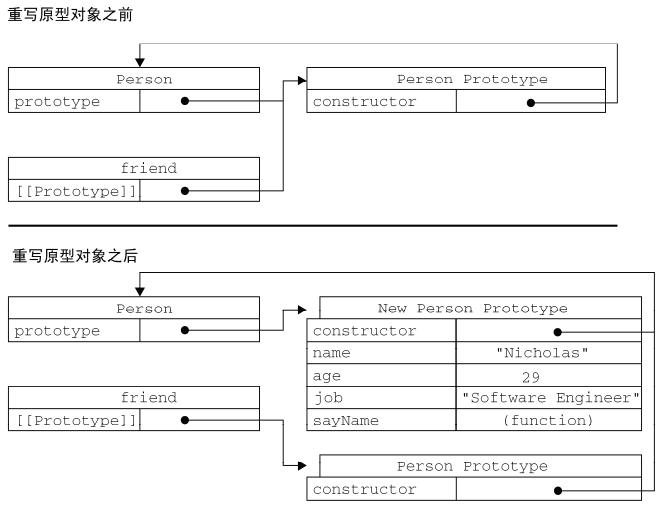
尽管可以随时为原型添加属性和方法,并且修改能够立即在所有对象实例中反映出来,但如果是重写整个原型对象,那么情况就不一样了。
我们知道,调用构造函数时会为实例添加一个指向最初原型
[[Prototype]]的指针,而把原型修改为另一个对象就等于切断了构造函数与最初原型之间的联系。注意:实例中的指针仅指向原型,而不指向构造函数
function Person() {
} var friend = new Person();
// 重写原型对象
Person.prototype = {
constructor : Person, // 设置 constructor
name : "Nicholas",
age : 29,
job : "Software Engineer",
sayName : function() {
alert(this.name);
}
} friend.sayName(); // error
过程如下:

-- 原生对象的原型
原型模式的重要性不仅体现在创建自定义类型的方面,就连所有原生的引用类型,都是采用这种模式创建的。
通过原生对象的原型,不仅可以取得所有默认方法的引用,而且也可以自动亿新方法
alert(typeof String.prototype.startsWitht); // "function"
// 重写原型方法
String.prototype.startsWidth = function(text) {
return this.indexOf(text) == 0;
}
- 不推荐在产品化的程序中修改原生对象的原型。
-- 原型对象的问题——实例一般都要有自己的全部属性的
(1)省略了为构造函数传递初始化参数这一环节,结果所有实例在默认情况下都将取得相同的属性值
(2)最大问题:由其共享本质导致,对于包含引用类型值的属性来说,问题比较突出
function Person() {
}
Person.prototype = {
constructor : Person,
name : "Nicholas",
age : 29,
job : "Software Engineer",
friends : ["Shelby", "Court"],
sayName : function() {
alert(this.name);
}
};
var person1 = new Person();
var person2 = new Person();
// 会通过原型共享 friends
person1.friends.push("Van");
alert(person1.friends); //["Shelby", "Court", "Van"]
alert(person2.friends); //["Shelby", "Court", "Van"]
alert(person1.friends === person2.friends); // true
(4)组合使用构造函数模式和原型模式——创建自定义类型的最常见方式
构造函数模式:定义实例属性;
原型模式:定义方法和共享的属性。
好处:(1)每个实例都会有自己的一份实例属性的副本,但同时又共享着对方法的引用,最大限度地节省了内存。(2)支持向构造函数传递参数。
// 组合使用构造函数模式和原型模式
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.friends = ["Shelby", "Court"];
}
Person.prototype = {
constructor : Person,
sayName : function() {
alert(this.name);
}
}
var person1 = new Person("Nicholas", 29, "Software Engineer");
var person2 = new Person("Greg", 27, "Doctor");
person1.friends.push("Van");
alert(person1.friends); // ["Shelby", "Court", "Van"]
alert(person2.friends); // ["Shelby", "Court"]
alert(person1.friends === person2.friends); // false
alert(person1.sayName === person2.sayName); // true
价值:这种构造函数与原型混成的模式,是目前在 ECMAScript 中使用最广泛、认同度最高的一种创建自定义类型的方法。可以说,这是用来定义引用类型的一种默认模式。
(5)动态原型模式
解决独立的构造函数和原型问题;
把所有信息都封装在了构造函数中,通过在构造函数初始化原型(仅在必要的情况下);
保持了同时使用构造函数和原型的优点。
不能使用对象字面量重写原型,重写会切断先有实例与新原型之间的联系。
// 动态原型模式
// 可以通过检查某个应该存在的方法是否有效,来决定是否需要初始化原型
function Person(name, age, job) { // 属性
this.name = name;
this.age = age;
this.job = job; // 方法
/* 只有在 sayName() 方法不存在的情况下,才会将它添加到原型中
* 这段代码只会在初次调用构造函数时才会执行。此后,原型已经完成初始化,不需要再做什么修改了
* 这里对原型所做的修改,能够立即在所有实例中得到反映
*/
if (typeof this.sayName != "function") {
Person.prototype.sayName = function() {
alert(this.name);
}
}
} var friend = new Person("Nicholas", 29, "Software Engineer");
alert(friend.prototype); // undefined
alert(friend); // Person {name: "Nicholas", age: 29, job: "Software Engineer"} friend.sayName(); // "Nicholas" // 重写原型方法
Person.prototype.sayName = function() { console.log("Greg"); } friend.sayName(); // "Greg"
(6)*寄生构造函数模式
基本思想:创建一个函数——>仅用于封装创建对象的代码,然后再返回新创建的对象。(这个函数很像是典型的构造函数)
// 寄生构造函数模式
function Person(name, age, job) {
var o = new Object(); // 创建一个新对象
o.name = name;
o.age = age;
o.job = job;
o.sayName = function() {
alert(this.name);
}
return o; // 返回该对象
}
var friend = new Person("Nicholas", 29, "Software Engineer"); // 作为构造函数调用
friend.sayName(); // "Nicholas"
与工厂模式的区别:使用 new 操作符并把使用的包装函数叫做构造函数。
与构造函数模式的区别:在函数内部创建新对象,并返回该对象。
- 构造函数在不返回值的情况下,默认会返回新对象实例。而通过在构造函数末尾添加一个
return语句,可以重写调用构造函数时返回的值。
应用特殊场景:
/*
* 在特殊情况下为对象创建构造函数
* 假设想创建一个具有额外方法的特殊数组
* 由于不能直接修改 Array 构造函数,可以使用这个模式
*/
function SpecialArray() {
// 创建数组
var values = new Array();
// 添加值
values.push.apply(values, arguments);
// 添加方法
values.toPipedString = function() {
return this.join("|");
}
// 返回数组
return values;
}
var colors = new SpecialArray("red", "blue", "green");
console.log(colors); // [red", "blue", "green"]
console.log(colors.toPipedString()); // "red|blue|green"
但是完全可以通过在 Array 的原型上挂载自定义方法来实现:
var arr = new Array("a", "b", "c");
Array.prototype.toPipedString = function() { return this.join("|"); }
arr.toPipedString(); // "a|b|c"
说明:
(1)返回的对象与构造函数或者与构造函数的原型属性之间没有关系;即,构造函数返回的对象与在构造函数外部创建的对象没有什么不同。
(2)因此,不能依赖 instanceof 操作符来确定对象类型。
alert(colors instanceof SpeciaArray); // false
alert(arr instanceof Array); // true
(7)*稳妥构造函数模式
稳妥对象:指没有公共属性,而且其方法也不引用this的对象。稳妥对象 最适合在一些安全的环境中(这些环境中会禁止使用
this和new),或者在防止数据被其他应用程序改动时使用。
// 稳妥构造函数模式
function Person(name, age, job) {
// 创建要返回的对象
var o = new Object();
// 可以在这里定义私有变量和函数
// 添加方法
// 只有该方法可以访问 name 属性(数据成员)
o.sayName = function() {
alert(name); // 没有引用 this
}
// 返回对象
return o;
}
var friend = Person("Nicholas", 29, "Software Engineer");
friend.sayName(); // "Nicholas"
稳妥构造函数遵循与寄生构造函数类似的模式,但有两点不同:
(1)新创建对象的实例方法不引用 this;
(2)不使用 new 操作符调用构造函数。
小结
工厂模式,使用简单的函数创建对象,为对象添加属性和方法,然后返回对象。这个模式后来被构造函数模式所取代。
构造函数模式,可以自定义引用类型,可以像创建内置对象实例一样使用
new操作符。不过,构造函数模式也有缺点,即它的每个成员都无法得到复用,包括函数。由于函数可以不局限于任何对象(即与对象具有松散耦合的特点),因此没有理由不在多个对象间共享函数。原型模式,使用构造函数的
prototype属性来指定那些应该共享的属性和方法。组合使用构造函数模式和原型模式时,使用构造函数定义实例属性,而使用原型定义共享的属性和方法。
《JS高程》创建对象的7种方式(完整版)的更多相关文章
- JS 面向对象 ~ 创建对象的 9 种方式
一.创建对象的几种方式 1.通过字面量创建 var obj = {}; 这种写法相当于: var obj = new Object(); 缺点:使用同一个接口创建很多单个对象,会产生大量重复代码 2. ...
- js中创建对象的几种方式
创建对象指创建一个object并给这个对象添加属性和方法,有以下几个方式: 最基本的: var Person={}; Person.name='tom'; Person.age='20'; Perso ...
- 【Js】创建对象的6种方式总结、(底部包含属性名为动态的形式)
一.new 操作符 + Object 创建对象 1 var person = new Object(); 2 person.name = "lisi"; 3 person.age ...
- js中创建对象的三种方式
1. 对象字面量 var obj={ name:"小小", age:3, car:{ brand:"baoma", } }; } 2.使用内置构造函数 var ...
- 比较js中创建对象的几种方式
1.工厂模式 function createObj(name, sex){ var obj = new Object(); obj.name = name; obj.sex = sex; obj.sa ...
- js创建对象的三种方式和js工厂模式创建对象
文章地址: https://www.cnblogs.com/sandraryan/ 创建对象 创建对象的三种方式 构造函数 ,是一种特殊的方法.主要用来在创建对象时初始化对象 1. 调用系统的构造函数 ...
- 第184天:js创建对象的几种方式总结
面向对象编程(OOP)的特点: 抽象:抓住核心问题 封装:只能通过对象来访问方法 继承:从已有的对象下继承出新的对象 多态:多对象的不同形态 一.创建对象的几种方式 javascript 创建对象简单 ...
- js中面向对象(创建对象的几种方式)
1.面向对象编程(OOP)的特点: 抽象:抓住核心问题 封装:只能通过对象来访问方法 继承:从已有的对象下继承出新的对象 多态:多对象的不同形态 一.创建对象的几种方式 javascript 创建对象 ...
- js中面向对象(创建对象的几种方式)
1.面向对象编程(OOP)的特点: 抽象:抓住核心问题 封装:只能通过对象来访问方法 继承:从已有的对象下继承出新的对象 多态:多对象的不同形态 注:本文引用于 http://www.cnblogs. ...
- js创建对象的三种方式
<script> //创建对象的三种方式 // 1.利用对象字面量(传说中的大括号)创建对象 var obj1 = { uname: 'ash', age: 18, sex: " ...
随机推荐
- mke2fs/mks.etc3/fstab/mount指令
一.mke2fs指令mkfs.etc3 /dev/sdb1指令 主要新学习 cat /etc/filesystem //查看文件类型 mkfs. tab键有提示 //按照系统默认的值格式化 m ...
- js控制html文字提示语的出现和隐藏
有时我们需要在点击html输入框的时候,旁边会出现提示语.在输入字符的时候,输入框下边会出现输入了多少字符的提示. 请看下面实例. <!DOCTYPE html> <html> ...
- Windows API调用外部程序
要在应用程序中启动其他的应用程序,有3个函数可以使用,下面我一一说说他们(我以打开D:\Program Files\zeecalls\目录下的zeecalls.exe应用程序为例): 1.Winexe ...
- TCP/IP 某些最常见的错误原因码 (errno)列表
对于在基于 UNIX 的环境中的 TCP/IP 用户,下表列出了某些最常见的错误原因码 (errno).它不是完整的错误列表.可以在文件 /usr/include/sys/errno.h 中找到 Er ...
- python 操作json
认识 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于JavaScript(Standard ECMA-262 3rd Edition - Dece ...
- JAVA每日一记
1.两个最基本的java回收算法:复制算法和标记清理算法 复制算法:两个区域A和B,初始对象在A,继续存活的对象被转移到B.此为新生代最常用的算法 ...
- Project和Module的介绍
Project 和 Module 介绍 这两个概念是 IntelliJ IDEA 的必懂知识点之一,请务必要学会. 如果你是 Eclipse 用户,并且已经看了上面给的链接,那 IntelliJ ID ...
- C# CsvFile 类
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Tex ...
- maven学习之二M2_HOME简介
在<maven学习之一>中介绍了M2_HOME指向了maven的安装目录,如下图: weiwan..................
- php大力力 [033节] 随便看看:PHP程序员学习C++
php大力力 [033节] 随便看看:PHP程序员学习C++ 2014 兄弟连高洛峰 PHP教程14.1.7 在PHP脚本中操作MySQL数据库4 观看 - 56.com http://www.med ...
