Mvc4_MvcPager 概述
MvcPager分页控件是在ASP.NET MVC Web应用程序中实现分页功能的一系列扩展方法,该分页控件的最初的实现方法借鉴了网上流行的部分源代码, 尤其是ScottGu的PagedList<T>类和相关方法,经过站长不断完善和改进后推出的比较成熟而且功能强大的ASP.NET MVC分页解决方案。
MvcPager主要功能:
- 实现最基本的url route分页功能;
- 支持手工输入或选择页索引并对输入的页索引进行有效性验证;
- 支持使用jQuery实现Ajax分页,生成的Html代码更精简;
- Ajax分页模式下支持在分页过程中通过GET或POST方法提交表单数据,实现查询功能;
- Ajax分页模式下支持浏览器历史记录功能(暂不支持IE7及早期版本和Opera浏览器);
- Ajax分页模式下,若客户端浏览器不支持或禁用Javascript功能时优雅降级为普通分页
- 搜索引擎友好,无论是普通分页还是Ajax分页,搜索引擎都可以直接搜索到所有页面。
- 支持最新的ASP.NET MVC 4.0 和 5.0 RC1;
- 支持IE、Firefox、Opera、Chrome及Safari等常用浏览器;
MvcPager 2.0 更新说明
MvcPager 2.0版在原1.5版的基础上进行了比较大的升级,重写了大量代码,新增了不少功能,优化了最终生成的html代码,尤其是在Ajax分页模式下,最终生成的html代码比1.5版减少了二倍以上,且html代码更符合html 5规范,主要更新说明如下:
- 新增 IPagedList<T>接口;
- 新增 DisplayNameFor HtmlHelper扩展方法使其支持 IPagedList<T>和PagedList<T>;
- Ajax分页模式时浏览器历史记录支持(暂不支持IE7以下及Opera浏览器,下一版本中完善);
- Ajax分页模式下支持在分页过程中,通过GET和POST自动提交查询条件,实现多条件查询功能;
- ToPagedList扩展方法新增了当前页索引超出总页数时改变当前页索引为最后一页的页索引,同时返回最后一页数据的功能;
- 当MvcPager当前使用的路由定义中页索引参数的默认值为UrlParameter.Optional或页索引参数在路由参数中不存在时,生成的首页url将自动移除页索引参数,使其与默认首页url保持一致,利于SEO优化;
- PagerOptions新增FirstPageRouteName属性,指定第一页默认的路由名称,去掉页索引参数,优化SEO;
- 解决分页时url中中文参数被反复编码的bug。
- 移除PagerOptions.UseJqueryAjax属性;
- PagerOptions的SeperatorHtml属性更名为PagerItemsSeperator;
- 移除HtmlHelper的AjaxPager扩展方法,Ajax分页模式统一使用AjaxHelper的Pager扩展方法,不再支持Microsoft Ajax,仅支持jQuery,与官方保持一致;
- Ajax.Pager扩展方法不再接受AjaxOptions参数,改为MvcAjaxOptions,MvcAjaxOptions继承自AjaxOptions;
- MvcAjaxOptions新增属性EnablePartialLoading,用于支持Ajax分页模式下局部加载功能;
- MvcAjaxOptions新增属性DataFormId,用于标识在Ajax分页模式下,分页时向服务器端通过Ajax提交的数据所在的Form和ID,用于实现Ajax分页模式下的查询功能;
- 解决了PagerOptions.AlwaysShowFirstLastPageNumber为true时,第一页页索引按钮和更多页按钮显示不正确的问题;
- 新增了两个PagedList构造函数;
- 为IEnumerable<T>接口添加ToPagedList扩展方法;
- 新增HtmlHelper扩展方法RegisterMvcPagerScriptResource,用于注册MvcPager的客户端jQuery插件脚本;
- MvcPager 2.0 for ASP.NET 4.0目标编译框架为.Net Framework 4.0,可用于目标框架为.Net Framework 4.0或4.5的ASP.NET MVC 4.0项目中;
- 取消对ASP.NET MVC 2.0的支持,仅支持ASP.NET MVC 3.0以上版本;
升级说明:
从MvcPager 1.5升级到2.0时,需注意以下事项:
- 原HtmlHelper的AjaxPager扩展方法已移除,需要改为使用AjaxHelper的Pager扩展方法;
- 当需要使用页索引输入或下拉框以及使用Ajax分页模式时,必须用Html.RegisterMvcPagerScriptResource方法注册客户端脚本,否则无法正常分页;
- 使用AjaxHelper的Pager扩展方法时,原AjaxOptions参数需改为MvcAjaxOptions;
- PagerOptions的SeperatorHtml属性改为PagerItemsSeperator;
运行最低需求:
- jQuery 1.7及以上版本;(仅当启用页索引输入或选择框以及使用Ajax分页模式时才必需)
- ASP.NET MVC 4.0及以上版本;
2.0版已知问题:
- Ajax分页模式下浏览器历史记录支持功能暂不支持IE7以下及Opera浏览器;
- Url中值为空的参数在分页后将被从Url中去除;如:/articles/show/2?cls=news&type= 在分页后type参数将丢失,Url变为:/articles/show/3?cls=news
- 为AjaxForm使用Ajax分页查询功能时,web.config中的UnobtrusiveJavaScriptEnabled必须设为true(默认),否则会导致分页时数据被加载两次;
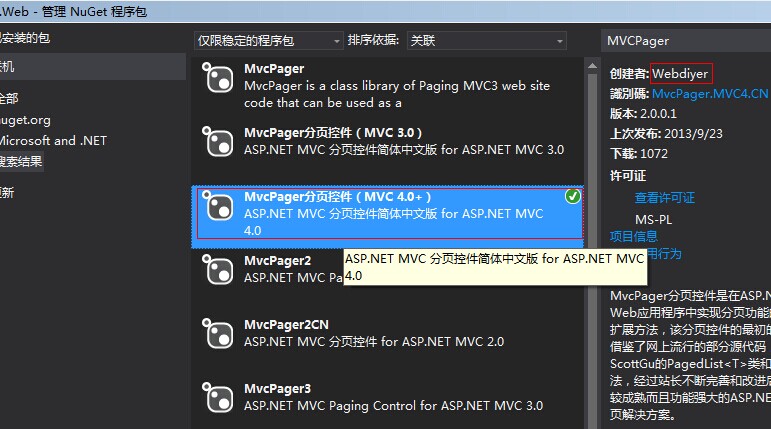
首先右击项目-管理NuGet程序包,联机搜索MvcPager,并安装

@model PagedList<string> <h5>Digg style:</h5>
@Html.Pager(Model,new PagerOptions{PageIndexParameterName = "id",PagerItemsSeperator = "",CurrentPagerItemWrapperFormatString = "<span class=\"current\">{0}</span>"},new {id="diggpager"})
<h5>meneame style:</h5>
@Html.Pager(Model,new PagerOptions{PageIndexParameterName = "id",PagerItemsSeperator = "",CurrentPagerItemWrapperFormatString = "<span class=\"current\">{0}</span>"},new {id="menepager"})
<h5>Flickr style:</h5>
@Html.Pager(Model,new PagerOptions{PageIndexParameterName = "id",PagerItemsSeperator = "",CurrentPagerItemWrapperFormatString = "<span class=\"current\">{0}</span>"},new {id="flickrpager"})
<h5>Black style:</h5>
@Html.Pager(Model,new PagerOptions{PageIndexParameterName = "id",PagerItemsSeperator = "",CurrentPagerItemWrapperFormatString = "<span class=\"current\">{0}</span>"},new {id="blackpager"})
<h5>Gray style:</h5>
@Html.Pager(Model,new PagerOptions{PageIndexParameterName = "id",PagerItemsSeperator = "",CurrentPagerItemWrapperFormatString = "<span class=\"current\">{0}</span>"},new {id="graypager"})
<h5>badoo style:</h5>
@Html.Pager(Model,new PagerOptions{PageIndexParameterName = "id",PagerItemsSeperator = "",ShowPageIndexBox = true,CurrentPagerItemWrapperFormatString = "<span class=\"current\">{0}</span>"},new {id="badoopager"})
@section Scripts{@{Html.RegisterMvcPagerScriptResource();}}
View
/* digg style*/
div#diggpager {padding-right: 3px; padding-left: 3px; padding-bottom: 3px; margin: 3px; padding-top: 3px; text-align: center}
div#diggpager a {border-right: #aaaadd 1px solid; padding-right: 5px; border-top: #aaaadd 1px solid; padding-left: 5px; padding-bottom: 2px; margin: 2px; border-left: #aaaadd 1px solid; color: #; padding-top: 2px; border-bottom: #aaaadd 1px solid; text-decoration: none}
div#diggpager a:hover {border-right: # 1px solid; border-top: # 1px solid; border-left: # 1px solid; color: #; border-bottom: # 1px solid}
div#diggpager a:active {border-right: # 1px solid; border-top: # 1px solid; border-left: # 1px solid; color: #; border-bottom: # 1px solid}
div#diggpager span.current {border-right: # 1px solid; padding-right: 5px; border-top: # 1px solid; padding-left: 5px; font-weight: bold; padding-bottom: 2px; margin: 2px; border-left: # 1px solid; color: #fff; padding-top: 2px; border-bottom: # 1px solid; background-color: #}
div#diggpager a.disabled {border-right: #eee 1px solid; padding-right: 5px; border-top: #eee 1px solid; padding-left: 5px; padding-bottom: 2px; margin: 2px; border-left: #eee 1px solid; color: #ddd; padding-top: 2px; border-bottom: #eee 1px solid}
/* meneame style*/
div#menepager {padding-right: 3px; padding-left: 3px; font-size: %; padding-bottom: 3px; margin: 3px; color: #ff6500; padding-top: 3px;; text-align: center}
div#menepager a {border-right: #ff9600 1px solid; padding-right: 7px; background-position: % bottom; border-top: #ff9600 1px solid; padding-left: 7px; background-image: url(images/meneame.jpg); padding-bottom: 5px; border-left: #ff9600 1px solid; color: #ff6500; margin-right: 3px; padding-top: 5px; border-bottom: #ff9600 1px solid; text-decoration: none}
div#menepager a:hover {border-right: #ff9600 1px solid; border-top: #ff9600 1px solid; background-image: none; border-left: #ff9600 1px solid; color: #ff6500; border-bottom: #ff9600 1px solid; background-color: #ffc794}
div#menepager a:active {border-right: #ff9600 1px solid; border-top: #ff9600 1px solid; background-image: none; border-left: #ff9600 1px solid; color: #ff6500; border-bottom: #ff9600 1px solid; background-color: #ffc794}
div#menepager span.current {border-right: #ff6500 1px solid; padding-right: 7px; border-top: #ff6500 1px solid; padding-left: 7px; font-weight: bold; padding-bottom: 5px; border-left: #ff6500 1px solid; color: #ff6500; margin-right: 3px; padding-top: 5px; border-bottom: #ff6500 1px solid; background-color: #ffbe94}
div#menepager a.disabled {border-right: #ffe3c6 1px solid; padding-right: 7px; border-top: #ffe3c6 1px solid; padding-left: 7px; padding-bottom: 5px; border-left: #ffe3c6 1px solid; color: #ffe3c6; margin-right: 3px; padding-top: 5px; border-bottom: #ffe3c6 1px solid}
/*flickr style*/
div#flickrpager {padding-right: 3px; padding-left: 3px; padding-bottom: 3px; margin: 3px; padding-top: 3px;; text-align: center}
div#flickrpager a {border: #dedfde 1px solid; padding-right: 6px; background-position: % bottom; padding-left: 6px; padding-bottom: 2px; color: #0061de; margin-right: 3px; padding-top: 2px; text-decoration: none}
div#flickrpager a:hover {border: # 1px solid;background-image: none; color: #fff;background-color: #0061de}
div#flickrpager a:active {border-right: # 1px solid; border-top: # 1px solid; background-image: none; border-left: # 1px solid; color: #fff; border-bottom: # 1px solid; background-color: #0061de}
div#flickrpager span.current {padding-right: 6px; padding-left: 6px; font-weight: bold; padding-bottom: 2px; color: #ff0084; margin-right: 3px; padding-top: 2px}
div#flickrpager a.disabled {padding-right: 6px; padding-left: 6px; padding-bottom: 2px; color: #adaaad; margin-right: 3px; padding-top: 2px}
/* black-red style*/
div#graypager{font-size: 11px; color: #fff; font-family: tahoma, arial, helvetica, sans-serif; background-color: #3e3e3e;text-align: center;padding:6px 0px}
div#graypager a {padding-right: 5px; padding-left: 5px; padding-bottom: 2px; margin: 2px; color: #fff; padding-top: 2px; background-color: #3e3e3e; text-decoration: none}
div#graypager a:hover {color: #fff; background-color: #ec5210}
div#graypager a:active {color: #fff; background-color: #ec5210}
div#graypager span.current {padding-right: 5px; padding-left: 5px; font-weight: bold; padding-bottom: 2px; margin: 2px; color: #fff; padding-top: 2px; background-color: #}
div#graypager a.disabled {padding-right: 5px; padding-left: 5px; padding-bottom: 2px; margin: 2px; color: #; padding-top: 2px; background-color: #3e3e3e}
/*black style*/
div#blackpager {padding-right: 3px; padding-left: 3px; font-size: %; padding-bottom: 10px; margin: 3px; color: #a0a0a0; padding-top: 10px; background-color: #; text-align: center}
div#blackpager a {border-right: # 1px solid; padding-right: 5px; background-position: % bottom; border-top: # 1px solid; padding-left: 5px; background-image: url(images/bar.gif); padding-bottom: 2px; border-left: # 1px solid; color: #c0c0c0; margin-right: 3px; padding-top: 2px; border-bottom: # 1px solid; text-decoration: none}
div#blackpager a:hover {border-right: #f0f0f0 1px solid; border-top: #f0f0f0 1px solid; background-image: url(images/invbar.gif); border-left: #f0f0f0 1px solid; color: #ffffff; border-bottom: #f0f0f0 1px solid; background-color: #}
div#blackpager a:active {border-right: #f0f0f0 1px solid; border-top: #f0f0f0 1px solid; background-image: url(images/invbar.gif); border-left: #f0f0f0 1px solid; color: #ffffff; border-bottom: #f0f0f0 1px solid; background-color: #}
div#blackpager span.current {border-right: #ffffff 1px solid; padding-right: 5px; border-top: #ffffff 1px solid; padding-left: 5px; font-weight: bold; padding-bottom: 2px; border-left: #ffffff 1px solid; color: #ffffff; margin-right: 3px; padding-top: 2px; border-bottom: #ffffff 1px solid; background-color: #}
div#blackpager a.disabled {border-right: # 1px solid; padding-right: 5px; border-top: # 1px solid; padding-left: 5px; padding-bottom: 2px; border-left: # 1px solid; color: #; margin-right: 3px; padding-top: 2px; border-bottom: # 1px solid}
/*badoo style*/
div#badoopager {padding-right: 0px; padding-left: 0px; font-size: 13px; padding-bottom: 10px; color: #48b9ef; padding-top: 10px; font-family: arial, helvetica, sans-serif; background-color: #fff; text-align: center}
div#badoopager a {border-right: #f0f0f0 2px solid; padding-right: 5px; border-top: #f0f0f0 2px solid; padding-left: 5px; padding-bottom: 2px; margin: 0px 2px; border-left: #f0f0f0 2px solid; color: #48b9ef; padding-top: 2px; border-bottom: #f0f0f0 2px solid; text-decoration: none}
div#badoopager a:hover {border-right: #ff5a00 2px solid; border-top: #ff5a00 2px solid; border-left: #ff5a00 2px solid; color: #ff5a00; border-bottom: #ff5a00 2px solid}
div#badoopager a:active {border-right: #ff5a00 2px solid; border-top: #ff5a00 2px solid; border-left: #ff5a00 2px solid; color: #ff5a00; border-bottom: #ff5a00 2px solid}
div#badoopager span.current {border-right: #ff5a00 2px solid; padding-right: 5px; border-top: #ff5a00 2px solid; padding-left: 5px; font-weight: bold; padding-bottom: 2px; border-left: #ff5a00 2px solid; color: #fff; padding-top: 2px; border-bottom: #ff5a00 2px solid; background-color: #ff6c16}
div#badoopager a.disabled {display: none}
div#badoopager input[type=text]{width:30px}
pagerstyles.css
public ActionResult ApplyCSS(int id = )
{
using (var db = new DataContext())
{
return View(new PagedList>string>(new string[], id, , ));
}
}
Controller
Mvc4_MvcPager 概述的更多相关文章
- 【AR实验室】ARToolKit之概述篇
0x00 - 前言 我从去年就开始对AR(Augmented Reality)技术比较关注,但是去年AR行业一直处于偶尔发声的状态,丝毫没有其"异姓同名"的兄弟VR(Virtual ...
- Recurrent Neural Network系列1--RNN(循环神经网络)概述
作者:zhbzz2007 出处:http://www.cnblogs.com/zhbzz2007 欢迎转载,也请保留这段声明.谢谢! 本文翻译自 RECURRENT NEURAL NETWORKS T ...
- Swift3.0服务端开发(一) 完整示例概述及Perfect环境搭建与配置(服务端+iOS端)
本篇博客算是一个开头,接下来会持续更新使用Swift3.0开发服务端相关的博客.当然,我们使用目前使用Swift开发服务端较为成熟的框架Perfect来实现.Perfect框架是加拿大一个创业团队开发 ...
- .Net 大型分布式基础服务架构横向演变概述
一. 业务背景 构建具备高可用,高扩展性,高性能,能承载高并发,大流量的分布式电子商务平台,支持用户,订单,采购,物流,配送,财务等多个项目的协作,便于后续运营报表,分析,便于运维及监控. 二. 基础 ...
- [C#] 进阶 - LINQ 标准查询操作概述
LINQ 标准查询操作概述 序 “标准查询运算符”是组成语言集成查询 (LINQ) 模式的方法.大多数这些方法都在序列上运行,其中的序列是一个对象,其类型实现了IEnumerable<T> ...
- 【基于WinForm+Access局域网共享数据库的项目总结】之篇一:WinForm开发总体概述与技术实现
篇一:WinForm开发总体概述与技术实现 篇二:WinForm开发扇形图统计和Excel数据导出 篇三:Access远程连接数据库和窗体打包部署 [小记]:最近基于WinForm+Access数据库 ...
- Java消息队列--JMS概述
1.什么是JMS JMS即Java消息服务(Java Message Service)应用程序接口,是一个Java平台中关于面向消息中间件(MOM)的API,用于在两个应用程序之间,或分布式系统中发送 ...
- [AlwaysOn Availability Groups]健康模型 Part 1——概述
健康模型概述 在成功部署AG之后,跟踪和维护健康状况是很重要的. 1.AG健康模型概述 AG的健康模型是基于策略管理(Policy Based Management PBM)的.如果不熟悉这个特性,可 ...
- μCos-ii学习笔记1_概述
一.μCos-ii _概述 网上关于μCosii的文章多不胜数,本人学习的过程中也参考了很多人的理解和想法,看的是卢有亮老师的<嵌入式实时操作系统-μC/OS原理与实践>(第2版),同时也 ...
随机推荐
- unity替换mesh测试
直接替换SkinnedMeshRender的Mesh,实现所谓断肢效果(不过最近发现,绑定多mesh似乎更好实现这样的效果.有时间准备写一篇): 只要不改变两个Mesh原始文件的层级,就不会出现权重的 ...
- uva 437,巴比伦塔
题目链接:https://uva.onlinejudge.org/external/4/437.pdf 题意:巴比伦塔: 给出n种立方体,一个立方体能放到另一个立方体上,必须满足,底面一定要小于下面的 ...
- 翻译之basename()
NAME top basename, dirname - parse pathname components SYNOPSIS top #include <libgen.h> char * ...
- ArrayList实现原理
转载:http://wiki.jikexueyuan.com/project/java-collection/arraylist.html ArrayList 概述 ArrayList 可以理解为动态 ...
- 精通D3.js学习笔记(2)比例尺和坐标
1.线性比例尺 d3.scale.linear() 创建一个线性比例尺 .domain([0,500]) 定义域 .range([0,1000]) 值域 l ...
- Android属性动画完全解析(上)
Android属性动画完全解析(上) 转载:http://blog.csdn.net/guolin_blog/article/details/43536355 在手机上去实现一些动画效果算是件比较炫酷 ...
- c++中两种常量方法的比较
[c++]在C++中定义常量的两种方法的比较 常量是定以后,在程序运行中不能被改变的标识符.C++中定义常量可以用#define .const 这两种方法.例如: #define PRICE 10 ...
- 第四课 Activity
1.Activity生命周期 1.1 创建-->启动-->获取焦点-->running-->失去焦点-->停止-->销毁.(一个正常activity的生命周期) 1 ...
- Cheatsheet: 2014 06.01 ~ 06.30
Mobile Developing iOS8 Apps Using Swift – Part 1- Hello World The Insider's Guide to Android Intervi ...
- scp指令的学习
http://www.cnblogs.com/hitwtx/archive/2011/11/16/2251254.html scp是linux中功能最强大的文件传输命令,可以实现从本地到远程以及远程到 ...
