Chrome 使用技巧
阅读目录
写在前面
之前有看过刘哇勇写的Chrome 控制台不完全指南,让我觉得瞬间对chrome的了解实在太浅了。对此特意了解了一番(也就是在他的博文上进行了一些总结和了解一些其它chrome使用方面的诀窍),写了两篇博文
最近又学到了一些chrome的使用技巧,在此分享一下,大家不要说我是抄袭,我只是觉得工欲善其事,必先利其器。chrome在我心里就是神。
我只是很用心的写一下这篇文章,希望这些使用技巧对大家有用。
快速切换文件
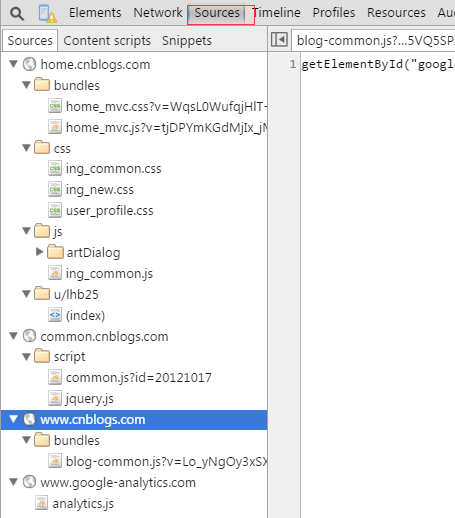
我一般如果查找每个文件,一般都是打开控制台,在source控制面板里面一个一个去找,看下面的图你就应该知道,这么多文件,你都不知道在哪个目录下面,然后就只能一个一个点开看

后来才发现原来按Ctrl+P(cmd+p on mac),就能快速搜寻和打开你项目的文件。

在源代码中搜索
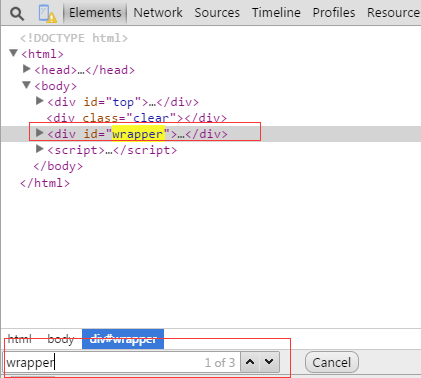
大家都知道如果在要在Elements查看源码,只要定位到Elements面板,然后按ctrl+f就可以了

可是如果你希望在源代码中搜索要怎么办呢?在页面已经加载的文件中搜寻一个特定的字符串,快捷键是Ctrl + Shift + F (Cmd + Opt + F),这种搜寻方式还支持正则表达式哦

在源代码中快速跳转到指定的行
大家都知道在VS里,一个cs文件可能特别多行,然后我们就是使用ctrl+g快捷键来跳转到特定的行,事实上在chrome控制台也是一样的,在Sources标签中打开一个文件之后,按Ctrl + G,(or Cmd + L for Mac),然后输入行号,chrome控制台就会跳转到你输入的行号所在的行。

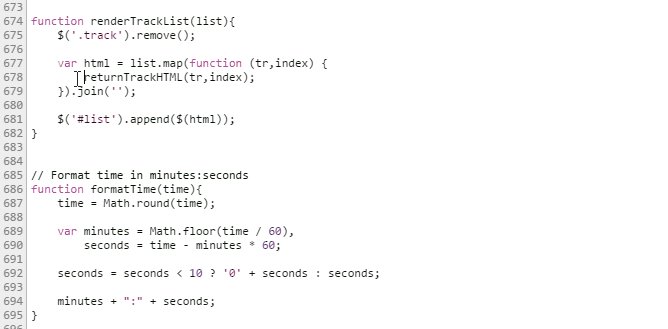
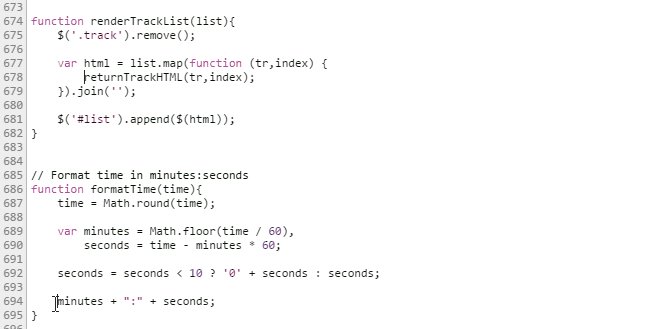
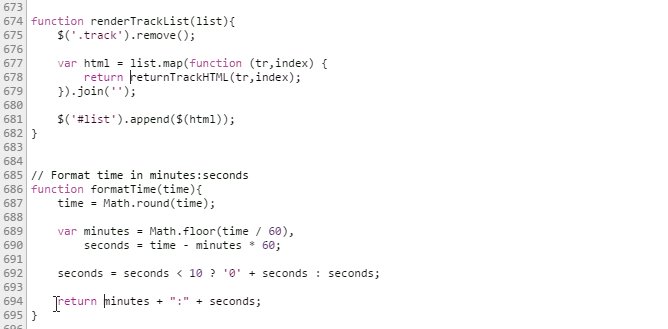
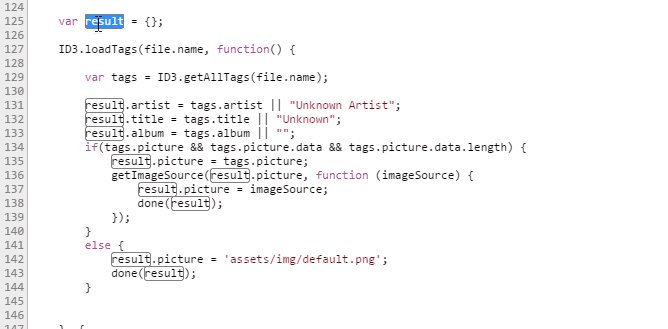
使用多个插入符进行选择
当编辑一个文件的时候,你可以按住Ctrl在你要编辑的地方点击鼠标,可以设置多个插入符,这样可以一次在多个地方编辑

设备模式
最近做用H5做携程商旅APP,用的最多的就是chrome浏览器的设备模式。试想一下,如果我们每在Visual studio工具上开发完一个功能又得跑到手机上调试,那得多烦,开发效率多低呀。想想就知道为什么那么多人喜欢用chrome浏览器。

设备传感仿真
设备模式的另一个很酷的功能是模拟移动设备的传感器,例如触摸屏幕和加速计。你甚至可以恶搞你的地理位置。这个功能位于元素标签的底部,点击“show drawer”按钮,就可看见Emulation --> Sensors.

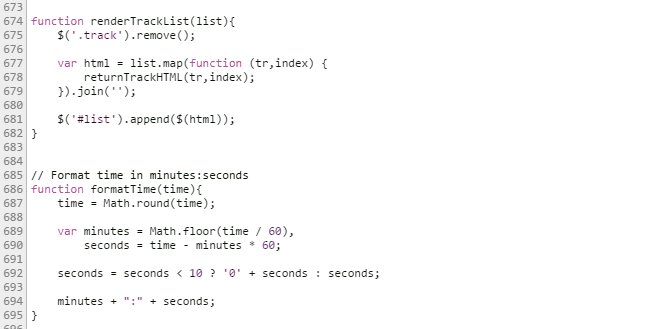
格式化凌乱的js源码
有时候看到压缩好的一团糟的js,都不知道从何着手去看。chrome控制台有内建的美化代码功能,可以返回一段最小化且格式易读的代码。Pretty Print的按钮在Sources标签的左下角。

颜色选择器
当在样式编辑中选择了一个颜色属性时,你可以点击颜色预览,就会弹出一个颜色选择器。当选择器开启时,如果你停留在页面,鼠标指针会变成一个放大镜,让你去选择像素精度的颜色。

改变颜色格式
相信前端开发人员都知道,颜色有很多种表示方式,比如rgb,hsl,十六进制表示方法等。看了下面的这个图,我相信你肯定会佩服chrome的功能强大,连细节都做得那么好。
在颜色预览功能使用快捷键Shift + Click,可以在rgba、hsl和hexadecimal来回切换颜色的格式

强制改变元素状态(方便查看不同状态下元素的样式)
chrome控制台有一个可以模拟CSS状态的功能,例如元素的hover和focus,可以很容易的改变元素样式。在CSS编辑器中可以利用这个功能查看不同状态下元素的样式,我相信这个功能对于模仿别人界面的前端爱好者来说是非常实用的。

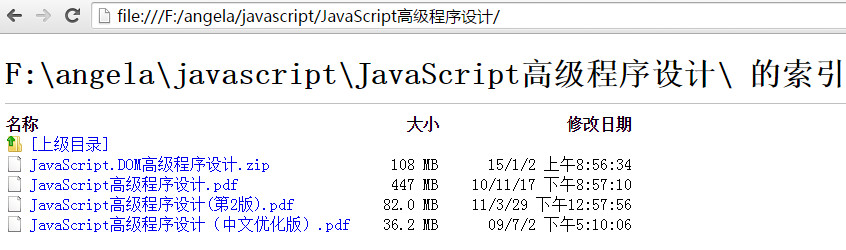
利用chrome来查看和编辑本地文件
事实上我们可以用chrome来查看本地文件,只要把相关目录拖到chrome浏览器中即可。

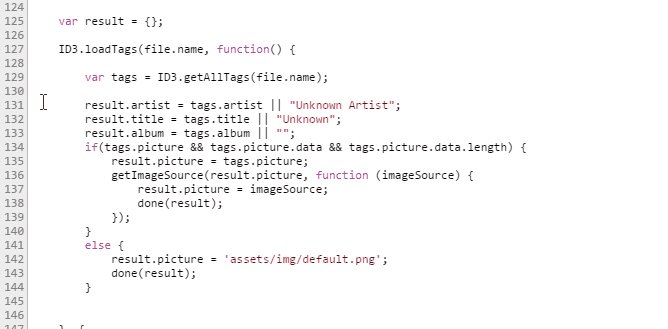
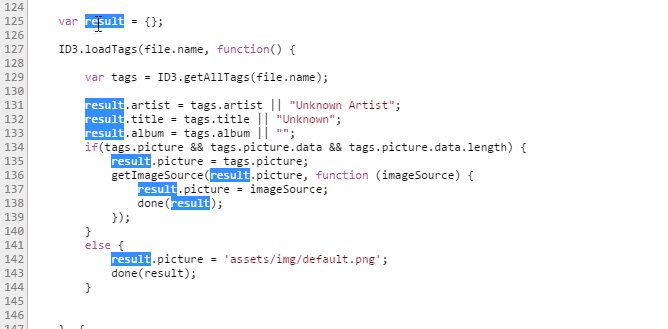
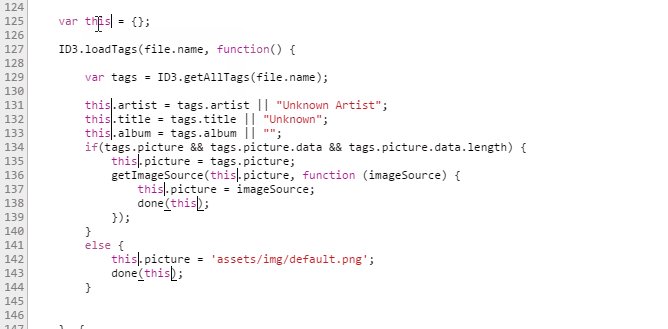
选择下一个匹配项
当在Sources标签下编辑文件时,按下Ctrl + D (Cmd + D) ,当前选中的单词的下一个匹配也会被选中,有利于你同时对它们进行编辑。

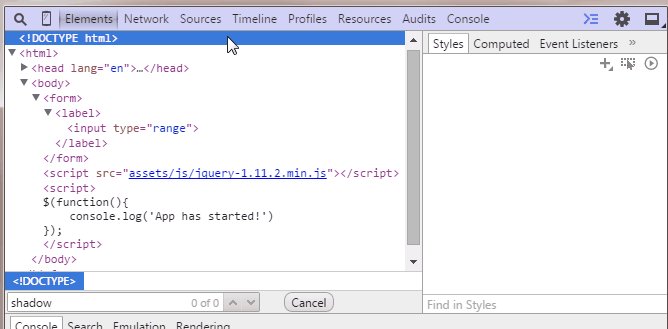
可视化的DOM阴影
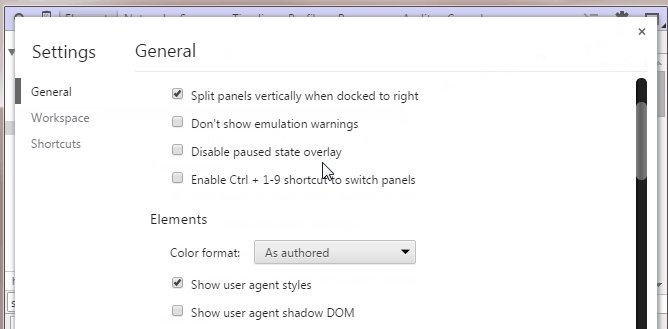
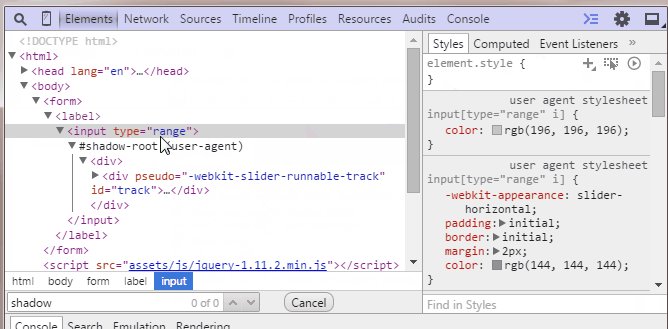
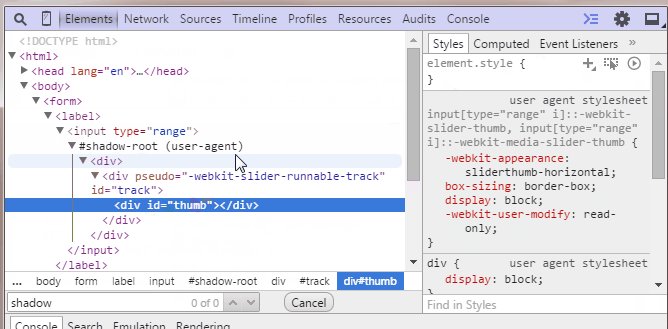
eb浏览器在构建如文本框、按钮和输入框一类元素时,其它基本元素的视图是隐藏的。不过,你可以在Settings -> General 中切换成Show user agent shadow DOM,这样就会在元素标签页中显示被隐藏的代码。甚至还能单独设计他们的样式,这给你了很大的控制权。
这点特性在我的另一篇博文中有提到,当时遇到问题时找了半天才发现原因,如果早点能知道chrome的这个特性,我相信必定会节省不少时间。

文章转载来源:http://www.cnblogs.com/liyunhua/p/4544738.html
Chrome 使用技巧的更多相关文章
- chrome使用技巧
chrome使用技巧 chrome对于开发人员来说,绝对是一个神器.下面,介绍关于它的一些小技巧: 1.利用chrome快速定位source中的资源. 我之前一般如果查找每个文件,都是打开控制台,在s ...
- 转15个必须知道的chrome开发者技巧GIF
在Web开发者中,Google Chrome是使用最广泛的浏览器.六周一次的发布周期和一套强大的不断扩大开发功能,使其成为了web开发者必备的工具.你可能已经熟悉了它的部分功能,如使用console和 ...
- 15个必须知道的chrome开发者技巧(转)
15个必须知道的chrome开发者技巧 在Web开发者中,Google Chrome是使用最广泛的浏览器.六周一次的发布周期和一套强大的不断扩大开发功能,使其成为了web开发者必备的工具.你可能已经熟 ...
- Chrome 调试技巧
Chrome 调试技巧 1.alert 这个不用多说了,不言自明. 可参考:https://www.cnblogs.com/Michelle20180227/p/9110028.html 2.cons ...
- Chrome调式技巧
1. 使用alert()调试 2. console 基本输出 console.log("打印字符串"); console.error("我是个错误"); co ...
- 前端开发神一样的工具chrome调试技巧
前端开发神一样的工具chrome调试技巧 文章来自 Colin-UED // 与您分享前端开发知识 主页 Javascript HTML CSS NodeJs User Experience FE ...
- chrome使用技巧(看了定不让你失望)
写在前面 之前有看过刘哇勇写的Chrome 控制台不完全指南,让我觉得瞬间对chrome的了解实在太浅了.对此特意了解了一番(也就是在他的博文上进行了一些总结和了解一些其它chrome使用方面的诀窍) ...
- 15个必须知道的chrome开发者技巧
在Web开发者中,Google Chrome是使用最广泛的浏览器.六周一次的发布周期和一套强大的不断扩大开发功能,使其成为了web开发者必备的工具.你可能已经熟悉了它的部分功能,如使用console和 ...
- chrome使用技巧(转)good
阅读目录 写在前面 快速切换文件 在源代码中搜索 在源代码中快速跳转到指定的行 使用多个插入符进行选择 设备模式 设备传感仿真 格式化凌乱的js源码 颜色选择器 改变颜色格式 强制改变元素状态(方便查 ...
随机推荐
- 转-Android 之 使用File类在SD卡中读取数据文件
如果需要在程序中使用sdcard进行数据的存储,那么需要在AndroidMainfset.xml文件中 进行权限的配置: Java代码: <!-- 在sd中创建和删除文件的权限 --> ...
- 表单“X”标记识别
表单元数字列旁边的一列标有X字样的为待识别的.要求输出带有叉标记的对应数字列: 主要方法: 1:图像预处理 灰度化--二值化. 2:图像分割 投影法,根据图像特点,找出X标记所在列. 3:X标记单元定 ...
- Ubuntu配置网络命令(转载)
From:http://blog.csdn.net/ithomer/article/details/6264881 以eth0为例 1. 以DHCP方式配置网卡 编辑文件: /etc/networ ...
- android-Service和Thread的区别
1.服务不是单一的进程.服务没有自己的进程,应用程序可以不同,服务运行在相同的进程中. 2.服务不是线程.可以在线程中工作. 一.在应用中,如果是长时间的在后台运行,而且不需要交互的情况下,使用服务. ...
- EventBroker
Sample publisher Publish an event topic: ? 1 2 3 4 5 6 7 8 9 10 public class Publisher { [EventP ...
- java基础-排序
冒泡排序 选择排序 生成数组,数组元素值为1-1000
- java基础-final
- [Flex] Accordion系列 - Header背景图的设置
<?xml version="1.0" encoding="utf-8"?> <!--Flex中如何通过getHeaderAt()函数以及se ...
- MS SQL SERVER 数据库日志压缩方法与代码
MS SQL性能是很不错的,但是数据库用了一段时间之后,数据库却变得很大,实际的数据量不大.一般都是数据库日志引起的!数据库日志的增长可以达到好几百M. DUMP TRANSACTION [数据库名] ...
- cookie机制和session机制的原理和区别[转]
一.cookie机制和session机制的区别 具体来说cookie机制采用的是在客户端保持状态的方案,而session机制采用的是在服务器端保持状态的方案. 同时我们也看到,由于在服务器端保持状态的 ...
