Vue通过build打包后 打开index.html页面是空白的
最近在build打包vue项目遇到了几个问题,如下:
1、npm run build打包项目之后,我们通常是把dist文件里面被压缩后的static文件跟index.html提交到服务器,但最近发现直接打开index.html页面是空白的,还会报几个错,找不到页面路径。
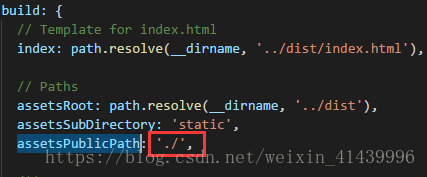
原因:找到config文件下index.js,全局搜索assetsPublicPath,结果是 assetsPublicPath:' / ' 默认为根目录,而index.html和static是在同一级目录下,因此,解决方法就是 assetsPublicPath:' ./ ' 斜杠前加一个点,表示同一级。如图:

如果还搞不懂assetsPublicPath,看下面解释:
assetsPublicPath
这个静态资源的引用前缀, 默认的是/
按照上面的配置,
当你把 dist 文件夹下的文件放到服务器,
- 能用
http://www.xxx.com/static/js/xxx.js路径访问到时, 那么assetsPublicPath就不需要修改了 - 需要用
http://www.xxx.com/aaa/bbb/static/js/xxx.js路径访问到时, 那么assetsPublicPath就得改成/aaa/bbb/, 然后重新 build 一次, 上传到服务器 - 当你把静态文件传到 cdn, 需要用
http://stacic.yyy.com/aaa/bbb/static/js/xxx.js路径访问到时, 那么assetsPublicPath就得改成http://stacic.yyy.com/aaa/bbb/, 然后重新 build 一次, 上传到服务器
用绝对路径听起来好像很复杂啊, 能不能用相对路径呢?
当然也是可以的, 不过配置起来要比用绝对路径复杂的多, 主要是涉及到 css 文件的里图片和字体等
- 首先,
assetsSubDirectory要设置成空 - 将
assetsPublicPath, 改成./
2、页面可以正常打开了,但是vue-router跳转路由页面无法显示,其实,这个也很简单。
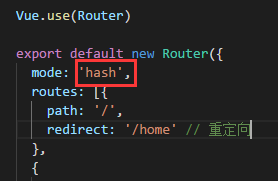
解决方法:打开index.js看路由配置,mode:' hash ' 改这个配置即可,如图:

Vue通过build打包后 打开index.html页面是空白的的更多相关文章
- vue项目build打包后图片路径不对导致图片空白不显示问题解决方法
1.在上篇文章src配置及引入的基础上修改项目配置: 文章链接地址:https://www.cnblogs.com/hsl-shiliang/p/10333022.html. 2.具体配置过程如图: ...
- vue build打包后css里的图片路径404不正确的问题
vue build打包后css里的图片路径404 在vue-cli项目中build/utils.js中找到如下代码块,添加 publicPath:’../../’ if (options.extrac ...
- Vue+elementUI build打包部署后字体图标丢失问题
错误描述:Vue+elementUI build打包部署后字体图标丢失,控制台显示文件element-icons.woff和element-icons.ttf文件404 错误展现: 控制台报错截图 ...
- npm run build 打包后,如何运行在本地查看效果(Nginx服务)
这段时间,研究了一下vue 打包的很慢的问题.但是当我 npm run build 打包后,在本地查看效果的时候,活生生被我老大鄙视了,因为我打开了XAMPP.他说:你怎么不用Nginx啊?用这个一堆 ...
- vue 使用webpack打包后路径报错以及 alias 的使用
一.vue 使用webpack打包后路径报错(两步解决) 1. config文件夹 ==> index.js ==> 把assetsPublicPath的 '/ '改为 './' 2. b ...
- 如何解决vue2.0 打包之后 打开index.html出现空白页
如何解决vue2.0 打包之后 打开index.html出现空白页 1.打包之前修改三个文件 1.1.第一步,找到build文件,在webpack.prod.conf.js 第25行左右 ...
- 关于npm run build打包后css样式中的图片失效的问题(如background)
平时run dev都能正常显示的css背景图片在npm run build打包后竟然不显示了(写在标签对中的图片都可以正常显示),而且dist/static/img目录下是确实有这张图片的,于是查看打 ...
- Xcode: Run Script 的运用, 使build打包后自动+1
背景: 每次打包都要build+1处理,比较麻烦,使用 Run Script 的运用使build打包后自动+1 0. 使用xcode 添加run Script 然后就可以添加Run Script了 1 ...
- Nodejs:npm run build之后,dist\index.html页面在火狐中可以正常显示登录页面并登录成功,在Chrome中可以正常显示登录页面,登录失败
问题描述:Nodejs:npm run build之后,dist\index.html页面在火狐中可以正常显示登录页面并登录成功,在Chrome中可以正常显示登录页面,登录失败 解决方法:将打包后的d ...
随机推荐
- Git -- 忽略特殊文件
有些时候,你必须把某些文件放到Git工作目录中,但又不能提交它们,比如保存了数据库密码的配置文件啦,等等,每次git status都会显示Untracked files ...,有强迫症的童鞋心里肯定 ...
- USI和USCI的区别
在 MSP430 系列中微控制器中有三种串行通讯模块.它们分别是 USART . USI 和 USCI . USART 支持同一硬件模块的两种串行模式,分别是 UART 和 SPI . USART 实 ...
- Python 中filter函数用法
filter()和map一样,接收一个函数和一个序列.和map不同的是,filter()把传入的函数依次作用于每个元素,然后根据返回值是True还是False决定保留还是丢弃该元素 过滤出奇数: de ...
- SpringMVC中 -- @RequestMapping的作用及用法
一.@RequestMapping 简介 在Spring MVC 中使用 @RequestMapping 来映射请求,也就是通过它来指定控制器可以处理哪些URL请求,相当于Servlet中在web.x ...
- NUC972---Linux驱动开发
驱动开发是嵌入式 Linux 产品开发的重要组成部分,驱动是将芯片底层与Linux应用连接起来的桥梁.驱动程序的好坏直接影响和决定着产品的稳定性,稳定的驱动程序是产品可靠性的基石. 编写 Linux ...
- Python实现C代码统计工具(一)
目录 Python实现C代码统计工具(一) 声明 一. 问题提出 二. 代码实现 三. 效果验证 四. 后记 Python实现C代码统计工具(一) 标签: Python 代码统计 声明 本文将基于Py ...
- 【IBM-WALA】Step by Step : use WALA to generate System Dependency Graph PDF and Dot File (Mac)
Preparations: 1. IDE : eclipse (my version is luna) 2. maven (my version is 3.5.0) 3. git 4. JAVA 1. ...
- java基础---->序列化框架arvo的使用
这里面我们介绍一下序列化框架arvo的使用,在kafka中使用的就是这个. arvo的使用 一.需要通过插件生成Model类方式 一.生成我们的数据模型User.java 我们在resources里面 ...
- WPS 2019 How To Create New Sheets For Each Row In Excel?
https://www.extendoffice.com/documents/excel/3197-excel-create-new-sheet-for-each-row.html How To C ...
- git 搭建本地仓库
文档 创建仓库 mkdir project cd project/ git init git remote add origin /d/project/.git // 仓库创建好了 echo hell ...
