安装Vue Devtools
命令行进入vue-devtools\vue-devtools-master执行 cnpm install
(貌似npm不太好使,也可能是我网络代理的原因)
(淘宝镜像安装 npm install --global cnpm ,任意目录下命令行即可)
后执行 npm run build
修改vue-devtools\vue-devtools-master\shells\chrome\manifest.json 找到 "persistent" 改为 true
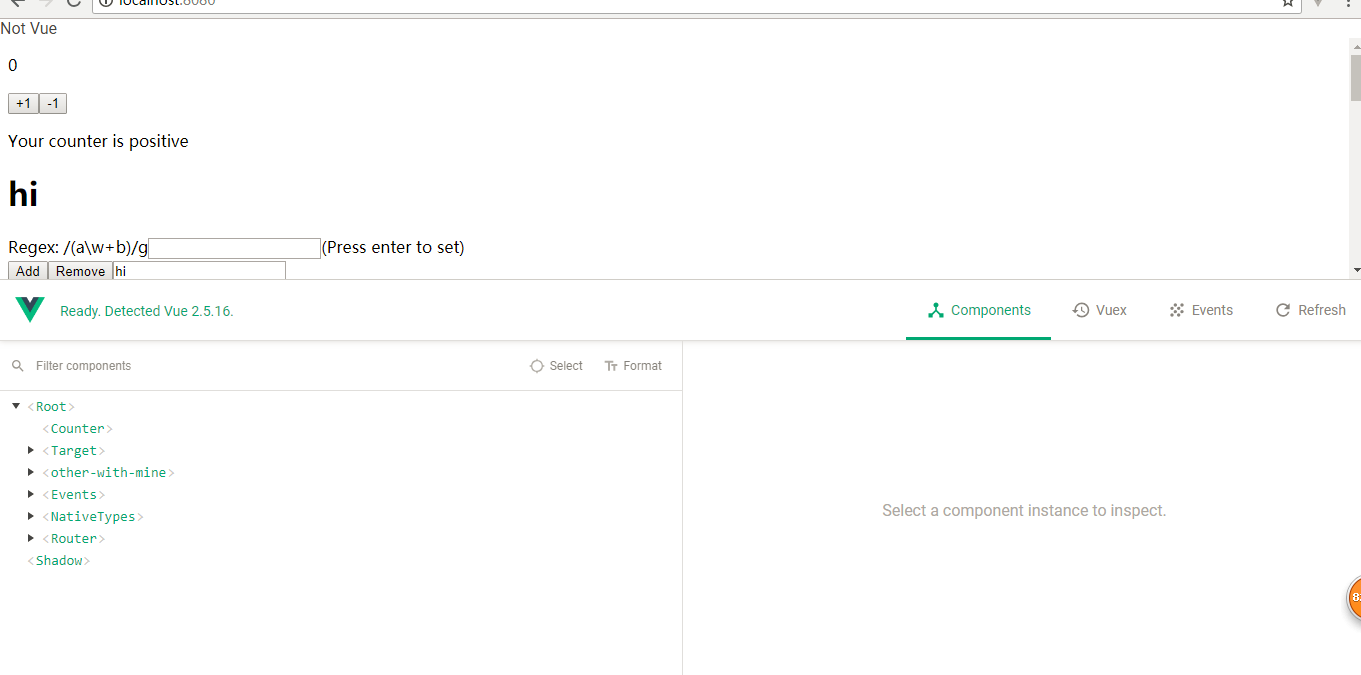
chrome浏览器配置:更多工具--扩展程序--加载已解压的扩展程序,找到vue-devtools\vue-devtools-master\shells\chrome加进去
在浏览器的右上角显示灰色"V"标志,提示 vue.js is not detected
插件目录下运行 npm run dev

安装Vue Devtools的更多相关文章
- 【vue】chrome已安装Vue Devtools在控制台却无显示
chrome已安装Vue Devtools在控制台却无显示的解决: 在点亮Vue Devtools图标后,控制台没有vue解读显示. 原因:脚手架配置NODE_ENV直接定义为了production版 ...
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- 在浏览器上安装 Vue Devtools工具
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码. 1)首先在github下载devtools源码,地 ...
- 浏览器上安装vue devtools
安装前要检查一下node版本的(node -v),必须将版本提高到>4.4.7.低版本的node在安装devtools时执行npm install 时报错.如何升级node版本,若在window ...
- 在google chrome浏览器上安装 Vue Devtools工具
[转]https://www.cnblogs.com/tanyongli/p/7554045.html Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的 ...
- vue devtools无法使用
vue devtools无法使用 一.总结 一句话总结: 没显示vue devtools调试工具的原因是用了生产环境的版本或是压缩的vue版本,或是没有勾选:允许访问文件网址 二.vue调试工具Dev ...
- Electron开发使用Vue Devtools
转自 [https://orchidflower.oschina.io/2017/03/29/Using-Vue-Devtools-in-Electron/] 2.2 安装步骤 首先在Chrome中安 ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
随机推荐
- Android短信监听实现,及Android4.4之后短信机制变更
前阵子公司有一个项目,简单的监听短信应用,功能只有如下两个: 1.监听短信并获取短信内容上传服务器: 2.从服务器获取短信内容,发送出去 按照传统的思路,监听短信我们有两种方式:第一种是使用广播 ...
- react-router 4.3 js实现跳转
import React, {Component} from 'react'; import { NavLink,Link } from "react-router-dom"; i ...
- [UFLDL] ConvNet
二十三(Convolution和Pooling练习) 三十八(Stacked CNN简单介绍) 三十六(关于构建深度卷积SAE网络的一点困惑) 五十(Deconvolution Network简单理 ...
- 【netcore基础】MVC API接口权限控制Attribute
效果: 通过Attribute来简单控制某个方法的访问权限 例如: 下面api只能角色id是[001,002,999]的登录用户才能访问 /// <summary> /// 管理用户列表 ...
- Git详解之一 Git实战
Git详解之一 Git实战 入门 本章介绍开始使用 Git 前的相关知识.我们会先了解一些版本控制工具的历史背景,然后试着让 Git 在你的系统上跑起来,直到最后配置好,可以正常开始开发工作.读完本章 ...
- DAX Editor VSIX project
DAX Editor is a Visual Studio extension that implements a language service for DAX language for SQL ...
- mui---子页面主动调用父页面的方法
我们在做APP的时候,很多时候会有这样的功能需求,例如:登录,充值,如果登录成功,或充值成功后,需要更改当前页面以及父页面的状态信息,就会用到在子页面调用父页面的方法来实现:在子页面刷新父页面的功能. ...
- Angular 定时器$timeout和$interval,延时调用
项目中有用到定时器定时刷新页面的数据,在网上查看了一些资料,整理了一下,备忘. $timeout 用法如下:$timeout(fn,[delay],[invokeApply]); fn:一个将被延迟执 ...
- CodeForces - 748E (枚举+脑洞)
E. Santa Claus and Tangerines time limit per test 2 seconds memory limit per test 256 megabytes inpu ...
- atoi函数的用法
库函数原型: #inclue <stdlib.h> int atoi(const char *nptr); 用法:将字符串里的数字字符转化为整形数.返回整形值. 注意:转化时跳过前面的空格 ...
