swoole webSocket服务
socket.php
<?php
//创建websocket服务器对象,监听0.0.0.0:9502端口
$ws = new swoole_websocket_server("0.0.0.0", ); //监听WebSocket连接打开事件 (刚打开的时候会给客户端发送 Hello,welcome)
$ws->on('open', function ($ws, $request) {
var_dump($request->fd, $request->get, $request->server);
$ws->push($request->fd, "hello, welcome\n");
}); //监听WebSocket消息事件(客户端互相发送信息)
$ws->on('message', function ($ws, $frame) {
echo "Message: {$frame->data}\n";
$ws->push($frame->fd, "server: {$frame->data}");
}); //监听WebSocket连接关闭事件
$ws->on('close', function ($ws, $fd) {
echo "client-{$fd} is closed\n";
}); $ws->start();
socket.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>socket</title> </head>
<body> </body>
<script>
var wsServer = 'ws://192.168.70.167:9503';
var websocket = new WebSocket(wsServer);
websocket.onopen = function (evt) {
console.log("Connected to WebSocket server.");
}; websocket.onclose = function (evt) {
console.log("Disconnected");
}; websocket.onmessage = function (evt) {
console.log('Retrieved data from server: ' + evt.data);
}; websocket.onerror = function (evt, e) {
console.log('Error occured: ' + evt.data);
};
</script>
</html>
socket.php,socket.html 目录/usr/local/nginx/html/下
启动socket.php:
# php socket.php
启动socket.html
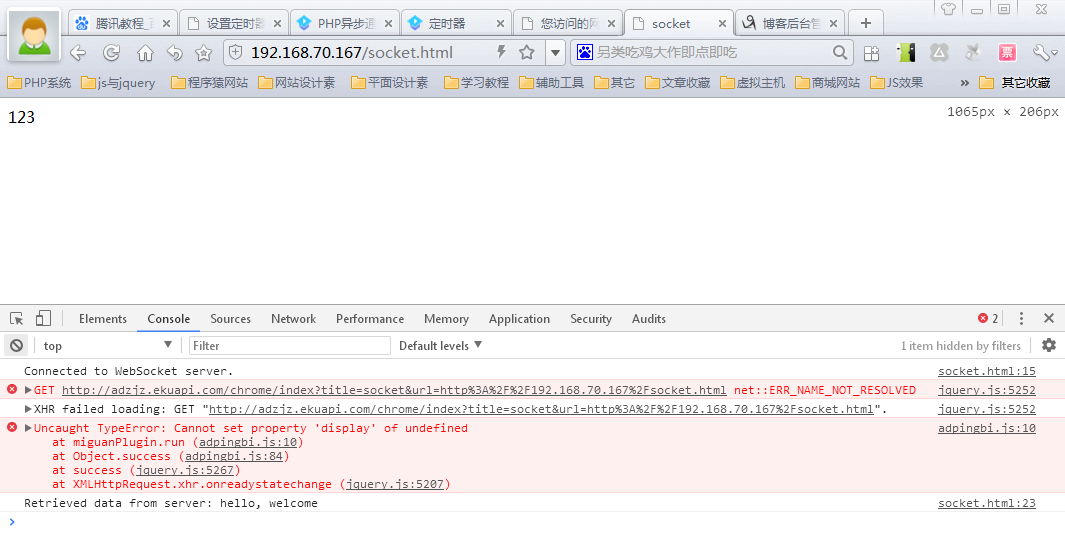
浏览器打开:192.168.70.167/socket.html

其他写法:
以循环的方式给每一个用户发送信息
$ws->on('message', function ($ws, $frame) {
//echo "接收到的信息: {$frame->data}\n";
//$ws->push($frame->fd, "server: {$frame->data}");
//echo "服务器已接收:【".$frame->fd."】";
//$ws->push($frame->fd, json_encode(['hello','world'.$frame->data]));
// 1.客户端发送过来的信息
$content = $frame->data;
echo "服务器接收到信息:".$content."\n";
// 2.讲消息发送个所有客户端
$arr = json_decode($content);
$id = $arr[];
$str= $arr[];
//一对一推送
$ws->push($id,$str);
// 一对多,推送 (循环方式给每一个客户端发送信息)
/*foreach ($ws->connections as $fd){
//echo "FD:".$fd."\n";
$arr = json_decode($content);
$id = $arr[0];
$str= $arr[1];
$ws->push($fd,$str);
}*/
});
swoole webSocket服务的更多相关文章
- swoole websocket服务推送
用过workerman, 两个字"好用",对于swoole最近有时间也研究研究 swoole的websocket 很好实现 如官网 https://wiki.swoole.com/ ...
- PHP - Swoole websocket理解
php swoole实现websocket功能 1.确保安装了swoole扩展. 2.撰写服务程序 <?php //创建websocket服务器对象,监听0.0.0.0:9502端口 $ws = ...
- Swoole WebSocket 的应用
目录 概述 代码 小结 概述 这是关于 Swoole 学习的第三篇文章:Swoole WebSocket 的应用. 第二篇:Swoole Task 的应用 第一篇:Swoole Timer 的应用 什 ...
- PHP swoole websocket协议上机指南
这一上机实验的开发环境用的是jetbrain公司的phpstorm 上级步骤如下: 创建websocket服务端 <?php $server = ); function onopen($serv ...
- C# WebSocket 服务端示例代码 + HTML5客户端示例代码
WebSocket服务端 C#示例代码 using System; using System.Collections.Generic; using System.Linq; using System. ...
- 使用websocket-sharp来创建c#版本的websocket服务
当前有一个需求,需要网页端调用扫描仪,javascript不具备调用能力,因此需要在机器上提供一个ws服务给前端网页调用扫描仪.而扫描仪有一个c#版本的API,因此需要寻找一个c#的websocket ...
- 小程序server-3-搭建WebSocket 服务
小程序server-3-搭建WebSocket 服务: 1.安装 Node 模块 使用 ws 模块来在服务器上支持 WebSocket 协议,下面使用 NPM 来安装: cd /var/www/wxp ...
- 使用nodejs创建加入用户验证的websocket服务
使用nodejs创建websocket服务是非常简单的(”ws”模块等),网上教程也很多.websocket服务默认没有连接验证,再加上它支持跨域连接,这样就存在“盗连”和并发攻击的风险. nodej ...
- DotnetBrowser入门教程-(3)启动与使用简单的WebSocket服务
websocket是个很好的通信协议,基本可以贯穿支持html5的所有设备.dotnetbrowser内置了对websocket服务端与客户端的支持.请看例子: 1.新建桌面项目,基于.net 4.0 ...
随机推荐
- Docker 停止容器
查看运行的容器 [root@node3 ~]# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES f070c6924656 ...
- 推荐一款在线编辑JSON的网站
推荐一款在线编辑JSON的网站 https://github.com/DavidDurman/FlexiJsonEditor 开源地址:https://github.com/DavidDurman/F ...
- 从网上找的Android实用代码,记录备用
1.获取应用程序下所有Activity public static ArrayList<String> getActivities(Context ctx) { ArrayList< ...
- ffmpag总结_android_to_ios视频转换
项目需求: 需要android和ios拍的视频在两个平台上都能播放. ffmpag很早以前就安装好了,忘了是如何装了. 一直无法将android同事的视频转成mp4在ios上播放. 后来发现ffmpa ...
- 【SqlServer】SqlServer的游标使用
什么是游标 结果集,结果集就是select查询之后返回的所有行数据的集合. 游标则是处理结果集的一种机制吧,它可以定位到结果集中的某一行,多数据进行读写,也可以移动游标定位到你所需要的行中进行操作数据 ...
- Gradle 中 buildConfigField的巧妙应用
当用AndroidStudio来进行Android项目开发时,build.gradle就是这个工具的核心部分,所有的依赖,debug/release设置,混淆等都在这里进行配置. 下面就主要来记录下利 ...
- jQuery的deferred对象详解(转)
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本. 每个版本都会引入一些新功能.今天我想介绍的,就是从jQuery 1.5.0版本开始引入的一个新功能----deferred对象. ...
- [转载]说说JSON和JSONP,也许你会豁然开朗,含jQuery用例
原文地址:http://www.cnblogs.com/dowinning/archive/2012/04/19/json-jsonp-jquery.html 前言: 由于Sencha Touch 2 ...
- 学习笔记 07 --- JUC集合
学习笔记 07 --- JUC集合 在讲JUC集合之前我们先总结一下Java的集合框架,主要包含Collection集合和Map类.Collection集合又能够划分为LIst和Set. 1. Lis ...
- IDEA环境设置
设置SDK:https://blog.csdn.net/y999666/article/details/51893348 打开模板使用说明,找到Maven本地安装目录, 备份E:\Program Fi ...
