WPF 实现阴影效果
一、WPF最常见的一个阴影效果的类是DropShadowEffect。它有几种比较有用的属性比如:
Color设置颜色
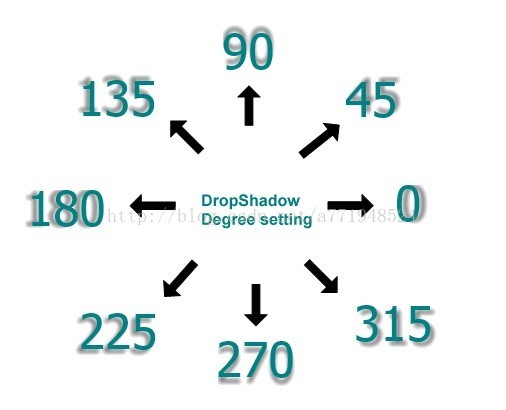
Direction设置投影的方向
ShadowDepth设置投影距纹理下方的距离
Opacity设置透明度等等。
角度的设置是这样的:
下面是一个例子和效果:
<TextBlock Text="HELLO WORLD" Foreground="Green" HorizontalAlignment="Center" Margin="20" FontSize="36">
<TextBlock.Effect>
<DropShadowEffect Color="Black" Direction="0" ShadowDepth="5" Opacity="1" />
</TextBlock.Effect>
</TextBlock>

二、模糊效果的类BlurEffect。可以设置Radius模糊效果曲线的半径,KernelType计算模糊的曲线的值等等。
<TextBlock Text="Hello world" Foreground="Green" HorizontalAlignment="Center" Margin="20" FontSize="36">
<TextBlock.Effect>
<BlurEffect Radius="4" KernelType="Box" />
</TextBlock.Effect>
</TextBlock>

三、用TranslateTransform来叠两个同样的东西来显示弄出阴影效果。
<Grid>
<TextBlock Text="helloworld" Foreground="Black" HorizontalAlignment="Center" Margin="20" FontSize="36">
<TextBlock.RenderTransform>
<TranslateTransform X="3" Y="3" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock Text="helloworld" Foreground="Green" HorizontalAlignment="Center" Margin="20" FontSize="36" />
</Grid>

WPF 实现阴影效果的更多相关文章
- wpf 加阴影效果导致内容模糊的问题解决
这个和GPU有关,参考地址 https://www.cplotts.com/2009/02/25/gpu-effects-blurry-text/ 产生问题的代码如下: <Window x:Cl ...
- WPF 阴影效果
WPF 阴影效果 制作WPF的阴影效果可以有很多种,貌似后来性能不好,然后被微软给X掉了.现在只有几个是可以用的,先暂时学习下现在有的,等以后看看用什么来代替原来的那些效果. 1.首先最常见的一个阴影 ...
- WPF参考
web 调用本地exe 程序,传入参数https://www.cnblogs.com/anjou/p/10045177.html WPF常用控件样式https://www.cnblogs.com/s0 ...
- [UWP]创建一个进度按钮
1. 前言 最近想要一个进度按钮. 传统上UWP上处理进度可以这样实现,首先是XAML,包括一个ProgressBar和一个按钮: <StackPanel Orientation="H ...
- 好玩的WPF第一弹:窗口抖动+边框阴影效果+倒计时显示文字
原文:好玩的WPF第一弹:窗口抖动+边框阴影效果+倒计时显示文字 版权声明:转载请联系本人,感谢配合!本站地址:http://blog.csdn.net/nomasp https://blog.csd ...
- WPF阴影效果(DropShadowEffect)
<TextBlock Text="阴影效果" FontSize="32"> <TextBlock.Effect> <DropSha ...
- WPFの阴影效果
UI实现过程中有的需要实现投影效果,那么怎么实现呢?整理了几种方式,供参考和查阅 1.图片做成阴影效果的,这个不多说了,和美工小姐姐多共同就好了 2.控件的DropShadowEffect属性 < ...
- WPF阴影效果(DropShadowEffect)(转载)
<TextBlock Text="阴影效果" FontSize="32"> <TextBlock.Effect> <DropSha ...
- WPF如何给窗口Window增加阴影效果
https://blog.csdn.net/w_sx12553/article/details/45072861
随机推荐
- 性能测试二十三:环境部署之Redis安装和配置
redis:非关系型数据库,内存数据库,no-sql典型, 数据存放在内存中,一断电或者关闭就没有了 mysql.oracle.sqlserver···是关系型数据库,数据存放在磁盘中 一个Red ...
- 兼容IE8以下,获取className节点的元素(document.getElementsByClassName()兼容写法)。
因为ie8一下不兼容 document.getElementsByClassName() 功能:通过class的名字获取符合条件的元素 ...
- 《剑指offer》-数据流中的中位数
如何得到一个数据流中的中位数?如果从数据流中读出奇数个数值,那么中位数就是所有数值排序之后位于中间的数值.如果从数据流中读出偶数个数值,那么中位数就是所有数值排序之后中间两个数的平均值. 最开始的思路 ...
- webpack 模块标识符(Module Identifiers)
让我们向项目中再添加一个模块 print.js: project webpack-demo |- package.json |- webpack.config.js |- /dist |- /src ...
- CSS3常用功能的写法 转
CSS3常用功能的写法 作者: 阮一峰 随着浏览器的升级,CSS3已经可以投入实际应用了. 但是,不同的浏览器有不同的CSS3实现,兼容性是一个大问题.上周的YDN介绍了CSS3 Please网站 ...
- Python列表split方法
转载自:https://www.cnblogs.com/douzi2/p/5579651.html 1.split翻译为分裂. split()就是将一个字符串分裂成多个字符串组成的列表. 2.spl ...
- fbs创建windows下安装qtpy应用程序!
cd 到python3.6目录下Python -m venv venv 创建虚拟环境call venv\scripts\activate.bat 激活虚拟环境将pip升级到最新版19.2pip ins ...
- 《Gradle权威指南》--Java Gradle插件
No1: dependencies{ compile group: 'com.squareup.okhttp3',name:'okhttp',version:'3.0.1' } //缩写 depend ...
- python界面Tkinter编程(tkMessageBox对话框使用)
python界面Tkinter编程(tkMessageBox对话框使用) 转载 https://blog.csdn.net/m_buddy/article/details/80105154 1 ...
- Python 扩展技术总结(转)
一般来说,所有能被整合或导入到其他Python脚本中的代码,都可以称为扩展.你可以用纯Python来写扩展,也可以用C/C++之类的编译型语言来写扩展,甚至可以用java,C都可以来写 python扩 ...
