jquery load()函数和window.onload事件

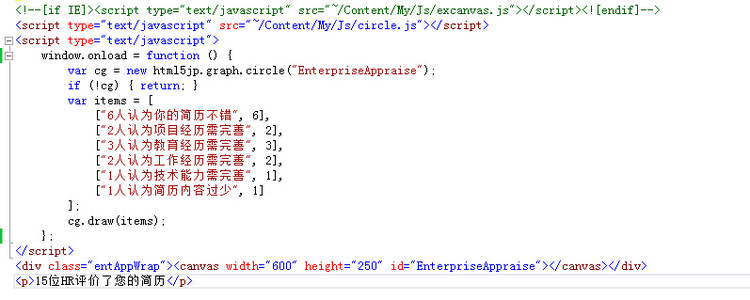
但是load不出来


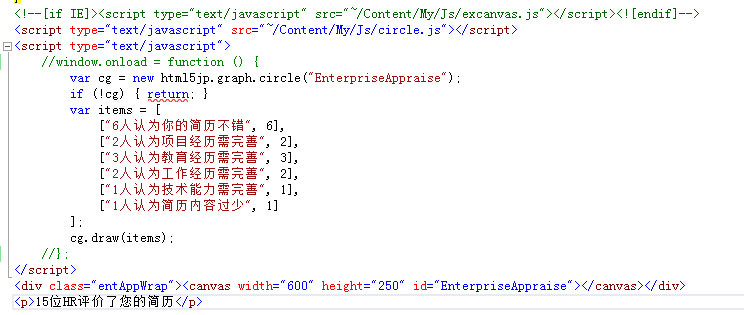
window.onload事件只有在文档载入的时候才会执行的,你载入子页面不会触发这个事件。

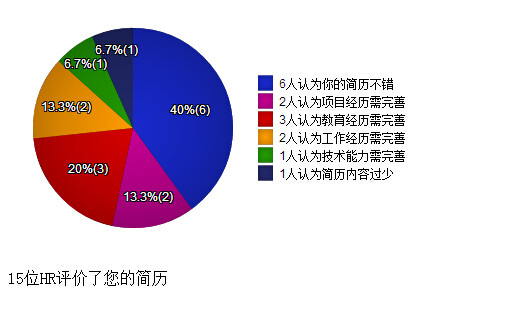
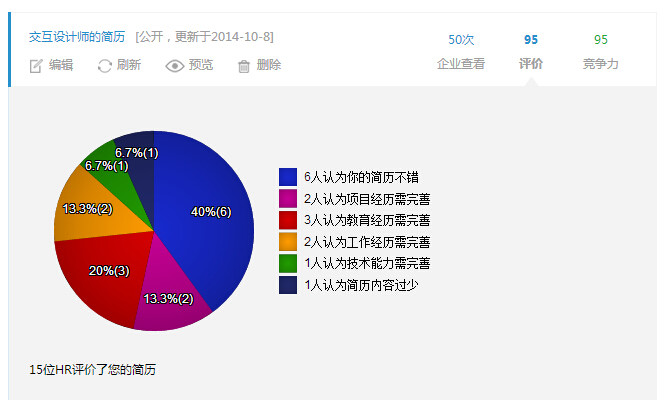
饼状图就load出来了

jquery load()函数和window.onload事件的更多相关文章
- JQuery执行函数与window.onload函数
JavaScript和HTML之间的交互: 1.通过用户和浏览器操作页面时引发的事件来处理的. 2.当文档或者它的某些元素发生某些变化时,浏览器会自动生成一个事件. 例如:当浏览器装载完一个文档后,会 ...
- JavaScript window.onload 事件和 jQuery ready 函数有何不同?
JavaScript window.onload 事件和 jQuery ready 函数之间的主要区别是,前者除了要等待 DOM 被创建还要等到包括大型图片.音频.视频在内的所有外部资源都完全加载.如 ...
- jQuery中的$(window).load()与$(document).ready()以及jquery $(document).ready() 与window.onload的区别
大多数jQuery实例或教程都告诉我们绑定我们的jQuery代码到$(document).ready事件.虽然$(document).ready 事件在大多数情况下都OK,但是它的解析顺序是在文档准备 ...
- JQuery语法 JQuery对象与原生对象互转 文档就绪函数与window.onload的区别
[JQuery语法] 1.jQuery("选择器").action();通过选择器调用事件函数,但是jquery中,jquery可以用$(“选择器”).action(); ① ...
- jQuery $(document).ready() 与window.onload的区别
ps:jQuery中$(document).ready()的作用类似于传统JavaScript中的window.onload方法,虽然具有类似的效果,但是它们在触发操作的时间上存在着微妙的差异. 在j ...
- 转载jquery $(document).ready() 与window.onload的区别
jquery $(document).ready() 与window.onload的区别 投稿:mdxy-dxy 字体:[增加 减小] 类型:转载 时间:2009-12-28我要评论 Jquery中$ ...
- 深入理解,函数声明、函数表达式、匿名函数、立即执行函数、window.onload的区别.
一.函数声明.函数表达式.匿名函数1.函数声明:function fnName () {…};使用function关键字声明一个函数,再指定一个函数名,叫函数声明. 2.函数表达式 var fnNam ...
- jQuery $(document).ready()和JavaScript onload事件
jQuery $(document).ready()和JavaScript onload事件 Why we need a right time? 对元素的操作和事件的绑定需要等待一个合适的时机,可以看 ...
- jQuery $(document).ready()和window.onload
jQuery $(document).ready()和window.onload 根据ready()方法的API说明http://api.jquery.com/ready/. 这个方法接收一个func ...
随机推荐
- 01 mysql
Sql语句: Structured Query Language, 结构化查询语言 分类: DDL (数据定义语句) 数据定义语言 - Data Definition Language 用来定义数据库 ...
- Python面试 【315+道题】
Python面试 [315+道题] 第一部分 Python基础篇(80题) 为什么学习Python? 因为看到python的发展趋势,觉得需要与时俱进,第一点,python开发速度极快,能快速完成一个 ...
- C结构体变量2种运算(比如链表的结点)(区别与java)
a结构体变量,只能做两种运算, 整体引用(赋值,参数传递) 或访问成员(点运算—地址方式简化,地址方式)(见最后的图片) case万: 结论:java里面的class Node : Node p; p ...
- day6 python学习
---恢复内容开始--- 今日讲课内容: 1. 新内容: 字典 1.字典有无序性,没有顺序,2字典的键:key必须是可哈希的.可哈希表示key必须是不可变类型,如:数字.字符串.元组.不可变的,字 ...
- nginx unit 1.8 支持基于java servlet 的开发模型
最近unit 1.8 发布了,有两个比较大的新特性,内部请求路由,以及java servlet 容器应用的开发 内部请求路由配置参考 { "routes": [ { "m ...
- wampserver变橙色,apache 服务无法启动!问题解决小记(安装失败亦可参考)
http://blog.csdn.net/haoaiqian/article/details/58147079 80端口被占用的可能性非常大,关掉IIS即可
- 預約申領往來港澳通行證及簽注x
http://www.ctshk.com/passport/talent_bookrep.htm 換領往來港澳通行證和申請簽注延期須知 為方便持<往來港澳通行證>以內地逗留簽注在香港工作. ...
- 怎么控制contenteditable的输入
contenteditable是所有流浪器都支持的属性, 可以利用标签模拟文本域, 实现体验相当不错的内容跟着高度自动增高的体验, 但是也带来一些问题, 就是可以直接复制带有style样式的标签进去 ...
- express 与 koa 区别
express 与 koa 区别 区别项 express koa 中间件模型 Compress 模型 洋葱圈模型 对象个数 只有2个对象:Request 和 Response 有3个对象:Reques ...
- 在CentOS6.8系统上安装MySQL5.7(转)
mysql-57">如何在CentOS 6.8系统上安装MySQL 5.7? 一.检查系统上是否已经安装MySQL 命令: ? 1 2 3 4 5 [root@localhost ~] ...
