第一个react
个人觉着react和vue是很相似的,之前还转载过一篇介绍两个异同点的文章,那个时候还完全不懂react,现在才慢慢开始接触,所以只能总结一些个人的心得,首先自然是react的优点了,个人觉着主要有以下几点吧。
- React 可以开发单页面应用 spa(单页面应用)
- react 组件化模块化 开发模式
- React通过对DOM的模拟(虚拟dom),最大限度地减少与DOM的交互 (数据绑定)
- react灵活 React可以与已知的库或框架很好地配合。
- react 基于jsx的语法,JSX是React的核心组成部分,它使用XML标记的方式去直接声明界面, html js混写模式
接下来就是对自己的第一个react项目的记录了。
创建项目
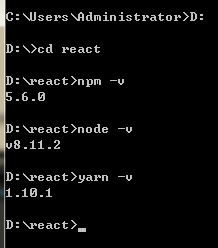
和vue一样,react也离不开node和npm,这里就不再提,主要是创建react项目的两种方法:脚手架和npx,下面分别演示两种方法。

脚手架创建项目
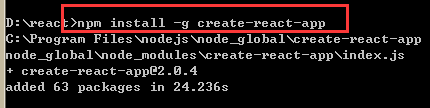
1,在第一次使用脚手架的时候,需要全局安装脚手架,方便后期在不同的目录中使用脚手架创建项目,第一次安装成功后,以后就不必安装了。
全局安装脚手架的命令:npm install -g create-react-app

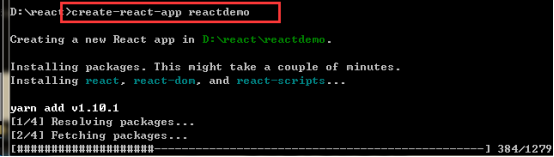
2,打开命令行,切换在自己放项目的目录里,执行创建项目的命令:create-react-app 项目名
这里创建的项目名称是reactdemo,所以执行的命令是:create-react-app reactdemo

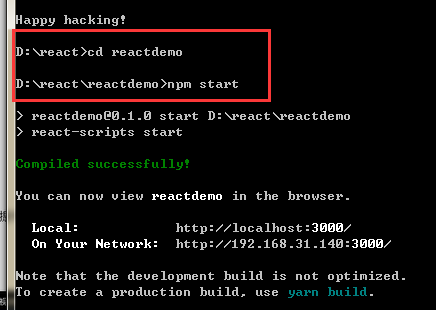
3,运行项目,项目创建后,在命令行工具将目前切换到项目的根目录,执行npm start,项目就跑起来了。后期再次需要打开项目的时候,只需要执行这一步就可以了。


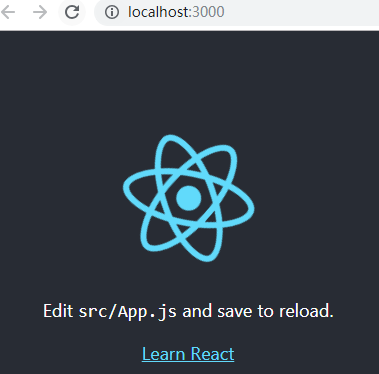
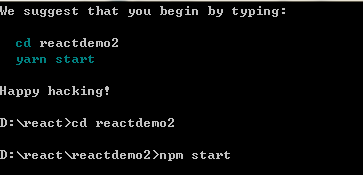
vue的默认端口是8080,而react的默认端口是3000;另外当vue的默认端口会占用时,会立即报错,然后你需要去更改端口,重启项目,但是在react的项目中,当默认端口被占用的时候,命令行会出现提示,按回车后,会默认给你切换到距离3000端口最近且空闲的端口上。
还有的地方提出使用yarn替代npm,这也就是为什么上面的截图中都会出现yarn的原因。在使用yarn的时候,首先需要全局安装:npm install -g yarn,安装成功后,执行上面的前两步,最后一步的时候,可以使用yarn来运行项目:yarn start。
npx创建项目
使用npx创建项目的时候,不需要脚手架,所以只有两步:
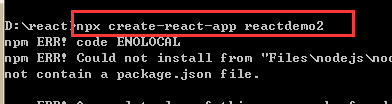
1,创建项目:npx create-react-app reactdemo

2,运行项目:npm start

然后就可以得到和上面一样的效果了。
这里简单提一下npx,它是npm v5.2.0引入的一条命令(npx),引入这个命令的目的是为了提升开发者使用包内提供的命令行工具的体验。在使用npx创建项目的时候,npx create-react-app reactdemo这条命令会临时安装 create-react-app 包,命令完成后create-react-app 会删掉,不会出现在 global 中。下次再执行,还是会重新临时安装。npx 会帮你执行依赖包里的二进制文件。
项目结构
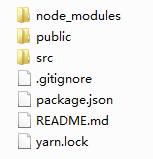
项目的根目录结构如下图:

个人感觉还是和vue比较类似的,重点是public和src,首先开看一下public:

其中favicon.ico是一个图标,就是浏览器地址栏处的图标:

其次是index.html,是一个入口文件。
最后是manifest.json,允许将站点添加至主屏幕,是 PWA 提供的一项重要功能,当前 manifest.json 的标准仍属于草案阶段,Chrome 和 Firefox 已经实现了这个功能,微软正努力在 Edge 浏览器上实现,Apple 目前仍在考虑中。
接下来看一下src文件夹:

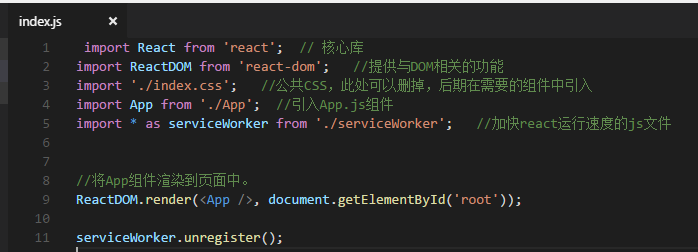
这里只需要打开index.js这个react入口文件就可以了。

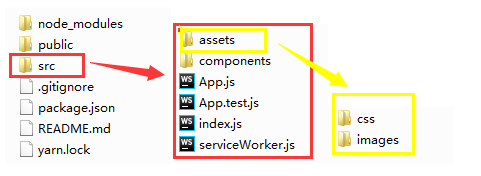
更改目录结构
目前,资源比较少,将所有的东西都放在src下其实也还好,但是一旦项目变大了,东西就会越来越多,这样就会显得结构很混乱,因此,和vue一样,要在src中新建文件components存放组件,在src中新建文件assets存放资源 ,在assets下新建文件css和 images将相关资源移入到对应的文件夹中,然后在引用这些资源的位置更改一下路径就可以了。

组件
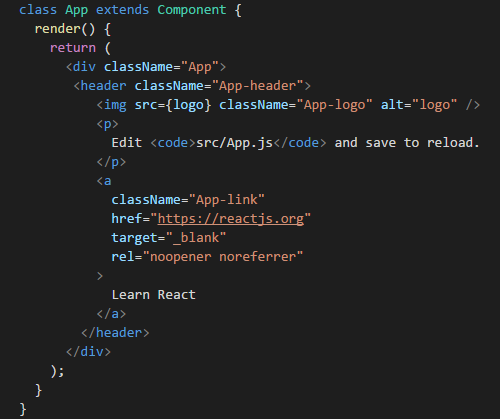
在项目创建成功并运行后,默认会打开一个页面,这个页面里面的内容便是App.js这个文件里面的根组价里面写的内容:

这里不讨论jsx语法,只分析项目结构,因为react也是组件化的思想,所以并不建议将太多的东西都写在根组件里面,而是当组件单独提出来写,最后挂载到根组件就可以了。
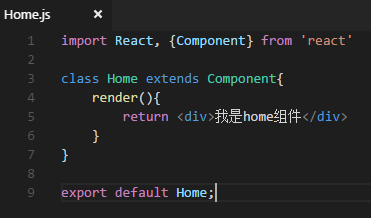
下面,首先需要在components文件夹里面新建一个文件Home.js,然后在这个组件中写入一下简单的内容,并在最后将该组件暴露出来

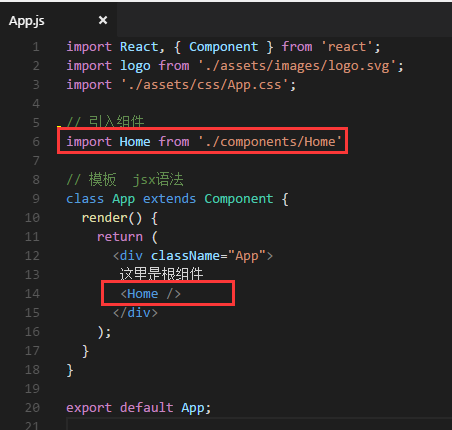
然后在App.js中引入该组件并挂载:

保存后,我们就会发现浏览中已经发生了变化,因为这个也热加载的,不需要手动刷新。

完整代码下载:点这里
第一个react的更多相关文章
- DECO 一个REACT NAtive 开发IDE工具
DECO 一个REACT NAtive 开发IDE工具. 目前只支持 OS,NO WINDOWS https://www.decosoftware.com/ 一个方便的快速 ERXPRESS 教程:h ...
- Griddle, griddle-react 一个REACT 表格组件
Griddle, griddle-react 一个REACT 表格组件: http://griddlegriddle.github.io/Griddle/index.html
- 从零构建一个react+webpack+typescript的应用
今天要完成在windows下从零开始构建一个react应用的任务 首先,新建一个文件夹,然后在该文件夹下使用命令npm init 初始化一个node项目. 然后安装所需依赖, npm i react ...
- (24/24) webpack小案例--自己动手用webpack构建一个React的开发环境
通过前面的学习,对webpack有了更深的认识,故此节我们就利用前面相关知识自己动手用webpack构建一个React的开发环境,就算是一个小案例吧. 注:此处使用的开发工具是Webstorm. 1. ...
- 一个 react 小的 demo
一.搭建开发环境: webpack构建工具. 新建一个文件夹(login),进入根目录, 1.输入命令:cnpm init,生成了一个package.json文件,这是一个标准的npm说明文件,里面蕴 ...
- 业余时间正在开发一个REACT小视频站点
业余时间正在开发一个REACT小视频站点,数据接口来源于吐槽弹幕网(C站),供C站用户移动端的观看.因现存在移动网络屏蔽C站的关系,最好使用非移动网络进行观看.否则会比较卡,影响用户体验. 站点测试入 ...
- React环境配置(第一个React项目)
使用Webpack构建React项目 1. 使用NPM配置React环境 NPM及React安装自行百度 首先创建一个文件夹,the_first_React 进入到创建好的目录,npm init,然后 ...
- 推荐一个React 入门的教程
推荐一个React 入门的教程 react 入门实例教程 Github地址:https://github.com/ruanyf/react-demos
- 从头搭建一个React应用
node,webpack这些就不一一介绍怎么安装了,默认大家都知道. 一.npm install -g create-react-app 首先全局安装react的脚手架工具 create-react- ...
随机推荐
- SQLI DUMB SERIES-2
less2 同Less1相同,存在注入点 输入 ?id=1' 说明我们输入的数据被原封不动的带入了,无需要在1后面加单引号 (1)爆字段 ?id=1 order by 4 字段为3. (2)用unio ...
- lesson3-神经序列模型I-小象
优化目标函数: batch gradient descent:必须便利all训练数据 -->随机梯度下降,但不稳定~一个数据点就更新,快但不稳定-->minibatch,取m个随机数据点, ...
- 【HDOJ3567】【预处理bfs+映射+康拓展开hash】
http://acm.hdu.edu.cn/showproblem.php?pid=3567 Eight II Time Limit: 4000/2000 MS (Java/Others) Me ...
- 杜教BM
#include <algorithm> #include <iterator> #include <iostream> #include <cstring& ...
- 简单说明 Virtual DOM 为啥快
Virtual DOM 就是用 JS 的对象来描述 DOM 结构的一个 DOM 树.如: var element = { tagName: 'ul', // 节点标签名 props: { // DOM ...
- Go Example--switch
package main import ( "fmt" "time" ) func main() { i := 2 fmt.Print("write ...
- RN中移动组件开发
在原生的开发中,如果要自定义一些控件,可能会用到touch的相关方法,而React Native也有一套touch机制,说白了就是用JS写了一套方法打通android和ios平台,这里简单讲解下Rea ...
- <--------------------------构造方法------------------------------>
1 构造方法 初始化阶段 给对象的属性进行赋值 构造方法 什么是构造方法 : 字面 方法构建时 就使用的方法 对象创建的时候就使用的方法 作用:对象的属性值初始化2 如何用构造方法 修饰符 构造方法名 ...
- CodeBlocks中去掉下划线的方法
[问题] 如上图所示,某些字符下面会出现红色下划线,看着挺难受后的,决定想办法去掉. 这是拼写检查插件在作怪,把这个插件屏蔽掉就OK了. [步骤一]点击[插件]下的[管理插件]按钮 [步骤二]点击[管 ...
- Python time & datetime模块
time 模块 时间分为三种格式: 时间戳:表示1970年1月1日之后的秒 结构化时间:元组包含了:年.日.星期等... 格式化字符串:格式可以自定义 时间戳: import time time_st ...
