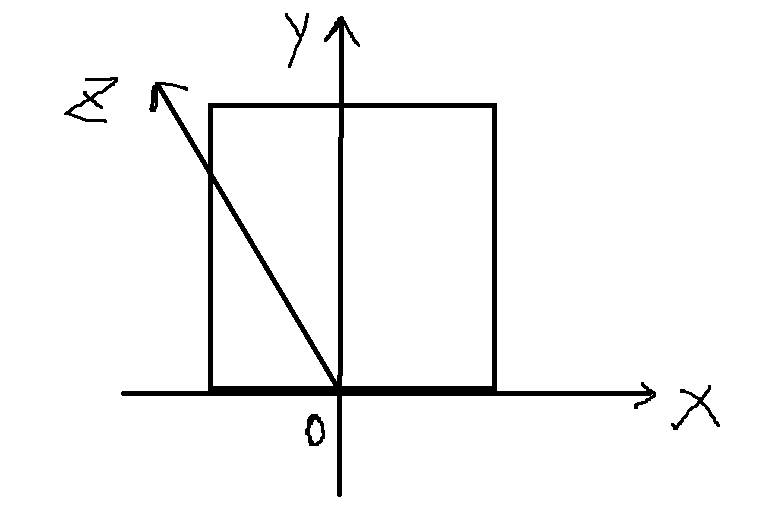
3d图像坐标轴及css3属性的讲解
3d立体坐标轴

如有不知道各种插件的怎么办?
网上查,百度
1.css选择器:
1.id 2.class 3.标签 4.子代 5.后代 6.交集 7.并级 8.通配符 9.结构 10.伪类 11.属性 12.相邻 13.兄弟
2.浏览器的内核
谷歌的内核:webkit
Firefox(火狐)的内核:Gecko
ie的内核:Trident
opera(欧朋)的内核:presto
国内浏览器的内核:webkit
注意:css3并不是所有的浏览器都兼容
3.针对同一样式(css3) 在不同浏览器的兼容,需要在样式的属性前加上他的内核前缀
谷歌的前缀:-webkit-transition
opera(欧朋)的前缀:-o-transition
火狐(Firefox)的前缀:-moz-transition
ie的前缀:-ms-transition;
4.css3中的过渡属性:(transition)
过渡属性的注意事项:时间要加单位;
过渡的属性有四个:
属性名称(transition-property); 时间(transition-duration); 速度(traisition-timing-function); 延迟(transition-delay);
css3中的属性基本上都可以简写(类似于background)
案例:
transition:width 2s linear 0s (解析:通过各种途径,只要改变了某元素的宽,都会执行此代码,的宽;2秒内执行完,匀速,0秒的延迟)
-webkit-transition:width 2s linear 0s (兼容谷歌,(谷歌的transition前缀可以省略));
-o-transition:width 2s linear 0s (兼容欧朋)
-moz-transition:width 2s linear 0s (兼容火狐)
-ms-transition:width 2s linear 0s (兼容ie)
css3添加动画要写@keyframes(一定要加前缀)
animation:动画属性的简写
动画属性有4个:
动画名称(用于@keyframes)(animation-name); 规定动画完成的周期(animation-duration); 规定动画的速度(animation-timing-function)
动画不执行时的样式(animation-fill-mode); 延迟几秒执行动画(animation-delay); 规定动画的执行次数(animation-iteration-count);
下一个周期是否逆向执行(animation-direction); 规定动画运行或暂停(animation-play-state);
案例:
animation:name 2s linear infinite alternate; (解析:name的动画名称,2秒内执行完毕,匀速,无限次数,顺/逆时针来回切换,)
@-webkit-keyframes name{
from{
left:"100px" (从100px开始)
}
to{
left:"800px" (到800px结束)
}
}
这是两个点的动画,我们也可以设置多点动画(用百分比)
@-webkit-keyframes name{
0%{
left:"100px"
}
25%{
left:"200px"
}
50%{
left:"300px"
}
75%{
left:"400px"
}
100%{
left:"500px"
}
}
通过百分比可以设置多个点,
2d(平面) 3d(立体)
x轴和y轴的面上转,必定围绕z轴转,2d和3d的特效都是方法
2d和3d
transform: 适用于2d和3d转换的元素;
c3种的3d和2d特效都是方法(函数)
2d种提供了4个方法;
transform:translate() 平移,两个参数在x轴平移的距离 在y轴平移的距离 ,translateZ() 在z轴平移的距离
transform:rotate() 旋转,参数是number deg(角度) rotateX() x轴旋转 (依此类推)
transform:scale() 缩放,两个参数(5)x/y都是5倍 (5,1) x是5倍,y是1倍;(放大) (.3) 缩小
transform:skew() 拉伸,两个参数 (xdeg,ydeg);
注意:transform属性,只能应用于简写,不能分开写,否则后者将会覆盖前者;
3d
3d的原理:近大远小;
视距:物体于视网膜的距离
-webkit-perspective:透镜(视距)(一定要加前缀)(这个属性必须加在父级的元素上面且尽量不要写在body上) flat(2d);
-webkit-transform-style:preserve-3d; (内部子元素成3d效果)
如果该元素有3d的效果:perspective的视距给他的父级元素;
transform-origin() 两个参数,旋转位置的修改;让内部的子元素跟父级3d
backface-visibility:hidden; 元素不面对屏幕时是否可见;
3d图像坐标轴及css3属性的讲解的更多相关文章
- CSS3 属性组参考资料
CSS 属性组: 动画 背景 边框和轮廓 盒(框) 颜色 内容分页媒体 定位 可伸缩框 字体 生成内容 网格 超链接 行框 列表 外边距 Marquee 多列 内边距 分页媒体 定位 打印 Ruby ...
- 常用CSS3属性整理
常用CSS3属性整理 文本 文本超出部分折叠 white-space:nowarp; overflow:hidden; text-overflow:ellipsis word-warp 边界换行 no ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- 实用的CSS3属性和使用技巧
CSS可以改进网站的设计并且开拓网站设计更多的可能性,可以令你的网页更具吸引力.对于前端开发者.网站设计师来说,掌握并熟练应用CSS是一项必不可少的技能. 下面列出了一些非常实用的CSS3属性和使用技 ...
- css3属性选择器总结
前两节介绍了css3属性选择器与css2属性选择器中: 包含字符串和以字符串选择器开头的选择器的比较. 全部属性选择器: 包含字符串讲解对比实例讲解链接: http://www.cnblogs.com ...
- Python 画3D图像
绘制一副3D图像 draw3D(X,Y,Z, angle) import numpy as np from matplotlib import pyplot as plt from mpl_toolk ...
- CSS3属性transform详解【转载】
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- 如何处理CSS3属性前缀
今天闲来无聊,重新来说说CSS3前缀的问题.在春节前和@一丝姐姐说起Sass中有关于gradient的mixins.姐姐说: 为什么还要用mixin呢?为什么不使用Autoprefixer?使用Aut ...
- CSS3属性 box-shadow 向框添加一个或多个阴影
CSS3属性 利用box-shadow制作网页页眉背景 box-shadow 浏览器支持 IE9+.Firefox 4.Chrome.Opera 以及 Safari 5.1.1 支持 box-shad ...
随机推荐
- 《DSP using MATLAB》Problem 5.8
代码: %% ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ %% Output In ...
- LG3975 [TJOI2015]弦论
题意 题目描述 为了提高智商,ZJY开始学习弦论.这一天,她在< String theory>中看到了这样一道问题:对于一个给定的长度为n的字符串,求出它的第k小子串是什么.你能帮帮她吗? ...
- WebSocket-Over-HTTP Protocol
转自:https://pushpin.org/docs/protocols/websocket-over-http/ WebSocket-Over-HTTP Protocol The WebSocke ...
- C libraries in Linux
Copy from a book. There are several C libraries to choose from. The main options are as follows: gli ...
- 在HTML中导入外部的css
1,标签:<link type="text/css" rel="stylesheet" href="CSS样式文件的绝对地址"> ...
- laravel 获取上一条insert语句产生的id
<?php //頭部引入DB類 use Illuminate\Support\Facades\DB; //在方法中獲取获取上一条insert语句产生的id $id = DB::getPdo()- ...
- 关于svm
svm的研究一下,越研究越发现深入.下面谈一些我个人一些拙见. svm计算基础是逻辑回归(logistic regression),其实一切二元分类的鼻祖我觉得都是logistic regress. ...
- ELK入门以及常见指令
ES的资源: https://www.elastic.co/guide/en/elasticsearch/reference/current/getting-started.htmlhttps://w ...
- MongoDB 设置账号和密码
一.安装MongoDB 1.环境配置: i.操作系统:CentOS release 6.8 (Final) [root@iZ2ze2pbbffhmn53ao4tuaZ bin]# cat /etc/r ...
- 运行成功的Demo(Python+Appium)
原文摘自:廖丹 http://www.cnblogs.com/android-it/p/8805659.html 1.打开Appium运行 2.在Pycharm输入代码如下所示: from appi ...
