requestAnimationFrame 持续动画效果
1. requestAnimationFrame 概述
requestAnimationFrame 是浏览器用于定时循环操作的一个API, 类似于setTimeout, 主要用途是按帧对网页进行重绘.
设置这个API的目的就是为了让各种网页动画效果 (DOM动画, Canvas动画, SVG动画, WebGL动画) 能有一个统一的刷新机制, 从而节省系统资源, 提高系统性能, 改善视觉效果. 使用这个API, 就是告诉浏览器希望执行一个动画, 让浏览器在下一个动画帧对网页进行一次网页重绘.
requestAnimationFrame 的优势在于, 充分利用了显示器的刷新机制, 比较节省系统的资源, 显示器的固定刷新频率是 60HZ或者75HZ, 也就是说, 每秒最多能绘制60次或者75次, 这个API的思想就是与这个刷新频率保持同步, 利用这个刷新频率对网页进行重绘. 另外, 使用这个API, 当浏览器不处于当前标签页, 就会自动停止刷新.
缺点是, requestAniamtionFrame 是在主线程上完成的, 这就意味着, 一旦主线程非常繁忙, requestAnimationFrame的动画效果会大打折扣.
requestAnimationFrame 使用一个回调函数作为参数, 这个回调函数在流浪器重绘之前调用
var requestID = window.requestAnimationFrame(calback)
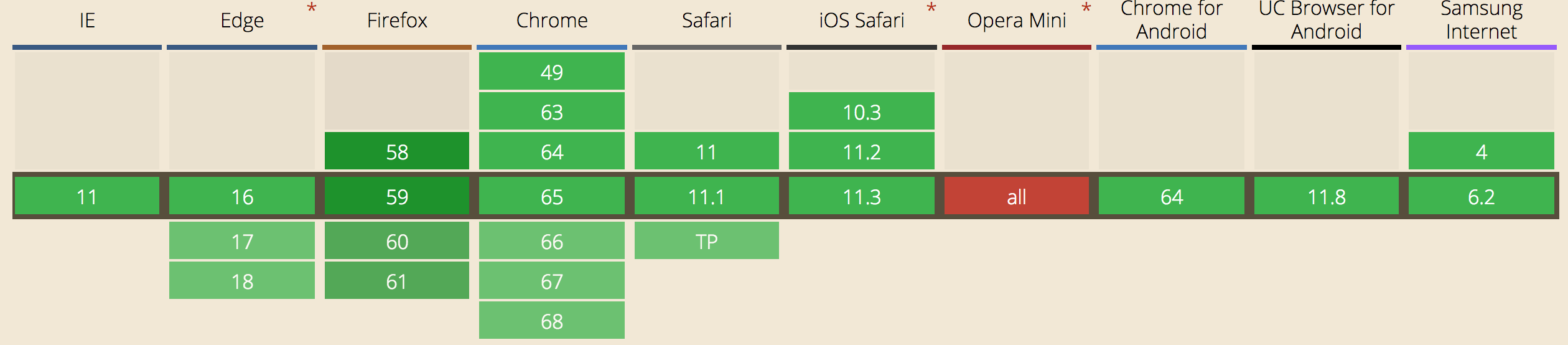
目前主要浏览器都支持这个API, 查看更多兼容性

即使主流浏览器都支持, 但还是要检查浏览器是否支持, 而且各浏览器都带有前缀, 如果不支持, 就使用setTimeout模拟该方法
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();
上面的代码按照1秒60次来模拟requestAnimationFrame, 使用的时候只需要反复调用即可
function repeatOften() {
// Do whatever
requestAnimationFrame(repeatOften);
}
requestAnimationFrame(repeatOften);
2. cancelAnimationFrame 方法
cancelAnimationFrame方法用于取消重绘
window.cancelAnimationFrame(requestID)
他的参数是requestAnimationFrame返回的一个代表任务ID的整数值
var globalID;
function repeatOften() {
$("<div />").appendTo("body");
globalID = requestAnimationFrame(repeatOften);
}
$("#start").on("click", function() {
globalID = requestAnimationFrame(repeatOften);
});
$("#stop").on("click", function() {
cancelAnimationFrame(globalID);
});
上面的代码就是不断的网body中添加div, 知道用户点击stop为止
3. 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>request</title>
<style type="text/css">
#anim {
height: 100px;
width: 100px;
border-radius: 6px;
background-color: #f66;
color: #fff;
margin-top: 50px;
position: absolute;
}
</style>
</head>
<body>
<div id="anim">运动区域</div>
<button id="start">开始</button>
<button id="stop">停止</button>
</body>
<script type="text/javascript">
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback, element) {
window.setTimeout(callback, 1000 / 60);
};
})();
var anim = document.getElementById('anim');
var start = document.getElementById('start');
var stop = document.getElementById('stop');
var startTime = undefined;
var requestId = undefined;
function render(time) {
if (time === undefined) {
time = Date.now();
}
if (startTime === undefined) {
startTime = time;
}
anim.style.left = ((time - startTime) / 10 % 500) + 'px';
}
start.onclick = function() {
(function animloop() {
render();
requestId = requestAnimationFrame(animloop, anim)
})();
}
stop.onclick = function() {
window.cancelAnimationFrame(requestId);
}
</script>
</html>
下面看一个关于requestAnimationFrame的面试题
如何一次性加载几万条数据,要求不卡住界面?
道题考察了如何在不卡住页面的情况下渲染数据,也就是说不能一次性将几万条都渲染出来,而应该一次渲染部分 DOM,那么就可以通过 requestAnimationFrame 来每 16 ms 刷新一次。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>控件</ul>
<script>
setTimeout(() => {
// 插入十万条数据
const total = 100000
// 一次插入 20 条,如果觉得性能不好就减少
const once = 20
// 渲染数据总共需要几次
const loopCount = total / once
let count = 0
let requestId = 0
let ul = document.querySelector("ul");
function add() {
// 优化性能,插入不会造成回流
const fragment = document.createDocumentFragment();
for (let i = 0; i < once; i++) {
const li = document.createElement("li");
count += 1
li.innerText = Math.floor(count);
fragment.appendChild(li);
}
ul.appendChild(fragment);
loop();
}
function loop() {
if (count < total) {
requestId = window.requestAFrame(add);
} else {
window.cancelAFrame(requestId)
}
}
loop();
}, 0);
// handle multiple browsers for requestAnimationFrame()
window.requestAFrame = (function () {
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
// if all else fails, use setTimeout
function (callback) {
return window.setTimeout(callback, 1000 / 60); // shoot for 60 fps
};
})(); // handle multiple browsers for cancelAnimationFrame()
window.cancelAFrame = (function () {
return window.cancelAnimationFrame ||
window.webkitCancelAnimationFrame ||
window.mozCancelAnimationFrame ||
window.oCancelAnimationFrame ||
function (id) {
window.clearTimeout(id);
};
})();
</script>
</body>
</html>
参考链接
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/requestAnimationFrame
http://www.jb51.net/article/92994.htm
https://developer.mozilla.org/zh-CN/docs/Web/CSS/animation
requestAnimationFrame 持续动画效果的更多相关文章
- 使用requestAnimationFrame做动画效果二
3月是个好日子,渐渐地开始忙起来了,我做事还是不够细心,加上感冒,没精神,今天差点又出事了,做过的事情还是要检查一遍才行,哎呀. 使用requestAnimationFrame做动画,我做了很久,终于 ...
- 使用requestAnimationFrame做动画效果一
最近学习了requestAnimationFrame,看了张鑫旭直白易懂,但是某些地方语言过于裸露的文章http://www.zhangxinxu.com/wordpress/2013/09/css3 ...
- window.requestAnimationFrame()的使用,处理更流畅的动画效果
https://blog.csdn.net/w2765006513/article/details/53843169 window.requestAnimationFrame()的使用 2016年12 ...
- jquery动画效果中,避免持续反应用户的连续点击
一.某些动画效果中,避免持续连续反应用户的连续点击(这标题真不好描述) 意思就是指用户点击速度很快,完成一次效果的时间不能很快结束的话,就会出现用户不点击了,效果还在持续.看下面例子就明白了,手风琴效 ...
- Android动画效果之自定义ViewGroup添加布局动画
前言: 前面几篇文章介绍了补间动画.逐帧动画.属性动画,大部分都是针对View来实现的动画,那么该如何为了一个ViewGroup添加动画呢?今天结合自定义ViewGroup来学习一下布局动画.本文将通 ...
- Android动画效果之Frame Animation(逐帧动画)
前言: 上一篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画),今天来总结下Android的另外一种动画Frame ...
- 详解用CSS3制作圆形滚动进度条动画效果
主 题 今天手把手教大家用CSS3制作圆形滚动进度条动画,想不会都难!那么,到底是什么东东呢?先不急,之前我分享了一个css实现进度条效果的博客<CSS实现进度条和订单进度条>,但是呢, ...
- requestAnimationFrame制作动画:旋转风车
在以往,我们在网页上制作动画效果的时候,如果是用javascript实现,一般都是通过定时器和间隔来实现的,出现HTML5之后,我们还可以用CSS3 的transitions和animations很方 ...
- tween.js是一款可生成平滑动画效果的js动画库。tween.js允许你以平滑的方式修改元素的属性值。它可以通过设置生成各种类似CSS3的动画效果。
简要教程 tween.js是一款可生成平滑动画效果的js动画库.相关的动画库插件还有:snabbt.js 强大的jQuery动画库插件和Tweene-超级强大的jQuery动画代理插件. tween. ...
随机推荐
- 循环神经网络-LSTM
LSTM(Long Short-Term Memory)是长短期记忆网络,是一种时间递归神经网络,适合于处理和预测时间序列中间隔和延迟相对较长的重要事件. LSTM能够很大程度上缓解长期依赖的问题. ...
- L270 运动前要热身
If I'm being really honest, the only time I actually remember to stretch before a workout is when I' ...
- oracle概要文件profile详解
一.目的: Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该prof ...
- WebService的一种简单应用方式入门
1.什么是WebService? WebService即Web服务,简单来讲,他就是一种跨编程语言和跨操作平台的远程调用技术. 2.Web服务: Web服务是基于HTTP和XML的技术:HTTP是互联 ...
- wsgi&nginx-理解
WSGI协议 首先弄清下面几个概念:WSGI:全称是Web Server Gateway Interface,WSGI不是服务器,python模块,框架,API或者任何软件,只是一种规范,描述web ...
- python--Selenium-模拟浏览器
python--Selenium-模拟浏览器基本使用from selenium import webdriverfrom selenium.webdriver.common.by import Byf ...
- python day08作业答案
1. a f=open('11.txt','r',encoding='utf-8') a=f.read() print(a) f.flush() f.close() b. f=open('11.txt ...
- DIV垂直居中对齐
效果图: CSS: #container{ display:table-cell; width:300px; height:300px; vertical-align:middle; border:1 ...
- 2017ICPC南宁赛区网络赛 Overlapping Rectangles(重叠矩阵面积和=离散化模板)
There are nnn rectangles on the plane. The problem is to find the area of the union of these rectang ...
- Selenium之ActionChains (二)
今天,为大家介绍的是标题中的三个新方法,以及一个老方法 以下方法都需要操作一个名为Keys的包,先来简单认识下 Keys key_down(value,element),key_up(value,el ...
