在windows下搭建vueJS开发环境
转自:https://www.cnblogs.com/RexSheng/p/6934413.html
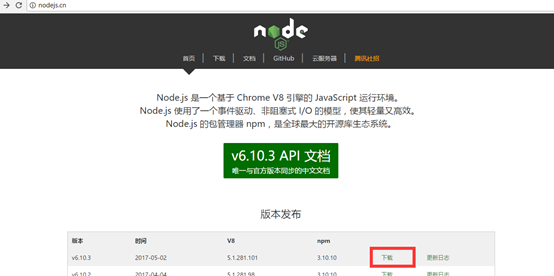
- nodejs官网http://nodejs.cn/下载安装包,无特殊要求可本地傻瓜式安装,这里选择2017-5-2发布的 v6.10.3,也可选择阿里云镜像https://npm.taobao.org/mirrors/node/,2019/3/23更新:建议选择v10版本以上,官方最新Vue-Cli4将移除v9的支持

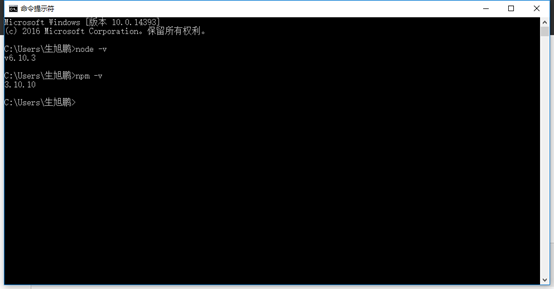
cmd命令行:
node -v //显示node版本 v8.1.2
npm -v //显示npm包管理器版本 5.0.3

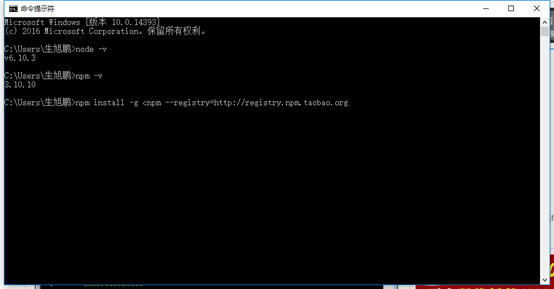
- 由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm

Cmd命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org


安装vue-cli脚手架构建工具

至此,我们需要的环境及工具已经准备好了。
接下来,我们使用vue-cli来构建项目。
- 首先,我们先选择进入到e我们的工作目录为 E:\个人\VueJS。此目录需先建好,目前是空的,这个工作目录以后会添加各个项目目录。

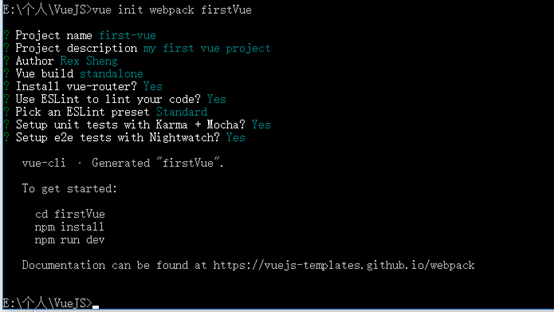
- 在VueJs目录下,运行命令vue init webpack firstVue。其中,webpack是构建工具、模块打包器,也就是整个项目是基于webpack的。其中,firstVue是项目文件夹的名称,这个文件夹会自动生成在vuejs这个工作目录中。

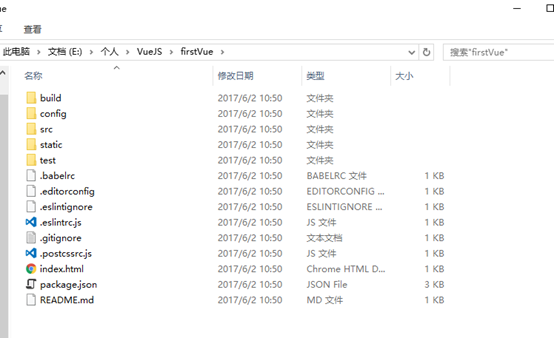
安装过程中,需要我们输入项目名称,描述,作者,版本(独立版),使用ESLint规范等等,此时,我们看到工作目录下已经自动生成了目录firstVue,如下图。

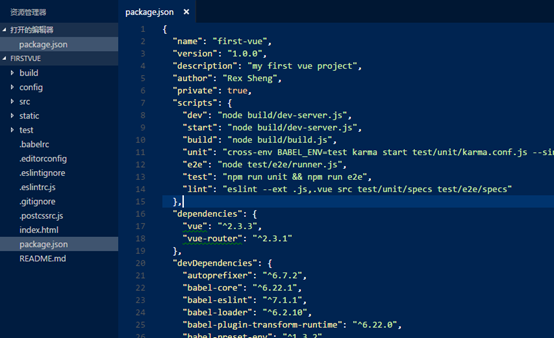
主要用的包都在package.json中,IDE使用的是VSCode,如下图

cd到我们的项目文件夹firstVue中,运行命令cnpm install 安装包,(注意:我们已经使用淘宝镜像cnpm)

安装完之后,我们发现项目文件夹下多了一个node_modules目录,里面就是项目依赖包资源

安装完依赖包之后,就可以运行整个项目了。 运行项目在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。


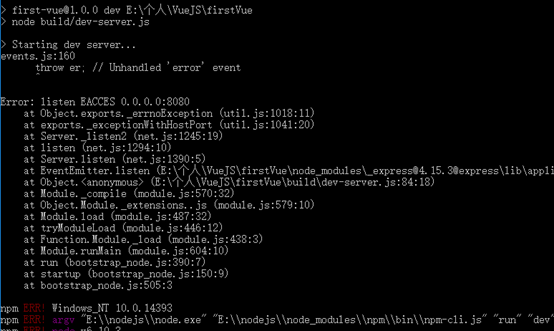
如果启动过程中出现端口冲突问题,只需要将config目录下的index.js文件中dev端口由8080改为8088


在windows下搭建vueJS开发环境的更多相关文章
- Windows下搭建Git开发环境
Windows下搭建Git开发环境主要有以下三种方法: 1,VS,vs2013和vs2015中已经集成了git插件了 2,msysGit+TortoiseGit 3,msysGit+SourceTre ...
- [转载]在Windows下搭建Android开发环境
http://jingyan.baidu.com/article/bea41d437a41b6b4c51be6c1.html 在Windows下搭建Android开发环境 | 浏览:30780 | 更 ...
- 【原创】windows下搭建vue开发环境+IIS部署
[原创]win10下搭建vue开发环境 如果要转发,请注明原作者和原产地,谢谢! 特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安 ...
- windows下搭建vue开发环境+IIS部署
原创]win10下搭建vue开发环境 https://www.cnblogs.com/ixxonline/p/6007885.html 特别说明:下面任何命令都是在windows的命令行工具下进行输 ...
- Windows下搭建PHP开发环境
PHP集成开发环境有很多,如XAMPP.AppServ......只要一键安装就把PHP环境给搭建好了.但这种安装方式不够灵活,软件的自由组合不方便,同时也不利于学习.所以我还是喜欢手工搭建PHP开发 ...
- (一)Windows下搭建PHP开发环境及相关注意事项
PHP集成开发环境有很多,如XAMPP.AppServ......只要一键安装就把PHP环境给搭建好了.但这种安装方式不够灵活,软件的自由组合不方便,同时也不利于学习.所以我还是喜欢手工搭建PHP开发 ...
- [转]Windows下搭建PHP开发环境
原文:http://www.cnblogs.com/pharen/archive/2012/02/06/2340628.html PHP集成开发环境有很多,如XAMPP.AppServ......只要 ...
- Windows下搭建PHP开发环境-WEB服务器
PHP集成开发环境有很多,如XAMPP.AppServ......只要一键安装就把PHP环境给搭建好了.但这种安装方式不够灵活,软件的自由组合不方便,同时也不利于学习.所以我还是喜欢手工搭建PHP开发 ...
- windows下搭建vue开发环境+IIS部署 [转]
特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安装步骤如下: 一.安装node.js 说明:安装node.js的windows版本后 ...
随机推荐
- Linux 10字符串命令病毒的处理记录
刚上线的测试服务器不停的向外发包,且CPU持续100%,远程登录后查看发现有一长度为10的随机字符串进程,kill掉,会重新生成另外长度为10的字符串进程.删除文件也会重复生成,非常痛苦.查阅cron ...
- EditText自动换行显示内容
默认的EditText是不会自动换行的,通过代码来实现: [java] view plain copy EditText editText = new EditText(this); //设置Edit ...
- Zabbix agent 在windows上安装部署
Zabbix agent 在windows上安装部署 1.下载与解压 地址: http://www.zabbix.com/downloads/2.4.4/zabbix_agents_2.4.4.win ...
- <转>vmp3.0.9全保护拆分解析
以下为了避免插件干扰,故采用x64dbg原版进行分析. 首先我通过检测到调试器的弹窗进行栈回溯,定位到该关键点:CALL eax 由于才接触Vmp,所以是把各个保护拆分开来进行的分析,会比较简单一 ...
- ceph 底层代码分享
一.底层工作队列 二.对象操作 三.上下文(Context)代码分析:
- SNF快速开发平台MVC-甘特图
上个月做了CS框架的甘特图样例,本月框架组人员又实现了BS的甘特图效果,而且效果也很不错哦 图形框可以直接拖拽调整时长时间: 新增节点:
- HttpURLConnection与HttpClient比较和使用示例
1. GET请求与POST请求 HTTP协议是现在Internet上使用得最多.最重要的协议了,越来越多的Java应用程序需要直接通过HTTP协议来访问网络资源. 在介绍HttpURLConnecti ...
- 【spark 深入学习 05】RDD编程之旅基础篇-01
---------------- 本节内容 1.RDD的工作流程 2.WordCount解说 · shell版本WordCount · java版本WordCount -------------- ...
- fiddler4 使用教程
Fiddler是最强大最好用的Web调试工具之一,它能记录所有客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出数据,Fiddler包含了一个强大的基于事件脚本的子系统, ...
- Asp.Net 合并图片(二维码和其他图片合并)
需求:根据网址生成二维码,然后再把二维码生成到背景图片上,然后显示在网页中 pic.ashx <%@ WebHandler Language="C#" Class=" ...
