ajax异步请求302
我们知道,只有请求成功ajax才会进行回调处理,具体状态码为 status >= 200 && status < 300 || status === 304; 这一点通过查看JQuery的源码就可以证实。
// Cache response headers
responseHeadersString = headers || ""; // Set readyState
jqXHR.readyState = status > 0 ? 4 : 0; // Determine if successful
isSuccess = status >= 200 && status < 300 || status === 304;//确定请求是否成功. // Get response data
if ( responses ) {
response = ajaxHandleResponses( s, jqXHR, responses );
} // Convert no matter what (that way responseXXX fields are always set)
response = ajaxConvert( s, response, jqXHR, isSuccess ); // If successful, handle type chaining
if ( isSuccess ) { // Set the If-Modified-Since and/or If-None-Match header, if in ifModified mode.
if ( s.ifModified ) {
modified = jqXHR.getResponseHeader("Last-Modified");
if ( modified ) {
jQuery.lastModified[ cacheURL ] = modified;
}
modified = jqXHR.getResponseHeader("etag");
if ( modified ) {
jQuery.etag[ cacheURL ] = modified;
}
} // if no content
if ( status === 204 || s.type === "HEAD" ) {
statusText = "nocontent"; // if not modified
} else if ( status === 304 ) {
statusText = "notmodified"; // If we have data, let's convert it
} else {
statusText = response.state;
success = response.data;
error = response.error;
isSuccess = !error;
}
} else {
// We extract error from statusText
// then normalize statusText and status for non-aborts
error = statusText;
if ( status || !statusText ) {
statusText = "error";
if ( status < 0 ) {
status = 0;
}
}
}
举个例子来说明,用ajax来实现重定向,ajax异步请求A,A内部重定向到B。
思考:
Q1:ajax回调方法是否会被执行?
Q2:ajax能否重定向?
var mobile = $("input[name='mobile']").val();
$.post("/recharge/pay", {mobile:mobile}, function(backData) {
alert("执行回调");
alert(backData);
}).complete(function(xhr) {
alert("请求状态码:"+xhr.status);
});
@RequestMapping(value = "/recharge/m{mobile}",method = RequestMethod.GET)
public String rechargeB(@PathVariable String mobile, ModelMap model){
model.put("mobile",mobile);
return "user/recharge";
}
@RequestMapping(value = "/recharge/pay",method = RequestMethod.POST)
public String rechargeA(String mobile){
String rechargeUrl = "/recharge/m19012345678";
return "redirect:"+rechargeUrl;
}
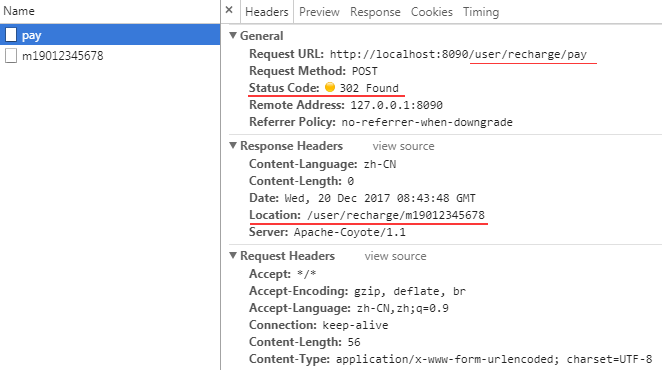
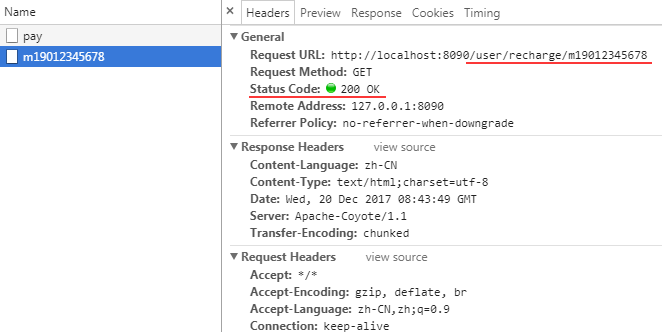
测试之后发现,回调方法能正常执行,返回的状态码也是200,这里具体是怎么执行的呢?首先,ajax post 请求到/recharge/pay之后,A方法内部进行重定向,这个时候返回的状态码应该是302;其次,A重定向到B之后,执行完成返回的状态码应该是200;回调方法是在B执行完才执行的。通过谷歌浏览器的Network可证实。


这个问题可参考stackoverflow上的一个回答。
You can't handle redirects with XHR callbacks because the browser takes care of them automatically. You will only get back what at the redirected location.
原来,当服务器将302响应发给浏览器时,浏览器并不是直接进行ajax回调处理,而是先执行302重定向——从Response Headers中读取Location信息,然后向Location中的Url发出请求,在收到这个请求的响应后才会进行ajax回调处理。大致流程如下:
ajax -> browser -> server -> 302 -> browser(redirect) -> server -> browser -> ajax callback
而在我们的测试程序中,由于302返回的重定向URL在服务器上有相应的处理程序,所以在ajax回调函数中得到的状态码是200。
所以,如果你想在ajax请求中根据302响应通过location.href进行重定向是不可行的。
在测试的时候注意一下,如果你指定了ajax的第4个参数dataType(预期服务器返回的数据类型),可能不会触发回调方法,因为这里会先执行重定向,也就是说,重定向后的内容会作为ajax的接口内容来响应,调试时你也能看见backData的内容不是json字符串,而是重定向到B页面的html字符串。其实这个测试示例的流程本身就存在着问题,ajax请求的地址应该只返回数据,而不是重定向。
另外需要注意的一点是,get、post就是在ajax的基础上进行封装的,只封装了success,并没有封装error方法,所以,只要请求返回的状态码不是200-300,就不会走回调方法,见源码。
jQuery.each( [ "get", "post" ], function( i, method ) {
jQuery[ method ] = function( url, data, callback, type ) {
// shift arguments if data argument was omitted
if ( jQuery.isFunction( data ) ) {
type = type || callback;
callback = data;
data = undefined;
}
return jQuery.ajax({
url: url,
type: method,
dataType: type,
data: data,
success: callback //只封装了success方法,没有error。
});
};
});
总结:
1、ajax主要用于异步请求数据,而不是重定向,它只负责获取数据或处理结果;
2、只有状态码 status>=200 && status<300 || status==304 ,才被视为success,才会走success的回调方法;
3、post、get 只封装了ajax的success方法。
附参考文献
ajax异步请求302的更多相关文章
- ajax异步请求302分析
1.前言 遇到这样一种情况,打开网页两个窗口a,b(都是已经登录授权的),在a页面中退出登录,然后在b页面执行增删改查,这个时候因为授权原因,b页面后端的请求肯定出现异常(对这个异常的处理,进行内部跳 ...
- ajax异步请求
做前端开发的朋友对于ajax异步更新一定印象深刻,作为刚入坑的小白,今天就和大家一起聊聊关于ajax异步请求的那点事.既然是ajax就少不了jQuery的知识,推荐大家访问www.w3school.c ...
- spring HandlerInterceptorAdapter拦截ajax异步请求,报错ERR_INCOMPLETE_CHUNKED_ENCODING
话不多说,直接上正文. 异常信息: Failed to load resource: net::ERR_INCOMPLETE_CHUNKED_ENCODING 问题描述: 该异常是在页面发送ajax请 ...
- jquery Ajax异步请求之session
写了一个脚本,如下: $(function () { $("#btnVcode").click(function () { var receiveMobile = $(" ...
- ajax异步请求Response.Redirect重定向
一个ajax异步请求报错->捕获异常->重定向错误提示页面. 一个简单的流程 结果一直搞不定.重定向无效.各种百度之. 后来突然想起 ajax的请求是不能在后台重定向的. 如果硬要重定向 ...
- jquery的ajax异步请求接收返回json数据
http://www.jb51.net/article/51122.htm jquery的ajax异步请求接收返回json数据方法设置简单,一个是服务器处理程序是返回json数据,另一种就是ajax发 ...
- MVC&WebForm对照学习:ajax异步请求
写在前面:由于工作需要,本人刚接触asp.net mvc,虽然webform的项目干过几个.但是也不是很精通.抛开asp.net webform和asp.net mvc的各自优劣和诸多差异先不说.我认 ...
- AJAX异步请求原理和过程
AJAX 指异步 JavaScript 及 XML(Asynchronous JavaScript And XML),它不是一种新的编程语言,而是一种使用现有标准的新方法. AJAX 基于 JavaS ...
- Ajax异步请求-简单模版
<script type="text/javascript"> window.onload = function () { document.getElementByI ...
随机推荐
- poj3114 Contries in War (tarjan+dijkstra)
缩完点后对每次询问做dijkstra即可 #include<cstdio> #include<cstring> #include<algorithm> #inclu ...
- Vector 是线程安全的,是不是在多线程下操作Vector就可以不用加Synchronized
如标题一样,如果之前让我回答,我会说,是的,在多线程的环境下操作Vector,不需要加Synchronized. 但是我今天无意间看到一篇文章,我才发现我之前的想法是错误的,这篇文章的地址: http ...
- 收藏:SQL Server 数据库改名
SQL SERVER 2005以前通常使用sp_renameDB存储过程. EXEC sp_renameDB 'oldDB','newDB' 或者:数据库先分离,然后再附加也可以改名. SQL S ...
- quartz简单定时任务【可以处理完一个任务才开启下一个线程】【我】
maven jar project项目一个 pom文件: <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:x ...
- selenium - switch_to.window() - 多窗口切换
在页面操作过程中有时候点击某个链接会弹出新的窗口,这时就需要主机切换到新打开的窗口上进行操作.WebDriver提供了switch_to.window()方法,可以实现在不同的窗口之间切换. 以百度首 ...
- terminal下历史命令自动完成功能history auto complete
CentOS下,有一个很智能的功能,就是只输入一条历史命令的前几个字母,再按PageUp和PageDown键,就可以在以此字母为前缀的历史命令中上下切换.这个功能非常实用,而且比CTRL+R使用起来更 ...
- SQL Server 日期函数大全
一.统计语句 1.--统计当前[>当天00点以后的数据] SELECT * FROM 表 WHERE CONVERT(Nvarchar, dateandtime, 111) = CONVERT( ...
- multidownloadXkcd 多线程抓图
Python爬虫视频教程零基础小白到scrapy爬虫高手-轻松入门 https://item.taobao.com/item.htm?spm=a1z38n.10677092.0.0.482434a6E ...
- Spark进阶之路-Spark HA配置
Spark进阶之路-Spark HA配置 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 集群部署完了,但是有一个很大的问题,那就是Master节点存在单点故障,要解决此问题,就要借 ...
- 函数和常用模块【day04】:内置函数(十)
一.36-40 36.isinstance(object, classinfo) 功能:用于判断,对象是否是某个类的实例 # s = "alex" # 对象,"alex& ...
