一些做vue前端的经验
1.先赋值,后渲染
场景:表格渲染中,一般都是这样把json的东西传给table的
this.tableData = json.data.rows
然后的话我们一般会在渲染前对json中的数据做一些转换,比如说时间戳,比如说一些自定义东西的转换,那么会出现这样的
this.tableData = json.data.rows
for(let i in this.tableData){
let addressArr=this.tableData[i].orgRelPath.split("/");
this.tableData[i].street = addressArr[].split(":")[
}
}
这样会出现一个问题,因为表格是先渲染后赋值修改,所以有时候赋值过程一旦某个过程出错用户看到的就是渲染前的值,而我们在调试阶段并没有发现,所以为了调试阶段早点发现这个问题,将赋值的操作提前,将渲染的操作移到后面去。
2.一个傻逼的操作
做一个post请求,首先嘛。
param={blabla}
api.getxxx(param)
然后找了半天请求头,发现param没发出去param参数,
后来发现。。。在post里面应该有带param。。

这是一个傻缺操作。。请勿模仿。
3.关于element表格的常用操作
关于prop传入数据的,看官网这段话就ok了。

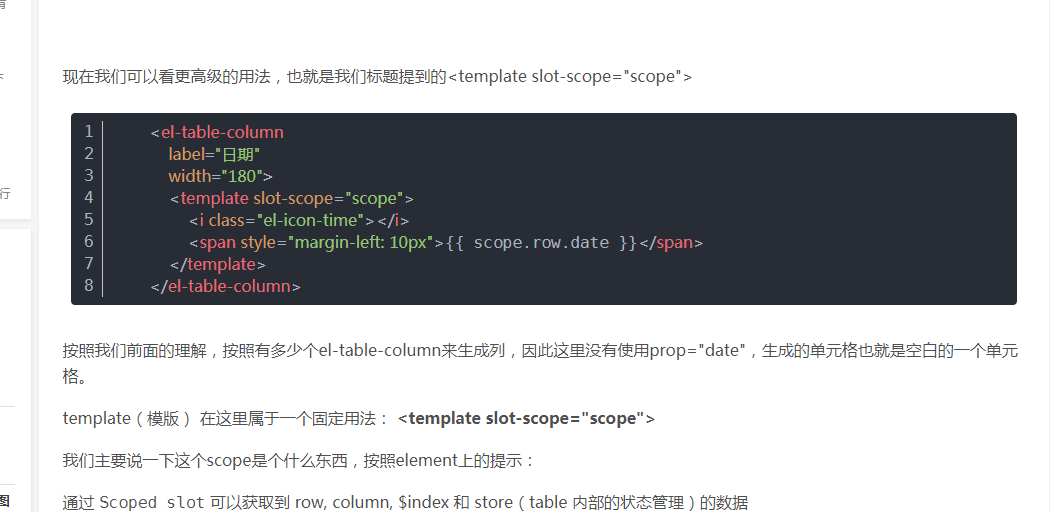
然后关于template的scope这种用法,如下图,可以理解为塞了个data(表格结构)过去,所以要用的时候都是这种scope.row.xxx。。。。。。。。。。。。。

一些做vue前端的经验的更多相关文章
- 一步步带你做vue后台管理框架(二)——上手使用
系列教程<一步步带你做vue后台管理框架>第二课 github地址:vue-framework-wz 线上体验地址:立即体验 闲扯再多不会用也没白搭,这节课我来带大家直接上手框架,体验到简 ...
- 一步步带你做vue后台管理框架(三)——登录功能
系列教程<一步步带你做vue后台管理框架>第三课 github地址:vue-framework-wz 线上体验地址:立即体验 <一步步带你做vue后台管理框架>第一课:介绍框架 ...
- 想做web前端project师应该学习些什么?
偶然间看到这篇文章.感觉博主写的挺不错的,假设你想做web前端project师的话,建议您阅读下面这篇文章,事实上web前端project师所做的工作事实上就是站点设计,有些小公司的美工事实上就是做w ...
- 手把手教你如何构建Vue前端组件库
在前端开发中可能会遇到将相同的功能模板集合成一个组件,供他人调用,这样可以减少重复造轮子,也可以节约人力.财力,更能够提高代码的可维护度:下面将通过详细的步骤教你如何构建一个Vue前端组件. 1.在本 ...
- Vue前端挂载对象时一些思考
最近,在Vue前端调试http请求,无论如何如何也是拦截不了某些http请求.场景是这样的:Java后端组装好Vue对象,然后送到前端,前端通过id来挂载该Vue对象,而该对象中有上传文件或者图片的控 ...
- VUE前端项目配置代理解决跨域问题
VUE前端项目配置代理解决跨域问题 问题如下,经常在本地调试接口出现这种问题 解决方式1:Chrome 的扩展插件 以前使用Chrome 的扩展插件,但是有时候还是会出现莫名其妙的问题. 需要梯子才行 ...
- vue前端渲染和thymeleaf模板渲染冲突问题
vue前端渲染和thymeleaf模板渲染冲突问题 话不多说直接上现象: 解决办法: 在此做个记录吧,说不定以后会碰到 <<QIUQIU&LL>>
- 一步步带你做vue后台管理框架(一)——介绍框架
系列教程<一步步带你做vue后台管理框架>第一课 github地址:vue-framework-wz 线上体验地址:立即体验 在如今的科技公司中有很多前端的需求都是要写一个类似于后台管理框 ...
- 在做APP前端开发时应注意的一些问题
在做APP前端开发时应注意的一些问题 在整个app开发流程中,app前端开发是一个必不可少的环节,也是一个在app开发过程中重量级的角色.说到这,那么在app应用的前端开发中,又要注意什么问题呢?一. ...
随机推荐
- 手机计算器1+1=2---Appium自动化
要想计算1+1=2,首先要定位到按钮1,定位方式和selenium类似
- firewalld管理防火墙常用命令
1.查看防火墙的状态 [root@localhost HMK]# firewall-cmd --state 查看防火墙的运行状态 not running [root@localhost HMK]# s ...
- Java 发送SOAP请求调用WebService,解析SOAP报文
https://blog.csdn.net/Peng_Hong_fu/article/details/80113196 记录测试代码 SoapUI调用路径 http://localhost:8082/ ...
- 方差variance, 协方差covariance, 协方差矩阵covariance matrix | scatter matrix | weighted covariance | Eigenvalues and eigenvectors
covariance, co本能的想到双变量,用于描述两个变量之间的关系. correlation,相关性,covariance标准化后就是correlation. covariance的定义: 期望 ...
- 2 爬虫 requests模块
requests模块 Requests是用python语言基于urllib编写的,采用的是Apache2 Licensed开源协议的HTTP库,Requests它会比urllib更加方便,reques ...
- Vue自动化工具(Vue-CLI)的安装
安装VUM 前面学习了普通组件以后,接下来我们继续学习单文件组件则需要提前先安装准备一些组件开发工具.否则无法使用和学习单文件组件. 一般情况下,单文件组件,我们运行在 自动化工具vue-CLI中,可 ...
- IntelliJ IDEA调试方法补充
基本用法&快捷键 1.首先说第一组按钮,共8个按钮,从左到右依次如下: > Show Execution Point (Alt + F10):如果你的光标在其它行或其它页面,点击这个按钮 ...
- hdu-6406-dp+ST表
Taotao Picks Apples Time Limit: 2000/2000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Ot ...
- hdu-6341-搜索
Problem J. Let Sudoku Rotate Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 262144/262144 K ...
- E - Let's Go Rolling!
题目描述:数轴上有nn个质点,第ii个质点的坐标为xixi,花费为cici,现在要选择其中一些点固定,代价为这些点的花费,固定的点不动,不固定的点会向左移动直至遇到固定的点,代价是这两点的距离,如果左 ...
