WebSocket.之.基础入门-建立连接
WebSocket.之.基础入门-建立连接
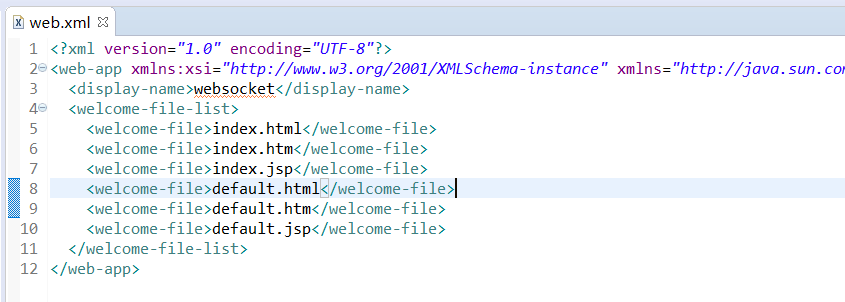
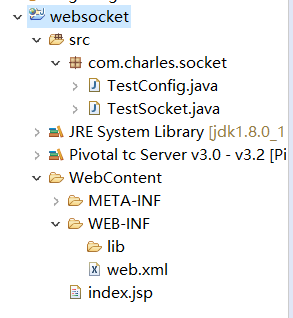
1. 使用开发工具(STS、Eclipse等)创建web项目。如下图所示,啥东西都没有。一个新的web项目。


2. 创建java类、index.jsp页面。注意:web.xml未做任何改动.

TestConfig.java 代码如下:
- package com.charles.socket;
- import java.util.Set;
- import javax.websocket.Endpoint;
- import javax.websocket.server.ServerApplicationConfig;
- import javax.websocket.server.ServerEndpointConfig;
- public class TestConfig implements ServerApplicationConfig{
- // 这个方法是使用注解进行开发
- @Override
- public Set<Class<?>> getAnnotatedEndpointClasses(Set<Class<?>> arg0) {
- // TODO 我们使用注解进行开发,简单。
- // 这个方法中可以进行过滤筛选Socket,但我们现在什么都不操作,直接返回arg0 ,21行:return arg0
- System.out.println("*******************************************");
- System.out.println("WebSocket初始的个数:" + arg0.size());
- System.out.println("*******************************************");
- return arg0;
- }
- // 这个方法是使用配置文件进行开发
- @Override
- public Set<ServerEndpointConfig> getEndpointConfigs(Set<Class<? extends Endpoint>> arg0) {
- // TODO Auto-generated method stub
- return null;
- }
- }
TestSocket.java 代码
- package com.charles.socket;
- import javax.websocket.OnOpen;
- import javax.websocket.Session;
- import javax.websocket.server.ServerEndpoint;
- @ServerEndpoint(value = "/helloSocket")
- public class TestSocket {
- /***
- * 当建立链接时,调用的方法.
- * @param session
- */
- @OnOpen
- public void open(Session session) {
- System.out.println("开始建立了链接...");
- System.out.println("当前session的id是:" + session.getId());
- }
- }
index.jsp 代码
- <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Charles-WebSocket</title>
- <script type="text/javascript">
- var websocket = null;
- var target = "ws://localhost:8080/websocket/helloSocket";
- function buildConnection() {
- if('WebSocket' in window) {
- websocket = new WebSocket(target);
- } else if('MozWebSocket' in window) {
- websocket = MozWebSocket(target);
- } else {
- window.alert("浏览器不支持WebSocket");
- }
- }
- </script>
- </head>
- <body>
- <button onclick="buildConnection();">开始建立链接</button>
- </body>
- </html>
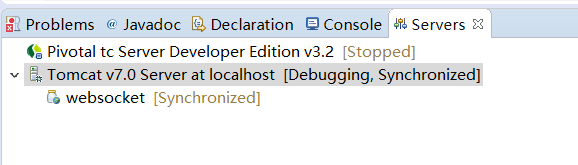
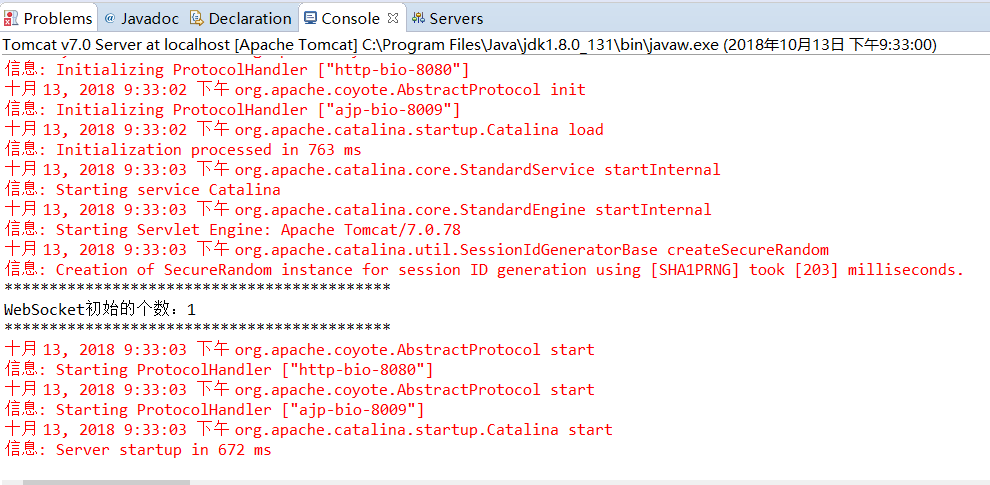
将项目部署在Tomcat中进行运行,注意:Tomcat版本需要在7.x 以上。

由于项目中只写了一个 WebSocket(TestSocket.java),所以在启动的日志中,你能看到统计的socket仅有一个。

访问浏览器:http://localhost:8080/websocket

在页面上点击按钮:开始建立链接,看后台日志。如下图所示,有后台日志打印出来,说明前端和后端,建立连接成功。

如有问题,欢迎纠正!!!
如有转载,请标明源处:https://www.cnblogs.com/Charles-Yuan/p/9784349.html
WebSocket.之.基础入门-建立连接的更多相关文章
- WebSocket.之.基础入门-断开连接处理
ebSocket.之.基础入门-断开连接处理 在<WebSocket.之.基础入门-后端响应消息>的代码基础之上,继续更新代码.代码只改动了:TestSocket.java 和 index ...
- WebSocket.之.基础入门-前端发送消息
WebSocket.之.基础入门-前端发送消息 在<WebSocket.之.基础入门-建立连接>的代码基础之上,进行添加代码.代码只改动了:TestSocket.java 和 index. ...
- WebSocket.之.基础入门-后端响应消息
WebSocket.之.基础入门-后端响应消息 在<WebSocket.之.基础入门-前端发送消息>的代码基础之上,进行添加代码.代码只改动了:TestSocket.java 和 inde ...
- Arduino基础入门—3.连接 IIC 1602 LCD显示文字
1. IIC转接板介绍 Arduino Uno R3开发板的外部IO口是非常有限的.在驱动LCD1602时,尽管我们的数据线使用了4线,相对于8线方式减少一半,但是在需要外接多种传感器的应用中,4线驱 ...
- websocket是如何进行建立连接与通信的?(简单理解)
握手过程: websocket-client端通过ws协议向websocket-server端发起连接请求前,首先在自己的请求头中添加Sec-Websocket-Key键值对,值为根据自己账号通过一定 ...
- java基础入门-建立能够多client链接的ServerSocket
承接上一篇文章,今天谈论一下能够多client链接的ServerSocket. 这里面注意涉及到的技术点是: 1.ServerSocket 2.多线程 这次我们分成两个类来实现,先上代码: packa ...
- Websocket如何建立连接
前面提到,WebSocket复用了HTTP的握手通道.具体指的是,客户端通过HTTP请求与WebSocket服务端协商升级协议.协议升级完成后,后续的数据交换则遵照WebSocket的协议. 1.客户 ...
- 使用Websocket与服务器建立连接
handleMessage = () => { const url = '////'; //某url const token = getCookie('xnToken');//向后端发请求得登陆 ...
- WebSocket在建立连接时通过@PathParam获取页面传值
最近用Java下使用WebSocket,有一个需求,在页面与Java后台建立连接的时候获取页面上提供的参数,也就是在@OnOpen注解的方法里面获取一次页面的参数,有一个很简单的方法可以获得.即使用@ ...
随机推荐
- Concurrent Execution
Concurrent Execution — Python 3.7.2 documentation https://docs.python.org/3/library/concurrency.html
- Microsoft .NET Framework
Microsoft .NET Framework是用于Windows的新托管代码编程模型.它将强大的功能与新技术结合起来,用于构建具有视觉上引人注目的用户体验的应用程序,实现跨技术边界的无缝通信,并且 ...
- 在计算机通信中,可靠交付应当由谁来负责?是网络还是端系统? 网络层协议 MAC帧、IP数据报、TCP报文 关系 IP地址与硬件地址 链路层与网络层
小结: 1. 网络层两种服务 虚电路服务 virtual circuit 电信网 网络层负责可靠交付 数据报服务 网络层不负责可靠交付 提供灵活的.无连接的.尽最大努力交付的数据报服务 不提供服务 ...
- [daily] pandoc
学了LaTeX之后,你就会很自然的接触的另一种观点: LaTeX是专注于排版的,你需要专注于内容. 于是,请使用pandoc. 简单的说, pandoc就是可以将各种个样格式的文档转换成各种各样格式的 ...
- oplog
参考资料:https://www.cnblogs.com/ruizhang3/p/6539730.html http://www.jb51.net/article/113432.htm :insert ...
- jpa持久化对象四种状态
自己理解,不完全正确,大致如下: 例:某实体类 Person(int id,string name,int age); id 为主键. 新建:new Person(), 并且未给 id 赋值 ...
- centos 安装ss
yum install python-setuptools && easy_install pip pip install shadowsocks vi /etc/shadowsock ...
- input="file" 浏览时只显示指定excel文件,筛选特定文件类型
<p>显示 .xls, .xlsx, .csv 文件...</p> <input type="file" accept=".csv, app ...
- linux进程间通信同步-共享内存
参考:https://www.cnblogs.com/charlesblc/p/6142868.html 使用有名信号量,sem_open().sem_close().sem_post().sem_w ...
- 如何在安装node\npm\cnpm
1.安装node.js node.js的官方地址为:https://nodejs.org/en/download/. 根据windows版本后,选择要下载的安装包,下载完毕,按照windows一般应用 ...
