vue:过滤器
一、过滤器
过滤器是vue中的一个特性,作用是用于对文本进行格式化的作用。
注意:在vue 1.0中有内置的过滤器,在2.0中去掉了内置过滤器,只有自定义过滤器
二、使用位置
过滤器只能应用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。例如:
<!--在双花括号中使用 格式:{{值 | 过滤器的名称}}-->
<div>{{3 | addZero}}</div>
<!--在v-bind中使用 格式:v-bind:id="值 | 过滤器的名称"-->
<div v-bind:id="1 | addZero">11</div>
三、分类
过滤器分为以下两种类型:
1、全局过滤器
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>过滤器</title>
<!--引入vue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// 定义全局过滤器
Vue.filter("addZero",function(value){
// 如果value的值小于10则在前面添加0然后返回,否则直接返回value值
return value<10?"0"+value:value;
});
// 构建vue实例
new Vue({
el:"#my",
data:{
},
// 方法
methods:{ }
})
}
</script>
</head>
<body>
<div id="my">
<!--在双花括号中使用全局过滤器 格式:{{值 | 过滤器的名称}}-->
<div>{{3 | addZero}}</div>
<div>{{15 | addZero}}</div>
<!--在v-bind中使用全局过滤器 格式:v-bind:id="值 | 过滤器的名称"-->
<div v-bind:id="1 | addZero">11</div>
<div v-bind:id="12 | addZero">15</div>
</div>
</body>
</html>
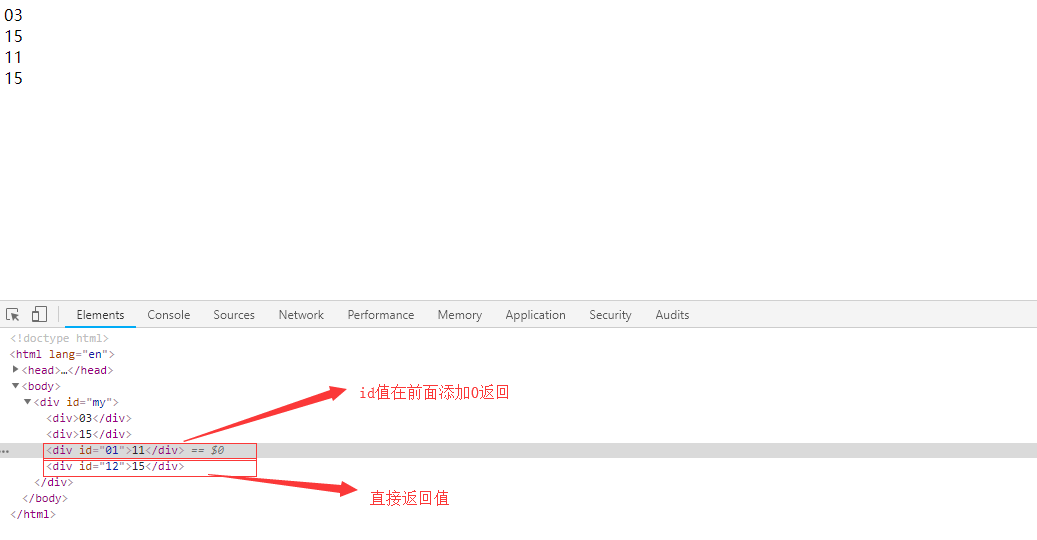
效果:

2、本地过滤器
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>过滤器</title>
<!--引入vue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// 定义全局过滤器
Vue.filter("addZero",function(value){
// 如果value的值小于10则在前面添加0然后返回,否则直接返回value值
return value<10?"0"+value:value;
});
// 构建vue实例
new Vue({
el:"#my",
data:{
},
// 方法
methods:{ },
// 定义本地过滤器
filters:{
roundNum:function(value){
// 四舍五入 小数点后保留两位
return value.toFixed(2);
},
roundNumWithPara:function(value,digit){
// 根据digit返回相应位数的小数
return value.toFixed(value,digit);
}
}
})
}
</script>
</head>
<body>
<div id="my">
<!--在双花括号中使用全局过滤器 格式:{{值 | 过滤器的名称}}-->
<div>{{3 | addZero}}</div>
<div>{{15 | addZero}}</div>
<!--在v-bind中使用全局过滤器 格式:v-bind:id="值 | 过滤器的名称"-->
<div v-bind:id="1 | addZero">11</div>
<div v-bind:id="12 | addZero">15</div>
<!--使用本地过滤器-->
<div>原始值:3.1415926,过滤后的值:{{3.1415926 | roundNum}}</div>
<!--保留小数点后3位-->
<div>原始值:3.1415926,过滤后的值:{{3.1415926 | roundNumWithPara(3)}}</div>
</div>
</body>
</html>
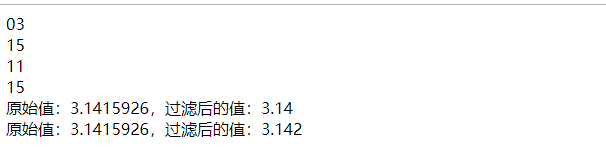
效果:

四、过滤器应用实例
1、使用过滤器实现省略号
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>使用过滤器实现省略号</title>
<!--引入vue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// 构建vue实例
new Vue({
el:"#my",
data:{
msg:'hello world',
},
// 方法
methods:{ },
// 定义本地过滤器
filters:{
// 显示省略号
toShowEllipsis:function(value,len){
if(value ==='' || value=== undefined || value===null) return;
if(value.length >= len){
var str = value.substr(0,len);
return str + '...';
}else {
return value;
}
}
}
})
}
</script>
</head>
<body>
<div id="my">
<!--添加省略号 12345...-->
<input type="text" v-model="msg" >
{{msg | toShowEllipsis(6)}}
</div>
</body>
</html>
效果:

2、使用过滤器处理时间戳
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>使用过滤器处理时间戳</title>
<!--引入vue.js-->
<script src="node_modules/vue/dist/vue.js" ></script>
<script>
window.onload=function(){
// 构建vue实例
new Vue({
el:"#my",
data:{
curTime:1546181790
},
// 方法
methods:{ },
// 定义本地过滤器
filters:{
// 处理时间戳 将时间戳转换成具体时间
toTimeStamp:function(value){
//d 表示日期 t 日期和时间
var d = new Date(value*1000);
return d.getFullYear()+'-'+(d.getMonth()+1)+'-'+d.getDate()+" "+d.getHours()+":"+d.getMinutes()+":"+d.getSeconds()
} }
})
}
</script>
</head>
<body>
<div id="my">
<!--时间戳-->
<p>当前时间:{{curTime | toTimeStamp }}</p>
</div>
</body>
</html>
效果:

vue:过滤器的更多相关文章
- Vue 过滤器的使用
Vue官方文档是这样说的:Vue过滤器用于格式化一些常见的文本. 在实际项目中的使用: 定义过滤器 在src定义一个filter.js文件,里面定义过滤器函数,在最后要使用 exprot defaul ...
- vue 过滤器filters的使用以及常见报错小坑(Failed to resolve filter)
今天使用vue 过滤器中发现一个小坑,网上查到的大都是不正确的解决方法,故分享给大家: 原错误代码: // 过滤器 filter:{ FdishList:function(value){ if (!v ...
- vue过滤器微信小程序过滤器和百度智能小程序过滤器
因为最近写了微信小程序和百度小程序,用到了过滤器,感觉还挺好用的,所以就来总结一下,希望能帮到你们. 1. 微信小程序过滤器: 1.1:首先建一个单独的wxs后缀的文件,一般放在utils文件夹里面. ...
- 换个角度使用VUE过滤器
换个角度使用VUE过滤器 过滤器在Vue中的主要用于文本格式化,如小写转大小,日期格式化等操作.官方对这个功能介绍也很简单,不过确实很简单,就一个函数而已.但最近在做两款APP时,遇到一些特殊的需求. ...
- 3.Vue过滤器
1.概念: Vue.js 允许你自定义过滤器,可被用作一些常见文本的格式化,过滤器可以用在两个地方:mustache 插值和 v-bind 表达式.过滤器应该被添加在 JavaScript 表达式的尾 ...
- 黑马vue---31-32、vue过滤器实例
黑马vue---31-32.vue过滤器实例 一.总结 一句话总结: vue内部的东西,无论是过滤器还是组件,都是键值对的方式 1.过滤器的定义语法? Vue.filter('过滤器的名称', fun ...
- 带你掌握Vue过滤器filters及时间戳转换
摘要:Vue的filters过滤器是比较常见的一个知识点,下面我将结合时间戳转换的例子带你快速了解filters的用法. 本文分享自华为云社区<三分钟掌握Vue过滤器filters及时间戳转换& ...
- Vue - 过滤器
1.内部过滤器 1):字母操作: ---- 针对字符串 A:capitalize B:uppercase C:lowercase 2):json过ingfy滤器,可将表达式的值转化为Json字符串,本 ...
- Vue 过滤器与计算属性
过滤器 V1.x 版本 过滤器基础 过滤器是一个通过输入数据,能够及时对数据进行处理并返回一个数据结果的简单函数.Vue有很多很便利的过滤器,可以参考官方文档,http://cn.vuejs.org/ ...
- 第六节:Vue过滤器的用法和自定义过滤器
1.过滤器的用法,用 '|' 分割表达式和过滤器. 例如:{{ msg | filter}} {{msg | filter(a)}} a就标识filter的一个参数. 用两个过滤器:{{ ...
随机推荐
- ISO9000和CMM
ISO9000和CMM,谁更适合软件开发? ISO9000 和 CMM 是国际上通用的软件质量评估和管理方法.二者有很多相似之处,它们的实施都可以改变软件开发的不规范.文档不齐.维护跟不上.质量漏洞多 ...
- 电商sku商品推荐
1.逻辑回归LR进行实时离线三级品类训练. 2.通过用户对于实时.离线三级品类的偏好进行召回. 3.通过人的特征.sku特征.人sku交互特征.以及位置手机特征通过gbdt模型进行点击量预估.
- 3d模型 手办制作 3d model manual production
3d模型 手办制作 3d model manual production 作者:韩梦飞沙 Author:han_meng_fei_sha 邮箱:313134555@qq.com E-mail: 313 ...
- SQL LOAD TABLE tbl_name FROM MASTER语法 把表的拷贝从主服务器转移到从属服务器。
用于把表的拷贝从主服务器转移到从属服务器.本语句的主要作用是调试LOAD DATA FROM MASTER.它要求用于连接主服务器的帐户拥有对主服务器的RELOAD和SUPER权限,并拥有对要载入的主 ...
- vi 命令 行首、行尾
vim 跳到行首 : 数字 0 vim跳到行位 : $ [Shift + 4]
- netty相关
https://my.oschina.net/jamaly/blog/272385两个客户端之间的交互 http://blog.csdn.net/a953713428/article/details/ ...
- ELASTIC索引监控脚本
报警方式自定义,我这里用的zabbix调用脚本监控 #!/bin/bash #power by kerwin #监控任意索引数据导入情况,若20分钟内无数据,报警触发 #使用方式,给脚本传索引名字的参 ...
- 多个gridSelect引用同一个dizData
independence设置为true,如果不设置,下拉没有数据.
- Ubuntu16.04基于Anaconda(py3.6)安装TensorFlow(CPU)的方法
安装tensorflow(cpu版) 对anaconda命令的熟悉,可以参考http://www.jianshu.com/p/d2e15200ee9b 官方的建议是即时你有gpu,但也可以先装一个cp ...
- C# 论接口的意义---共享协议
我对接口的理解: 接口是一种协议.是一种模型. 我认为接口的意义: 接口更好的实现了项目资源共享 , 指定了可共享的范围 , 允许可使用而不可篡改的项目资源 . 我认为接口和模型是一类的: 接口一般与 ...
