vue中全选和取消
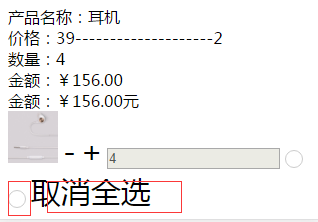
1、效果预览

2、index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> <meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0">
<title>Title</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div id="app">
<!--<h2>{{title}}</h2>-->
<li v-for="(item,index) in productList">
<div >产品名称:{{item.productName}}</div>
<!-- v-bind:class="{'check':item.checked}"这里的check用的是单引号-->
<a href="javascript:;" class="item-check-btn" v-bind:class="{'check':item.checked}" @click="selectedProduct(item);">
</a>
</li>
<div>
<!--<span class="item-check-btn" :class="{'check':checkAllFlag}" @click="checkAllFlag=true"></span>-->
<!--注意不要将true写成ture,还要将div写到vue的作用范围内的div中,即#app这个div中-->
<span class="item-check-btn" :class="{'check':checkAllFlag}" @click="checkAll(true);"></span>
<a href="" class="item-del-btn" @click="checkAll(false);">取消全选</a>
</div>
</div> <script src="js/lib/vue.min.js"></script>
<script src="js/lib/vue-resource.min.js"></script>
<script src="js/cart.js"></script>
</body>
</html>
3、cart.js
/**
* Created by kk on 2017/4/16.
*/
new Vue({
el:"#app",
data:{
// title:"hello vue"
totalMoney:0,
productList:[],
checkAllFlag:false
},
filters:{ }
},
mounted:function () { }) },
methods:{ selectedProduct:function (item) {
//alert("1");
if(typeof item.checked=="undefined"){
//Vue.set(item,"checked",true);//全局注册checked
this.$set(item,"checked",true);//局部注册checked
}
else {
item.checked=!item.checked;
}
},
checkAll:function (flag) {
this.checkAllFlag=flag;
var _this=this;
this.productList.forEach(function (item,index) {
if(typeof item.checked=="undefined"){
_this.$set(item,"checked",_this.checkAllFlag);
}else {
item.checked=_this.checkAllFlag;
}
})
}
} });
Vue.filter("money",function (value,type) {
return "¥"+value.toFixed(2)+type;
});
vue中全选和取消的更多相关文章
- 全选、取消、2级 checkbox的选中切换
需求:点击父级checkbox的时候,子级出现全选或全取消:点击子级时,如:子级都是在未选中时,点击某一个子级,则父级选中:如:子级中只有一个选中状态(其他子级都是未选中),点击该子级,则父级也改为未 ...
- Day14 Javascript 点击添加出弹窗,取消隐藏弹窗小练习 反选,全选,取消边框
点击添加出弹窗,取消隐藏弹窗小练习 代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta ...
- bootstrap实现checkbox全选、取消全选
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!-- 最新版本的 ...
- js实现checkbox组 全选和取消全选
做后台管理程序时,用到一个checkbox组的全选和取消全选的功能, 主要是逻辑上的坑,理清后大概是: 1.全选点击后,小弟1~4都要选上,点击取消,小弟们也要取消 2.只要有一个小弟取消时,全选要取 ...
- checkbox全选和取消功能
这是开发中常见的小功能,想当初我也曾对于attr和prop的不了解踩过坑. 前端工作中,常常会使用到select复选框,select复选框有一个属性checked,当使用js或者jquery控制这个属 ...
- js进阶 9-16 如何实现多选框全选和取消
js进阶 9-16 如何实现多选框全选和取消 一.总结 一句话总结:选择取到每一个checkbox的值,然后赋值为true或者false就好. 1.如何实现多选框全选和取消? 选择取到每一个check ...
- datagridview里面的checkbox全选和取消全选
全选 设置全选button,选中所有的checkbox private void selectAll_Click(object sender, EventArgs e) { //遍历datagridv ...
- 使用AngularJS实现简单:全选和取消全选功能
这里用到AngularJS四大特性之二----双向数据绑定 注意:没写一行DOM代码!这就是ng的优点,bootstrap.css为了布局,JS代码也只是简单创建ng模块和ng控制器 效果: < ...
- python: jquery实现全选 反选 取消
引入这个jquery-1.12.4.js jquery实现全选 反选 取消 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitio ...
随机推荐
- 深入理解类成员函数的调用规则(理解成员函数的内存为什么不会反映在sizeof运算符上、类的静态绑定与动态绑定、虚函数表)
本文转载自:http://blog.51cto.com/9291927/2148695 总结: 一.成员函数的内存为什么不会反映在sizeof运算符上? 成员函数可以被看作是类 ...
- java实体转json忽略属性
1: import com.alibaba.fastjson.annotation.JSONField; fastjson 过滤指定字段 @JSONField(serialize=false)priv ...
- ubuntu18.04 lts重装VMware Tools实现主机文件共享等功能
ubuntu18.04 lts重装VMware Tools实现主机文件共享等功能 在VMWare 14.x上安装ubunuu18.04 lts后发现,可以实现全屏显示,但是没有与主机共享文件的功能,然 ...
- Couple number
P1348 Couple number 我其实找规律了的,然后也没仔细分析,这个题多巧妙. C=a^2-b^2=(a+b)(a-b) 对于任意a而言,加减同一个数得到的数的奇偶性相同,故c=奇数或4的 ...
- IdentityServer4-从数据库获取User进行授权验证(五)
本节将在第四节基础上介绍如何实现IdentityServer4从数据库获取User进行验证,并对Claim进行权限设置. 一.新建Web API资源服务,命名为ResourceAPI (1)新建API ...
- UltraISO制作U盘启动盘安装Win7系统攻略
reference win 7 iso name: cn_windows_7_ultimate_x86_dvd_x15-65907.iso URL FOR download: http://jingy ...
- pwcrack--一款集合多种md5解密的工具
项目开源地址:https://github.com/L-codes/pwcrack-framework Ruby2.5+ (tested with Ruby2.5.3 & Ruby 2.6.3 ...
- redis设置key总结
1.redisclient.hgetall(keyVal) : 返回哈希表 key 中,所有的域和值
- BZOJ1330 : Editing a Book
注意到答案不超过$5$,因此可以考虑BFS求出距离起始态或者终止态不超过$2$的所有状态. 设它们到起始态.终止态的距离分别为$f[S],g[S]$,则$ans=\min(5,f[S]+g[S])$. ...
- curl的概念及相关工具下载
https://baike.so.com/doc/6746112-6960657.html https://curl.haxx.se/download.html https://curl.haxx.s ...
