react 使用 redux 的时候 用 ref获取子组件的state
由于 redux是无状态的,所以当我们在子组件中使用了 redux的时候,再父组件中,使用 ref 来获取子组件的state时,发现为一个空对象。
其实这个是有解决方案法的,原因在于 我们使用的 redux里面的 connect 是有四个参数的
前两个经常用,文档也比较多,这里就不说了
connect([mapStateToProps], [mapDispatchToProps], [mergeProps], [options])
这里直接说第三个参数,
mergeProps(stateProps, dispatchProps, ownProps) 该参数非必须,redux默认会帮你把更新维护一个新的props对象,类似调用Object.assign({}, ownProps, stateProps, dispatchProps)。
当不想传第三个参数时可以传 null
重点在第四个参数
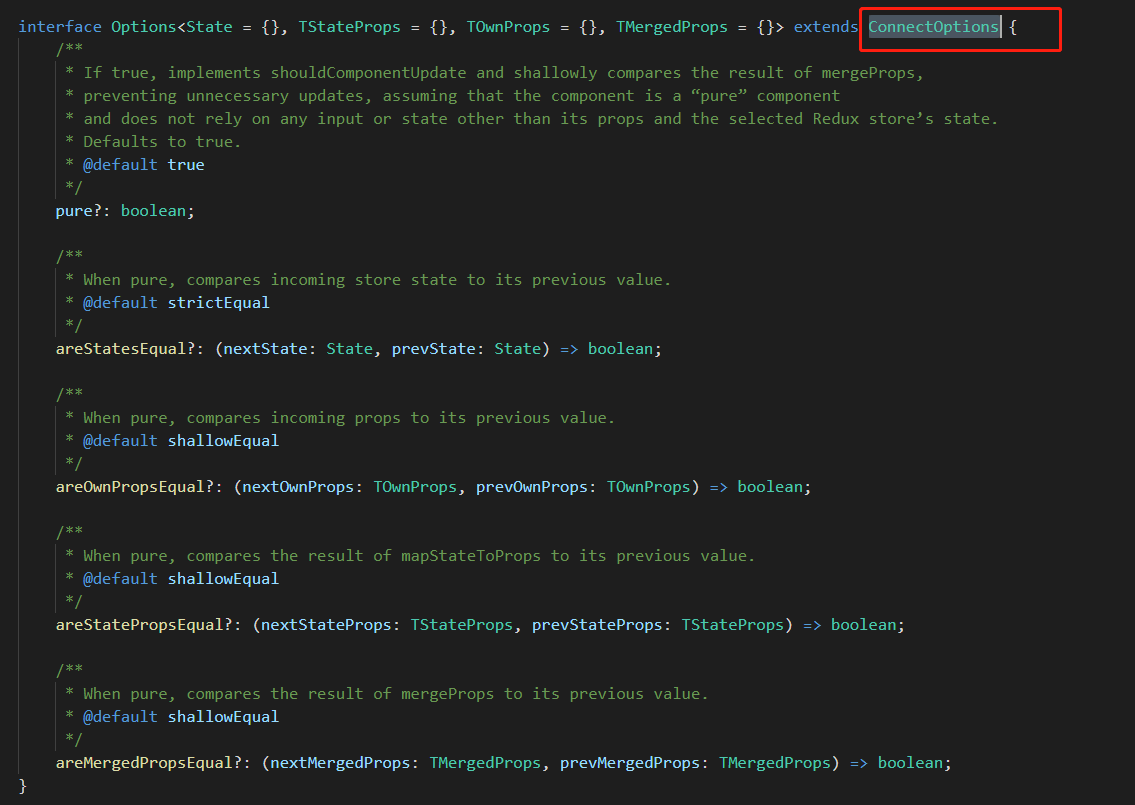
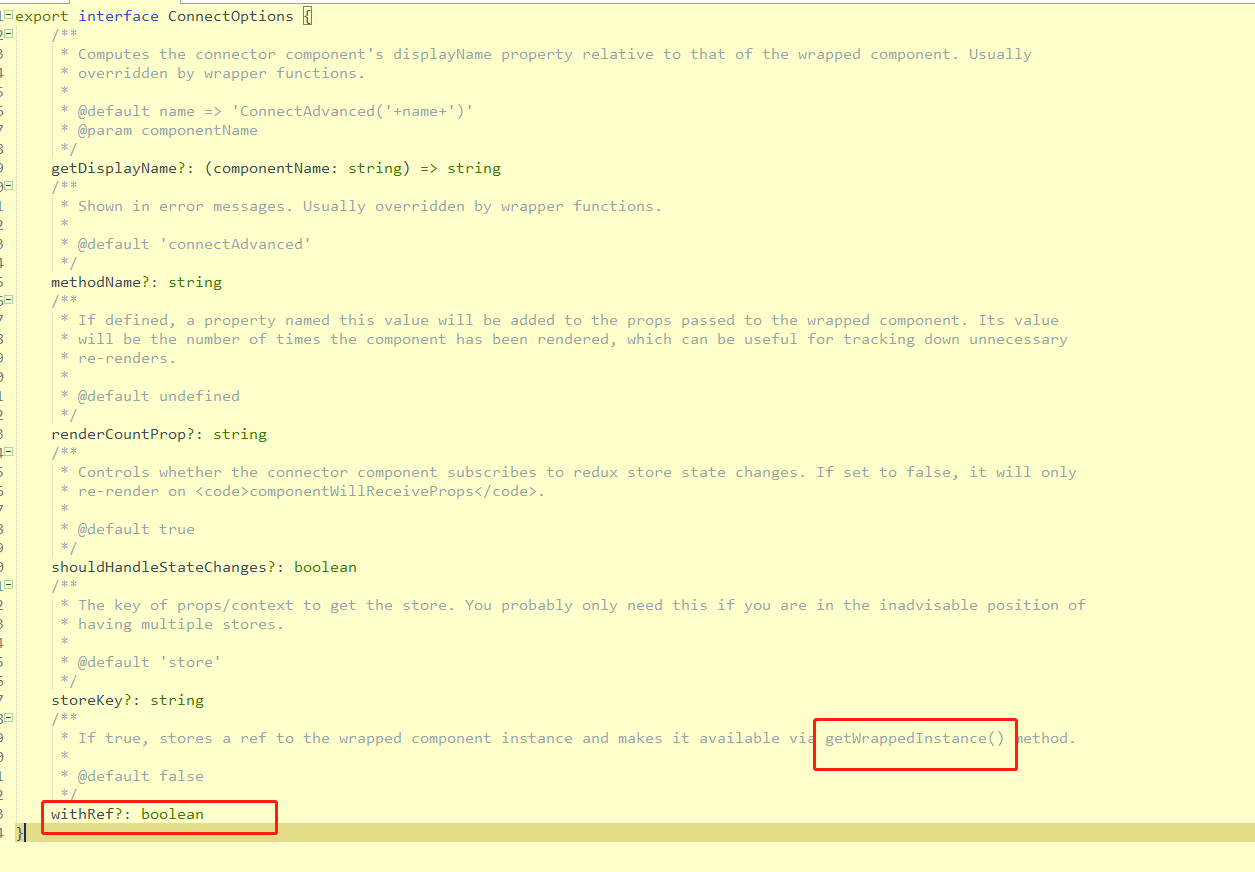
options, 通过查看源码,可以看见


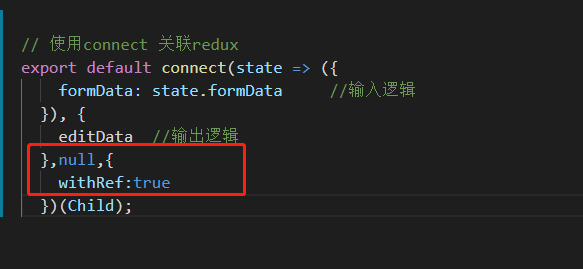
所以,我们可以在子组件中

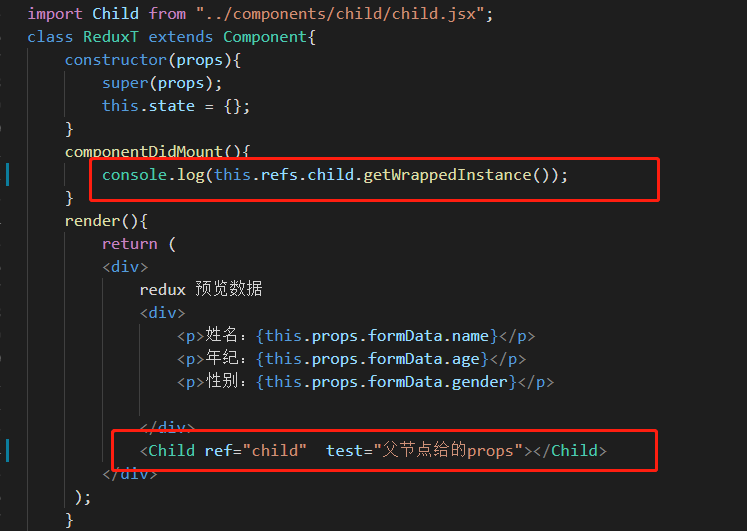
父组件中

这样既可获取原来有状态的子组件
react 使用 redux 的时候 用 ref获取子组件的state的更多相关文章
- 九、React中的组件、父子组件、React props父组件给子组件传值、子组件给父组件传值、父组件中通过refs获取子组件属性和方法
一.概述 React中的组件: 解决html 标签构建应用的不足. 使用组件的好处:把公共的功能单独抽离成一个文件作为一个组件,哪里里使用哪里引入. [父子组件]:组件的相互调用中,我们把调用者称为父 ...
- React Hook父组件获取子组件的数据/函数
我们知道在react中,常用props实现子组件数据到父组件的传递,但是父组件调用子组件的功能却不常用.文档上说ref其实不是最佳的选择,但是想着偷懒不学redux,在网上找了很多教程,要不就是hoo ...
- React 函数式组件的 Ref 和子组件访问(useImperativeHandle)
引入:如何调用函数式组件内部的方法 对于 React 中需要强制修改子组件的情况,React 提供了 Refs 这种解决办法,使得我们可以操作底层 DOM 元素或者自定的 class 组件实例.除此之 ...
- vue 父组件主动获取子组件的数据和方法 子组件主动获取父组件的数据和方法
Header.vue <template> <div> <h2>我是头部组件</h2> <button @click="getParen ...
- vue--父组件主动获取子组件的方法
父组件主动获取子组件的方法和属性 第一步:调用自组件的时候,给自组建定义一个Header <v-header ref='headerInfo'></v-header> 第二步: ...
- Vue 父组件主动获取子组件的值,子组件主动获取父组件的值
父组件主动获取子组件的值 1. 在调用子组件的时候定义一个ref-> ref="header"2. 在父组件中通过this.$refs.header.属性,调用子组件的属性, ...
- vue父组件获取子组件页面的数组 以城市三级联动为例
父组件调用子组件 <Cselect ref="registerAddress"></Cselect> import Cselect from '../../ ...
- vue.js 父组件主动获取子组件的数据和方法、子组件主动获取父组件的数据和方法
父组件主动获取子组件的数据和方法 1.调用子组件的时候 定义一个ref <headerchild ref="headerChild"></headerchild& ...
- vue3 template refs dom的引用、组件的引用、获取子组件的值
介绍 通过 ref() 还可以引用页面上的元素或组件. DOM 的引用 <template> <div> <h3 ref="h3Ref">Tem ...
随机推荐
- solus下 修改 crate-react-app 的默认下载依赖方式为 yarn
vim /usr/local/share/.config/yarn/global/node_modules/create-react-app/createReactApp.js 或者是 修改 /usr ...
- Could not write file: C:\......\.classpath
最近因为换操作系统,把项目从Mac系统copy到了win10下,出现了不少项目部署启动上的问题.最开始的一个问题是:Could not write file: C:\......\.classpath ...
- 难以接受你的改变:从project.json到.csproj
自从微软做了一个艰难的决定——.NET Core彻底放弃project.json,全面改回.csproj——至今,虽然赞美之声不断,但我依然不喜欢也难以接受这样的改变. 难以接受主要有两方面的原因: ...
- windows下批量生成文件夹
在windows环境下如果想要批量生成文件夹: 1.创建一个记事本文件 2.首行大写MD 3.后面加上你想创建的文件夹的名字,每个名字之间有空格 4.退出记事本并保存 5.将记事本文件后缀改为bat文 ...
- Please check logcat output for more details
Please check logcat output for more details 小米第一次可以安装,后面就不行了,研究发现 手机里面有同名的apk,直接elipse重命名 就可以了. 小米us ...
- Exception 06 : org.hibernate.NonUniqueObjectException: A different object with the same identifier value was already associated with the session :
异常名称: org.hibernate.NonUniqueObjectException: A different object with the same identifier value was ...
- Hot Plug Detection, DDC, and EDID
Hot Plug Detection, DDC, and EDID DataPro Tech Info > Hot Plug Detection, DDC, and EDID Hot Plugg ...
- wpf(dispather调度者)
一.首先为什么要有dispather? wpf程序是有一个主线程多个子线程组成的.主线程负责创建ui界面,数据接收,处理事件,子线程负责处理消耗资源较多耗时的操作.然而子线程不能直接访问主线程那么这个 ...
- numpy——.npy和.npz文件
npy文件--Numpy专用的二进制格式np.load()和np.save()是读写磁盘数组数据的两个重要函数.使用时,数组会以未压缩的原始二进制格式保存在扩展名为.npy的文件中. import n ...
- 对vue.js的template编译的理解
简而言之,就是先转化成AST树,再得到的render函数返回VNode(Vue的虚拟DOM节点) 详情步骤: 首先,通过compile编译器把template编译成AST语法树(abstract sy ...
