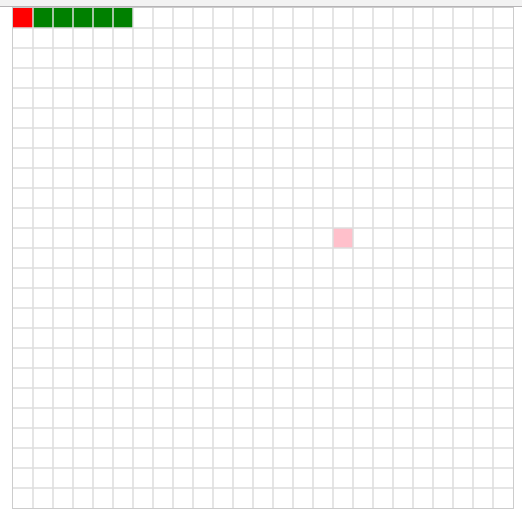
canvas原生js写的贪吃蛇

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>矩形</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
} .wrap{
width: 500px;
height: 500px;
border: 1px solid #ccc;
margin: 0 auto;
position: relative;
}
canvas{
position: absolute;
top: 0;
left: 0;
}
#gridC{
z-index: 2;
}
#canvas{
z-index: 1;
}
</style>
</head> <body>
<div class="wrap">
<canvas id="gridC" width="500" height="500"></canvas>
<canvas id="canvas" width="500" height="500"></canvas>
</div> </body>
<script type="text/javascript">
var theCanvas = document.getElementById('canvas');
var ctx = theCanvas.getContext("2d");
var run = false;
var maxBound = {};
var config = {
gridX:20,
gridY:20
} var body = [
{
x:8,
y:8
},
{
x:8,
y:9
},
{
x:8,
y:10
}
]; var food = {
x:0,
y:0
} var keyCodeMethod = {
'38':function(){
//上 : x不变,y减一
move('y',-1);
},
'40':function(){
//下: x不变,y加一
move('y',1);
},
'37':function(){
//左:y不变,x减一
move('x',-1);
},
'39':function(){
//右: y 不变,x加一
move('x',1);
} } drawnAll(); window.onkeydown = function(e){
var method = keyCodeMethod[e.keyCode];
if(method){
method();
}
} //移动
function move(axis,speed){
for(var i = body.length-1; i > 0; i--){
body[i].x = body[i-1].x;
body[i].y = body[i-1].y;
}
body[0][axis] = body[0][axis] + speed;
//判断死亡
if(!isValid(body[0])){
gameOver();
} //吃东西
eat(body[0]); //数据修改完成,全部重新渲染
drawnAll();
} //判断死亡
function isValid(option){
option = option || {};
var valid = true;
if(option.x < 0){
option.x = 0;
valid = false;
}
if(option.x > maxBound.x){
option.x = maxBound.x;
valid = false;
}
if(option.y < 0){
option.y = 0;
valid = false;
}
if(option.y > maxBound.y){
option.y = maxBound.y;
valid = false;
}
return valid;
} //吃东西
function eat(option){
option = option || {};
if(food && option.x == food.x && option.y == food.y){
//吃到食物
body.push({
x:option.x,
y:option.y
});
//吃到食物就需要再创建一个食物
food = null;
createFood();
}
} //创建食物
function createFood(){
var pos = axisPoint();
while(!validFood(pos)){
pos = axisPoint();
}
food = pos;
} //随机创建位置
function axisPoint(){
var x = Math.floor(Math.random()*maxBound.x);
var y = Math.floor(Math.random()*maxBound.y);
return {x:x,y:y};
}
//验证食物的位置是否可用,不能再身体上
function validFood(option){
option = option || {};
var flag = true;
for(var i = 0; i < body.length; i++){
if(option.x == body[i].x && option.y == body[i].y){
flag = false;
break;
}
}
return flag;
} //将原始坐标转化为canvas坐标
function pointTransform(option,color){
option = option || {};
var obj = {
width:config.gridX,
height:config.gridY,
color:color||''
};
obj.x = option.x * config.gridX;
obj.y = option.y * config.gridY; return obj;
} //收集可用的参数列表
function createOptionArr(){
var arr = [];
//身体
for(var i = 0; i < body.length; i++){
arr.push(pointTransform(body[i],'green'));
}
//食物
if(food){
arr.push(pointTransform(food,'pink'));
} //设置头部的颜色
arr[0].color = 'red';
return arr;
} //游戏结束
function gameOver(){
alert('游戏结束');
console.log('游戏结束');
} //画所有
function drawnAll(){
ctx.clearRect(0,0,500,500);
var arr = createOptionArr();
for(var i = arr.length-1; i >= 0; i-- ){
drawReat(arr[i]);
}
} //画矩形
function drawReat(option){
option = option || {};
var x = option.x;
var y = option.y;
var width = option.width;
var height = option.height;
var radius = option.radius||0;
var color = option.color || 'green';
var type = option.type || 'fill';
ctx.beginPath();
ctx.moveTo(x, y+radius);
ctx.lineTo(x, y+height-radius);
ctx.quadraticCurveTo(x, y+height, x+radius, y+height);
ctx.lineTo(x+width-radius, y+height);
ctx.quadraticCurveTo(x+width, y+height, x+width, y+height-radius);
ctx.lineTo(x+width, y+radius);
ctx.quadraticCurveTo(x+width, y, x+width-radius, y);
ctx.lineTo(x+radius, y);
ctx.quadraticCurveTo(x, y, x, y+radius);
ctx[type + 'Style'] = color;
ctx.closePath();
ctx[type]();
} //网格
maxBound = drawGrip();
function drawGrip(){
var gridC = document.getElementById('gridC');
var gridCtx = gridC.getContext("2d");
var width = gridC.width;
var height = gridC.height;
var gridX = config.gridX;
var gridY = config.gridY;
var maxBound = {
x:0,
y:0
}
//画横线
for(var i = gridY; i < height; i=i+gridY){
drawLine(gridCtx,0,i,width,i);
maxBound.y++;
}
//画竖线
for(var i = gridX; i < width; i = i + gridX){
drawLine(gridCtx,i,0,i,height);
maxBound.x++;
}
return maxBound;
} function drawLine(ctx,startX,startY,endX,endY){
ctx.lineWidth=1;
ctx.beginPath();
ctx.moveTo(startX,startY);
ctx.lineTo(endX,endY);
ctx.closePath();
ctx.strokeStyle="#ddd";
ctx.stroke();
} </script>
</html>
canvas原生js写的贪吃蛇的更多相关文章
- 原生js写的贪吃蛇网页版游戏特效
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <bo ...
- 用js写一个贪吃蛇小游戏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JavaScript与html5写的贪吃蛇完整代码
JavaScript与html5写的贪吃蛇完整代码 查看运行效果可访问http://www.codesocang.com/texiao/youxitexiao/2014/0402/7045.html# ...
- 20行JS代码实现贪吃蛇
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 61.H5---利用canvas+原生js进行鼠标跟随绘图
<!doctype html><html lang="en"><head> <meta charset="UTF-8" ...
- 原生 js 写分页
欢迎留言或者加本人QQ172360937咨询 这段代码是用原生 js 写的一个分页的效果 <!doctype html> <html lang="en"> ...
- 用原生JS写移动动画案例及实际应用
js很强大 相信很多人都知道,那么它有哪些强大之处呢?有兴趣的人可以去查查,这里就不赘述了,因为不在本片文章讨论的范围. 我们要讲的是怎么用原生JS写移动动画?我们先举一个最简单的动画例子,很多网站的 ...
- 原生js写Ajax
//原生js写ajax就像打电话 //打电话分下面4步//1.拿出手机//2.拨号//3.说话//4.挺对方说话 //ajax也分下面4步//1.创建ajax对象//2.连接到服务器//3.发送请求( ...
- 原生JS写的ajax函数
参照JQuery中的ajax功能,用原生JS写了一个ajax,功能相对JQuery要少很多,不过基本功能都有,包括JSONP. 调用的方式分为两种: 1. ajax(url, {}); 2. ajax ...
随机推荐
- solus 系统 - 自定义终端快捷键
终端: 命令方式:Alt+F2 输入“gnome-terminal“ 全屏显示 control+alt+F1 (退出 control+alt+F2) 可在`键盘`菜单中添加自定义快捷方式: 其它快捷方 ...
- 用flock命令解决Linux计划任务重复执行
在做计划任务的时候,可能由于某些问题,任务没有执行完成,导致任务重复的运行,解决这个问题,只需要一个flock命令就可以了. flock --helpflock (util-linux-ng 2.17 ...
- maven项目启动报错:SLF4J: Class path contains multiple SLF4J bindings.
SringBoot的Application启动报错: SLF4J: Class path contains multiple SLF4J bindings. SLF4J: Found binding ...
- React 60S倒计时
React 60S倒计时 1.设置状态: 2.函数主体: 3.应用: 4..效果图:
- 多文件上传(.net)
找了很长时间,终于找到了: 前台: <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head ...
- ios-静态库,动态库,framework浅析(一)
一,所谓的“库” * 所谓的“库” 库(Library)说白了就是一段编译好的二进制代码,加上头文件就可以供别人使用.什么时候我们会用到库呢? 一种情 ...
- [development][security][modsecurity][nginx] nginx / modsecurity development things
接续前节:[security][modsecurity][nginx] nginx 与 modsecurity nginx开发手册:https://nginx.org/en/docs/dev/deve ...
- java之堆和栈的比较
当我们第一次接触堆和栈时很多人都不不明白java中为什么要设置这两个概念,他们都有什么作用?堆和栈有什么区别,各自都有什么特点?还有Java中存在栈这样一个后进先出(Last In First Out ...
- Linux命令小计
一.yum和apt-get的区别 Linux系统下安装包格式有:rpm包和deb包. pm包主要应用在RedHat系列包括 Fedora等发行版的Linux系统上 deb包主要应用于Debian系列包 ...
- There are 0 datanode(s) running and no node(s) are excluded in this operation.
向hadoop导入文件,报错 .... There are 0 datanode(s) running and no node(s) are excluded in this operation. . ...
