创建ReactNative的iOS项目
http://reactnative.cn/docs/integration-with-existing-apps/
1.安装好ReactNative开发环境
2.安装好CocoaPods
3.创建项目根文件夹:A
4.创建文件夹A/ios
5.创建新项目到A/ios目录下(最上层目录移除,否则下面的路径需要修改,例如原来为ProjectDir/ProjectDir,但是根目录ProjectDir下只有一个文件夹,那么最上层移除,只要下一层包含项目数据文件的ProjectDir拷贝到A/ios文件夹下面即可)
6.根目录A下创建package.json和index.js(老版本index.ios.js)文件
{
"name": "MyReactNativeApp",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start"
}
}
7.根目录A下执行$ yarn add react-native集成(以下两条命令是可以用npm替换yarn,如果网络问题出错如此)
8.控制台打印可能会出现警告类似warning "react-native@0.52.2" has unmet peer dependency "react@x.y.z".
此时安装指定版本React $ yarn add react@x.y.z
8.添加CocoaPods到iOS项目中
$ pod init
9.配置Podfile文件
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'MyReactNativeApp' do
# Uncomment the next line if you're using Swift or would like to use dynamic frameworks
# use_frameworks!
# Pods for MyReactNativeApp
# 'node_modules'目录一般位于根目录中
# 但是如果你的结构不同,那你就要根据实际路径修改下面的`:path`
pod 'React', :path => '../node_modules/react-native', :subspecs => [
'Core',
'CxxBridge', # 如果RN版本 >= 0.47则加入此行
'DevSupport', # 如果RN版本 >= 0.43,则需要加入此行才能开启开发者菜单
'RCTText',
'RCTImage',
'RCTNetwork',
'RCTWebSocket', # 调试功能需要此模块
'RCTAnimation', # FlatList和原生动画功能需要此模块
# 在这里继续添加你所需要的其他RN模块
#'ART',
#'RCTActionSheet',
#'RCTAdSupport',
#'RCTCameraRoll',
#'RCTGeolocation',
#'RCTPushNotification',
#'RCTSettings',
#'RCTVibration',
#'RCTLinkingIOS',
]
# 如果你的RN版本 >= 0.42.0,则加入下面这行
pod 'yoga', :path => '../node_modules/react-native/ReactCommon/yoga'
# 如果RN版本 >= 0.45则加入下面三个第三方编译依赖
pod 'DoubleConversion', :podspec => '../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec'
pod 'glog', :podspec => '../node_modules/react-native/third-party-podspecs/glog.podspec'
pod 'Folly', :podspec => '../node_modules/react-native/third-party-podspecs/Folly.podspec'
target 'MyReactNativeAppTests' do
inherit! :search_paths
# Pods for testing
end
target 'MyReactNativeAppUITests' do
inherit! :search_paths
# Pods for testing
end
end
10.$ pod install
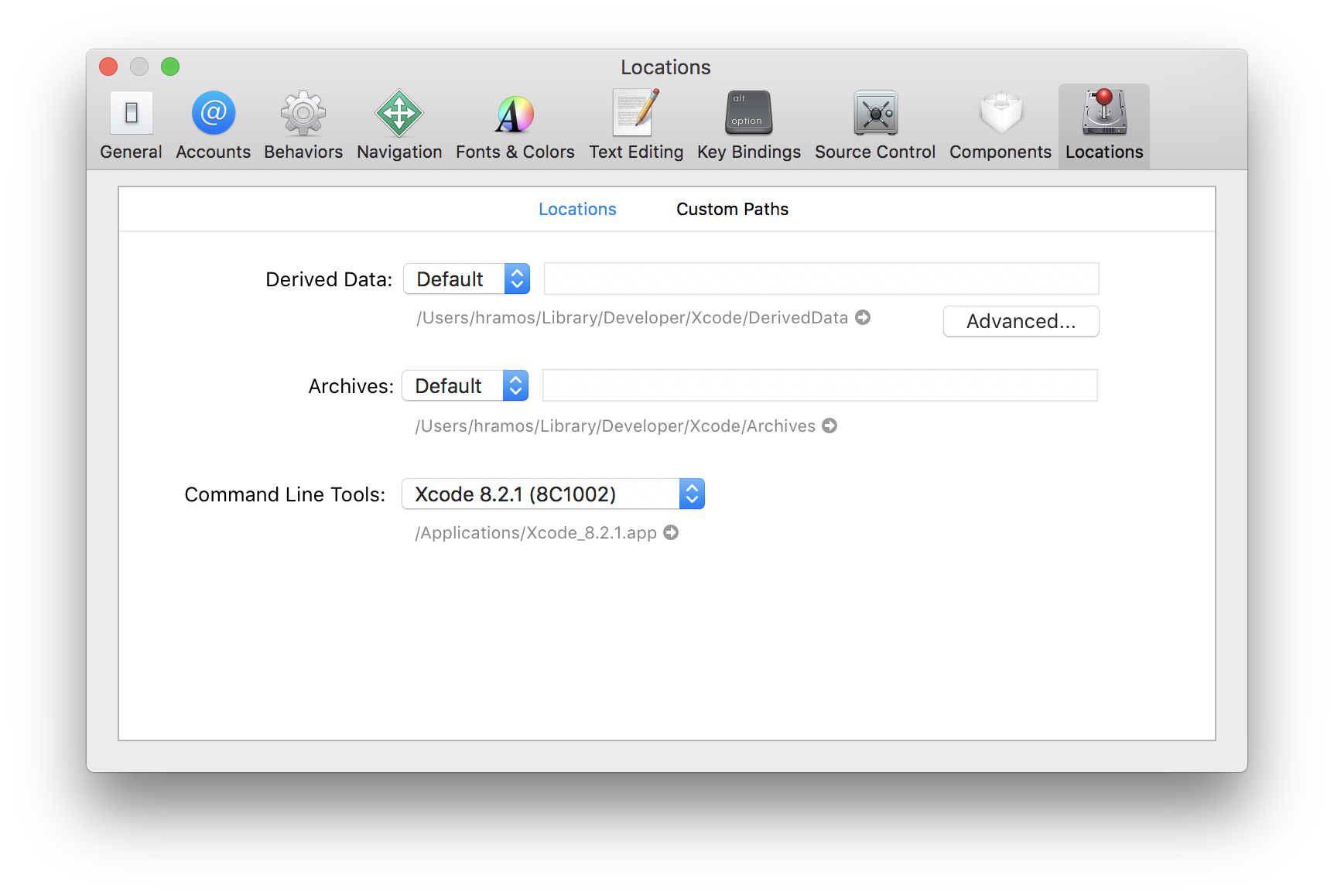
此处注意xcode的command line tool必须设置完成正常,如下图选择中了xcode 8.2.1 ,否则报错没有找到命令集合

11.使用本地Web服务调试
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>localhost</key>
<dict>
<key>NSTemporaryExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
</dict>
</dict>
在项目根目录A下启动
$npm start
引用框架
#import <React/RCTRootView.h>
- (IBAction)highScoreButtonPressed:(id)sender {
NSLog(@"High Score Button Pressed");
NSURL *jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.bundle?platform=ios"];
RCTRootView *rootView =
[[RCTRootView alloc] initWithBundleURL: jsCodeLocation
moduleName: @"RNHighScores"
initialProperties:
@{
@"scores" : @[
@{
@"name" : @"Alex",
@"value": @""
},
@{
@"name" : @"Joel",
@"value": @""
}
]
}
launchOptions: nil];
UIViewController *vc = [[UIViewController alloc] init];
vc.view = rootView;
[self presentViewController:vc animated:YES completion:nil];
}
12.打包js和资源文件
http://www.cocoachina.com/ios/20170511/19250.html
https://www.jianshu.com/p/e14c96fabcaf
在根目录下创建release_ios文件夹后
执行
react-native bundle --entry-file index.ios.js --platform ios --dev false --bundle-output release_ios/main.jsbundle --assets-dest release_ios/
13.将生成的main.jsbundle导入到项目中
14.js路径替换为
NSURL *jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];//[NSURL URLWithString:@"http://localhost:8081/index.bundle?platform=ios"];
15.未知大部分使用者Target下添加了shell命令
export NODE_BINARY=node
../node_modules/react-native/scripts/react-native-xcode.sh
https://github.com/378056350/react-native-diary 一个日历源码项目
https://www.cnblogs.com/Unknw/p/6431375.html 如何新建类
按官网创建项目后,使用其它的示例代码,结果老是不成功显示,报错RCTImageView Not Found IN UIMANAGER这种错误,纠结了差不多一个星期,没错,我就是自学菜鸟,最后发现在Podfile导入的框架不够,没有包含RCTImage,也就是说需要什么就包含上,仔细些别缺失了,修改后执行pod update
创建ReactNative的iOS项目的更多相关文章
- ios学习总结(1) -- 创建第一个ios项目
原文地址 下载并打开xcode. 接着新建一个工程,如下图所示: 点击Create a new Xcode project,之后选择ios下的Application,点击Single View App ...
- 在Xamarin.iOS项目中使用预设数据库
在Xamarin.iOS项目中使用预设数据库 当开发者准备好一个预设数据库文件后,就可以将这个数据库文件添加到创建的项目中了.本节将分别在Xamarin.iOS和Xamarin.Android项目中使 ...
- react-native 创建 ios 项目
创建React-Native项目 打开终端输入react-native init ProjectName,这里的ProjectName可以改成你想创建的项目名称.然后有两种方法启动项目 1.从终端开启 ...
- phonegap创建的ios项目推送消息出现闪退现象
使用phonegap创建的ios项目,推送消息时,当程序在前台运行或者在后台运行状态下,推送消息过来,可以解析并且跳转: 但是在程序从后台退出的状态下,当消息推送过来的时候,点击通知栏,打开程序,程序 ...
- 关于ios项目沙盒中的文件和Xcode项目创建的文件
//1.1获取在Xcode项目打开的情况下创建的Plist文件 NSString *path = [[NSBundle mainBundle]pathForResource:@"Profes ...
- [Xcode 实际操作]一、博主领进门-(1)iOS项目的创建和项目模板的介绍
目录:[Swift]Xcode实际操作 本文将演示iOS项目的创建和项目模板的介绍. [Create a new Xcode project]创建一个新的项目. 在弹出的模板窗口中,显示了所有的项目模 ...
- Cordova 系列之创建一个iOS项目
1.打开终端 2.输入命令 $ cd Desktop (PS:Desktop表示放在桌面,你可以选择放任意位置) 3.$ cordova create HelloWorld com.example. ...
- [AIR] NativeExtension在IOS下的开发实例 --- IOS项目的创建 (一)
来源:http://bbs.9ria.com/thread-102037-1-1.html 最近看到本版块的很多关于NativeExtension的应用.但是都是在Android下面的应用.也有很多朋 ...
- iOS项目开发日常之创建文件(协议、类、分类、扩展)
iOS项目开发过程中,是以不断创建文件的形式进行着的. 创建得比较频繁的文件类型是: 这两个类型中创建的文件有:子类.分类.扩展.协议四种文件,如下: 这四类文件是频繁创建的,我们来看一下各自分 ...
随机推荐
- C# 使用NLog记录日志入门操作
环境:win7 64位, VS2010 1.首先用VS2010创建命令行工程NLogDemo 2.在程序包管理器控制台中输入:Install-Package NLog -Version 4.4.12 ...
- C#:网络传输问题
1.Http Post Header 中文数据值,服务端接收Header 中文数据值乱码问题: 客户端: Encoding utf8Encoding = Encoding.GetEncoding ...
- [k8s]k8s配置nfs做后端存储&配置多nginx共享存储&&statefulset配置
所有节点安装nfs yum install nfs-utils rpcbind -y mkdir -p /ifs/kubernetes echo "/ifs/kubernetes 192.1 ...
- hello.cpp 第一个C++程序(本博客没有特指都是以QT测试)
操作步骤:1.文件->新建文件或项目(N)->New File or Project->Qt Console Application->Choose->“名称”中输入工程 ...
- java框架篇---hibernate之缓存机制
一.why(为什么要用Hibernate缓存?) Hibernate是一个持久层框架,经常访问物理数据库. 为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能. 缓存内的数据是对物理数 ...
- 【iCore4 双核心板_FPGA】例程十三:基于SPI的ARM与FPGA通信实验
实验现象: 1.先烧写ARM程序,然后烧写FPGA程序. 2.打开串口精灵,通过串口精灵给ARM发送数据从而给FPGA发送数据 ,会接收到字符HELLO. 3.通过串口精灵发送命令可以控制ARM·LE ...
- CentOs 6.x 升级 Python 版本【转】
在CentOS 6.X 上面安装 Python 2.7.X CentOS 6.X 自带的python版本是 2.6 , 由于工作需要,很多时候需要2.7版本.所以需要进行版本升级.由于一些系统工具和服 ...
- 教你怎么上传本地代码到github
第一步:建立git仓库 cd到你的本地项目根目录下,执行git命令 git init 第二步:去github上创建自己的Repository,创建完成后拿到创建的仓库的https地址 第三步:将本地的 ...
- ref和引用类型传参的区别
引用类型对象本身不改变,只改变对象的属性时,我们在操作同一个对象:(类似c++指针指向的地址) 如果连对象本身都可能会改变,又要保证在操作同一个对象,就用ref传引用类型的对象吧!(类似c++指向一个 ...
- 关于CLOS架构的举例 网络级 设备级 FATTREE网络 网络级CLOS 以及CLOS涉及的调度算法RR
1.概述 CLOS来自于传统电路交换概念,这个概念年代太久远,在当前数据通信网络中,内涵有所变化.本文主要谈的是实际上赋予的与原来略微有所差异的内涵. CLOS架构本身概念比较宽泛,有设备级的CLOS ...
