优化网站设计(七):避免在CSS中使用表达式
前言
网站设计的优化是一个很大的话题,有一些通用的原则,也有针对不同开发平台的一些建议。这方面的研究一直没有停止过,我在不同的场合也分享过这样的话题。
作为通用的原则,雅虎的工程师团队曾经给出过35个最佳实践。这个列表请参考
Best Practices for Speeding Up Your Web Site http://developer.yahoo.com/performance/rules.html
同时,他们还发布了一个相应的测试工具Yslow http://developer.yahoo.com/yslow/
我强烈推荐所有的网站开发人员都应该学习这些最佳实践,并结合自己的实际项目情况进行应用。
接下来的一段时间,我将结合ASP.NET这个开发平台,针对这些原则,通过一个系列文章的形式,做些讲解和演绎,以帮助大家更好地理解这些原则,并且更好地使用他们。
准备工作
为了跟随我进行后续的学习,你需要准备如下的开发环境和工具
- Google Chrome 或者firefox ,并且安装 Yslow这个扩展组件.请注意,这个组件是雅虎提供的,但目前没有针对IE的版本。
- https://chrome.google.com/webstore/detail/yslow/ninejjcohidippngpapiilnmkgllmakh
Technorati Tags: Performance,Web design,ASP.NET
- https://addons.mozilla.org/en-US/firefox/addon/yslow/
- 你应该对这些浏览器的开发人员工具有所了解,你可以通过按下F12键调出这个工具。
- https://chrome.google.com/webstore/detail/yslow/ninejjcohidippngpapiilnmkgllmakh
- Visaul Studio 2010 SP1 或更高版本,推荐使用Visual Studio 2012
- 你需要对ASP.NET的开发基本流程和核心技术有相当的了解,本系列文章很难对基础知识做普及。
本文要讨论的话题
这一篇我来和大家讨论个原则:Avoid CSS Expressions (避免在CSS中使用表达式)
最早的CSS是不支持所谓的表达式的,微软的IE从5.0开始引入了这种概念,意思是希望我们拥有定义动态的CSS样式的能力,详细的文章请参考http://msdn.microsoft.com/en-us/library/ms537634(v=VS.85).aspx,下面有一个简单的例子:
background-color: expression((new Date()).getHours()%2 ? "#B8D4FF" : "#F08A00" );
这里可以使用一个特殊的expression函数,其实这是一个javascript的函数。它可以进行根据一个表达式进行计算,动态地决定background-color的值。
看起来是一个相当不错的功能,但我们可能不会想到这个表达式会运算很多次(这个具体的次数可能远远超过你的想象)
我随便定义了一个界面,并添加了如下的样式定义
<style>
body {
background-color: expression((new Date()).getHours()%2 ? "#B8D4FF" : "#F08A00" );
}
</style>
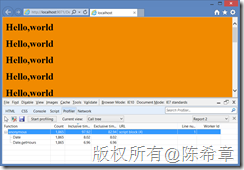
打开之后,只是鼠标动来动去,或者滚动条上下拖动几下,就会执行1865次。如下图所示

很显然,这是很可观的一些成本。这还是比较简单的表达式,试想一下,如果有更加复杂的表达式呢?这些函数需要一次一次的执行,毫无疑问地会拖累页面执行的效率,乃至浏览器的性能。
正因为如此,不光是其他浏览器都不支持,同时w3c标准组织也不支持这种方式。鉴于此,微软方面也于2008年(彼时发布了IE 8)的时候,正式终止了对这种功能的支持。下面这篇文章是当时所发出的声明:
http://blogs.msdn.com/b/ie/archive/2008/10/16/ending-expressions.aspx
文中提到的三点不再支持CSS表达式的原因,显然是很中肯的(更加符合标准,更加有利于性能提升,以及减少受攻击面)
Why end support for expressions ?
- To comply with standards
- Expressions are proprietary to Internet Explorer and as such not interoperable.
- A common use-case for expressions was to fix IE bugs or to emulate those CSS 2.1 features not yet supported by the browser, for example, min-width and max-width. We have not only worked hard to fix these bugs in IE8 but our new layout engine supports the missing features natively.
- To improve performance
- Expressions evaluation has a high runtime cost; web performance experts like Steve Souders recommend avoiding them to improve front-end performance
- To reduce the browser attack surface
- Because they expose a script execution context, CSS expressions constitute a possible script injection attack vector.
那么,情况已经很清楚了,如果你根本不了解CSS表达式,那么恭喜你,你不需要再了解它了。如果你以前用过CSS表达式,而且对它还比较喜欢,那么我也希望你能慎重地考虑一下这条建议,并且毅然地选择放弃这种功能,拥抱标准吧。
好吧,你可能已经同意了我的提议,但是仍然有一个疑问,那么如果我们真的希望实现动态的CSS,怎么办呢?例如上面这个例子,我们希望根据当前的时间,来决定显示什么背景颜色。(小时为单数时显示一种颜色,为复数时显示另外一种颜色)。
你在想这个问题是吗?那我们为什么不像下面这么做呢?
<script src="Scripts/jquery-2.0.0.min.js"></script>
<script>
$(function () {
$("body").css("background-color", (new Date()).getHours() % 2 ? "#B8D4FF" : "#F08A00");
});
</script>
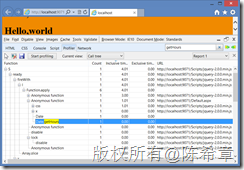
我们不光发现调用次数少了,而且这种代码在所有主流浏览器都能实现一致的用户体验,何乐而不为呢?

【备注】因为使用了jquery,所以会有一些其他的方法调用。
优化网站设计(七):避免在CSS中使用表达式的更多相关文章
- 优化网站设计(十):最小化JAVASCRIPT和CSS
前言 网站设计的优化是一个很大的话题,有一些通用的原则,也有针对不同开发平台的一些建议.这方面的研究一直没有停止过,我在不同的场合也分享过这样的话题. 作为通用的原则,雅虎的工程师团队曾经给出过35个 ...
- 优化网站设计(二):使用CDN
前言 网站设计的优化是一个很大的话题,有一些通用的原则,也有针对不同开发平台的一些建议.这方面的研究一直没有停止过,我在不同的场合也分享过这样的话题. 作为通用的原则,雅虎的工程师团队曾经给出过35个 ...
- 优化网站设计(九):减少DNS查找的次数
前言 网站设计的优化是一个很大的话题,有一些通用的原则,也有针对不同开发平台的一些建议.这方面的研究一直没有停止过,我在不同的场合也分享过这样的话题. 作为通用的原则,雅虎的工程师团队曾经给出过35个 ...
- 网站设计之合理架构CSS
架构CSS 在当前浏览器普遍支持的前提下,css被我们赋予了前所未有的使命.然而依赖css越多,样式表文件就会变得越大越复杂.与此同时,文件维护和组织的考验也随之而来. (曾几何时)只要一个css文件 ...
- 去掉CSS中的表达式Expression
在IE中,CSS是可以嵌入js表达式的,可以在CSS类中定义,但是将含有表达CSS类从DOM对象中移除,样式表达式是不会失效的. 经过研究找到了答案,需要使用js调用style对象的removeExp ...
- 图文详解前端CSS中的Grid布局,你真的可以5分钟掌握
前言 网站的布局是一个网站设计的根本,CSS的Grid布局已经成为了未来网站布局的基本方式. 今天这篇文章我们通过图文,一起看看如何自己实现Grid布局方式. CSS 第一个Grid布局 首先我们看看 ...
- CssStats – 分析和优化网站 CSS 代码的利器
CssStats 是一个在线的 CSS 代码分析工具,你只需要输入网址或者直接 CSS 地址即可进行 CSS 代码的全方位分析,是前端开发人员和网页设计师分析网站 CSS 代码的利器,可以统计出 CS ...
- Google搜索排名优化-面向搜索引擎的网站设计
内容摘要:网站在搜索营销方面最主要的缺点: 行业知识:不知道搜索引擎对吸引的新用户的重要性,在搜索引擎排名服务中追求“傻瓜相关”,购买一些其实没有太多实际意义的行业关键词.其实能够用户输入的关键词越多 ...
- 如何一步一步用DDD设计一个电商网站(七)—— 实现售价上下文
阅读目录 前言 明确业务细节 建模 实现 结语 一.前言 上一篇我们已经确立的购买上下文和销售上下文的交互方式,传送门在此:http://www.cnblogs.com/Zachary-Fan/p/D ...
随机推荐
- Socket网络编程--网络爬虫(2)
上一小节,我们实现了下载一个网页.接下来的一步就是使用提取有用的信息.如何提取呢?一个比较好用和常见的方法就是使用正则表达式来提取的.想一想我们要做个什么样的网络爬虫好呢?我记得以前好像博客园里面有人 ...
- T-Pot平台Honeytrap蜜罐TCP/UDP服务攻击探测及实现自动化邮件告警
T-pot平台的Honeytrap可观察针对TCP或UDP服务的攻击,作为一个守护程序模拟一些知名的服务,并能够分析攻击字符串,执行相应的下载文件指令,当不产生TCP或者UDP协议的时候Honeytr ...
- 【Big Data - Hadoop - MapReduce】hadoop 学习笔记:MapReduce框架详解
开始聊MapReduce,MapReduce是Hadoop的计算框架,我学Hadoop是从Hive开始入手,再到hdfs,当我学习hdfs时候,就感觉到hdfs和mapreduce关系的紧密.这个可能 ...
- C#读取CSV
public class CSVFileHelper { /// <summary> /// 将DataTable中数据写入到CSV文件中 /// </summary> /// ...
- IIS发布的网站常见的问题汇总
1.安装.NET4.0时缺少WIC导致不能装上.NET4.0,下载安装后即可,下载地址如下,根据系统版本选择对应软件 32位版:https://www.microsoft.com/zh-cn/down ...
- Android开发(二十一)——自动更新
参考: [1] Android应用自动更新功能的代码实现.http://www.cnblogs.com/coolszy/archive/2012/04/27/2474279.html
- css文件的MIME错误引发的Jquery Mobile绘制错误
静态文件serve设置的MIME不对,引起的浏览器警告 Resource interpreted as Stylesheet but transferred with MIME type applic ...
- Rest风格理解
之前一直不理解restful风格,今天终于理解了些(20170527) 正常我们在浏览器的地址栏中输入的地址很多都是发起的,发起的都是get请求 通过ajax可以设置put请求,F12查看浏览器请求头 ...
- golang 爬虫
go语言,goquery,colly,chromedp,webloop等 https://www.cnblogs.com/majianguo/p/8186429.html
- [Tensorflow] RNN - 01. Spam Prediction with BasicRNNCell
Ref: http://blog.csdn.net/mebiuw/article/details/60780813 Ref: https://medium.com/@erikhallstrm/hell ...
