js的原型prototype究竟是什么?
Javascript也是面向对象的语言,但它是一种基于原型Prototype的语言,而不是基于类的语言。在Javascript中,类和对象看起来没有太多的区别。
1.什么是prototype:
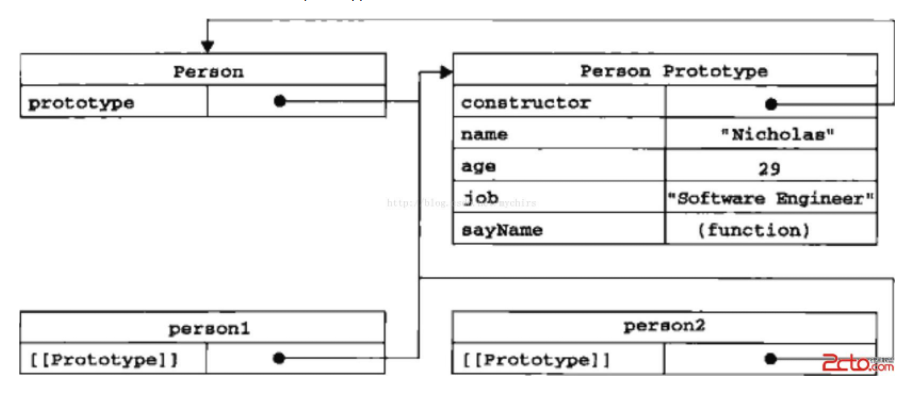
function定义的对象有一个prototype属性,prototype属性又指向了一个prototype对象。在prototype对象中有一个constructor属性,这个constructor属性同样指向一个constructor对象,而这个constructor对象恰恰就是这个function函数本身。 用伪代码和图表表示如下:



可以看出这里的prototype是链状的。employee.prototype对象中的constructor属性指向employee函数。
源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <script>
function employee(name,jobtitle,born){
this.name=name;
this.jobtitle=jobtitle;
this.born=born;
this.test = function(){
console.log("test...");}
}
var fred=new employee("Fred Flintstone","Caveman",1970);
employee.prototype.salary=null;
fred.salary=20000;
document.write(fred.salary);
</script> </body>
</html>
2.prototype的作用:
prototype允许我们在创建对象之后来改变对象或类的行为,并且这些通过prototype属性添加的字段或方法所有对象实例是共享的。
js的原型prototype究竟是什么?的更多相关文章
- 关于JS对象原型prototype与继承,ES6的class和extends · kesheng's personal blog
传统方式:通过function关键字来定义一个对象类型 1234567891011 function People(name) { this.name = name}People.prototype. ...
- js对象原型prototype
javascript中的每个对象都有prototype属性,Javascript中对象的prototype属性的解释是:返回对象类型原型的引用. 每一个构造函数都有一个属性叫做原型 1.1. 原型法设 ...
- 基础1:JS的原型和原型链究竟
JS的原型和原型链究竟是什么? 1. 从JS创建一个对象开始说起: 1.1 工厂模式创建对象 (缺点是无法知道创建出来的对象是一个什么类型的对象) function createPerson(name ...
- js中的原型prototype
var arr1 = new Array(12,34,98,43,38,79,56,1); arr1.sum=function (){ var result = 0; for(var i=0; i&l ...
- js最好的继承机制:用对象冒充继承构造函数的属性,用原型prototype继承对象的方法。
js最好的继承机制:用对象冒充继承构造函数的属性,用原型prototype继承对象的方法. function ClassA(sColor) { this.color = sColor; } Class ...
- JS原型,Prototype,原型
对于javascript这样一种前端语言,个人觉得,要真正的理解其oop, 就必须要彻底搞清楚javascript的对象,原型链,作用域,闭包,以及this所引用的对象等概念.这些对弄明白了,应该就可 ...
- js中的prototype原型解析
在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例.但是在Javascript语言体系中,是不存在类(Class)的概念的,javascript中不 ...
- js一种继承机制:用对象冒充继承构造函数的属性,用原型prototype继承对象的方法。
js一种继承机制:用对象冒充继承构造函数的属性,用原型prototype继承对象的方法. function ClassA(sColor) { this.color = sColor; } ClassA ...
- [js高手之路]一步步图解javascript的原型(prototype)对象,原型链
我们接着上文继续,我们通过原型方式,解决了多个实例的方法共享问题,接下来,我们就来搞清楚原型(prototype),原型链的来龙去脉. function CreateObj(uName) { this ...
随机推荐
- Vue项目中跨域的几种方式
经常使用vue + webpack搭建项目,但在请求某些json数据时存在跨域问题,此时有几种修改方法 1. 修改后台header, 但如果只是请求外部数据,是没法修改后台配置的 header('Ac ...
- JavaScript-switch-case-电话系统
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- .NET 黑魔法 - asp.net core 身份认证 - Policy
身份认证几乎是每个项目都要集成的功能,在面向接口(Microservice)的系统中,我们需要有跨平台,多终端支持等特性的认证机制,基于token的认证方式无疑是最好的方案.今天我们就来介绍下在.Ne ...
- sqlserver中查询表字段的sql语句
sqlserver中的表信息字段信息这些东西也是放到系统表中的,以下sql语句用于查询某表的字段信息. select t1.id object_id,t1.name object_name,t2.va ...
- python中安装并使用redis
数据缓存系统:1:mongodb:是直接持久化,直接存储于硬盘的缓存系统2:redis: 半持久化,存储于内存和硬盘3:memcache:数据只能存储在内存里的缓存系统 redis是一个key-val ...
- Qt信号之自定义数据类型
[1]为什么需要自定义数据类型? 内置类型毕竟很有局限性,否则为什么还需要类呢.总之,有时候,我们多么希望信号能发送自定义数据类型. 幸哉~ Qt是支持自定义信号,且自定义信号可以发送自定义数据类型的 ...
- File §2
Previously speaking,File can be seen as one ducument, also can be seen as list of documents like dir ...
- python SQLite说一点点, python使用数据库需要注意的几点
SQLite是一种嵌入式数据库,它的数据库就是一个文件.由于SQLite本身是C写的,而且体积很小,所以,经常被集成到各种应用程序中,甚至在iOS和Android的App中都可以集成. Python就 ...
- 关于Vue中的 render: h => h(App) 具体是什么含义?
render: h => h(App) 是下面内容的缩写: render: function (createElement) { return createElement(App); } 进一步 ...
- AtCoder Beginner Contest 087 (ABC)
A - Buying Sweets 题目链接:https://abc087.contest.atcoder.jp/tasks/abc087_a Time limit : 2sec / Memory l ...
