关于DOM的事件操作
一、JavaScript的组成
JavaScript基础分为三个部分:
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
DOM:文档对象模型,操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
BOM:浏览器对象模型,操作浏览器部分功能的API。比如让浏览器自动滚动
二、事件
JS是以事件驱动为核心的一门语言。
事件的三要素:事件源、事件、事件驱动程序
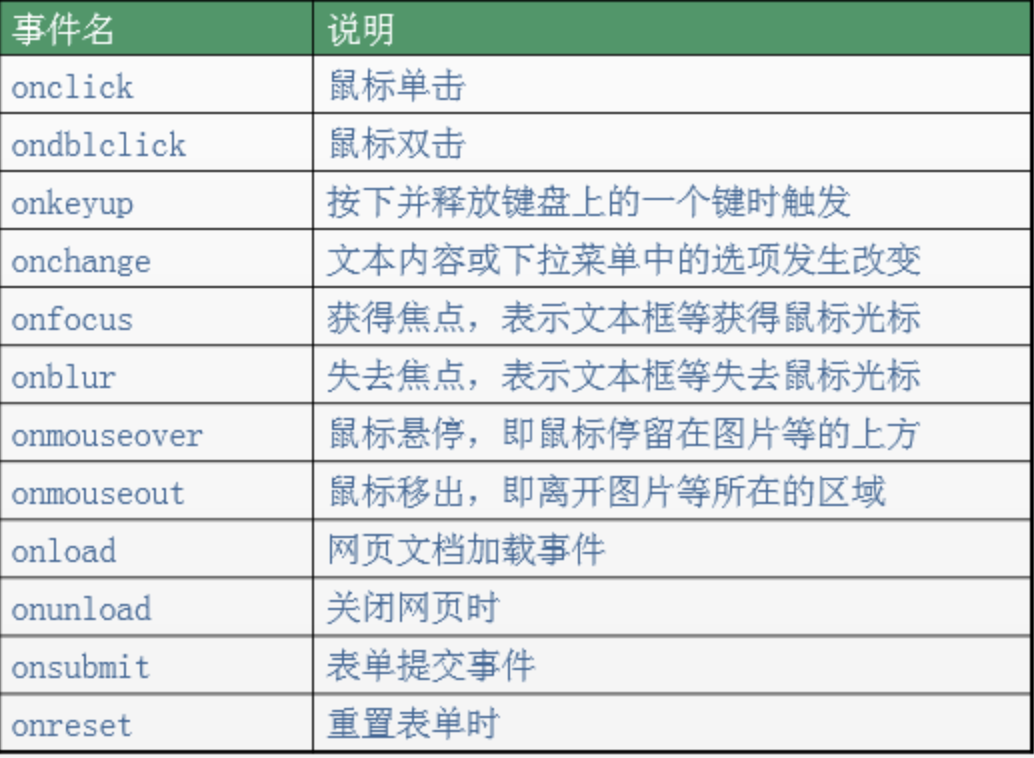
比如,我用手去按开关,灯亮了。这件事情里,事件源是:手。事件是:按开关。事件驱动程序是:灯的开和关。 再比如,网页上弹出一个广告,我点击右上角的X,广告就关闭了。这件事情里,事件源是:X。事件是:onclick。事件驱动程序是:广告关闭了。 于是我们可以总结出:谁引发的后续事件,谁就是事件源。 总结如下: 事件源:引发后续事件的html标签。 事件:js已经定义好了(见下图)。 事件驱动程序:对样式和html的操作。也就是DOM。
示例
<body>
<div id="box1"></div> <script type="text/javascript">
// 1、获取事件源
var div = document.getElementById("box1");
// 2、绑定事件
div.onclick = function () {
// 3、书写事件驱动程序
alert("我是弹出的内容");
}
</script> </body>
代码举例

1、获取事件源的方式(DOM节点的获取)
var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签
var arr1 = document.getElementsByTagName("div1"); //方式二:通过 标签名 获得 标签数组,所以有s
var arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s
2、绑定事件的方式
<div id="box1" ></div> <script type="text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第一种方式
div1.onclick = function () {
alert("我是弹出的内容");
}
</script>
方式一:直接绑定匿名函数
<div id="box1" ></div> <script type="text/javascript">
var div1 = document.getElementById("box1");
//绑定事件的第二种方式
div1.onclick = fn; //注意,这里是fn,不是fn()。fn()指的是返回值。
//单独定义函数
function fn() {
alert("我是弹出的内容");
}
</script>
方式二:先单独定义函数,再绑定
注意:上方代码的注释。绑定的时候,是写fn,不是写fn()。fn代表的是整个函数,而fn()代表的是返回值。
<!--行内绑定-->
<div id="box1" onclick="fn()"></div> <script type="text/javascript"> function fn() {
alert("我是弹出的内容");
} </script>
方式三:行内绑定
注意:第一行代码,绑定时,是写的"fn()",不是写的"fn"。因为绑定的这段代码不是写在js代码里的,而是被识别成了字符串。
3、事件驱动程序
我们在上面是拿alert举例,不仅如此,我们还可以操作标签的属性和样式。举例如下:
<style>
#box {
width: 100px;
height: 100px;
background-color: pink;
cursor: pointer;
}
</style>
</head> <body> <div id="box" ></div> <script type="text/javascript">
var oDiv = document.getElementById("box");
//点击鼠标时,原本粉色的div变大了,背景变红了
oDiv.onclick = function () {
oDiv.style.width = "200px"; //属性值要写引号
oDiv.style.height = "200px";
oDiv.style.backgroundColor = "red"; //属性名是backgroundColor,不是background-Color
}
</script>
示例
onload事件
当页面加载(文本和图片)完毕的时候,触发onload事件。
<script type="text/javascript">
window.onload = function () {
console.log("测试"); //等页面加载完毕时,打印字符串
}
</script>
示例
js的加载是和html同步加载的。因此,如果使用元素在定义元素之前,容易报错。这个时候,onload事件就能派上用场了,我们可以把使用元素的代码放在onload里,就能保证这段代码是最后执行。
建议是:整个页面上所有元素加载完毕在执行js内容。所以,window.onload可以预防使用标签在定义标签之前。
关于DOM的事件操作的更多相关文章
- 10-JavaScript之DOM的事件操作
JavaScript之DOM的事件操作 1.介绍 JavaScript基础分为三个部分: ECMAScript:JavaScript的语法标准.包括变量.表达式.运算符.函数.if语句.for语句等 ...
- 前端 ----关于DOM的事件操作
关于DOM的事件操作 一.JavaScript的组成 JavaScript基础分为三个部分: ECMAScript:JavaScript的语法标准.包括变量.表达式.运算符.函数.if语句.for ...
- python 全栈开发,Day51(常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍)
昨日内容回顾 1.三种引入方式 1.行内js <div onclick = 'add(3,4)'></div> //声明一个函数 function add(a,b){ } 2. ...
- 前端JavaScript(2) --常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍
昨日内容回顾 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 ...
- 10-关于DOM的事件操作
一.JavaScript的组成 JavaScript基础分为三个部分: ECMAScript:JavaScript的语法标准.包括变量.表达式.运算符.函数.if语句.for语句等. DOM:文档对象 ...
- js --- 关于DOM的事件操作
一.JavaScript的组成 JavaScript基础分为三个部分: ECMAScript:JavaScript的语法标准.包括变量.表达式.运算符.函数.if语句.for语句等. DOM:文档对象 ...
- js中 关于DOM的事件操作
一.JavaScript的组成 JavaScript基础分为三个部分: ECMAScript:JavaScript的语法标准.包括变量.表达式.运算符.函数.if语句.for语句等. DOM:文档对象 ...
- JavaScript 关于DOM的事件操作
一.JavaScript的组成 JavaScript基础分为三个部分: ECMAscript:JavaScript的标准语法.包括变量,表达式,运算符,函数,if语句,for语句等. DOM:文档对象 ...
- 节点操作,节点属性的操作及DOM event事件
##1. 节点操作 createElement(标签名) 创建一个指定名称的元素 someone.appendChild(new_node) 追加一个子节点(作为最后的子节点) someone.ins ...
随机推荐
- React-Native学习手册----搭建基于ios平台的开发环境
首先推荐几个链接: React-Native 官网地址:https://facebook.github.io/react-native/docs/getting-started React-Nativ ...
- window模拟linux环境-cygwin安装
cygwin是一个在windows平台上运行的unix模拟环境,它对于学习unix/linux操作环境,或者从unix到windows的应用程序移植,非常有用.通过它,你就可以在不安装linux的情况 ...
- MySQL向数据库表的某字段追加数据
使用CONCAT()函数 mysql向表中某字段后追加一段字符串(field为字段名): update table_name set field=CONCAT(field,'str',) mysql ...
- umijs开发实践-不同页面交叉使用dva中的modal文件导致的错误
最近在使用umijs进行H5开发工作,在开发的过程中踩了一些坑,在这里记录一下. 1:按需加载在现在是很常见的优化方式了,我在.umirc.js中开启dynamicImport后,运行umi buil ...
- IDEA中的.iml文件和.idea文件夹
.iml文件 iml文件是IntelliJ IDEA自动创建的模块文件,用于Java应用开发,存储一些模块开发相关的信息,比如一个Java组件,插件组件,Maven组件等等,还可能存储一些模块路径信息 ...
- 阿里云服务器,Sql Server 本地连接服务器端问题记录
1.如果你是阿里云服务器,配置参数都整好了并且排除了防火墙问题(关闭了防火墙),依然没有连接上,那就先考虑这个问题 问题:阿里云服务器的SQLServer不允许远程连接 原因:因为除了服务器上的防火墙 ...
- vue 导出xlsx表功能
详细步骤: 1.需要安装三个依赖: npm install -S file-saver xlsx npm install -D script-loader 两个命令行包含三个依赖. 2.项目中src下 ...
- Git-初始化配置及SSH_key配置
step1.安装完Git,执行检查是否安装成功:git --version step2.配置全局变量 配置完执行检查:git config --list step3.生成SSH_KEY 如果报ssh- ...
- SQL SERVER-开启xp_cmdshell
在sql server中执行cmd命令,报以下异常. EXEC master.sys.xp_cmdshell 'dir c:/' Msg 15281, Level 16, State 1, Proce ...
- python3 判断字符串是否为纯空格组成的方法
1. isspace()方法 定义一个值为3个空格的变量,使用isspace()方法可直接判断该字符串是否全为空格组成. >>> s = ' ' >>> s.iss ...
