JS学习笔记Day26
一、什么是设计模式?
(一)设计模式(Design Pattern)是一套被反复使用、多数人知晓的、经过分类的、代码设计经验的总结。
二、单例模式
(一) 概念:单个实例,只有一个对象,多次创建,返回同一个对象。单例模式的核心:确保只有一个实例,并提供全局访问。
(二) 实现浮窗
三、 组合模式
(一) 组合多个对象形成树形结构以表示具有“整体-部分”关系的层次结构。组合模式对单个对象(即叶子对象)和组合对象(即容器对象)的使用具有一致性,组合模式又可以称为“整体-部分”模式,它是一种对象结构型模式。
四、观察者模式
(一) 观察者模式又叫发布-订阅模式,它定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知。
五、MV*模式
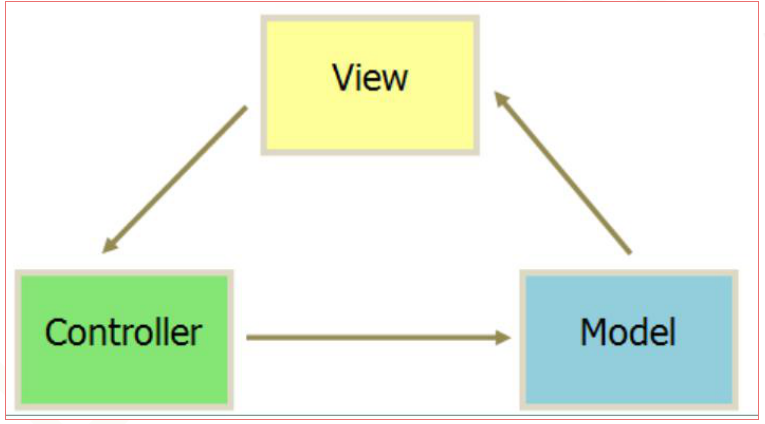
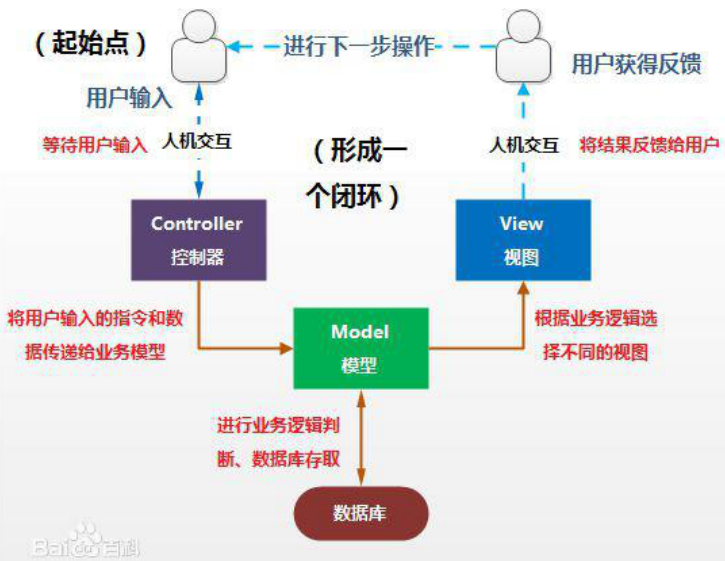
(一) MVC 模式的意思是,软件可以分成三个部分:
1. 视图(view):用户界面
2. 控制器(controller):业务逻辑
3. 模型(Model):数据保存
4. 各部分之间的通信方式如下:


1) View 传送指令到 Controller
2) Controller 完成业务逻辑后,要求 Model 改变状态
3) Model 将新的数据发送到 View,用户得到反馈
4) 所有通信都是单向的。
5. Model
1) Model 管理应用程序的数据。
2) Model 不涉及用户界面,也不涉及表示层,而是代表应用程序可能需要的独特形式的数据。
3) 当 Model 改变时,它通常会通知它的观察者(如 View)。
4) 一个 Model 模型可能有多个观察它的View。
5) 总而言之,Model 主要与业务数据有关。
6. View
1) View 是 Model 的可视化表示
2) 一个View通常检测一个Model,并在Model更改时进行通知,使 View 本身能够相应地更新。
3) 用户可以和 View 进行交互,包括读取和编辑 Model。
4) 由于 View 是表示层,通常我们能够以一种更友好的方式进行编辑和更新。
5) 而更新 Model 的实际任务其实是在Controller 上的。
6) View 是应用程序数据的可视化表示
7. Controller
1) Controller 是 Model 和 View 之间的中介,当用户操作 View 时,它通常负责更新Model。
8. MVC 的优点
1) MVC 这种关注点分离有利于进一步简化应用程序功能的模块化,并能够实现:整体维护更容易。
2) 解耦 Model 和 View,意味着它能够更直接地编写业务逻辑的单元测试
3) 这种模块性可以让负责核心逻辑的开发人员和负责用户界面的开发人员同时工作。
(二) MVP
1. MVP 是 MVC 的一种衍生模式,专注于改进表示逻辑。
2. Presenter
1) MVP 中的 P 代表表示器。这是一个包含用于 View 的用户界面业务逻辑的组件。

a) 各部分之间的通信,都是双向的。
b) View 与 Model 不发生联系,都通过Presenter 传递。
c) View 非常薄,不部署任何业务逻辑,称为“被动视图”(Passive View),即没有任何主动性,而 Presenter 非常厚,所有逻辑都部署在那里。
(三) MVP 与 MVC
1. MVP 适用于有非常复杂的 View 和大量用户交互的应用程序。
2. 这样的程序如果用 MVC 的话意味着要极度依赖于多个控制器。而在 MVP 中,所有这些复杂的逻辑可以封装在一个表示器中,大大简化维护工作。
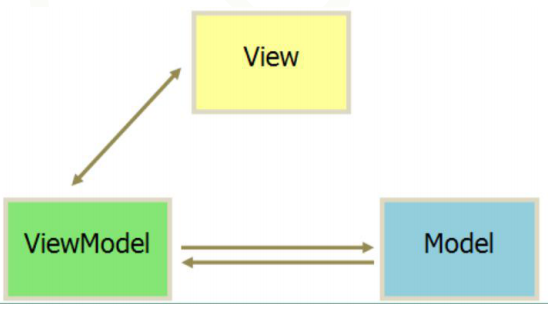
(四) MVVM
1. MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。


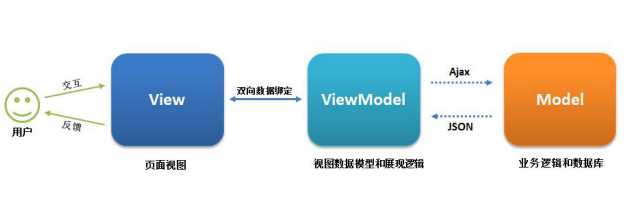
2. 唯一的区别是,它采用双向绑定(data-binding):View 的变动,自动反映在ViewModel,反之亦然。
3. MVVM 由 Model,View,ViewModel 三部分构成:
1) Model 层代表数据模型,也可以在 Model中定义数据修改和操作的业务逻辑
2) View 代表 UI 组件,它负责将数据模型转化成 UI 展现出来
3) ViewModel 是一个同步 View 和 Model 的对象。
4. 在 MVVM 架构下,View 和 Model 之间并没有直接的联系,而是通过 ViewModel 进行交互,Model 和 ViewModel 之间的交互是双向的,因此 View 数据的变化会同步到 Model 中,而Model 数据的变化也会立即反应到 View 上。
5. ViewModel 通过双向数据绑定把 View 层和Model 层连接了起来,而 View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM,不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
6. View 与 ViewModel
1) MVVM 中的 View 是主动而不是被动的。
2) 被动 View 只输出显示并不接受任何用户输入
3) 而 MVVM 中的 View 和 ViewModel 之间通过数据绑定和事件进行通信。
4) 优点:
a) MVVM 使得 UI 和为 UI 提供驱动的行为模块的并行开发变得更容易。
b) MVVM 使 View 抽象化,从而减少代码背后所需的业务逻辑量。
c) ViewModel 在单元测试中的使用更容易
5) 缺点:
a) 对于简单的 UI 来说,使用 MVVM 有些大材小用
b) 数据绑定难以调试
6) VUE 是典型的 MVVM 框架,它实现双向数据绑定的技术是数据劫持。也就是通过 ES5提供的 Object.defineProperty()方法来劫持(监控)各属性的 getter、setter,并在数据(对象)发生变动时通知订阅者,触发相应的监听回调。
六、Webpack
(一)什么是 webpack?
1. 其实 webpack 在翻译过来是一个打包器,对啥进行打包呢?我们项目中的 sass、less、js这些零零碎碎的东西,整合在一起。
(二) Webpack 的优势是什么?
1. 丰富的插件,方便进行开发工作
2. 大量的加载器,包括加载各种静态资源
3. 代码分割,提供按需加载的
(三) Webpack 的安装
1、安装webpack的运行环境nodejs;注: 安装路径!不能有中文!
2、win + r : 打开运行, 输入cmd进入命令窗口
3、测试nodejs是否安装成功? 命令行: node -v 如果返回版本号,安装成功
4、如果npm运行慢,可以安装国内淘宝镜像 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
5、测试cnpm是否安装成功? 命令行: cnpm -v
6、 全局安装webpack : cnpm(npm) install -g webpack@3
7、测试webpack是否安装成功? 命令行: webpack -v
//以下步骤每一个项目操作一遍
//以下操作都必须在!!项目根目录下!!操作
8、命令行进入项目根目录: 按下shift键的同时,点鼠标右键--->在此处打开命令窗口
9、
a、 初始化package.json 文件: npm(cnpm) init [-y]
b、在本地局部安装webpack : npm(cnpm) install --save-dev webpack@3
c、在根目录下创建一个webpack.config.js
a)//通过require导入所需插件
var path = require('path');
//模块导出
module.exports = {
//入口
entry : './src/js/index.js', //相对路径
//出口
output : {
path : path.resolve(__dirname,'dist'),//__dirname是nodeJs中的命令,可以获取当前所在的绝对路径
filename : "main.js"
}
}
b) 运行: webpack
c)设置自动监听: webpack --watch
d、插件
a) html-webpack-plugin : 自动生成index.html页面
1> 安装 : npm(cnpm) install --save-dev 插件名
2> 导入插件
//webpack.config.js
//通过require导入所需插件
var path = require('path');
var Htmlwebpackplugin = require('html-webpack-plugin');
//模块导出
module.exports = {
//入口
entry : './src/js/index.js', //相对路径
//出口
output : {
path : path.resolve(__dirname,'dist'),//__dirname是nodeJs中的命令,可以获取当前所在的绝对路径
filename : "main.js"
},
plugins : [
new Htmlwebpackplugin({template : './src/html/index.html'})
]
}
e、loader
a、css-loader style-loader
a)安装: npm(cnpm) install --save-dev 插件名
JS学习笔记Day26的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
- WebGL three.js学习笔记 法向量网格材质MeshNormalMaterial的介绍和创建360度全景天空盒的方法
WebGL学习----Three.js学习笔记(5) 点击查看demo演示 Demo地址:https://nsytsqdtn.github.io/demo/360/360 简单网格材质 MeshNor ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- 2019-4-29 js学习笔记
js学习笔记一:js数据类型 1:基本数据类型 number类型(整数,小数) String类型 boolean类型 NaN类型其实是一个nu ...
- 一点感悟:《Node.js学习笔记》star数突破1000+
写作背景 笔者前年开始撰写的<Node.js学习笔记> github star 数突破了1000,算是个里程碑吧. 从第一次提交(2016.11.03)到现在,1年半过去了.突然有些感慨, ...
随机推荐
- Python数据处理与计算——概述
Python是一种面向对象的,动态的程序设计语言,具有非常简洁而清晰的语法,适合于完成各种高层任务.它既可以用来快速开发程序脚本,也可以用来开发大规模的软件. 随着NumPy.SciPy.Matplo ...
- 基于hadoop分析,了解hive的使用
一.Hadoop理论 Hadoop是一个专为离线和大规模数据分析而设计的,并不适合那种对几个记录随机读写的在线事务处理模式. Hadoop=HDFS(文件系统,数据存储技术相关)+ Mapreduce ...
- APP请求服务器数据-HttpUrlConnection
1. 实例化URL对象 首先第一步实例化一个URL对象,传入参数为请求的数据的网址. URL url = new URL("http://www.imooc.com/api/teacher? ...
- python3 tkinter报错:_tkinter.TclError: cannot use geometry manager pack inside . which already has slaves managed by grid
报错: _tkinter.TclError: cannot use geometry manager pack inside . which already has slaves managed by ...
- Facebook 广告投放相关概念简介(1)
本文不涉及具体代码实现,仅对开发API的前置内容做简单介绍,想参考代码请绕行! 广告主(广告管理工具) ·需要推广自己的应用.网站.主页,所以有了广告管理工具 . ·一个广告主仅可拥有一个广告账户(可 ...
- Mysql Navicat数据库定时备份,定时删除
Navicat自带实现数据库定时备份 1.先点击需要备份的数据库,然后点击计划,再点击新建批处理作业 2.然后出现双机可用任务列表,然后在已选择的任务中会出现可用任务 3. 点击保存,弹出对话框,给这 ...
- Python视频人脸检测识别
案例 这里我们还是使用 opencv 中自带了 haar人脸特征分类器,通过读取一段视频来识别其中的人脸. 代码实现: 动图有点花,讲究着看吧: 如果是捕捉摄像头,只需要改变以下代码即可: c ...
- CS程序自动更新实现原理及代码(支持多版本多文件更新)
公司主要项目为CS端,经常遇到客户需求变更及bug处理,在没有引用自动更新之前每次更新程序,必须手动对每个客户端进行更新,这样导致技术支持工作量特别大,也给客户不好的印象,因此我需要一个自动更新程序! ...
- EL和 JSTL? 在JSP中简化 java代码的写法!
一.servlet部分 package com.aaa.servlet; import com.aaa.dao.IStudentDAO; import com.aaa.dao.Impl.Student ...
- SSM框架开发遇到的问题
request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+re ...
