css display和vertical-align 属性
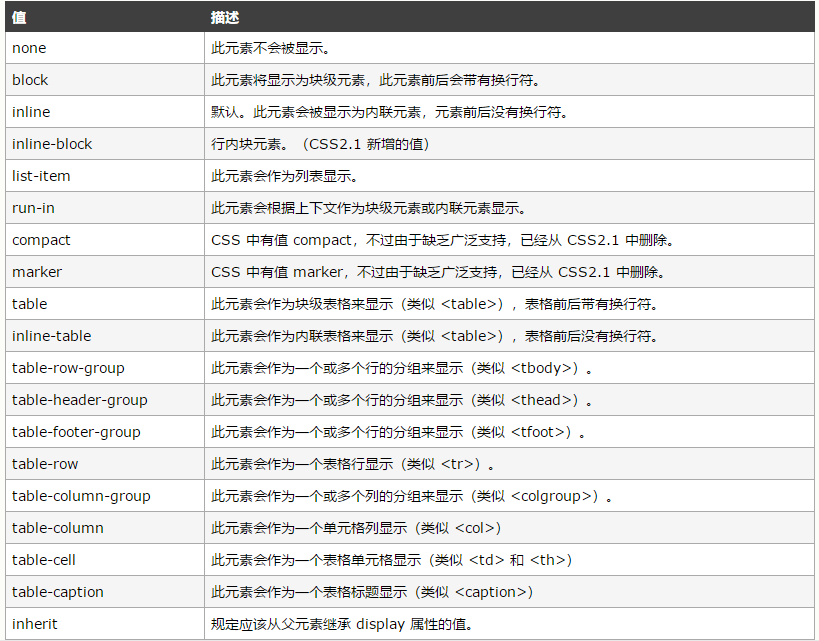
display
定义和用法
display 属性规定元素应该生成的框的类型。

实例
<html>
<head>
<style type="text/css">
p {display: inline}
div {display: none}
</style>
</head> <body>
<p>本例中的样式表把段落元素设置为内联元素。</p> <p>而 div 元素不会显示出来!</p> <div>div 元素的内容不会显示出来!</div>
</body>
</html>
vertical-align
定义和用法
vertical-align 属性设置元素的垂直对齐方式。

实例
<html> <head>
<style type="text/css">
img.top {vertical-align:text-top}
img.bottom {vertical-align:text-bottom}
</style>
</head> <body> <p>
这是一幅<img class="top" border="0" src="/i/eg_cute.gif" />位于段落中的图像。
</p> <p>
这是一幅<img class="bottom" border="0" src="/i/eg_cute.gif" />位于段落中的图像。
</p> </body> </html>
css display和vertical-align 属性的更多相关文章
- 前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
- CSS display:none和visibility:hidden区别
你知道CSSdisplay:none和visibility:hidden的区别吗,这里和大家分享一下,使用CSS display:none属性后,HTML元素(对象)的宽度.高度等各种属性值都将&qu ...
- CSS display:table属性用法- 轻松实现了三栏等高布局
display:table:此元素会作为块级表格来显示(类似 <table>); display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签.目前IE8+以 ...
- css display属性详解
css display属性在对css做layout设计时非常重要,它的值有以下几种: Value Description Play it inline Default value. Displays ...
- CSS——display(Block none inline等)属性的用法
在一般的CSS布局制作时候,我们常常会用到display对应值有block.none.inline这三个值.下面我们来分别来认识和学习什么时候用什么值.这里通过CSS display知识加实例.图演示 ...
- CSS display:inline-block
CSS display:inline-block 在css布局里,我们经常看到代码 「display:inline-block; *display:inline; zoom:1; 」,大多人会说上面的 ...
- DIV+CSS:Margin和Padding属性[转载]
margin和padding用来隔开元素,margin是隔开元素与外边,padding是隔开元素里边. margin: 包括margin-top.margin-right.margin-bottom. ...
- [转]CSS Display(显示) 与 Visibility(可见性)
CSS Display(显示) 与 Visibility(可见性) display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏. 隐藏元素 - display:non ...
- 让css初学者抓狂的属性float
挣扎了好久,始终没有决定要不要写博客,心里有几个顾虑一是我是小白,我写的文章有没有人看?二是我是小白,我写的文章假如存在诸多错误,理解的不对发表上去再去误导别人.三是写一篇文章费时费力.但是我现在想明 ...
- CSS和JavaScript标签style属性对照表
CSS和JavaScript标签style属性对照表一般情况是把"-"去掉,后面字母用大写. CSS语法 (不区分大小写) JavaScript语法 (区分大小写) border ...
随机推荐
- ASP.NET Core 共享第三方依赖库部署的Bug(*.deps.json on 2.2.0 or 4.6.0 版本)
背景: I try to put the Microsoft.*.dll and System.*.dll togather to a new folder.以便把(第三方或)系统的和应用的dll分开 ...
- .NET Core 时代已经到了,你准备好了吗
今天很多人都收到了阿里云函数计算支持.NET Core的短信了. 通过访问 https://help.aliyun.com/document_detail/112379.html 你可以看到最新的说明 ...
- ansible基础-变量
一 变量的命名规范 变量的命名应该符如下合两个规范: 变量应该由字母.数字.下划线组成 变量应该以字母开头 例如:host_port.HOST_PORT.var5是符合命名规范的,foo-port. ...
- 【转载】 mybatis入门系列四之动态SQL
mybatis 详解(五)------动态SQL 目录 1.动态SQL:if 语句 2.动态SQL:if+where 语句 3.动态SQL:if+set 语句 4.动态SQL:choose(when, ...
- 【Android Studio安装部署系列】九、Android Studio常用配置以及快捷键
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 整理Android Studio的常用配置和快捷键. 常用配置 显示行号 临时显示 永久显示 File——Settings——Edi ...
- java编程行业微信群,无论新手老手欢迎加入,会一直更新
纯技术交流群 每日推荐 - 技术干货推送 跟着泥瓦匠,一起问答交流 扫一扫,我邀请你入群 纯技术交流群 每日推荐 - 技术干货推送 跟着泥瓦匠,一起问答交流 扫一扫,我邀请你入群
- 强化学习(十)Double DQN (DDQN)
在强化学习(九)Deep Q-Learning进阶之Nature DQN中,我们讨论了Nature DQN的算法流程,它通过使用两个相同的神经网络,以解决数据样本和网络训练之前的相关性.但是还是有其他 ...
- vue项目首屏加载优化实战
问题 单页面应用的一个问题就是首页加载东西过多,加载时间过长.特别在移动端,单页面应用的首屏加载优化更是绕不开的话题.下面我会写出我在项目中做的一些优化,希望大家能够相互讨论,共同进步. 我的项目vu ...
- 从PRISM开始学WPF(六)MVVM(二)Command-更新至Prism7.1
命令绑定(Command) [7.1updated]这一节除了基础app部分,并没有什么变化 什么是Command? 先看下微软官方的说明: Commanding is an input mechan ...
- 痞子衡嵌入式:ARM Cortex-M内核MCU开发那些事 - 索引
大家好,我是痞子衡,是正经搞技术的痞子.本系列痞子衡给大家介绍的是ARM Cortex-M内核微控制器相关知识. ARM公司从2004年开始推出Cortex-M系列内核,迄今Cortex-M家族已经包 ...
