关于阿里巴巴iconfont的使用方法
iconfont网址:http://www.iconfont.cn/
说起iconfont,做前端开发的应该知道它的好处,图标库之丰富,只有你想不到的,没有你找不到的,而且轻量高清。用户在iconfont.cn可以下载,多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
下面给大家介绍一下具体使用步骤:
1.使用新浪微博或者github账号登录一下。
2.找到图标管理->我的项目->然后新建项目:
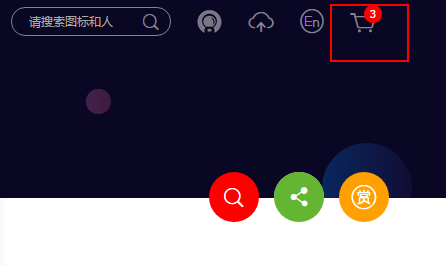
3.查找你需要的icon,这里有两种方式:一是直接输入关键词搜索,二是通过页面上方的图标库进行查找。

4.找到心仪的图标后加入购物车,每次可添加多个。鼠标悬停在图标上就会有三个选项:添加入库、收藏、下载。我们可以直接选择添加入库,然后如上图一个类似购物车的小图标上会显示我们添加的图标个数。

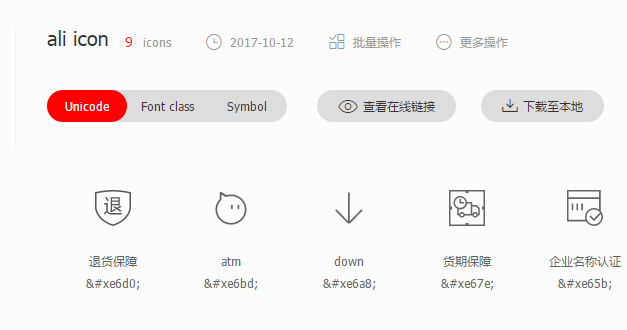
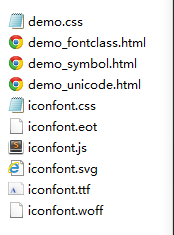
被加入库的图片会如图显示,然后我们点击下载至本地按钮,选择路径会有一个压缩包被下载,解压后长这样:

把它们放在同一个文件夹里。
5.在页面中引入图标(以下图的目录为准):

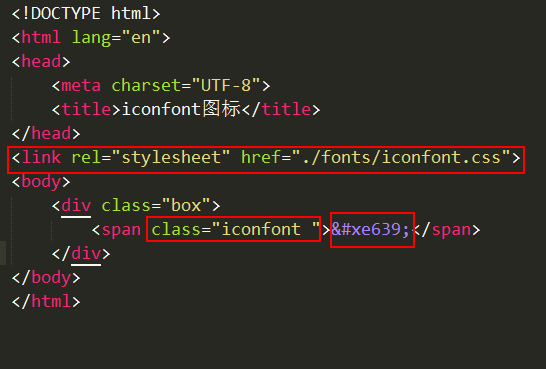
我的fonts文件夹就是刚才解压之后的所有文件,demo1.html是引入iconfont的小例,具体代码如下:

需要注意的地方只有三个,一是引入iconfont.css,二是创建一个span或者i标签并给一个iconfont的类名,三是找到图标对应的unicode写在标签中,就是以&符号开头的那个。
然后这个图标就能在页面高清显示了,一般我们都用font-size来控制它的大小。
最后给大家安利一下如何改变图标颜色,回到图二我们下载的那些图标,鼠标悬停在想改变颜色的那个,选择下载然后我们就能选择或输入十六进制色码改变颜色了,然后保存成自己想要的图片格式。
希望这篇文章能帮助大家,一起加油!
http://www.iconfont.cn/
关于阿里巴巴iconfont的使用方法的更多相关文章
- 阿里巴巴IconFont的使用方式
一.解释一下为什么要使用IconFont? IconFont顾名思义就是把图标用字体的方式呈现. 其优点在于以下几个方面: 1.可以通过css的样式改变其颜色:(最霸气的理由) 2.相对于图片来说,具 ...
- WPF使用矢量字体图标(阿里巴巴iconfont)
原文:WPF使用矢量字体图标(阿里巴巴iconfont) 版权声明:本文为博主原创文章,转载请注明出处. https://blog.csdn.net/lwwl12/article/details/78 ...
- iconFont 阿里巴巴矢量图标使用方法
挑选图标的过程(共6步) 进入网站:Iconfont网址:http://www.iconfont.cn 点击网站上方的“官方图标库”,选择自己喜欢的图标.在这里我选择天猫的图标库. 选择好自己喜欢的图 ...
- 如何使用阿里巴巴iconfont矢量图片
①打开此网站http://www.iconfont.cn/ , 选择需要的几个图形 → 加入购物车 → 添加至项目 → 给项目随便命名 → 点击电线连接并点击代码 → 复制代码到css ②在body里 ...
- 阿里巴巴iconfont使用方式
IconFont的作用就是用字体的格式来取代图片.特殊字体的展示,用得比较多的就是一些纯色的图标,具体主要由当前css3属性里的自定义字体(@font-face)来实现. 1.首先在Iconfont- ...
- CSS高级技巧 图标字体ICONFONT的使用方法视频
图标字体 iconfont 这是一种字体,它跟svg 有很大 相似点 它是矢量的,放大缩小不失真的.很且很小. 我们把它成字看来. 字体 在 从ie4就开始支持的. 兼容性很好 唯一麻烦的地方 ...
- iconfont 入门级使用方法
iconfont : what? 阿里妈妈MUX倾力打造的矢量图标管理.交流平台.设计师将图标上传到Iconfont平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师 ...
- iconfont的引入方法
第一步:使用font-face声明字体@font-face {font-family: 'iconfont';src: url('iconfont.eot'); /* IE9*/src: url('i ...
- 微信小程序使用彩色图标(阿里巴巴 iconfont Symbol 的用法)微信小程序使用彩色图标(阿里巴巴 iconfont Symbol 的用法)
前提 需要安装好 nodejs (略) 用于下载插件 安装插件 npm install mini-program-iconfont-cli --save-dev 初始化配置文件 npx iconfon ...
随机推荐
- JS 装饰器解析
随着 ES6 和 TypeScript 中类的引入,在某些场景需要在不改变原有类和类属性的基础上扩展些功能,这也是装饰器出现的原因. 装饰器简介 作为一种可以动态增删功能模块的模式(比如 redux ...
- 用MATLAB结合四种方法搜寻罗马尼亚度假问题
选修了cs的AI课,开始有点不适应,只能用matlab硬着头皮上了,不过matlab代码全网仅此一份,倒有点小自豪. 一.练习题目 分别用宽度优先.深度优先.贪婪算法和 A*算法求解"罗马利 ...
- Python功能键
swapcase ,大小写翻转 title,每个单词首字母大写 upper,全部大写 lower,全小写 center,居中(可填充符号) lstrip,去除首尾空格斜杠符号 find,寻找出现的位数 ...
- Ubuntu上将终端安装到右键上
Ubuntu上将终端安装到右键上 author:headsen chen 2017-10-12 10:26:12 个人原创,允许转载,请注明作者和出处,否则依法追究法律责任 chen@chen ...
- iOS 用户体验之音频
早期某知名公司的应用有这么一个问题,如果我在听音乐时打开该应用,播放一段小视频,视频播放完成之后,音乐没有继续播放.这个问题被很多用户吐槽,很久以后,该公司终于修复了这个问题. 无论声音是应用体验的重 ...
- 【openvpn】转载:烂泥:ubuntu 14.04搭建OpenVPN服务器
地址:http://www.cnblogs.com/ilanni/p/4681740.html (1)安装openVpn软件后.在openVpn的配置目录下添加配置文件: ca.crt client ...
- 单例模式双重检验锁的判断是否为null的意义
关于双重检验锁首先简单来看一个小例子: public class Singleton{ private static Singleton instance = null; private Single ...
- sql操作知识点个人笔记(SQLServer篇)
实际工作中,总会遇到一些常用的或不常用的sql,这些sql可能并没多少技术含量,但对我们本身而言,一个最大的问题就是很容易忘记.对我个人而言,以前常用的,过阵子之后再用到,发现不记得了.由此得出结论, ...
- Java编程配置思路详解
Java编程配置思路详解 SpringBoot虽然提供了很多优秀的starter帮助我们快速开发,可实际生产环境的特殊性,我们依然需要对默认整合配置做自定义操作,提高程序的可控性,虽然你配的不一定比官 ...
- Python中的PYTHONPATH环境变量
PYTHONPATH是Python中一个重要的环境变量,用于在导入模块的时候搜索路径.可以通过如下方式访问: >>> import sys >>> sys.path ...
