bootstrap 之下拉多选
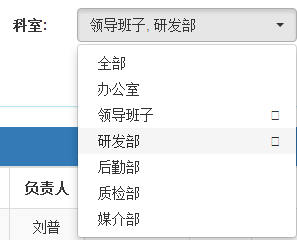
效果如图:

一、HTML代码
<label class="col-sm-1 control-label text-right" for="ds_host">
科室:</label>
<div class="col-sm-3">
<select id="sl_ks" class="selectpicker" data-live-search="false" multiple="multiple">
<option value="" selected="selected">全部</option>
</select>
</div>
二、js绑定值
$.ajax({
type: 'get',
url: 'jgdx.ashx?action=bindBm',
dataType: 'json',
success: function (datas) {//返回list数据并循环获取
var select = $("#sl_ks");
for (var i = ; i < datas.length; i++) {
select.append("<option value='" + datas[i].id + "'>"
+ datas[i].gzbm + "</option>");
}
$('#sl_ks.selectpicker').selectpicker('val', '');
$('#sl_ks.selectpicker').selectpicker('refresh');
}
});
三、后台构造的json格式
[{"gzbm":"办公室","id":""},
{"gzbm":"领导班子","id":""},
{"gzbm":"研发部","id":""},
{"gzbm":"后勤部","id":""},
{"gzbm":"质检部","id":""},
{"gzbm":"媒介部","id":""}]
bootstrap 之下拉多选的更多相关文章
- Spinner之下拉多选,监听ID后显示不同Frgment页面
本人安卓小白,公司最近项目需要用到不同的类型的用户注册,周末下午写完记录一下. 网上找了一堆没有适合自己的(或者说我没找到),写的比较基础,欢迎大家多多指导. 老规矩,先上效果图 网上在线合成的GIF ...
- MagicSuggest – Bootstrap 主题的多选组合框
MagicSuggest 是专为 Bootstrap 主题开发的多选组合框.它支持自定义呈现,数据通过 Ajax 异步获取,使用组件自动过滤.它允许空间免费项目,也有动态加载固定的建议. 您可能感兴趣 ...
- bootstrap 下拉菜单不显示的解决办法
bootstrap 下拉菜单不显示,最后改成如下正常显示: <div class="btn-group open"> <ul class="dropdo ...
- 我的第一个jquery插件:下拉多选框
<!DOCTYPE HTML> <html> <head> <title> New Document </title> <meta n ...
- Jqure实现下拉多选
Web ") { try { ...
- multiSelect 下拉多选插件
multiSelect是一款很好用的下拉多选插件,可以在下拉框中实现多选框,全选及取消全选等方法.使用方法:1.引用 multiSelect.css及 multiSelect.js.下载地址 http ...
- Bootstrap下拉菜单
前面的话 网页交互的时候经常会需要上下文菜单或者隐藏/显示菜单项,Bootstrap默认提供了用于显示链接列表的可切换.有上下文的菜单.而且在各种交互状态下的菜单展示需要和javascript插件配合 ...
- Bootstrap下拉菜单的使用(附源码文件)--Bootstrap
1.Bootstrap下拉菜单的使用,源代码如下:(如有不当之处,还望大佬们指出哈……) <!DOCTYPE html> <html lang="en"> ...
- Easyui datagrid combobox输入框下拉(取消)选值和编辑已选值处理
datagrid combobox输入框下拉(取消)选值和编辑已选值处理 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 需求场景 如下,在datagri ...
随机推荐
- Java Swing应用程序 JComboBox下拉框联动查询
在web项目中,通过下拉框.JQuery和ajax可以实现下拉框联动查询. 譬如说,当你查询某个地方时,页面上有:省份:<下拉框省份> 市区:<下拉框市区> 县乡:<下拉 ...
- VMware 滴滴声解决
去除虚拟机tab时的滴滴声 # cat /etc/inputrc Set bell-style none 重启生效
- 2016最热门的PHP框架
每个PHP框架都拥有各自独特的地方.同时PHP语言已经获得了巨大的认同并且成为了世界上最通用的服务器脚本语言.PHP也俨然成为了最容易学习的web动态开发语言.在PHP发展的同时,PHP框架也迅速崛起 ...
- Spark Kudu 结合
Kudu的背景 Hadoop中有很多组件,为了实现复杂的功能通常都是使用混合架构, Hbase:实现快速插入和修改,对大量的小规模查询也很迅速 HDFS/Parquet + Impala/Hive:对 ...
- C++基于范围循环(range-based for loop)的陷阱
C++的基于范围的循环是C++11出现的新特性,很方便,一定程度上替代了使用迭代器的for循环用法.不过基于范围的for循环有一个隐藏的陷阱,如果不注意可能会出现严重的内存错误. 举例说明 看下面这个 ...
- ping通但打不开网页
ping通但打不开网页 网页出现: The proxy server is refusing connections Firefox is configured to use a proxy serv ...
- 蓝牙4.0模块控制LED彩灯调光调色经验之谈
基于蓝牙模块的智能LED彩灯调光调色控制思路如下: 在此,找一个低功耗蓝牙模块内嵌接入LED灯的控制电路板,接入LED彩灯的控制电路中. 蓝牙模块彩灯控制方式如下,本文两类来解说led灯的控制方式: ...
- UI线程异常处理方法
当应用程序启动,创建了一个叫“main”的线程,用于管理UI相关,又叫UI线程.其他线程叫工作线程(Work Thread). Single Thread Model 一个组件的创建并不会新建一个线程 ...
- 云服务器Windows Server2012 配置http服务器(又称Web服务器,IIS)
出错:无法打开运行空间池.服务器管理器WinRM插件可能已损坏或丢失. 解决方法: http://shiyousan.com/post/636308065767125916 第一步是开启WinRM服务 ...
- Python基本数据结构--列表
列表: 1.有序的集合: 2.通过偏移来索引,从而读取数据: 3.支持嵌套: 4.可变的类型: 列表的操作: 1.切片: a = [1,2,3,4,5,6,7] 正向索引 反向索引 默认索引 2.添加 ...
