H5与C3权威指南笔记--box-shadow
https://www.cnblogs.com/sandraryan/
box-shadow 用于给盒子添加阴影效果。IE9+
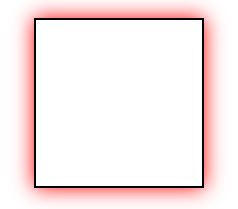
举个栗子:box-shadow: inset 5px 5px 5px red;
inset可选,该值会让阴影出现在盒子内部。
第一个5px是阴影离开文字横向就方向(即x轴上),接受负值。
第二个5px是阴影离开文字纵向就方向(即y轴上),接受负值。
以上两个值都设为0,将在盒子周围绘制阴影。(四个边嗷)
大概长这样

第三个5px是阴影的模糊半径。
最后就是阴影颜色啦。
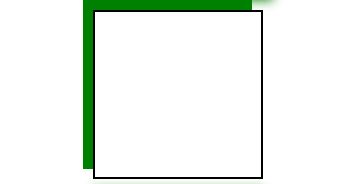
例子一:
这是一个很正常的有阴影的盒子~
.div1{
box-shadow: 5px 5px 5px green;
}
<div class="div1"></div>

例子二:
这个盒子让x,y轴方向都变成负值,同时把模糊半径变成0. 会发现阴影位置从右边,下边挪到了左边和上边。
模糊半径使阴影部分不那么模糊。。。。(emmm)
书上说的是:负值会使阴影离开文字方向变成向左,向上。(正值是向下,向右)
将模糊半径设为0,会绘制不向外模糊的阴影。
.div2{
box-shadow: -5px -5px 0 green;
}
<div class="div2"></div>

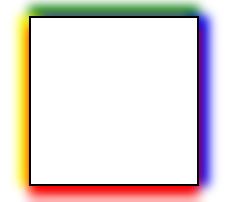
例子三:
通过改变x,y轴上的数值,使阴影向不同方向绘制~
.div3{
box-shadow: 0 5px 5px red,
5px 0 5px blue,
-5px 0 5px yellow,
0 -5px 5px green;
}
<div class="div3"></div>
emmm 效果图长这样 是有点丑了,,不过很直观

例子四:
首先用给大盒子div6设置四个边的阴影,并指定inset,使阴影向内绘制。
然后
H5与C3权威指南笔记--box-shadow的更多相关文章
- h5与c3权威指南笔记--css3结构性伪类选择器root,not,empty,target
root:将样式绑定到根元素(html中的根元素是<html></html>) 举个栗子 :root{ background-color: yellow; } body{ ba ...
- h5与c3权威指南笔记--css3新属性选择器
[att*=val] 选择所有att属性值中包含val的.只要包含val值,不论val值在属性值的前面还是中间还是后面~ <style> div[class*=div]{ color: r ...
- H5与C3权威指南笔记--transition动画
translation:过渡 举个栗子:transition: width 1s linear; transition有三个属性,分别是transition-property, transition- ...
- Struts2权威指南笔记
Struts2权威指南笔记 1.mvc特点包括: ① 多个视图可以对应一个模型 ② 模型返回的数据与显示逻辑分离 ③ 应用层被分隔为三层,降低了各层之间的耦合,提供了应用的可扩展性 ④ 控制层的概念也 ...
- javascript权威指南笔记
最近每天工作之余看下js的细节部分,时间不是很多,所以看的进度也不会太快,写个博客监督自己每天都看下. 以前不知道的细节或者以前知道但是没注意过的地方都会记录下来,所以适合有一定基础的,不适合零基础新 ...
- HTTP权威指南笔记-1.概述
1.1 通讯 Web内容是存储在服务器上的,Web服务所使用的是HTTP协议,所以经常称为HTTP服务器.通讯过程为客户端(正常我们所使用的)发出请求,服务端根据客户端的HTTP请求响应相应数据,这就 ...
- css 权威指南笔记(一)
零零散散接触css将近5年,俨然已经成为一个熟练工.如果不是换份工作,我不知道自己差的那么远:在qunar的转正review中我这种“知其然而不知其所以然” 的状况被标明,我才意识到我已停步不前近两年 ...
- js权威指南笔记
//如setTimeout的delay参数为0毫秒,那么指定的函数不会立即执行.只会把它放到队列中,等到前面处于等待状态的事件处理 //程序全部执行完成后,再调用它. function invoke( ...
- vue权威指南笔记02——对比v-if与v-show
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- Appscan 工具快速上手教程
1.appscan扫描 (1)白盒扫描=静态扫描,扫描源代码.(2)动态扫描=黑盒扫描,用工具来模拟黑客的攻击,查看应用层的响应.产品内部会有大量受攻击的库,当我们把一个模拟攻击发给我们的应用的时 ...
- 简单Java类 全网最详细讲解 !!!
最近学习java非常吃力,学习的进度很快,由于基础没打牢固,整体上项目理解很吃力,偶尔会遇到一些基本的概念,都会阻碍整体的理解.最近也看了不少的视频讲解,听得很迷,最后搞得很乱,没有明确的学习目标,今 ...
- angular开发环境搭建及新建项目
最近一个星期准备学习一下angular前端框架,因为之前在学习abp框架的时候,都要求前端要掌握angular,所以不得不回来恶补一下了,学习的过程有时间的话会记录在这里,方便以后复习. 闲言少叙,下 ...
- C# 添加Excel表单控件(Form Controls)
在Excel中,添加的控件可以和单元格关联,我们可以操作控件来修改单元格的内容,在下面的文章中,将介绍在Excel中添加几种不同的表单控件的方法,包括: 添加文本框(Textbox) 单选按钮(Rad ...
- Html5知识点
学习资料:http://how2j.cn/p/1036 周期:3天 github:https://github.com/BenCoper/Html5欢迎大家去Star以及Fork 总结:采用的都是ht ...
- 基于geoserver样式服务实现图层要素自定义配图
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1. 背景 在一般项目中,我们将geoserver样式服务中的SLD各参 ...
- SuperMap iObject入门开发系列之二地下三维管线系统介绍
本文是一位好友“托马斯”授权给我来发表的,介绍都是他的研究成果,在此,非常感谢. 上次对超图平台组件式开发进行介绍,这次介绍的是基于这个框架开发的地下三维管线系统.地下管线涉及给水.雨水.污水.燃气. ...
- vivo4.0系统怎么不ROOT激活Xposed框架的教程
在越来越多应用室的引流,或业务操作中,大多数需要使用安卓的强大Xposed框架,前几天,我们应用室采购了一批新的vivo4.0系统,大多数都是基于7.0以上系统,大多数不能够刷入Root的su权限,即 ...
- VIVADO时序约束及STA基础
一.前言 无论是FPGA应用开发还是数字IC设计,时序约束和静态时序分析(STA)都是十分重要的设计环节.在FPGA设计中,可以在综合后和实现后进行STA来查看设计是否能满足时序上的要求.本文阐述基本 ...
- qt+vs2017环境下XIMEA相机库的配置
从第一篇博客出来之后就没再更新过博客,这一次再更新博客的时候已经是换了项目了,现在在搞双目视觉方面.刚开始接触这一方面,前几天一直在研究相机原本的库函数的调用问题 网上这一方面的很少,而且很多都是在u ...
