VsCode+Node的前端环境搭建及其理解并创建一个前端目录
既然选择了远方,便只顾风雨兼程 __ HANS许
系列:零基础搭建前后端分离项目
VsCode
Visual Studio Code(以下简称vscode)是一个轻量且强大的代码编辑器,支持Windows,OS X和Linux。内置JavaScript、TypeScript和Node.js支持,而且拥有丰富的插件生态系统,可通过安装插件来支持C++、C#、Python、PHP等其他语言。
-
VsCode的安装
vscode就是个软件。看到该篇文章的肯定有安装过软件,就给你一些下载地址,下载完安装即可。默认安装的是C盘,你可以更改安装盘。
ps:使用教程wiki

VSCode中文设置
正常情况下,vscode是英文的,那咱们是中国人,对中文比较熟悉,当然要是你是4 6 级英语大神,你就忽略了。
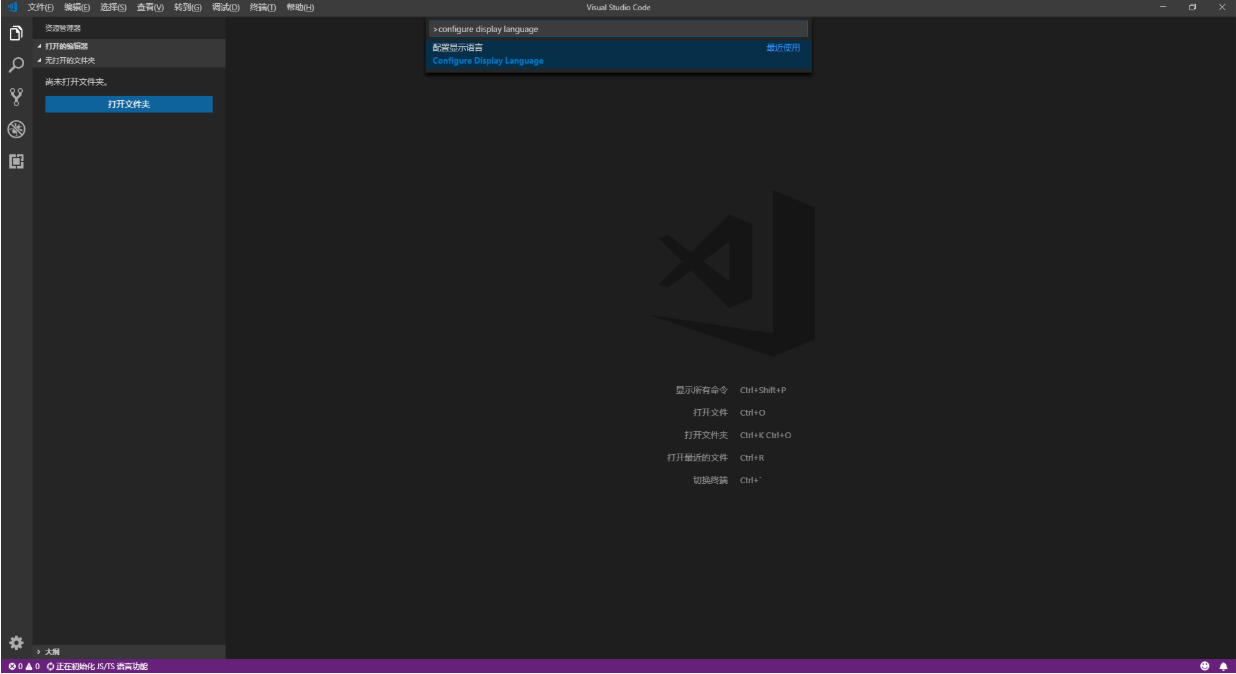
- 使用快捷键组合【Ctrl+Shift+p】,在搜索框中输入“configure display language”,点击确定后;
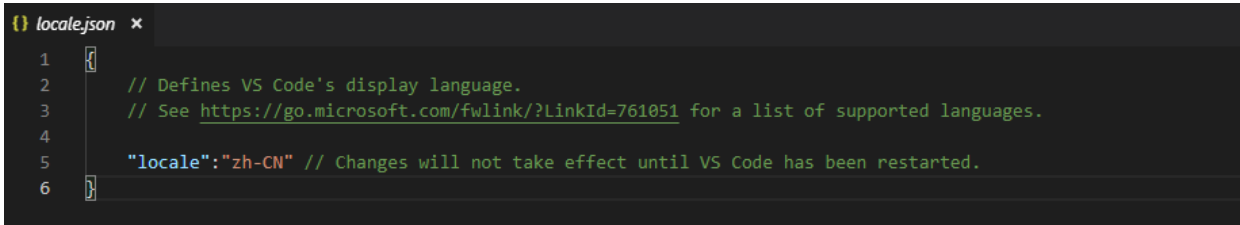
- 修改locale.json文件下的属性“locale”为“zh-CN”;


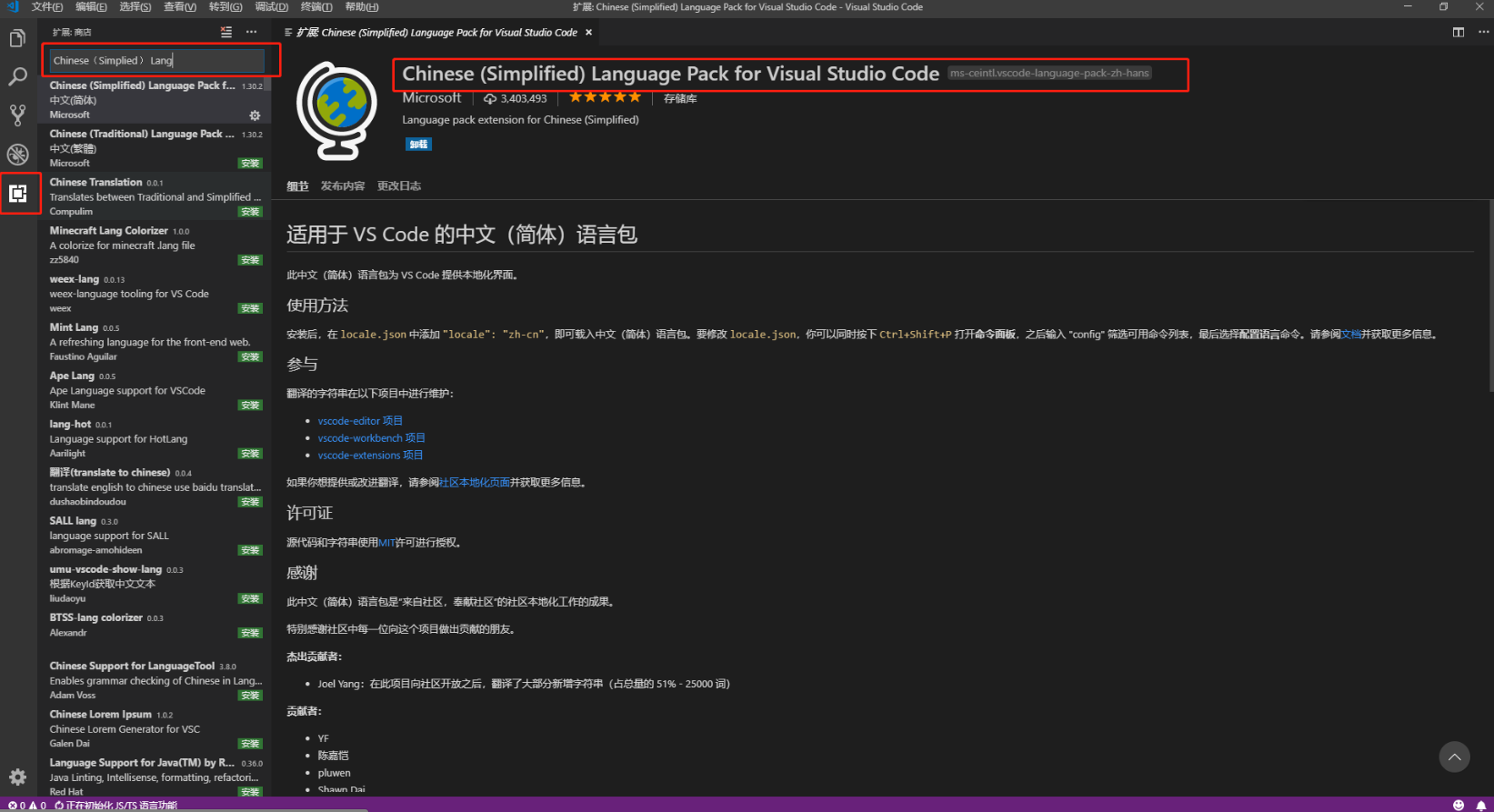
- 重启编辑器,如果重启后vscode菜单等仍然是英文显示,在商店查看已安装的插件,把中文插件重新安装一遍(如下图),然后在重启工具。

VsCode 扩展
- vscode其实就是披着编译器的编辑器。很多功能可以去商店下载扩展的使用,下面给出个实用扩展的介绍链接,大家可以各取所需:http://www.cnblogs.com/zhangycun/p/9529623.html
VsCode Debug
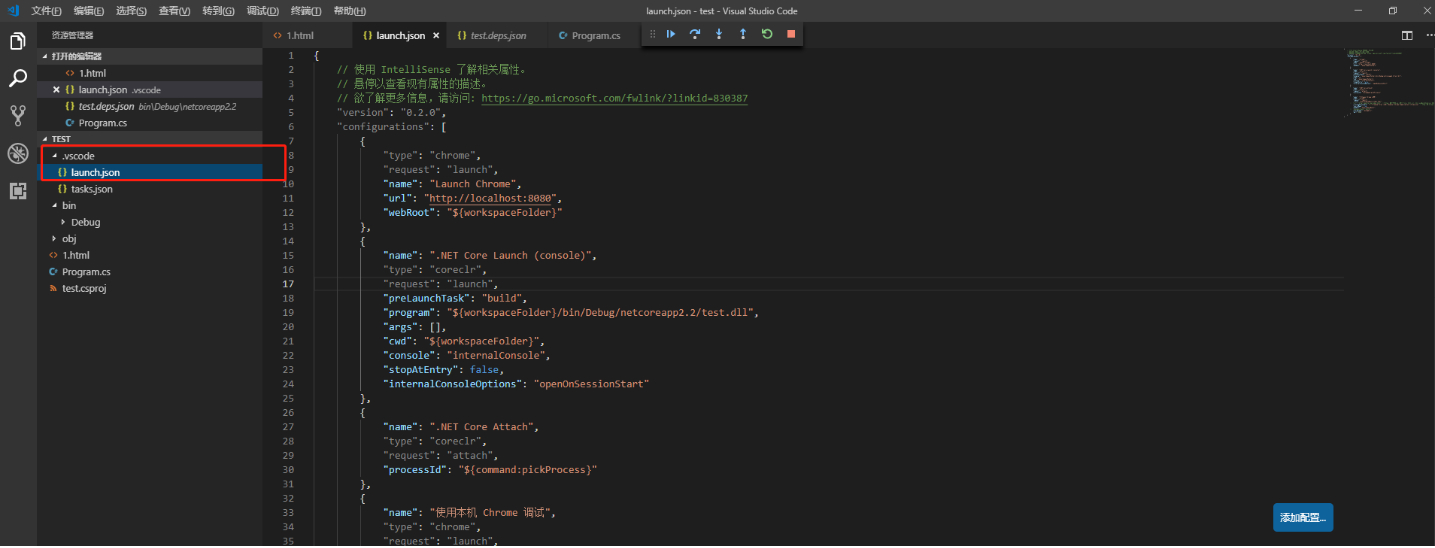
安装扩展,添加调试配置,F5调试

- C#
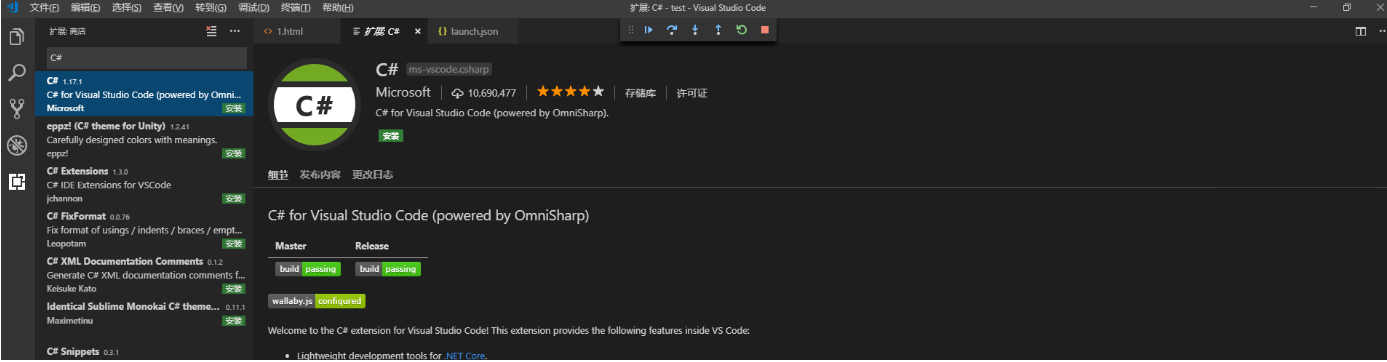
安装扩展“C#”,添加调试配置文件,进行调试- 安装扩展

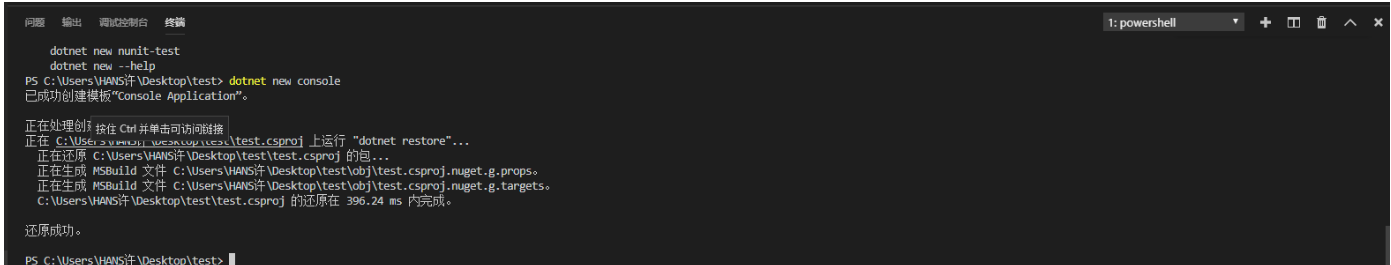
- 使用命令创建项目

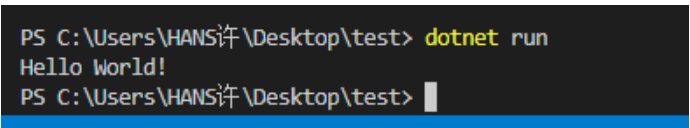
- 运行项目

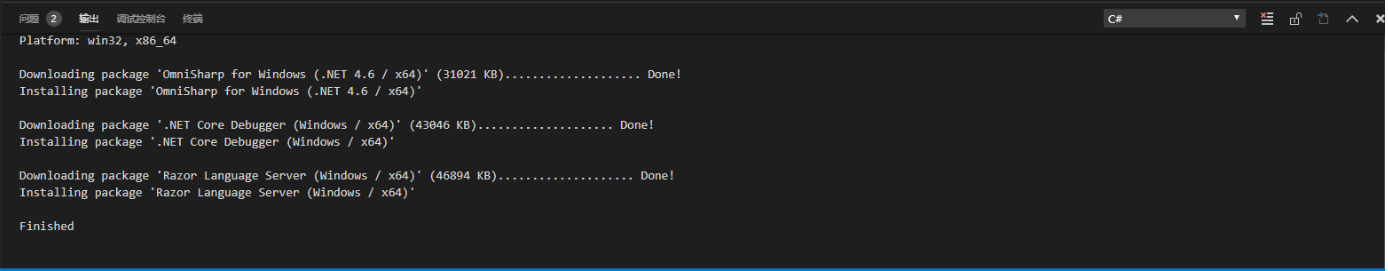
- 安装调试包

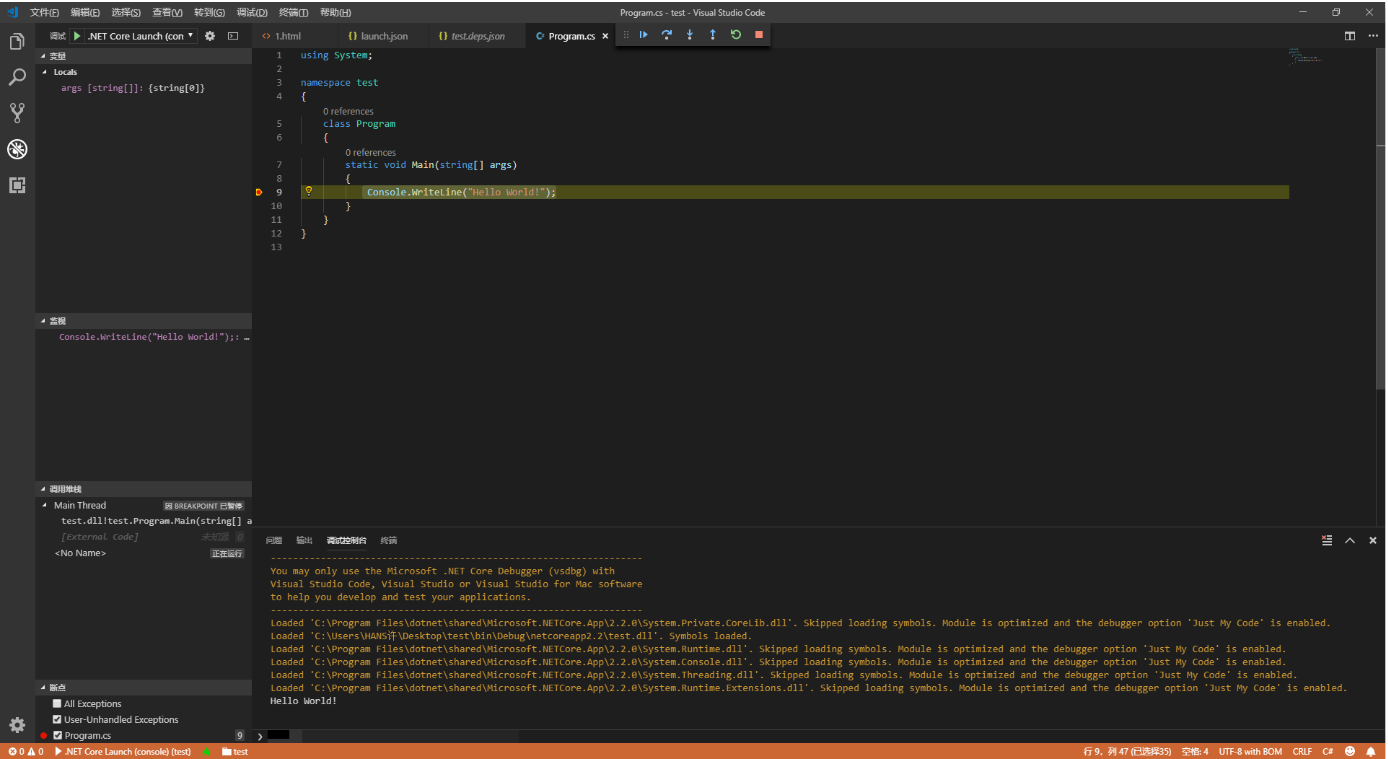
- 调试程序

- 安装扩展
- Chrome
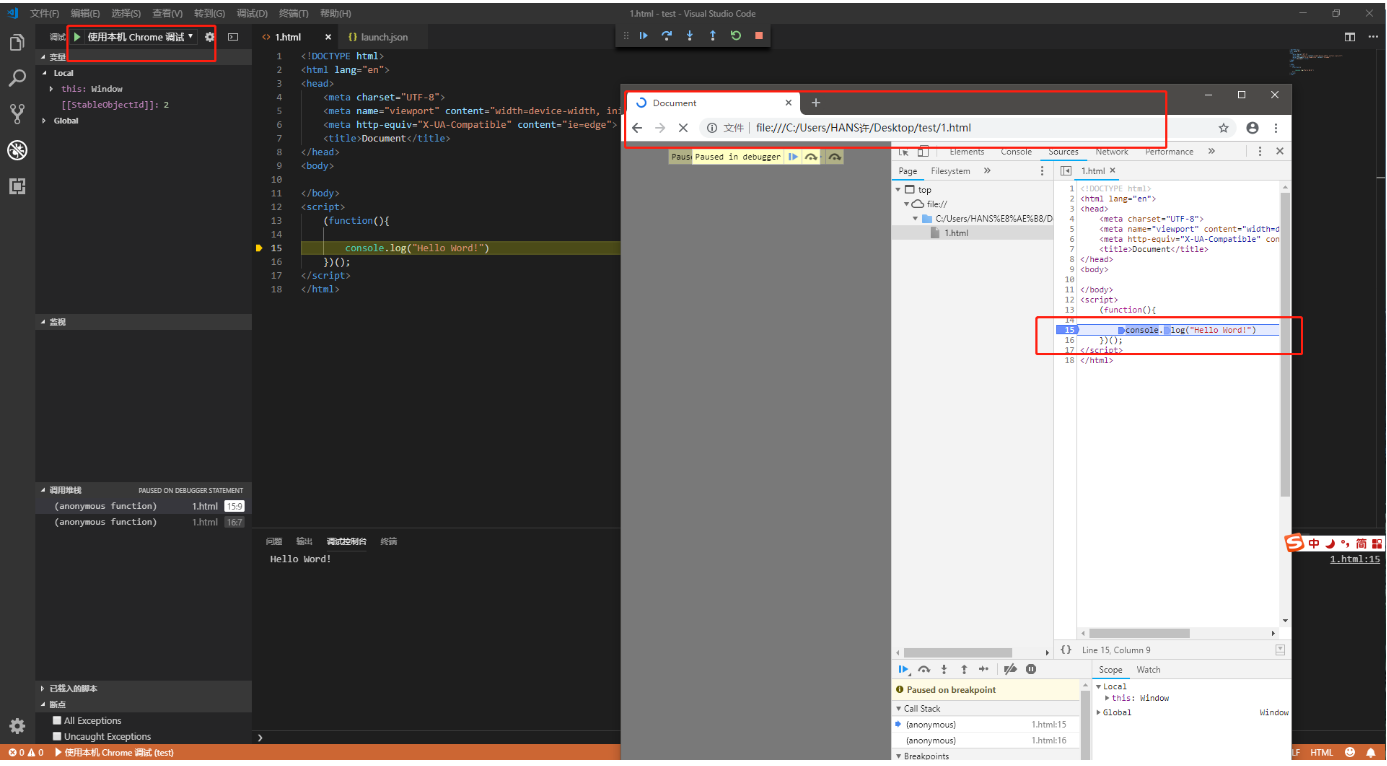
安装扩展“Debugger for Chrome”就进行chrome调试,跟chrome的开发者工具一样的效果
更为详细地址: https://www.cnblogs.com/codeww/p/7667543.html- 安装扩展
 )
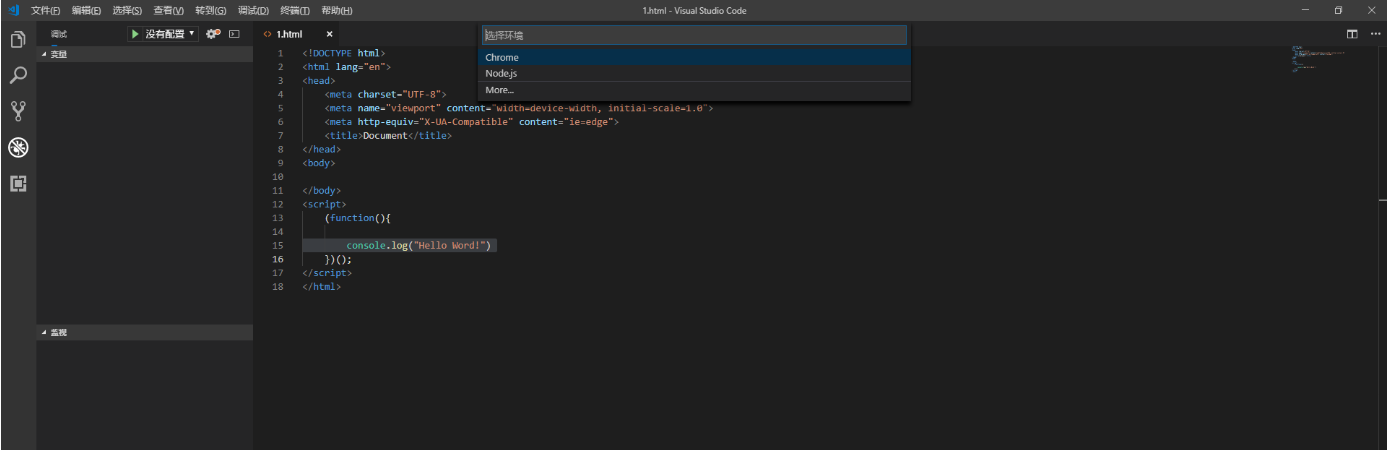
) - 编写html

- 开始调试

- 安装扩展
- C#
VsCode快捷方式
NodeJs与NPM
NodeJs
NodeJs安装
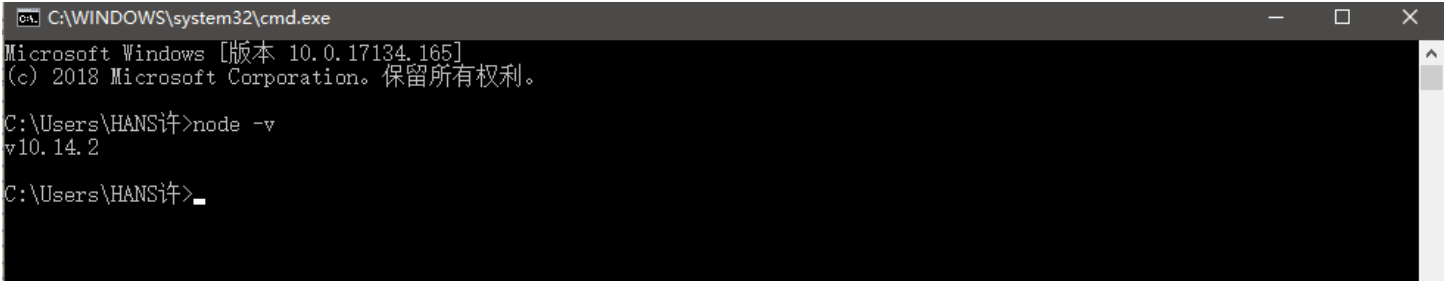
菜鸟教程已经给我们说明的很清楚了,按照教程选择我们的电脑系统安装教程进行安装即可,安装完后便可在终端查询版本号。教程链接:http://www.runoob.com/nodejs/nodejs-install-setup.html

简单命令
Node.js REPL(Read Eval Print Loop:交互式解释器) 表示一个电脑的环境,类似 Window 系统的终端或 Unix/Linux shell,我们可以在终端中输入命令,并接收系统的响应。
命令 描述 Node -v 查看版本号 Node 进入Node交互模式 Node *.js 运行某个Js实例 ctrl + c 退出当前终端 ctrl + c 按下两次 退出 Node REPL ctrl + d 退出 Node REPL. 向上/向下 键 查看输入的历史命令 tab 键 列出当前命令 .help 列出使用命令 .break 退出多行表达式 .clear 退出多行表达式 .save filename 保存当前的 Node REPL 会话到指定文件 .load filename 载入当前 Node REPL 会话的文件内容 cls(前提是已经退出node环境) 清屏 创建第一个应用

NPM
NPM安装
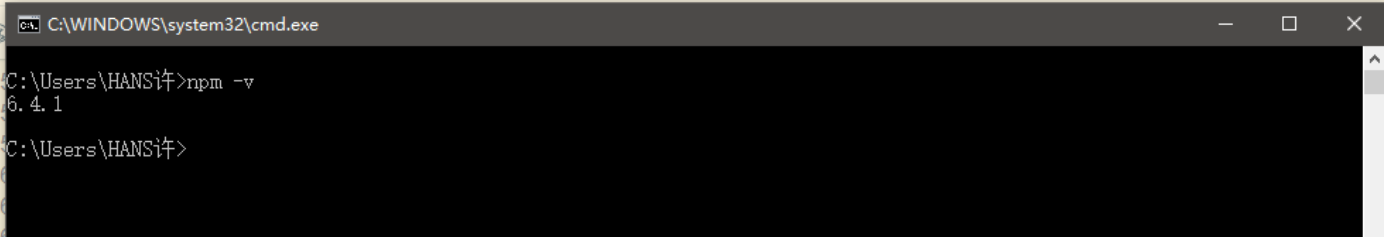
- 由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:

- 如需要升级,windows在cmd中命令“npm install npm -g”,linux在运行命令“$ sudo npm install npm -g”
- 由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
简单命令
命令 描述 npm install express -g 安装模块(-g代表是全局,也就是在你电脑安装,若没有只会在你项目安装) var express = require('express'); 安装好之后,express 包就放在了工程目录下的 node_modules 目录中,因此在代码中只需要通过 require('express') 的方式就好,无需指定第三方包路径。 npm list -g 你可以使用以下命令来查看所有全局安装的模块: npm list express 查看某个模块的版本号 npm uninstall express 卸载 Node.js 模块 npm ls 卸载后,你可以到 /node_modules/ 目录下查看包是否还存在,或者使用以下命令查看 npm update express 更新模块 npm search express 搜索模块 npm init 创建模块 npm publish 发布模块 - 使用淘宝镜像
由于npm的服务器在墙外,所以我们使用淘宝的镜像
使用命令npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了:
cnpm与npm的命令差不多,基本都有。
前端项目
Express
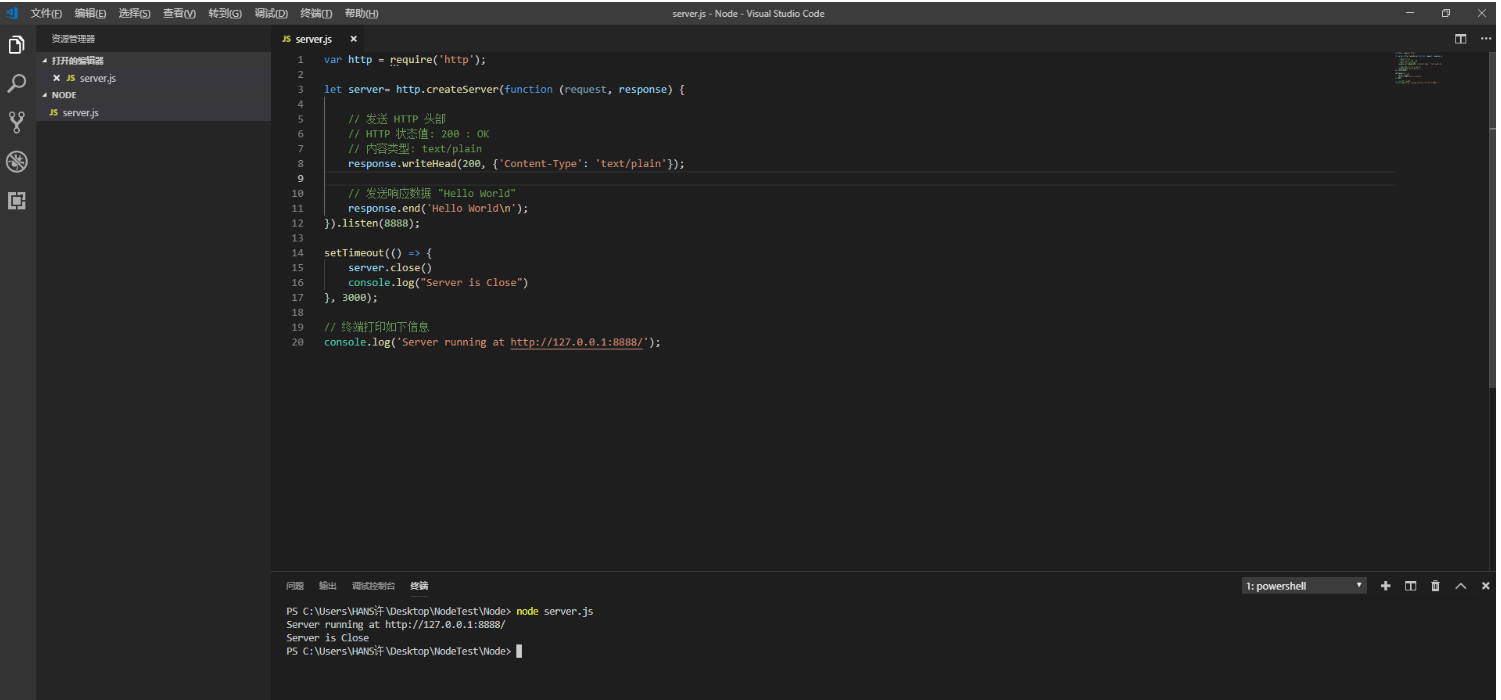
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。使用 Express 可以快速地搭建一个完整功能的网站。
- 安装express
npm install express -g - 安装express应用生成器
npm install express-generator -g - 打开vsCode的调试控制台里面的终端,输入命令
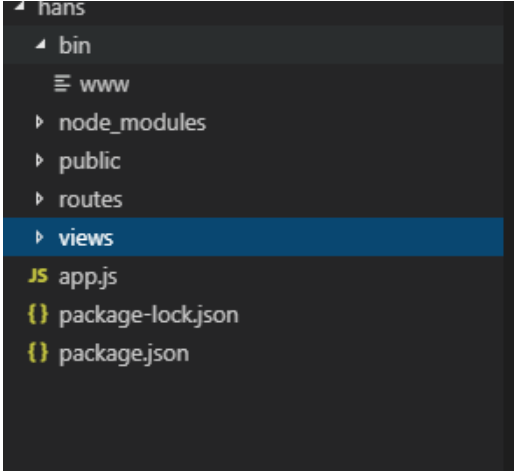
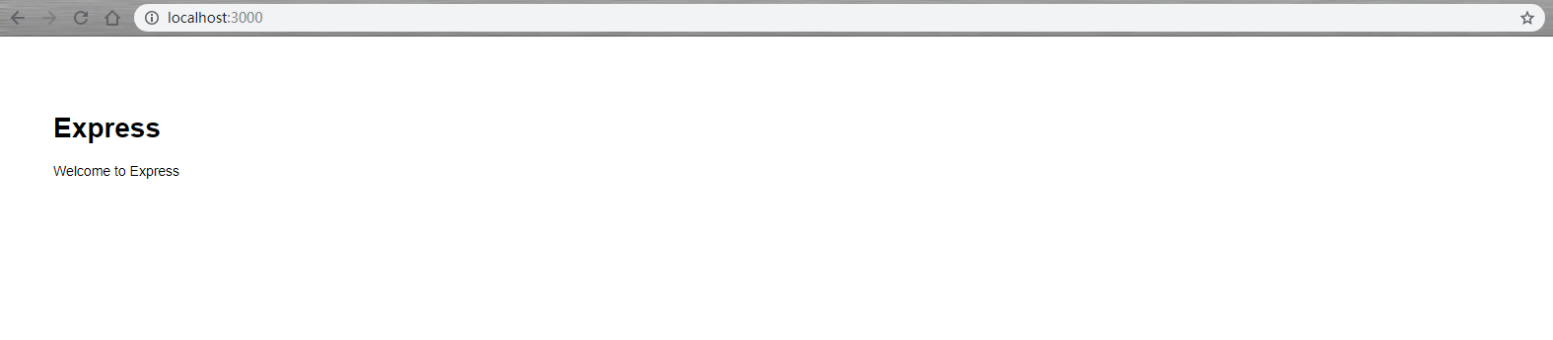
express myexpress cd myexpress进入项目目录npm install安装Node_moudule包npm start启动项目- 或者在vsCode打开MyNode这个文件夹使用F5就可以直接调试了或然后在浏览器输入http://localhost:3000/


VsCode+Node的前端环境搭建及其理解并创建一个前端目录的更多相关文章
- day76:luffy:项目前端环境搭建&轮播图的实现
目录 1.项目前端环境搭建 1.创建项目目录 2.前端初始化全局变量和全局方法 3.跨域CORS 4.axios配置 2.轮播图功能的实现 1.安装依赖模块 2.上传文件相关配置 3.注册home子应 ...
- win10下VSCode+CMake+Clang+GCC环境搭建
win10下VSCode+CMake+Clang+GCC环境搭建 win10下VSCode+CMake+Clang+GCC环境搭建 安装软件 VSCode插件安装 新建文件夹, 开始撸代码 main. ...
- node.js+mysql环境搭建
https://www.jianshu.com/p/9b338095cbe8 node.js+mysql环境搭建 0x01 前言 随着html web技术的发展,和全栈式开发的需求,对于前端人员来讲, ...
- Linux虚拟机中 Node.js 开发环境搭建
Node.js 开发环境搭建: 1.下载CentOS镜像文件和VMWare虚拟机程序; 2.安装VMWare——>添加虚拟机——>选择CentOS镜像文件即可默认安装带有桌面的Linux虚 ...
- 基于windows环境VsCode的ESP32开发环境搭建
1. 基于windows环境VsCode的ESP32开发环境搭建,网上有各类教程,但是我实测却不行. 例如我在vscode内安装的乐鑫插件,扩展配置项是下图这样: 而百度的各类博文却都是这样: 经过网 ...
- 亲测GO环境搭建,理解go build、go install、go get
GO下载: GO语言中文网下载:https://studygolang.com/dl Mac下直接通过brew instatll go指令即可完成下载安装 GO环境变量配置: $GOROOT=/usr ...
- Kafka:ZK+Kafka+Spark Streaming集群环境搭建(十一)定制一个arvo格式文件发送到kafka的topic,通过Structured Streaming读取kafka的数据
将arvo格式数据发送到kafka的topic 第一步:定制avro schema: { "type": "record", "name": ...
- mac下配置Node.js开发环境、express安装、创建项目
mac下配置Node.js开发环境.express安装.创建项目 一.node.js的安装 去官网下载对应的平台版本就可以了,https://nodejs.org 二.express安装 sudo n ...
- 转载:4412环境搭建:arm-linux-gcc: 没有那个文件或目录
4412环境搭建:arm-linux-gcc: 没有那个文件或目录 2014年10月15日 ⁄ 环境搭建 ⁄ 共 993字 ⁄ 字号 小 中 大 ⁄ 评论 11 条 ⁄ 阅读 6,125 次 最近弄了 ...
随机推荐
- ELK入门使用-与springboot集成
前言 ELK官方的中文文档写的已经挺好了,为啥还要记录本文?因为我发现,我如果不写下来,过几天就忘记了,而再次捡起来必然还要经历资料查找筛选测试的过程.虽然这个过程很有意义,但并不总是有那么多时间去做 ...
- 如何查找元素对应事件的js代码,检测定位js事件
比如一张图片当鼠标放到上面时,图片改变.想找到这个事件对应的js代码,假设另存为html之后,文件夹中有.js文件. 如果你会调试,可以用打开浏览器的调试功能,以chrome为例,按F12打开调试窗口 ...
- 了解Scala 宏
前情回顾 了解Scala反射介绍了反射的基本概念以及运行时反射的用法, 同时简单的介绍了一下编译原理知识, 其中我感觉最为绕的地方, 就属泛型的几种使用方式了. 而最抽象的概念, 就是对于符号和抽象树 ...
- 深入学习Redis(2):持久化
前言 在上一篇文章中,介绍了Redis的内存模型,从这篇文章开始,将依次介绍Redis高可用相关的知识——持久化.复制(及读写分离).哨兵.以及集群. 本文将先说明上述几种技术分别解决了Redis高可 ...
- Python基础面试,看这篇文章画重点吧,Python面试题No1
为什么有这个系列的文章 一直想写一些更加基础的文章,但是总是想不到好的点子,最近到了就业季,一大堆学生面临就业了,正好,从Python的面试题出发,分析和解答一些常见的面试题,并且总结一些文字. 每一 ...
- SLAM+语音机器人DIY系列:(六)SLAM建图与自主避障导航——2.google-cartographer机器人SLAM建图
摘要 通过前面的基础学习,本章进入最为激动的机器人自主导航的学习.在前面的学习铺垫后,终于迎来了最大乐趣的时刻,就是赋予我们的miiboo机器人能自由行走的生命.本章将围绕机器人SLAM建图.导航避障 ...
- laravel中如何利用反射实现依赖注入
依赖注入 在一个类中经常会依赖于其他的对象,先看一下经典的写法 class Foo { public $bar; public function __construct() { $this->b ...
- 浅谈CSS浮动属性
要介绍css的float浮动属性,就必须先了解一下标准文档流 标准文档流: 在没有css的干预下,块级元素独占一行,可以设置宽高,行内元素并排显示,宽高自动填充. HTML页面的标准文档流(默 ...
- 可能是最全面的G1学习笔记
引子 最近遇到很多朋友过来咨询G1调优的问题,我自己去年有专门学过一次G1,但是当时只是看了个皮毛,因此自己也有不少问题.总体来讲,对于G1我有几个疑惑,希望能够在这篇文章中得到解决. G1出现的初衷 ...
- 利用MAT玩转JVM内存分析(一)
本文首发于公众号:javaadu 尽管JVM提供了自动内存管理的机制,试图降低程序员的开发门槛,确实也实现了这一目标,在日常开发中,我们一般都不需要关心对象的内存释放.JVM大部分都是使用trace算 ...
