iOS - Quartz 2D 手势截屏绘制
1、绘制手势截屏
具体实现代码见 GitHub 源码 QExtension
QTouchClipView.h
@interface QTouchClipView : UIView /**
* 创建手势截屏视图控件,获取截屏结果
*
* @param view 截取图片的视图控件
* @param result 手势截屏结果
*
* @return 手势截屏视图控件
*/
+ (instancetype)q_touchClipViewWithView:(UIView *)view
clipResult:(void (^)(UIImage * _Nullable image))result; @end
QTouchClipView.m
@interface QTouchClipView () /// 截取图片的视图控件
@property (nonatomic, strong) UIView *baseView; /// 滑动手势结果
@property (nonatomic, copy) void (^resultBlock)(UIImage * _Nullable); /// 触摸开始结束点
@property (nonatomic, assign) CGPoint startP;
@property (nonatomic, assign) CGPoint endP; @end @implementation QTouchClipView /// 创建手势截屏视图控件,获取截屏结果
+ (instancetype)q_touchClipViewWithView:(UIView *)baseView
clipResult:(void (^)(UIImage * _Nullable image))result { QTouchClipView *clipView = [[self alloc] initWithFrame:baseView.frame]; clipView.baseView = baseView;
clipView.resultBlock = result; return clipView;
} /// 初始化
- (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) {
self.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.5];
}
return self;
} /// 触摸开始
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(nullable UIEvent *)event { // 获取触摸起始点位置
CGPoint startPoint = [touches.anyObject locationInView:self];
self.startP = startPoint;
} /// 触摸移动
- (void)touchesMoved:(NSSet<UITouch *> *)touches withEvent:(nullable UIEvent *)event { // 获取触摸点位置
CGPoint touchPoint = [touches.anyObject locationInView:self];
self.endP = touchPoint; // 刷新视图
[self setNeedsDisplay];
} /// 触摸结束
- (void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(nullable UIEvent *)event { // 截取屏幕图片
UIGraphicsBeginImageContextWithOptions(self.baseView.bounds.size, NO, 0); CGContextRef ctx = UIGraphicsGetCurrentContext();
[self.baseView.layer renderInContext:ctx]; UIImage *image = UIGraphicsGetImageFromCurrentImageContext(); UIGraphicsEndImageContext(); // 切割图片
CGFloat x = self.startP.x;
CGFloat y = self.startP.y;
CGFloat w = self.endP.x - x;
CGFloat h = self.endP.y - y; CGRect cutRect = CGRectMake(x * 2, y * 2, w * 2, h * 2); CGImageRef cgImage = CGImageCreateWithImageInRect(image.CGImage, cutRect);
UIImage *newImage = [[UIImage alloc] initWithCGImage:cgImage];
CGImageRelease(cgImage); // 返回截取结果
if (self.resultBlock) {
self.resultBlock(newImage);
} // 移除截取视图控件
[self removeFromSuperview];
self.startP = CGPointZero;
self.endP = CGPointZero; // 刷新视图
[self setNeedsDisplay];
} /// 触摸取消
- (void)touchesCancelled:(NSSet *)touches withEvent:(nullable UIEvent *)event {
[self touchesEnded:touches withEvent:event];
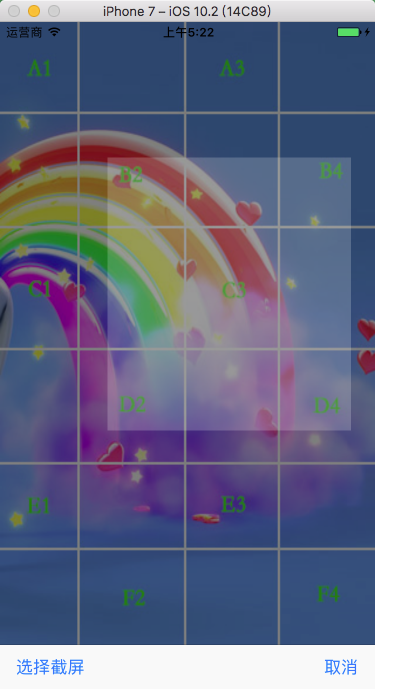
} /// 绘制触摸区域
- (void)drawRect:(CGRect)rect { CGFloat x = self.startP.x;
CGFloat y = self.startP.y;
CGFloat w = self.endP.x - x;
CGFloat h = self.endP.y - y; CGRect clipRect = CGRectMake(x, y, w, h); UIBezierPath *path = [UIBezierPath bezierPathWithRect:clipRect];
[[[UIColor whiteColor] colorWithAlphaComponent:0.2] setFill];
[path fill];
} @end
ViewController.m
// 创建手势截屏视图
QTouchClipView *touchClipView = [QTouchClipView q_touchClipViewWithView:self.imageView
clipResult:^(UIImage * _Nullable image) { // 获取处理截屏结果
if (image) {
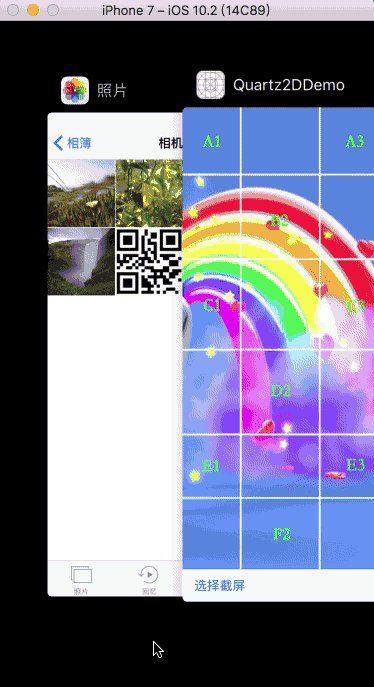
UIImageWriteToSavedPhotosAlbum(image, self, @selector(image:didFinishSavingWithError:contextInfo:), nil);
}
}]; // 添加手势截屏视图
[self.view addSubview:touchClipView];
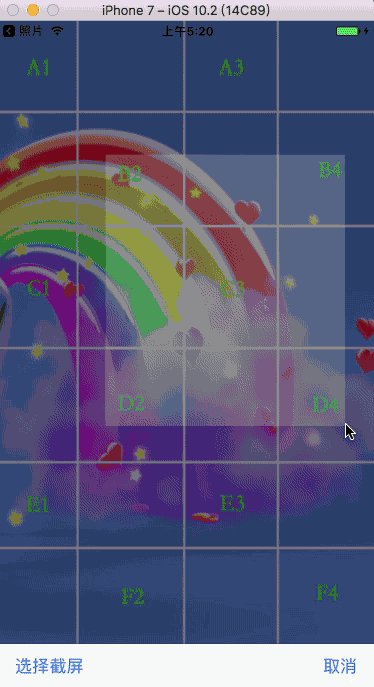
效果


iOS - Quartz 2D 手势截屏绘制的更多相关文章
- iOS - Quartz 2D 第三方框架 Charts 绘制图表
1.Charts 简介 使用第三方框架 Charts 绘制 iOS 图表.GitHub 源码 Charts Charts 是一款用于绘制图表的框架,可以绘制柱状图.折线图.K线图.饼状图等.Chart ...
- iOS - Quartz 2D 下载进度按钮绘制
1.绘制下载进度按钮 具体实现代码见 GitHub 源码 QExtension QProgressButton.h @interface QProgressButton : UIButton /// ...
- iOS - Quartz 2D 二维绘图
1.Quartz 2D 简介 Quartz 2D 属于 Core Graphics(所以大多数相关方法的都是以 CG 开头),是 iOS/Mac OSX 提供的在内核之上的强大的 2D 绘图引擎,并且 ...
- 在iOS上增加手势锁屏、解锁功能
在iOS上增加手势锁屏.解锁功能 在一些涉及个人隐私的场景下,尤其是当移动设备包含太多私密信息时,为用户的安全考虑是有必要的. 桌面版的QQ在很多年前就考虑到用户离开电脑后隐私泄露的危险,提供了“离开 ...
- iOS - Quartz 2D 贝塞尔曲线
1.贝塞尔曲线 贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线.一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支 ...
- iOS中正确的截屏姿势
昨天写了个用到截屏功能的插件,结果问题不断,今天终于解决好了,把debug过程中所有尝试过的截屏方法都贴出来吧- 第一种 这是iOS 3时代开始就被使用的方法,它被废止于iOS 7.iOS的私有方法, ...
- iOS 点击按钮截屏
@interface CaptureViewController () @property (nonatomic, strong) UIImageView *backgrounView; //控制器背 ...
- ios摇一摇截屏代码
#import "ViewController.h" @interface ViewController () @end @implementation ViewControlle ...
- iOS - Quartz 2D 画板绘制
1.绘制画板 1.1 绘制简单画板 PaintBoardView.h @interface PaintBoardView : UIView @end PaintBoardView.m @interfa ...
随机推荐
- BZOJ 1778: [Usaco2010 Hol]Dotp 驱逐猪猡 [高斯消元 概率DP]
1778: [Usaco2010 Hol]Dotp 驱逐猪猡 题意:一个炸弹从1出发p/q的概率爆炸,否则等概率走向相邻的点.求在每个点爆炸的概率 高斯消元求不爆炸到达每个点的概率,然后在一个点爆炸就 ...
- BZOJ 2303: [Apio2011]方格染色 [并查集 数学!]
题意: $n*m:n,m \le 10^6$的网格,每个$2 \times 2$的方格必须有1个或3个涂成红色,其余涂成蓝色 有一些方格已经有颜色 求方案数 太神了!!!花我三节课 首先想了一下只有两 ...
- BZOJ 3620: 似乎在梦中见过的样子 [KMP 暴力]
和我签订契约,成为魔法少女吧 题意:求所有形似于A+B+A 的子串的数量 , 且len(A)>=k,len(B)>=1 位置不同其他性质相同的子串算不同子串,位置相同但拆分不同的子串算同一 ...
- poj1265&&2954 [皮克定理 格点多边形]【学习笔记】
Q:皮克定理这种一句话的东西为什么还要写学习笔记啊? A:多好玩啊... PS:除了蓝色字体之外都是废话啊... Part I 1.顶点全在格点上的多边形叫做格点多边形(坐标全是整数) 2.维基百科 ...
- JDK8的新特性——Lambda表达式
JDK8已经发布快4年的时间了,现在来谈它的新特性显得略微的有点“不合时宜”.尽管JDK8已不再“新”,但它的重要特性之一——Lambda表达式依然是不被大部分开发者所熟练运用,甚至不被开发者所熟知. ...
- 痞子衡随笔:常用的数据传输差错检测技术(1)- 奇偶校验(Parity Check)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家讲的是嵌入式数据传输里的差错检测技术-奇偶校验. 在嵌入式应用里,除了最核心的数据处理外,我们还会经常和数据传输打交道.数据传输需要硬件传输接口 ...
- Redis 学习(三) —— 事务、消息发布订阅
一.Redis事务 Redis 提供的事务机制与传统的数据库事务有些不同,传统数据库事务必须维护以下特性:原子性(Atomicity), 一致性(Consistency),隔离性(Isolation) ...
- .35-浅析webpack源码之babel-loader入口文件路径读取
在处理./input.js入口文件时,在类型判断被分为普通文件,所以走的文件事件流,最后拼接得到文件的绝对路径. 但是对应"babel-loader"这个字符串,在如下正则中被判定 ...
- ChineseUtils
这里获得汉字的拼音使用了pinyin4j这个插件,因为多音字的原因效果并不理想 /** * 获得汉字拼音 * @param name * @return */ @SuppressWarnings(&q ...
- asp.net Global.asax 不运行解决
asp.net application的站点发布后 Global.asax 未运行,搞了好久终于解决, 解决方法如下: publish设置 该设置经测试在win server 2003 和2008 都 ...
