MyBatis 3源码解析(二)
二、获取SqlSession对象

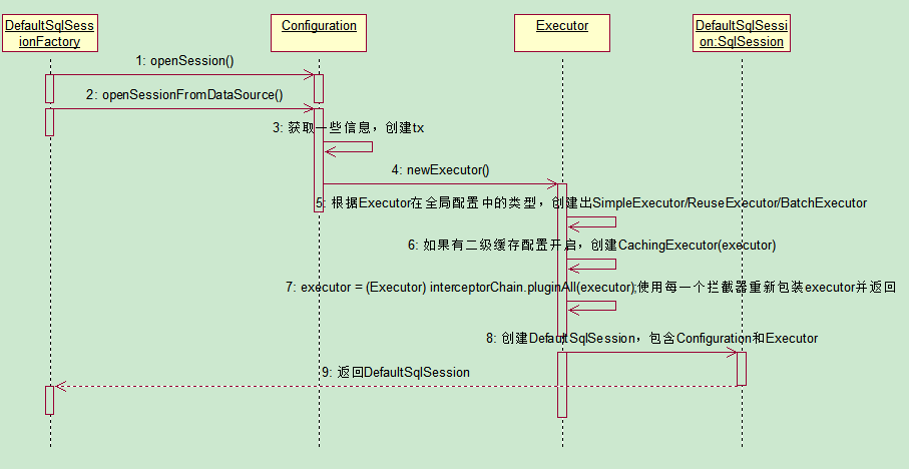
1.首先调用DefaultSqlSessionFactory 的 openSession 方法,代码如下:
@Override
public SqlSession openSession() {
//configuration.getDefaultExecutorType 是调用configuration的Executor执行器的类型,默认simple
return openSessionFromDataSource(configuration.getDefaultExecutorType(), null, false);
}- 下面是openSessionFromDataSource方法:
private SqlSession openSessionFromDataSource(ExecutorType execType, TransactionIsolationLevel level, boolean autoCommit) {
Transaction tx = null;
try {
//从configuration中获取环境配置信息
final Environment environment = configuration.getEnvironment();
final TransactionFactory transactionFactory = getTransactionFactoryFromEnvironment(environment);
//获取一些信息,创建了一个事物
tx = transactionFactory.newTransaction(environment.getDataSource(), level, autoCommit);
//根据Executor在configuration中的配置,创建一个新的Executor
final Executor executor = configuration.newExecutor(tx, execType);
return new DefaultSqlSession(configuration, executor, autoCommit);
} catch (Exception e) {
closeTransaction(tx); // may have fetched a connection so lets call close()
throw ExceptionFactory.wrapException("Error opening session. Cause: " + e, e);
} finally {
ErrorContext.instance().reset();
}
}创建Executor的代码如下:
public Executor newExecutor(Transaction transaction, ExecutorType executorType) {
executorType = executorType == null ? defaultExecutorType : executorType;
executorType = executorType == null ? ExecutorType.SIMPLE : executorType;
Executor executor;
if (ExecutorType.BATCH == executorType) {
executor = new BatchExecutor(this, transaction);
} else if (ExecutorType.REUSE == executorType) {
executor = new ReuseExecutor(this, transaction);
} else {
executor = new SimpleExecutor(this, transaction);
}
//如果二级缓存配置开启了,创建CachingExecutor
if (cacheEnabled) {
executor = new CachingExecutor(executor);
}
executor = (Executor) interceptorChain.pluginAll(executor);
return executor;
}最后返回了DefaultSqlSession,DefaultSqlSession中包含配置信息。
总结:返回SqlSession的实现类DefaultSqlSession对象。他里面包含了Executor和Configuration;Executor会在这一步被创建
MyBatis 3源码解析(二)的更多相关文章
- Mybatis源码解析(二) —— 加载 Configuration
Mybatis源码解析(二) -- 加载 Configuration 正如上文所看到的 Configuration 对象保存了所有Mybatis的配置信息,也就是说mybatis-config. ...
- RxJava2源码解析(二)
title: RxJava2源码解析(二) categories: 源码解析 tags: 源码解析 rxJava2 前言 本篇主要解析RxJava的线程切换的原理实现 subscribeOn 首先, ...
- Sentinel源码解析二(Slot总览)
写在前面 本文继续来分析Sentinel的源码,上篇文章对Sentinel的调用过程做了深入分析,主要涉及到了两个概念:插槽链和Node节点.那么接下来我们就根据插槽链的调用关系来依次分析每个插槽(s ...
- iOS即时通讯之CocoaAsyncSocket源码解析二
原文 前言 本文承接上文:iOS即时通讯之CocoaAsyncSocket源码解析一 上文我们提到了GCDAsyncSocket的初始化,以及最终connect之前的准备工作,包括一些错误检查:本机地 ...
- jQuery 源码解析二:jQuery.fn.extend=jQuery.extend 方法探究
终于动笔开始 jQuery 源码解析第二篇,写文章还真是有难度,要把自已懂的表述清楚,要让别人听懂真的不是一见易事. 在 jQuery 源码解析一:jQuery 类库整体架构设计解析 一文,大致描述了 ...
- Common.Logging源码解析二
Common.Logging源码解析一分析了LogManager主入口的整个逻辑,其中第二步生成日志实例工厂类接口分析的很模糊,本随笔将会详细讲解整个日志实例工厂类接口的生成过程! (1).关于如何生 ...
- erlang下lists模块sort(排序)方法源码解析(二)
上接erlang下lists模块sort(排序)方法源码解析(一),到目前为止,list列表已经被分割成N个列表,而且每个列表的元素是有序的(从大到小) 下面我们重点来看看mergel和rmergel ...
- element-ui 源码解析 二
Carousel 走马灯源码解析 1. 基本原理:页面切换 页面切换使用的是 transform 2D 转换和 transition 过渡 可以看出是采用内联样式来实现的 举个栗子 <div : ...
- ArrayList源码解析(二)
欢迎转载,转载烦请注明出处,谢谢. https://www.cnblogs.com/sx-wuyj/p/11177257.html 自己学习ArrayList源码的一些心得记录. 继续上一篇,Arra ...
随机推荐
- MyBridgeWebViewDemo【集成JsBridge开源库的的封装的webview】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 使用的是第三方库lzyzsd/JsBridge,但是不同的是,将自己封装的MyBridgeWebView通过继承BridgeWebV ...
- node.js学习资料(2015-12)
使用vscode开发,设置代码智能提示的方法,cd 项目目录,然后使用以下命令npm install tsd -gtsd install node express angular -ros 下载 Gi ...
- 今天筹备了一件大事:重学JS
最近在阮大神的博客上看到一篇文章,讲的是关于如何自学计算机技术,原文出自 Teach Yourself Computer Science.看完以后我明白自己的缺陷在哪里,基础不够牢固是我最大的问题. ...
- 爸爸又给Spring MVC生了个弟弟叫Spring WebFlux
情景引入 很早之前,Java就火起来了,是因为它善于开发和处理网络方面的应用. Java有一个爱好,就是喜欢制定规范标准,但自己又不善于去实现. 反倒是一些服务提供商使用它的规范标准来制造应用服务器而 ...
- Linux之用户和权限
自从我大微软终于放下身段,决定给开源社区一个迟来的拥抱,追随多年的拥趸们像是突然得到了女神的垂青,各种茫然失措.痛哭流涕.欢欣鼓舞,纷纷唱了起来:“等了好久终于等到今天,梦了好久终于把梦实现……”唱完 ...
- vue学习记录③(路由)
上篇文章我们用vue-cli脚手架工具做了个简单的hello world页面,但是我们破坏了原来的流程,而正常的访问页面应该是通过路由来实现的. 那么什么是路由呢? 路由就是通过不同的url来访问不同 ...
- python迭代器与生成器及yield
一.迭代器(itertor) 1.可迭代: 在Python中如果一个对象有__iter__()方法或__getitem__()方法,则称这个对象是可迭代的(iterable). 其中__iter__( ...
- SharePoint中你不知道的图片库(实战)
分享人:广州华软 无名 一. 前言 以前,在门户网站放一个图片幻灯片时,除了要自己开发实现外,还需要处理上传图片的大小,但在SharePoint中,使用图片库,无需花费时间和精力,就能马上实现. 二. ...
- shell 查找与替换
grep sed 如果想把一个字符串中的一些字符删除可以如此:#Echo “2006-11-21 22:16:30” | sed ‘s/-//g’ | sed ‘s/ //g’ | sed ‘s/:/ ...
- 什么是Docker,它可干什么?
定义我们知道,软件依赖的环境大致包括: 1• 配置文件2• 代码3• tomcat4• JDK5• 操作系统 Docker作为一个软件集装箱化平台,可以让开发者构建应用程序时,将它与其依赖环境一起打包 ...
