VUE学习笔记之vue cli 构建项目
一、环境搭建:
1.安装node.js
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了。安装完成之后,打开命令行工具(win+r,然后输入cmd),输入 node -v,如下图,如果出现相应的版本号,则说明安装成功
因为在官网下载安装node.js后,就已经自带npm(包管理工具)了,要意的是npm的版本最好是3.x.x以上,以免对后续产生影响。

2.安装淘宝镜像
npm install -g cnpm --registry= https://registry.npm.taobao.org,安装这里是因为我们用的npm的服务器是外国,有的时候我们安装“依赖”的时候超级慢,所以就用这个cnpm来安装我们说需要的“依赖”。安装完成之后输入 cnpm -v,如下图,如果出现相应的版本号,则说明安装成功。

3.安装webpack
npm install webpack -g,安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功。

4.安装vue-cli
npm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。

二、项目构建:
通过上面4步,我们已经准备好了环境和工具,接下来就开始构建项目
1.创建工程目录
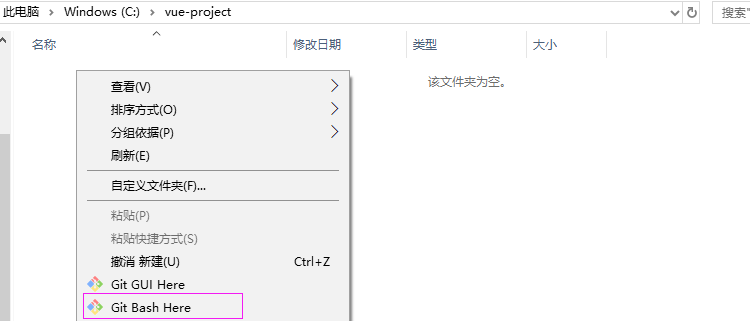
创建一个目录来存放项目,这里是:C:\vue-project cd命令进入目录下或安装了git的可以在该目录下右键选择Git Bash Here

2.初始化构建项目
vue init webpack creditbank-manager,注意这里的“creditbank-manager” 是项目的名称可以说是随便的起名,但是需要注意的是“不能用中文”。
$ vue init webpack creditbank-manager A newer version of vue-cli is available. latest: 2.9.3
installed: 2.9.2 ? Project name (creditbank-manager) //项目名
? Project name creditbank-manager
? Project description (A Vue.js project) //项目描述
? Project description A Vue.js project
? Author (cwh) //项目创建人
? Author cwh
? Vue build (Use arrow keys)
? Vue build standalone
? Install vue-router? (Y/n) y //安装路由
? Install vue-router? Yes
? Use ESLint to lint your code? (Y/n) n //语法检测 建议no
? Use ESLint to lint your code? No
? Set up unit tests (Y/n) y
? Set up unit tests Yes
? Pick a test runner (Use arrow keys)
? Pick a test runner jest
? Setup e2e tests with Nightwatch? (Y/n) y
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install` for you after the project has been created? (reco
? Should we run `npm install` for you after the project has been created? (reco
mmended) npm vue-cli · Generated "creditbank-manager". # Installing project dependencies ...
# ========================
# Project initialization finished!
# ======================== To get started: //启动方式 cd creditbank-manager
npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
3.安装项目依赖
cd creditbank-manager 命令进入创建的项目目录
安装项目依赖:npm install
如出现以下错误:

执行:
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
再次 npm install
安装 vue 路由模块 vue-router 和网络请求模块 vue-resource,输入:cnpm install vue-router vue-resource --save
4.启动项目
启动项目,输入:npm run dev。服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图:
如果没有启动默认浏览器页面,修改 config 下面 index.js
默认端口也是这里修改
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: true
执行:npm run dev 服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图:

VUE学习笔记之vue cli 构建项目的更多相关文章
- Vue学习笔记之Vue学习前的准备工作
0x00 起步 1.扎实的HTML/CSS/Javascript基本功,这是前置条件. 2.不要用任何的构建项目工具,只用最简单的<script>,把教程里的例子模仿一遍,理解用法.不推荐 ...
- vue学习笔记:vue的认识与特点与获取
Vue了解 Vue:读作 view Vue是一个渐进式框架 与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计. Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整 ...
- 【Vue学习笔记】—— vue的基础语法 { }
学习笔记 作者:oMing vue v-on: 简称 @ <div id='app'> <button v-on:click='Show1'> </button> ...
- vue学习笔记(二)vue的生命周期和钩子函数
前言 通过上一章的学习,我们已经初步的了解了vue到底是什么东西,可以干什么,而这一篇博客主要介绍vue的生命周期和它常用的钩子函数,如果有学过java的园友可能有接触到在学习servlet的时候学过 ...
- AntDesign vue学习笔记(一)初始化项目
最近学习AntDesign组件使用,官方Pro例子集成度太高,不容易学习,将从最基础组件一个一个搭建. 1.创建Vue Cli项目 2.引入ant design组件 $ cnpm i --save a ...
- vue学习记录①(vue-cli脚手架构建项目结构)
我们直接从vue的工程化开始入手. 在这里用git命令行搭建项目环境.(当然直接cmd命令行下也是一样的) git下载安装地址:https://www.git-scm.com/download/win ...
- vue学习笔记—bootstrap+vue用户管理
vue,读音view,简单易用的前端框架.特点如下: 1.一个mvvm的前端框架,内部做好了html中dom对象和后台用js语言定义的变量的双向绑定 2.中国人尤雨溪维护的个人项目,中文资料多,和go ...
- Vue学习笔记之Vue组件
0x00 前言 vue的核心基础就是组件的使用,玩好了组件才能将前面学的基础更好的运用起来.组件的使用更使我们的项目解耦合.更加符合vue的设计思想MVVM. 那接下来就跟我看一下如何在一个Vue实例 ...
- Vue学习笔记之Vue介绍
vue的作者叫尤雨溪,中国人.自认为很牛逼的人物,也是我的崇拜之神. 关于他本人的认知,希望大家读一下这篇关于他的文章,或许你会对语言,技术,产生浓厚的兴趣.https://mp.weixin.qq. ...
随机推荐
- Hadoop问题:The auxService:mapreduce_shuffle does not exist
问题描述:The auxService:mapreduce_shuffle does not exist INFO mapreduce.Job: Task Id : attempt_146180833 ...
- C语言中函数可变参数解析
大多数时候,函数中形式参数的数目通常是确定的,在调用时要依次给出与形式参数对应的所有实际参数.但在某些情况下希望函数的参数个数可以根据需要确定.典型的例子有 大家熟悉的函数printf().scanf ...
- MS SQL 模仿ORACLE的DESC
前言: 在ORACLE数据库的SQL*PLUS里面有个DES(DESCRIBE)命令,它可以返回数据库所存储对象的描述,如下所示 SQL> DESC STUDENT_SCORE Name T ...
- Java数据结构和算法(十四)——堆
在Java数据结构和算法(五)——队列中我们介绍了优先级队列,优先级队列是一种抽象数据类型(ADT),它提供了删除最大(或最小)关键字值的数据项的方法,插入数据项的方法,优先级队列可以用有序数组来实现 ...
- mybatis 中文文档
http://www.mybatis.org/mybatis-3/zh/sqlmap-xml.html
- samephore()信号量跨线程通信
samephore1: #include <stdio.h> #include <stdlib.h> #include <Windows.h> ] = " ...
- java之过滤器Filter
Java三大器之过滤器(Filter)的工作原理和代码演示 一.Filter简介 Filter也称之为过滤器,它是Servlet技术中最激动人心的技术之一,WEB开发人员通过Filter技术,对w ...
- C#:导入Excel通用类(CSV格式)
一.引用插件LumenWorks.Framework.IO.dll(CsvReader) 插件下载地址:https://pan.baidu.com/s/1c3kTKli 提取密码 dz7j 二.定义 ...
- 洛谷 [P1119] 灾后重建
我们发现每次询问都是对于任意两点的,所以这是一道多源最短路径的题,多源最短路径,我们首先想到floyd,因为询问的时间是不降的,所以对于每次询问,我们将还没有进行松弛操作的的点k操作. #includ ...
- bzoj 4871: [Shoi2017]摧毁“树状图” [树形DP]
4871: [Shoi2017]摧毁"树状图" 题意:一颗无向树,选两条边不重复的路径,删去选择的点和路径剩下一些cc,求最多cc数. update 5.1 : 刚刚发现bzoj上 ...
