vue 单页应用拆分为多页应用
npm install glob --save-dev
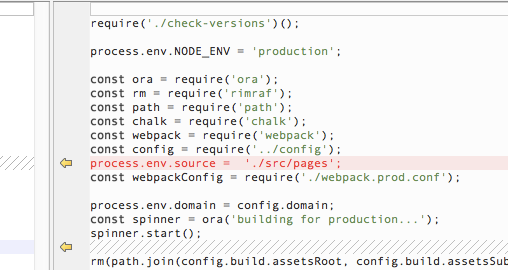
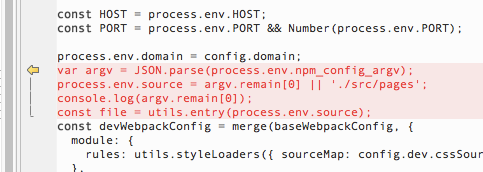
build.js---'./src/pages' 替换为自己实际的项目文件路径

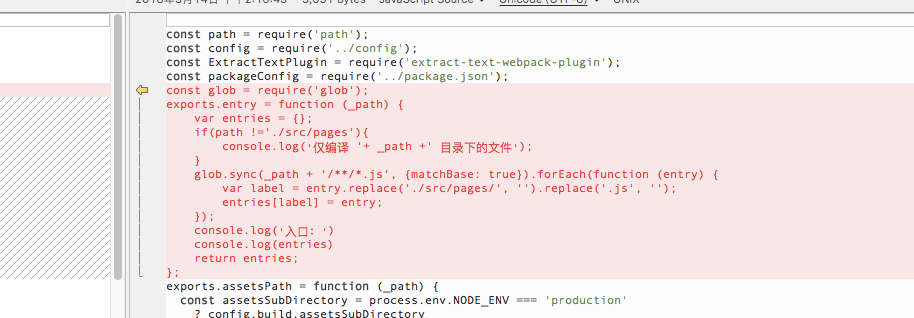
utils.js---

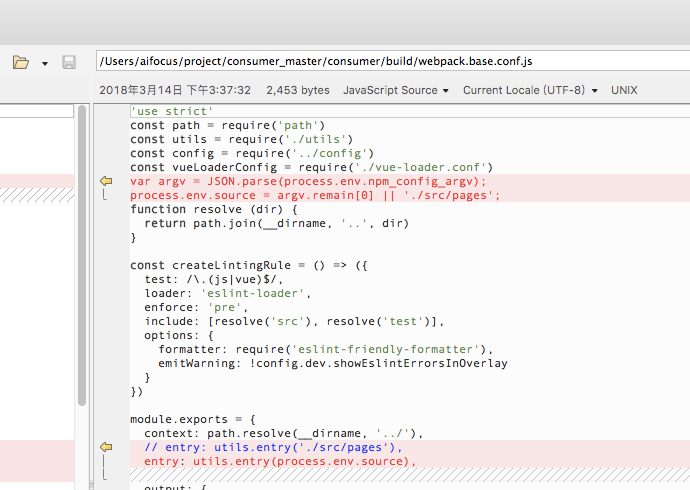
webpack.base.conf.js


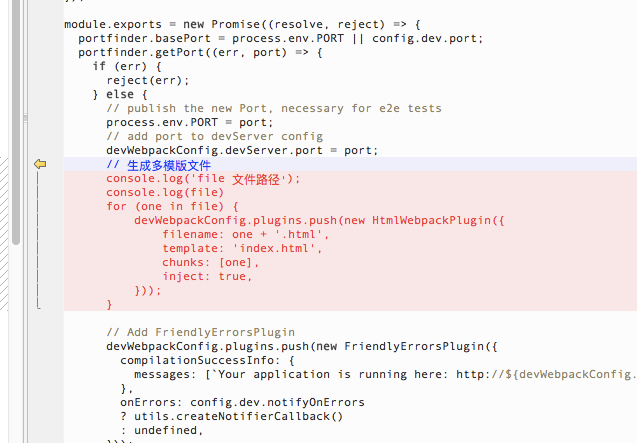
webpack.dev.config.js


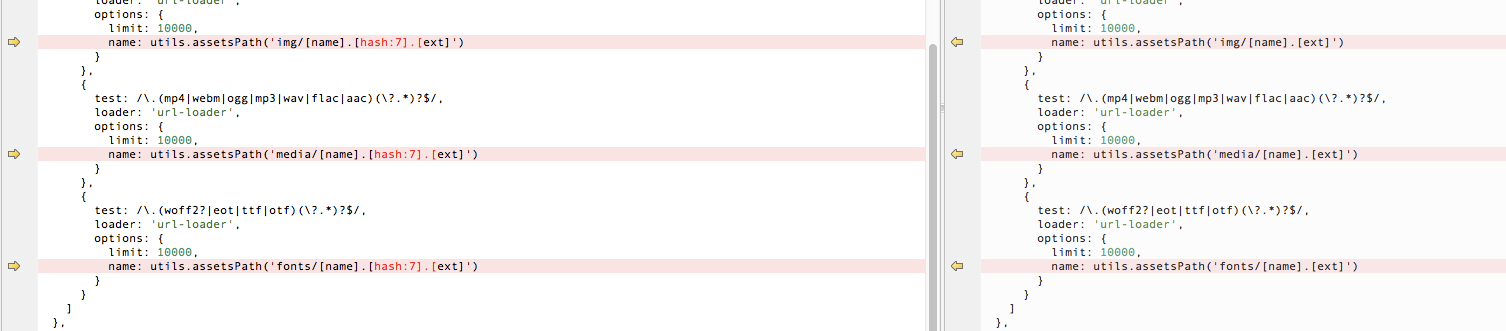
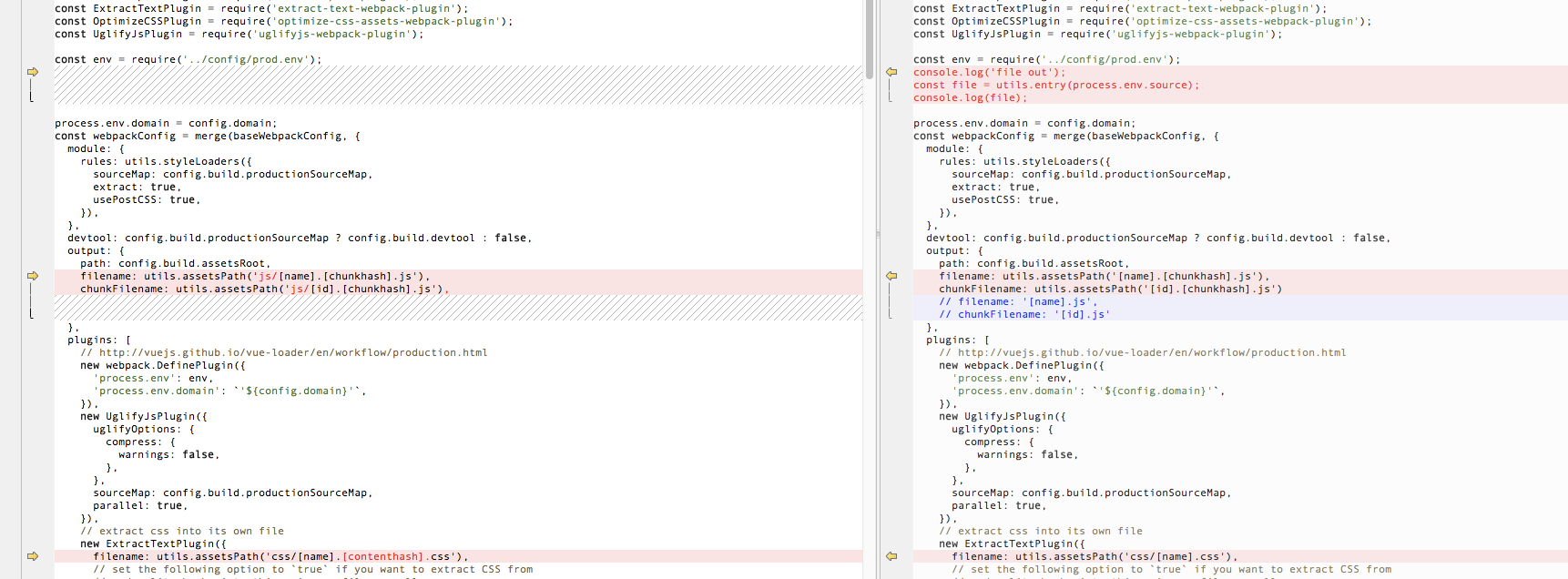
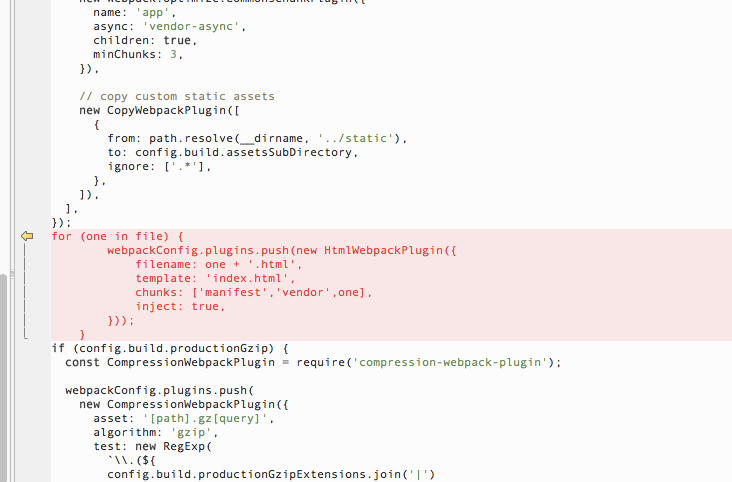
webpack.prod.config.js


vue 单页应用拆分为多页应用的更多相关文章
- vue单页面项目返回上一页无效,链接变化了,但是页面没有变化
在最近的项目中,返回上一页没有效果,经过好久的排查才发现问题,是路由守卫写法不规范导致. 在项目中用路由守卫做了登录拦截,没登录的跳转到登录页面.页面跳转和拦截都没问题,但是返回上一页就不行了,也没有 ...
- 如何在vue单页应用中使用百度地图
作为一名开发人员,每次接到开发任务,我们首先应该先分析需求,然后再思考技术方案和解决方案.三思而后行,这是一个好的习惯. 需求:本项目是采用vue组件化开发的单页应用项目,现需要在项目中引入百度的地图 ...
- vue单页应用前进刷新后退不刷新方案探讨
引言 前端webapp应用为了追求类似于native模式的细致体验,总是在不断的在向native的体验靠拢:比如本文即将要说到的功能,native由于是多页应用,新页面可以启用一个的新的webview ...
- 解决vue单页路由跳转后scrollTop的问题
作为vue的初级使用者,在开发过程中遇到的坑太多了.在看页面的时候发现了页面滚动的问题,当一个页面滚动了,点击页面上的路由调到下一个页面时,跳转后的页面也是滚动的,滚动条并不是在页面的顶部 在我们写路 ...
- vue单页应用中 返回列表记住上次滚动位置、keep-alive缓存之后更新列表数据 那点事
实践场景需求 产品列表中,滚动到一定位置的时候,点击查看产品信息,后退之后,需要回到原先的滚动位置,这是常见的需求 所有页面均在router-view中,暂时使用了keep-alive来缓存所有页面, ...
- 基于vue单页应用的例子
代码地址如下:http://www.demodashi.com/demo/13374.html 目录结构 src目录 主要的代码目录 components 存放项目组件 router 路由文件 sto ...
- vue 单页应用中微信支付的坑
vue 单页应用中微信支付的坑 标签(空格分隔): 微信 支付 坑 vue 场景 在微信H5页面(使用 vue-router2 控制路由的 vue2 单页应用项目)中使用微信 jssdk 进行微信支付 ...
- Vue 基于node npm & vue-cli & element UI创建vue单页应用
基于node npm & vue-cli & element UI创建vue单页应用 开发环境 Win 10 node-v10.15.3-x64.msi 下载地址: https ...
- phpcms v9自定义表单提交后返回上一页实现方法
PHPcms v9中提交自定义表单后默认都是回到首页的,是不是感觉很不爽! 接下来,就说下phpcms v9自定义表单提交后返回上一页实现方法. 1.找到这个文件 phpcms\modules\for ...
随机推荐
- 【嵌入式开发】C语言 命令行参数 函数指针 gdb调试
. 作者 : 万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/21551397 | http://www.hanshul ...
- C#之面向对象的特性
类是一种抽象的数据类型,但是其抽象的程度有可能会不同,而对象就是一个类的实例,例如,将花设计为一个类,天堂鸟和矢车菊就可以各为一个对象,从这里我们可以看出来,天堂鸟和矢车菊 ...
- Linux - 简单好用的计算器 bc
如果在文本模式当中,突然想要作一些简单的加减乘除,偏偏手边又没有计算器!这个时候要笔算吗? Linux有提供一支计算程序,那就是bc.你在命令列输入bc后,屏幕会显示出版本信息, 之后就进入到等待指示 ...
- mysql导入导出.sql数据
导入sql的命令:source "路径名"+/mytest_emp_dept.sql 常用source 命令 进入mysql数据库控制台, 如mysql -u root -p my ...
- 传统定时器技术 Timer and TimerTask
本文为张孝祥java并发课程的学习笔记. java.util.Timer定时器,实际上是个线程,定时调度所拥有的TimerTasks. 一个TimerTask实际上就是一个拥有run方法的类,需要定时 ...
- PS 滤镜算法原理——染色玻璃
%%%% 完成PS 中的染色玻璃滤镜特效 clc; clear all; close all; Image=imread('4.jpg'); Image=double(Image); Gray_Ima ...
- FCL源码中数组类型的学习及排序函数Sort函数的分析
Array 是所有数组的基类ArrayList 解决了所有Array 类的缺点 能动态扩容, 但是类型不安全的,而是会有装箱与拆箱的性能开销List<T> 则是解决了ArrayLis ...
- OO开发思想:面向对象的开发方法(Object oriented,OO)
面向对象的开发方法(Object oriented,OO)认为是好文章吧,拿来分享一下(转载) 面向对象的开发方法(Object oriented,OO) 从事软件开发的工程 师们常常有这样 的体会: ...
- sql server求分组最大值,最小值,最大值对应时间,和最小值对应时间
先创建数据库 CREATE TABLE [dbo].[Students]( [Id] [int] IDENTITY(1,1) NOT NULL, [age] [int] NULL, [name] [n ...
- Angularjs Post传值后台收不到的原因
如果你给AngularJS的post方法的data参数创一个key-value对象,那传给后台服务的就是JSON字符串,而正常的POST解析是需要像get?后面的那种&name=value这样 ...
