【Vuex】vuex基本介绍与使用
Vuex是什么?
官方解释:
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
简单来说,当Vue应用程序比较庞大的时候,组件里面的状态会比较多,为了方便管理某些状态,我们需要把其中一些变量抽出来,放到Vuex里面去,通过Vuex去集中的管理。
为什么要用Vuex?
官方解释:
当我们构建一个中大型的单页面程序时,Vuex可以更好地帮助我们在组件外部统一管理状态
什么是状态?
状态就是变量,状态就是组件里面的data里面的值,例如
data() {
return{
msg: 'hello world'
}
}
这个msg变量就是状态
Vuex的核心概念(State,Mutations,Getters,Action,Modules)
State
// States是唯一的数据源
// 单一状态树(意思是当我们创建了一个store实例,它里面就只有一个State,而不像我们的Vue组件,一个组件可以嵌套另一个组件,层层嵌套) const Couter = {
template: `
<div> {{ count }} </div>
`
computed: {
count () {
return this.$store.state.count
}
}
}
Getters
// 通过Getters可以派生出一些新的状态,【扩展】
// 通过Getters可以重新创建一个值,这个值是对state里面的状态进行修改的
const store = new Vuex.Store({
state: {
name: 'Jack'
},
getters: {
userName (state) {
return state.name + ', Hello'
}
}
}) // *****************************************************// / 使用的话,就可以在Vue组件中,通过computed来进行调用,如下
computed: {
userName() {
return this.$store.userName
}
}
Mutations
必须掌握
这个方式的好处就是方便管理日志,在哪里提交,怎么提交的,都会加入到日志里面,方便vux调试
// 更改Vuex中的store中的状态的唯一方法是提交mutation
const store = new Vuex.Store({
state: {
count: 1,
name: 'jack'
},
mutations: {
increment (state) { // 不带参数地修改
state.count++ // 变更状态
}
updateName (state, userName) { // 带参数地修改
state.name = userName // 变更状态
}
}
}) //**************************************************************// //在组件中,提交的用法如下
new Vue({
el: '#app',
store,
data: {
msg: 'hello world'
}
methods: {
add () {
this.$store.commit('increment')
this.$store.commit('updateName', 'Mike')
}
}
})
Actions
// 【扩展】
// Action可以包含任意异步操作
// 提交的是mutation,而不是直接变更状态
// 可以包含任意异步操作(解决了mutations不能异步操作的问题,就是对mutations的扩展)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) { // 注意了,这里不是state,而是context,它能够调用mutations
context.commit('increment')
}
}
}) //**************************************************************// // 注意!!!actions在组件中的使用
methods: {
add () {
this.$store.dispatch('incrementAction') //这里用的是dispatch
}
}
Modules
// 【扩展】
// 也是扩展出来的东西,当我们的页面非常打的时候,管理的状态非常多的时候,就需要把状态拆分成一块一块的(即模块) const moduleA = {
state: {......},
mutations: {......},
actions: {......},
getters: {......}
} const moduleB = {
state: {......},
mutations: {......},
actions: {......},
getters: {......}
} const moduleC = {
state: {......},
mutations: {......},
actions: {......},
getters: {......}
}
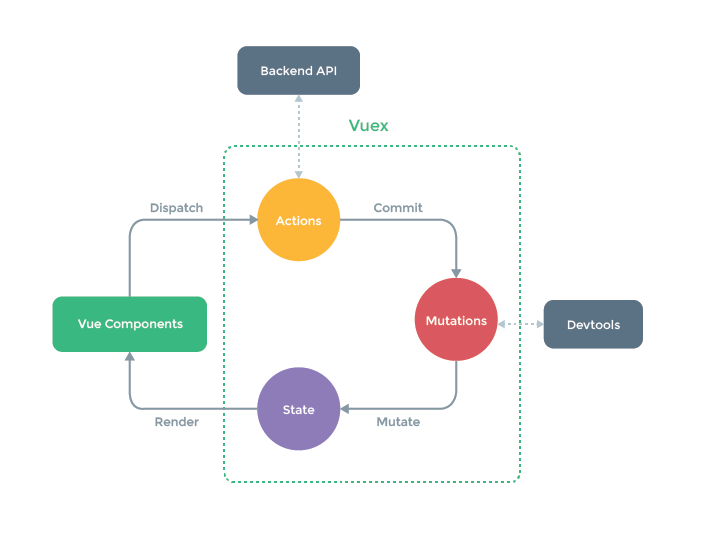
下图是官网的图,Vuex的运行框架大致如下所示:

----------END-----------
【Vuex】vuex基本介绍与使用的更多相关文章
- 解决IE下页面空白或者报错:[vuex] vuex requires a Promise polyfill in this browser
[vuex] vuex requires a Promise polyfill in this browser 上述错误的原因是不支持 Promise 方法,导致页面出现空白无法加载. 解决方法如下: ...
- Error: [vuex] vuex requires a Promise polyfill in this browser. 与 babel-polyfill 的问题
Error: [vuex] vuex requires a Promise polyfill in this browser. 与 babel-polyfill 的问题 采用最笨重的解决方案就是npm ...
- vue项目在IE下报 [vuex] vuex requires a Promise polyfill in this browser错误
ie浏览器下报错 vue刚搭建的项目,在谷歌浏览器能够正常访问,但是在ie11等ie浏览器下无法显示页面,打开控制台查看无报错信息,打开仿真一栏,提示[vuex] vuex requires a Pr ...
- Vuex与axios介绍
Vuex集中式状态管理里架构 axios (Ajax) Vuex集中式状态管理架构 -简单介绍: vuex是一个专门为Vue.js设计的集中式状态管理架构. 我们把它理解为在data中需要共享给其他组 ...
- vuex的使用介绍
1.vuex是什么? vuex是一个专为vue.js应用程序开发的状态管理模式(它采用集中式存贮管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化). 2.vuex的核心概念? ...
- vuex的简单介绍
.vuex的定义 )Vuex 是一个专门为 Vue.js 应用程序开发的状态管理模式,使用插件的形式引进项目中 )集中存储和管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 ...
- 初识vuex vuex 的基本用法
Vuex 是什么? 官方是这么说的:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 一个完 ...
- IE11报错:[vuex] vuex requires a Promise polyfill in this browser的问题解决
昨天其他同事反馈IE浏览器无法打开线上的应用,查看了一下,发现控制台报以下错误: 发现和vuex有关系,去其官网查看了一下文档,发现关于IE浏览器的Promise的问题: 在vue-cli(webpa ...
- IE报错:[vuex] vuex requires a Promise polyfill in this browser.
使用的是vue2.0版本 IE报错提醒: 导致原因:使用了 ES6 中用来传递异步消息的的Promise,而IE的浏览器不支持 解决办法: 1.安装babel-polyfill模块,babel-plo ...
- vue项目在IE下报 [vuex] vuex requires a Promise polyfill in this browser问题
如下图所示,项目在IE11下打开报错: 因为使用了 ES6 中用来传递异步消息的的Promise,而IE浏览器都不支持. 解决方法: 第一步: 安装 babel-polyfill . babel-po ...
随机推荐
- Java I/O流详解与应用
注:学习之前,需要自己思考,不要盲目的去看!!!!!不然没有任何意义 I/O流(一) 1.定义:实现设备之间的传输 2.作用:实现数据的读入和写出 3.分类:根据操作分为:输入流和输出流 根据类型分为 ...
- selenium 元素(class_name、link_text、css_selector)定位方法
通过元素的定位,使用firebug查找元素 1.示例一,class_name与link_text定位
- eclipse使用Git基本流程
1.安装GIT 2.Git的使用 ①下载代码到eclipse(右键导入工程) ②提交代码到本地(commit) ③更新代码到本地(pull) ④当本地出现冲突时,解决冲突,没有冲突当然就最好啦 ⑤提交 ...
- 聚焦“云开发圆桌论坛”,大前端Serverless大佬们释放了这些讯号!
4月14日,由云加社区举办的TVP&腾讯云技术交流日云开发专场,暨"腾讯云-云开发圆桌论坛"在北京.深圳两地同步举行. 当天下午,一场主题为"基于大前端和node ...
- 基本服务器的AAA实验
一.实验拓扑 二.网络地址分配 三.不同网段互相PING通 PC-A ping PC-B PC-A ping PC-C PC-B ping PC-C 四.配置过程 (1)在路由器R1上配置本地用户账号 ...
- FreeSql 过滤器使用介绍
FreeSql.Repository 实现了过滤器,它不仅是查询时过滤,连删除/修改/插入时都会进行验证,避免数据安全问题. 过滤器 目前过滤器依附在仓储层实现,每个仓储实例都有 IDataFilte ...
- 分享自己写的一个.net方法缓存源码
在服务器性能优化中,我们更多的是要考虑到缓存的使用,分享一个自己编写的方法缓存的框架,使用非常方便.话不多说,先上使用例子: 1.定义要使用缓存的类及方法: public class Example ...
- DateTime Tips
DateTime Tips(System.Runtime Version=4.2.1.0) 抛砖引玉,如有错误或是更好的方式还望不吝赐教 1. 根据某个DateTime对象取其当天的起始时间例如:输入 ...
- AES加密然后ajax传输数据
最近做的一个项目,需要对传输的参数进行aes加密,所以就顺便的了解了一下,因为这种东西,肯定都是有写好的,现成的,所有这里就简单的记录一下,方便以后自己和大家查找. 首先附上百度的关于AES的百度百科 ...
- SpaceSyntax【空间句法】之DepthMapX学习:第一篇 数据的输入 与 能做哪些分析
两部分,1需要喂什么东西给软件,2它能干什么(输出什么东西在下一篇讲) 博客园/B站/知乎/CSDN @秋意正寒 转载请在头部附上源地址 目录:https://www.cnblogs.com/onsu ...
