Asp.Net Core&钉钉开发系列
阿里钉钉在商业领域的规模越来越大,基于钉钉办公的企业越来越多,将一个企业内现有用到的工具(如钉钉)能够更融入到他们的工作中,提高工作效率,那便需要开发者不断的学习、应用了,同时,个人也有一个预感,未来围绕钉钉作为企业办公的必备利器,将会减少我们在软件开发过程中一些基础设施的建设,如部门、用户等这些的管理,更加偏重业务的价值了。

一、接入钉钉初衷
钉钉内部的一些功能越来越丰富,如果结合到现有业务功能中,可以减少部分功能的再次开发,而是直接利用钉钉完成,比如,新上线的一个审批签名功能,如果能够引入到现有公司业务中,便更加方便了业务员在外的一些操作。可能有人喜欢自己造轮子,或许我的观点不太一样,我更喜欢站在巨人的肩膀上,毕竟人的精力是有限的。注册一个企业账号即可接入平台,企业账号不一定是要实际的企业账号(作为程序员来讲,创业也是一个梦想,直接用心仪的创业公司名称来练手那肯定是不错的了)。
二、认清需要哪种形式的服务
参考了钉钉开发文档:https://open-doc.dingtalk.com/,看完后感觉有点绕,针对一个类型来讲有多种方式,而针对多个类型,有更多方式。

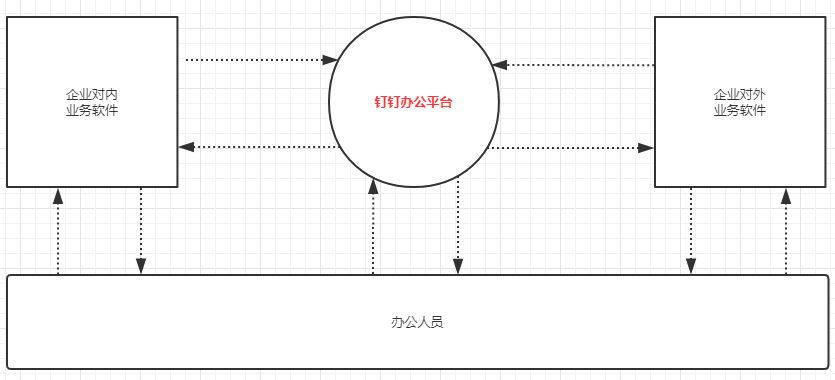
因此特意汇总成一图解释,其中移动开发部分进行了过滤,对移动开发部分经验空白,不敢引入其中。

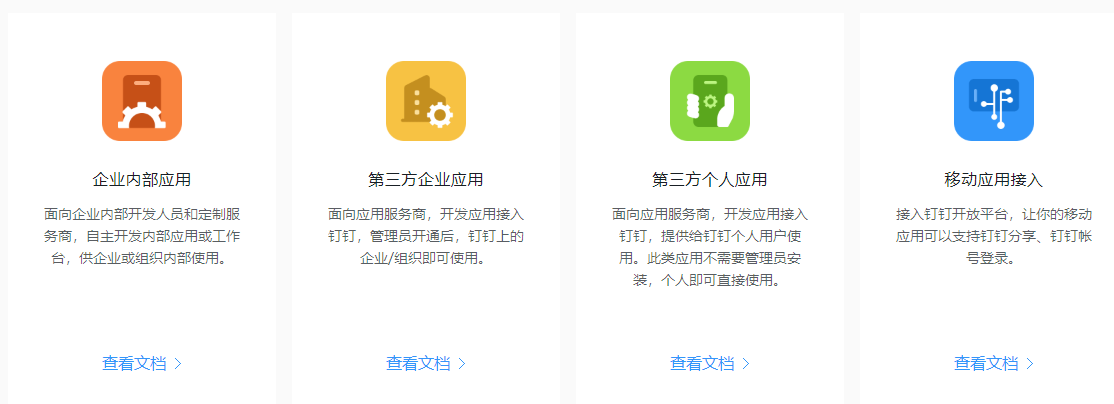
如果是直接利用钉钉开发应用然后在钉钉上面使用,那么选择快速入门中的资料即可,具体是用于企业内部,还是用于第三方企业,还是第三方个人,再看场景。
如果是在企业现有系统中去加入一些钉钉的功能,比如消息通知等等,调用钉钉服务端接口即可,我使用该部分的频率较高,可以在现有企业系统使用到钉钉内的一些功能,但不需要完全接入到钉钉中。
如果是使用前端通过JS调用或展示一些信息,通过前端API的形式实现即可,其中E应用需要为移动端,PC端暂不支持,H5微应用支持PC、移动端。
三、后期接入工作
参照企业内部应用中服务端Api接入方式,将现有Asp.Net Core应用程序与钉钉完成一系列交互工作,利用钉钉提供的一些功能,在此基础上尝试一些能够促进工作效率的功能。
四、系列文章
2019-04-18,望技术有成后能回来看见自己的脚步Asp.Net Core&钉钉开发系列的更多相关文章
- .NET Core容器化开发系列(零)——计划
.NET Core相当完善的跨平台特性以及其轻量化的底层接口为我们能顺畅进行微服务开发提供了非常棒的基础. 作为支撑微服务最常见的基础技术--容器化将是本系列的核心内容. 接下来我计划用一个月左右的时 ...
- 循序渐进学.Net Core Web Api开发系列【0】:序言与目录
一.序言 我大约在2003年时候开始接触到.NET,最初在.NET framework 1.1版本下写过代码,曾经做过WinForm和ASP.NET开发.大约在2010年的时候转型JAVA环境,这么多 ...
- 循序渐进学.Net Core Web Api开发系列【7】:项目发布到CentOS7
系列目录 循序渐进学.Net Core Web Api开发系列目录 本系列涉及到的源码下载地址:https://github.com/seabluescn/Blog_WebApi 一.概述 本篇讨论如 ...
- 循序渐进学.Net Core Web Api开发系列【1】:开发环境
系列目录 循序渐进学.Net Core Web Api开发系列目录 本系列涉及到的源码下载地址:https://github.com/seabluescn/Blog_WebApi 一.本篇概述 本篇不 ...
- 使用react全家桶制作博客后台管理系统 网站PWA升级 移动端常见问题处理 循序渐进学.Net Core Web Api开发系列【4】:前端访问WebApi [Abp 源码分析]四、模块配置 [Abp 源码分析]三、依赖注入
使用react全家桶制作博客后台管理系统 前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用react全家桶制作的博客后台管理系统 概述 该项目是基 ...
- C#设计模式总结 C#设计模式(22)——访问者模式(Vistor Pattern) C#设计模式总结 .NET Core launch.json 简介 利用Bootstrap Paginator插件和knockout.js完成分页功能 图片在线裁剪和图片上传总结 循序渐进学.Net Core Web Api开发系列【2】:利用Swagger调试WebApi
C#设计模式总结 一. 设计原则 使用设计模式的根本原因是适应变化,提高代码复用率,使软件更具有可维护性和可扩展性.并且,在进行设计的时候,也需要遵循以下几个原则:单一职责原则.开放封闭原则.里氏代替 ...
- ASP.NET Core 1.0 开发记录
官方资料: https://github.com/dotnet/core https://docs.microsoft.com/en-us/aspnet/core https://docs.micro ...
- ASP.NET Core Web API 开发-RESTful API实现
ASP.NET Core Web API 开发-RESTful API实现 REST 介绍: 符合REST设计风格的Web API称为RESTful API. 具象状态传输(英文:Representa ...
- 配置visual studio code进行asp.net core rc2的开发
1.安装.net core sdk https://github.com/dotnet/cli#installers-and-binaries,根据你的系统选择下载. 2.下载vscode的C#扩展插 ...
- 配置visual studio code进行asp.net core rc2的开发(转载jeffreywu)
1.安装.net core sdk https://github.com/dotnet/cli#installers-and-binaries,根据你的系统选择下载 2.下载vscode的C#扩展插件 ...
随机推荐
- 完美解决IE渲染方式进入兼容模式问题
<meta http-equiv="X-UA-Compatible" content="IE=9; IE=8; IE=7; IE=EDGE"> &l ...
- Redis linux 外部telnet访问不通
外部访问不通: 1.修改redis.conf中的daemonize的值设为no: 2.修改redis.conf中的bind的值127.0.0.1为linux本身的ip地址,如192.168.1.120
- lintcode 在O(1)时间复杂度删除链表节点
题目要求 给定一个单链表中的一个等待被删除的节点(非表头或表尾).请在在O(1)时间复杂度删除该链表节点. 样例 Linked list is 1->2->3->4, and giv ...
- HBuilder真机联调、手机运行
第一步:先确认手机是否连接上 未连接状态 如下图所示为已连接状态 导致手机未成功连接的原因: (1)手机与电脑未用USB数据线连接(嘿嘿,这一部大家估计都做到了,可略过) (2)电脑上需要安装电脑版的 ...
- 微信小程序-获取地理位置
近期公司使用微信小程序开发一套应用,涉及到使用小程序的获取地理位置接口,但是在使用测试过程中发现获取的经纬度偏差较大, 之后进行了一番搜索,终于找到了, 原文地址:http://blog.csdn.n ...
- 关于html以及js相关格式验证的记录
关于html中禁止输入的一些写法主要是实现实时监听值: 下面的例子实现的事只运行输入数字切小数位数不能超过两位的示例. 1. onkeyup事件是在输的时候在键盘松开的时候进行触发 ...
- MYSQL数据库设计规范与原则
MYSQL数据库设计规范 1.数据库命名规范 采用26个英文字母(区分大小写)和0-9的自然数(经常不需要)加上下划线'_'组成; 命名简洁明确(长度不能超过30个字符); 例如:user, stat ...
- FLASK 使用方法
Flask是一个Python编写的Web 微框架,让我们可以使用Python语言快速实现一个网站或Web服务.本文参考自Flask官方文档,大部分代码引用自官方文档. 安装Flask 首先我们来安装F ...
- Fedora Linux安装deb包
前言: 我们知道,在Linux系统上有两种主要的软件包格式,分别是RPM和deb. RPM是"RPM Package Manager(RPM软件包管理器)"的递归缩写.RPM是一种 ...
- 超越Ctrl+S保存页面所有资源
如何抓取页面所有内容 基本需求 抓取页面所有内容主要包括一下内容: 页面内元素 页面元素包含服务端直接返回的元素,动态构建的元素 页面内所有资源 页面所有资源包含本页面所在域资源以及第三方域资源,同主 ...
