js浮点数运算的坑,多少同学有碰到过?
- javascript中的数字都是双精度的浮点数。
- JavaScript中的整数并不是一个独立的数据类型,而是浮点数的一个子集。
浮点数的坑
我们看下面的例子
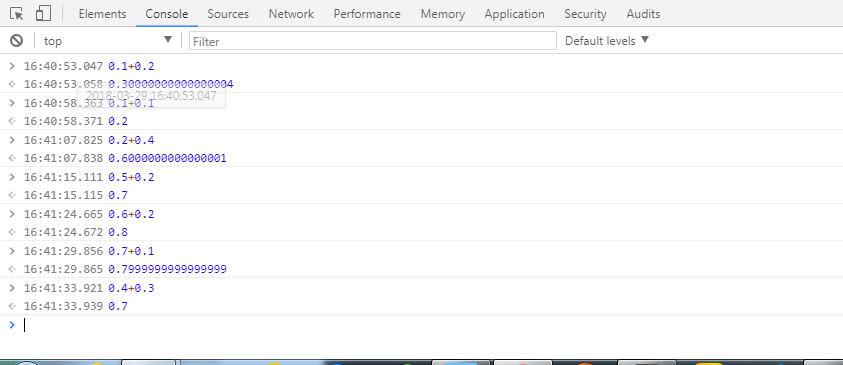
在浏览器的console 控制台上我们分别进行以下的浮点数运算

通过控制台的运算,我们可以很惊奇的看到答案,有些运算结果竟然和我们想像的不一样,比如0.1+0.2的返回结果不是0.3,而是0.30000000000000004。
这究竟是啥原因?
1,首先要肯定的是这不是浏览器的问题,而是由于浮点数的精度导致的。
2,浮点数的精度问题并不是JavaScript所独有的,例如在java中,我们运行以下代码,同样会输出和JavaScript中一样的结果。
double dd = 0.1+0.2;
System.out.println(dd);//0.30000000000000004?
why?
因为电脑永远都是按照二进制进行运算的,我们输入的十进制数在转化为二进制数时,并不总如人意,意思是说有些十进制并不能用准确的二进制数表示。
十进制小树转二进制表示
我们来看下十进制小树转二进制表示的过程,小数位乘以2,取整,小数部分继续乘以2,再取整,直到小数部分为0为止,然后将取整位按顺序排列。
由此方法我们可以看到以下一些十进制小数的二进制表示。
十进制 二进制
0.1 0.0001 1001 1001 1001 ...
0.2 0.0011 0011 0011 0011 ...
0.3 0.0100 1100 1100 1100 ...
0.4 0.0110 0110 0110 0110 ...
0.5 0.1
0.6 0.1001 1001 1001 1001 ...
我们发现有些小数的二进制表示位数是无限循环的,这就造成了浮点数精度上的问题。
比如十进制的1.1,在用二进制表示的时因为存在二进制位无限循环的表示,实际值为1.0999999999...无限接近与1.1
解决方案
常用的一种解决方法就是将浮点数转化为整数进行运算,以下是一些封装好的关于浮点运算的方法,而且经过测试,加减乘除运算都会达到自己想要的结果。
//求和
function add(num1,num2){
var r1,r2,m;
try{
r1 = num1.toString().split('.')[1].length;
}catch(e){
r1 = 0
}
try{
r2 = num2.toString().split('.')[1].length;
}catch(e){
r2 = 0
}
m = Math.pow(10,Math.max(r1,r2));
return Math.round(num1*m + num2*m)/m;
}
//相减
function sub(num1,num2){
var r1,r2,m;
try{
r1 = num1.toString().split('.')[1].length;
}catch(e){
r1 = 0;
}
try{
r2 = num1.toString().split('.')[1].length;
}catch(e){
r2 = 0;
}
m = Math.pow(10,Math.max(r1,r2));
n = (r1 >= r2) ? r1 : r2;
return (Math.round(num1 * m - num2*m) / m).toFixed(n);
}
//相乘
function mul(num1,num2){
var m = 0,r1,r2;
var s1 = num1.toString();
var s2 = num2.toString();
try{
m += s1.split('.')[1].length
}catch(e){ }
try{}catch(e){
m += s2.split('.')[1].length
}catch(e){ }
r1 = Number(num1.toString().replace(".",""));
r2 = Number(num2.toString().replace(".",""));
return r1 * r2 / Math.pow(10,m);
}
//相除
function accDiv(){
var t1,t2,r1,r2;
try{
t1 = num1.toString().split('.')[1].length;
}catch(e){
t1 = 0;
}
try{}catch(e){
t2 = num2.toString().split('.')[1].length;
}catch(e){
t2 = 0;
}
r1 = Number(num1.toString().replace(".",""));
r2 = Number(num2.toString().replace(".",""));
return (r1 / r2)*Math.pwo(10,t2-t1);
}
js浮点数运算的坑,多少同学有碰到过?的更多相关文章
- JS浮点数运算Bug
JS浮点数运算Bug的解决办法(转) 37.5*5.5=206.08 (JS算出来是这样的一个结果,我四舍五入取两位小数) 我先怀疑是四舍五入的问题,就直接用JS算了一个结果为:206.0849999 ...
- JS浮点数运算BUG破法
JS里,0.3*3 = 0.8999999999999999 破法1:((0.3*10)*3)/10 破法2:(0.3*3).toFixed(2)//保留两位小数 原因:js浮点数用的是IEEE754 ...
- js浮点数运算需要注意的问题
最近在js运算浮点数时发现了一个问题.问题是这样的:js函数中处理两个浮点数的相加,为了防止出现0.1+0.2=0.30000000000000004的问题,两个数都先乘以10000后再相加,得到结果 ...
- js浮点数运算封装, 起因财务部分精确计算
目录 背景 具体代码 背景 项目中用到浮点数,Int 等 js中 Number类型比较多, 加上牵涉到财务软件, 前台js运算等. 有时候会出现精确度的问题 , 公共方法中有好事者写的方法. 此处拿来 ...
- 【转】JS浮点数运算Bug的解决办法
37.5*5.5=206.08 (JS算出来是这样的一个结果,我四舍五入取两位小数) 我先怀疑是四舍五入的问题,就直接用JS算了一个结果为:206.08499999999998 怎么会这样,两个只有一 ...
- 记C语言浮点数运算处理 "坑" 一则
看一小段C语言程序: int main() { float x = 1.3; x = x - (int)x; ); ; } 在你心目中, 变量 I 是怎样的结果? 如果你理所当然地认为是3的话, 那么 ...
- JS浮点数运算Bug的解决办法
方法一:重写浮点运算的函数 //除法函数,用来得到精确的除法结果 //说明:javascript的除法结果会有误差,在两个浮点数相除的时候会比较明显.这个函数返回较为精确的除法结果. //调用:acc ...
- JS浮点数运算
//乘法函数,用来得到精确的乘法结果 //说明:javascript的乘法结果会有误差,在两个浮点数相乘的时候会比较明显.这个函数返回较为精确的乘法结果. //调用:accMul(arg1,arg2) ...
- js浮点数运算出现误差解决方案
1.数据展示类(使用 toPrecision 凑整并 parseFloat 转成数字后再显示) parseFloat(1.4000000000000001.toPrecision(12)) === 1 ...
随机推荐
- 利用ffmpeg将H264流 解码为RGB
利用H264解码分为几个步骤: 注意一点在添加头文件的时候要添加extern "C",不然会出现错误 [cpp] view plaincopy extern "C&quo ...
- Stanford Word Segmenter使用
1,下载 Stanford Word Segmenter软件包: Download Stanford Word Segmenter version 2014-06-16 2,在eclipse上建立一个 ...
- freemarker报错之九
1.错误描述 五月 30, 2014 11:52:04 下午 freemarker.log.JDK14LoggerFactory$JDK14Logger error 严重: Template proc ...
- JavaScript利用append添加元素报错
1.错误描述 在IE浏览器上: Uncaught HierarchyRequestError:Failed to excute 'appendChild' on 'Node':The new chil ...
- java特征
java的核心是面向对象,与之相对的是面向过程的编程,在对整个java编程没有足够的理解和运用的情况下恐怕没办法很好的理解这两个概念. 在我的初步理解中,写一个程序就例如做一件事情,面向过程的思想或许 ...
- hdu5904 LCIS
这题惩罚我这种经常不管常数的懒人 直接 1e6 TLE 如果1e5对数组枚举过 诶其实很想吐槽些伤心事,但是还是不想在博客上吐口水 不管今年比赛结果如何 请享受比赛 #include<bits/ ...
- Excel 转 vCard格式、CSV格式
Excel 转vCard格式(常用于Gmail, Yahoo, 163等).CSV格式(常用于Outlook, Foxmail等) 最近公司邮件通讯录需要更新,我就将原来的通讯录给删除了,准备重新导入 ...
- How to verify Certificate Pinning?
Some friends of mine they worry about the risk of Man-in-the-middle so they ask me how to verify the ...
- python 内置函数range和xrange
range range 是一种类型(type),它是一个数字的序列,而且是不可变的,通常用在for循环中. class range(stop)class range(start, stop [, st ...
- Java过滤XSS脚本, 可通过Appscan扫描
项目中有时会需要把一些报错或者解决方案直接返回给前端, 如果直接返回原字符串, 可能会被恶意传参来实现xss注入. 例如常规业务访问一个页面读取文件&file=sdf.cpt, 如果文件不存在 ...
