JS中的 map, filter, some, every, forEach, for...in, for...of 用法总结
1.map
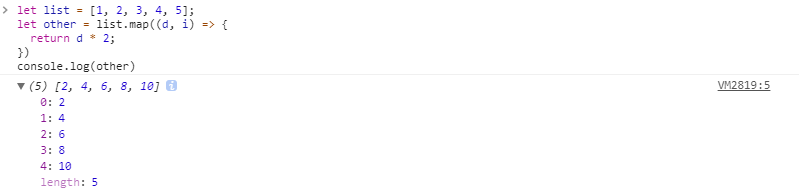
有返回值,返回一个新的数组,每个元素为调用func的结果。
let list = [1, 2, 3, 4, 5];
let other = list.map((d, i) => {
return d * 2;
})
console.log(other)

2.filter
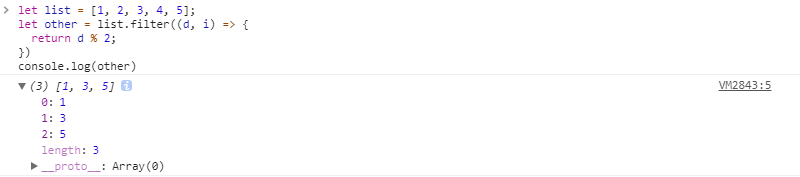
有返回值,返回一个符合func条件的元素数组
let list = [1, 2, 3, 4, 5];
let other = list.filter((d, i) => {
return d % 2;
})
console.log(other)

3.some
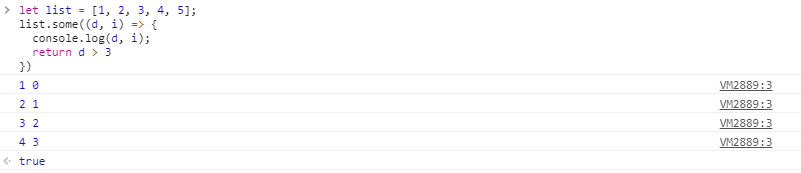
返回一个boolean,判断是否有元素符合func条件,如果有一个元素符合func条件,则循环会终止。
let list = [1, 2, 3, 4, 5];
list.some((d, i) => {
console.log(d, i)
return d > 3
})

4.every
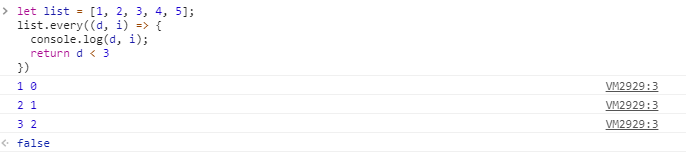
返回一个boolean,判断每个元素是否符合func条件,有一个元素不满足func条件,则循环终止,返回false。
let list = [1, 2, 3, 4, 5];
list.every((d, i) => {
console.log(d, i);
return d < 3
})

5.forEach
没有返回值,只针对每个元素调用func。
优点:代码简介。
缺点:无法使用break,return等终止循环。
let list = [1, 2, 3, 4, 5];
let other = [];
list.forEach((d, i) => {
other.push(d * 2)
})

6.for...in
for...in循环实际是为循环”enumerable“对象而设计的,for...in也可以循环数组,但是不推荐这样使用,for...in是用来循环带有字符串key的对象的方法。
缺点:只能获得对象的键名,不能直接获取键值。
var obj = {a:1, b:2, c:3};
for (var prop in obj) {
console.log("obj." + prop + " = " + obj[prop])
}

7.for...of
for...of为ES6提供,具有iterator接口,就可以用for...of循环遍历它的成员。也就是说,for...of循环内部调用的是数据结构的Symbol.iterator方法。
for...of循环可以使用的范围包括数组、Set和Map结构、某些类似数组的对象(比如arguments对象、DOM NodeList对象)、后文的Generator对象,以及字符串。
有些数据结构是在现有数据结构的基础上,计算生成的。比如,ES6的数组、Set、Map都部署了以下三个方法,调用后都返回遍历器对象。
entries
entries() 返回一个遍历器对象,用来遍历[键名, 键值]组成的数组。对于数组,键名就是索引值;对于Set,键名与键值相同。Map结构的iterator接口,默认就是调用entries方法。
keys
keys() 返回一个遍历器对象,用来遍历所有的键名。
values
values() 返回一个遍历器对象,用来遍历所有的键值。
这三个方法调用后生成的遍历器对象,所遍历的都是计算生成的数据结构。
// 字符串
let str = "hello";
for (let s of str) {
console.log(s); // h e l l o
}
// 遍历数组
let list = [1, 2, 3, 4, 5];
for (let e of list) {
console.log(e);
}
// print: 1 2 3 4 5
// 遍历对象
obj = {a:1, b:2, c:3};
for (let key of Object.keys(obj)) {
console.log(key, obj[key]);
}
// print: a 1 b 2 c 3
说明:对于普通的对象,for...in循环可以遍历键名,for...of循环会报错。
一种解决方法是,使用Object.keys方法将对象的键名生成一个数组,然后遍历这个数组。
JS中的 map, filter, some, every, forEach, for...in, for...of 用法总结的更多相关文章
- JS中的 map, filter, some, every, forEach, for in, for of 用法总结和区别
JS中的 map, filter, some, every, forEach, for in, for of 用法总结和区别 :https://blog.csdn.net/hyupeng1006/a ...
- [转载]JS中 map, filter, some, every, forEach, for in, for of 用法总结
转载地址:http://codebay.cn/post/2110.html 1.map 有返回值,返回一个新的数组,每个元素为调用func的结果. let list = [1, 2, 3, 4, 5] ...
- JS中 map, filter, some, every, forEach, for in, for of 用法总结
本文转载自:http://blog.csdn.net/gis_swb/article/details/52297343 1.map 有返回值,返回一个新的数组,每个元素为调用func的结果. let ...
- js中的Map对象的简单示例
es6提供一个对象Map, 其功能类似于java中的Map, 下面是java中的Map和js中的Map的简单对比: js中的Map.set()相当于java中的Map.put(), js中的Map.s ...
- js中数组的循环与遍历forEach,map
对于前端的循环遍历我们知道有 针对js数组的forEach().map().filter().reduce()方法 针对js对象的for/in语句(for/in也能遍历数组,但不推荐) 针对jq数组/ ...
- js Array 中的 map, filter 和 reduce
原文中部分源码来源于:JS Array.reduce 实现 Array.map 和 Array.filter Array 中的高阶函数 ---- map, filter, reduce map() - ...
- jQuery与JS中的map()方法使用
1.jquery中的map()方法 首先看一个简单的实例: $("p").append( $("input").map(function(){ return $ ...
- JS中的Map和Set实现映射对象
使用iterable内置的forEach方法 var a = ['A', 'B', 'C']; a.forEach(function (element, index, array) { // elem ...
- JS中的Map和Set
使用iterable内置的forEach方法 var a = ['A', 'B', 'C']; a.forEach(function (element, index, array) { // elem ...
随机推荐
- 【BZOJ3140】消毒(二分图匹配)
[BZOJ3140]消毒(二分图匹配) 题面 Description 最近在生物实验室工作的小T遇到了大麻烦. 由于实验室最近升级的缘故,他的分格实验皿是一个长方体,其尺寸为abc,a.b.c 均为正 ...
- 【BZOJ1924】【SDOI2010】所驼门王的宝藏(Tarjan,SPFA)
题目描述 在宽广的非洲荒漠中,生活着一群勤劳勇敢的羊驼家族.被族人恭称为"先知"的Alpaca L. Sotomon是这个家族的领袖,外人也称其为"所驼门王". ...
- [SDOI2013]费用流
然而这是一道网络流... 如果满足Bob,使总费用最大: 设最大流的每条边流量(不是容量)为w[i],分配到每条边的费用为p[i],最大流量为wmax,p[i]的和为P 那么显然w[i] * p[i] ...
- MSIL实用指南-IL版hello world
我们学习编程开始时,一般用输出"hello world"的一段程序. C#版的"hello world"是 using System; namespace L0 ...
- secureCRT的安装及破解
secureCRT是我们平时都会用到的终端仿真程序,所谓是居家旅行必备神器啊,下面就说说怎么安装破解secureCRT. (网上有破解版和一些绿色版,感觉或多或少都有点问题,比如我用便携版就有问题,所 ...
- 超实用的查看磁盘的命令:lsblk
- 配置CNPM-基础案例
下面给出一个样例配置: JavaScript module.exports = { enableCluster: true, database: { db: "snpm", use ...
- ssh 提示Connection closed by * 的解决方案
使用ssh方式连接linux系统时,发现一直上报这个错误: Connection closed by 192.168.3.71 port 22 刚开始还以为是端口被防火墙禁止了呢,通过关闭和查看,并没 ...
- 1-1 struts2 基本配置 struts.xml配置文件详解
详见http://www.cnblogs.com/dooor/p/5323716.html 一. struts2工作原理(网友总结,千遍一律) 1 客户端初始化一个指向Servlet容器(例如Tomc ...
- CI框架传递数组到view层问题记录
给大家分享一下在做页面显示天气预报功能中遇到的问题和解决方法!! 项目开发中,我用的天气预报API是心知天气的免费接口.关于天气预报接口,可用的有很多,看需求怎么要求了!有兴趣的小伙伴可以链接到这个地 ...
