Markdown语法你都会了吗?

关于Markdown,它可以说是程序员公认最好的文档语言了,没有之一!我相信经常写文章或者开发文档的大佬们都对其能生成简洁、大方、雅观的文档都深有体会,它的强大是毋庸置疑的。它编写的文档不但能生成html格式的文档,还可以生成pdf格式的文档。而且现在网上的在线编辑器几乎上都支持了Markdown语法。比如:Github、GitLab、掘金、简书、博客园、csdn、码云、有道云笔记...等等,这里就不在一一列举了。反正大家只要知道它很简洁、通用、强大就够了。
这是我以前学习Markdown语法的笔记,对着电脑无聊之下发现了其存在,而前不久还有一个朋友问我其语法,或许不会Markdown语法的同学还是有一部的。故而,这里整合以前自己的笔记分享给大家,希望大家会喜欢。
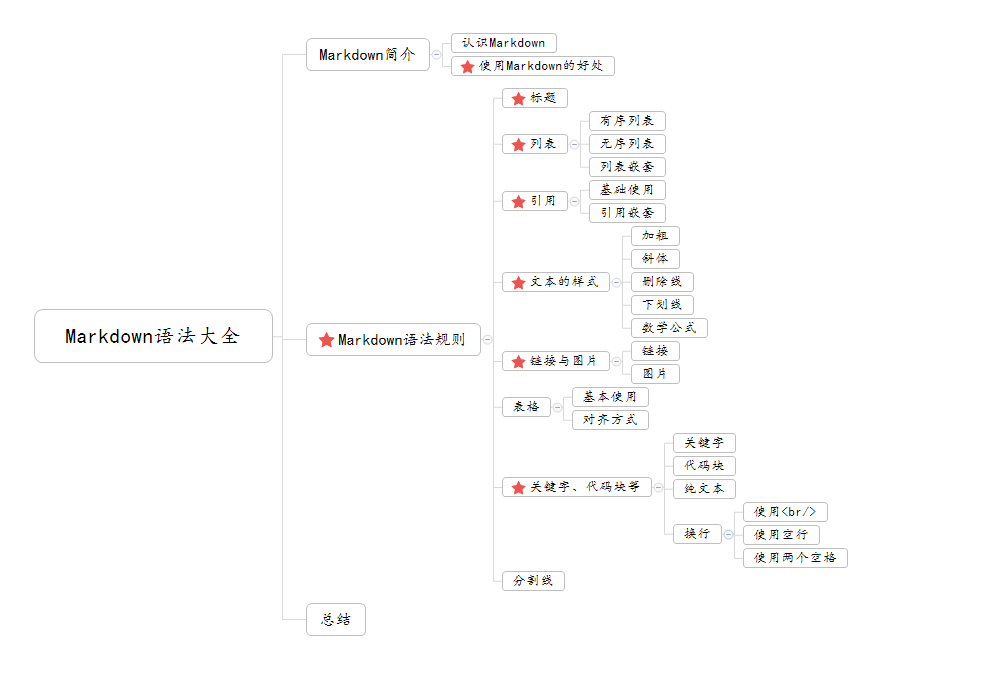
目录

一、Markdown简介
既然我们用了它,就该对其有一个大概的了解
1.1、认识Markdown
Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。看到这里请不要被「标记」、「语言」所迷惑,
Markdown的语法十分简单。常用的标记符号也不超过十个,这种相对于更为复杂的HTML标记语言来说,Markdown可谓是十分轻量的,学习成本也不需要太多,且一旦熟悉这种语法规则,会有一劳永逸的效果。
它用简洁的语法代替排版,而不像一般我们用的字处理软件Word或Pages有大量的排版、字体设置。它使我们专心于码字,用「标记」语法,来代替常见的排版格式。
1.2、使用Markdown的好处
- 专注你的文字内容而不是排版样式。
- 轻松的导出 HTML、PDF 和本身的 .md 文件。
- 纯文本内容,兼容所有的文本编辑器与字处理软件。
- 可读,直观。适合所有人的写作语言。
二、Markdown语法规则
上面对Markdown有了一个基本的认识,并且对其使用的好处也介绍了几点。那么该怎样编写Markdown文档呢?请继续往下看...
2.1、标题
类似于
word文档中的标题。并且该标题的级数对应于Html语言的标题标签级数。如<h1></h1>、<h2></h2>...
一级标题:使用1个`#`号。 例: # 一级标题 等价于html中的 <h1>一级标题</h1>
二级标题:使用2个`#`号。 例: ## 二级标题 等价于html中的 <h2>二级标题</h2>
三级标题:使用3个`#`号。 例: ### 三级标题 等价于html中的 <h3>三级标题</h3>
四级标题:使用4个`#`号。 例: #### 四级标题 等价于html中的 <h4>四级标题</h4>
五级标题:使用5个`#`号。 例: ##### 五级标题 等价于html中的 <h5>五级标题</h5>
六级标题:使用6个`#`号。 例: ###### 六级标题 等价于html中的 <h6>六级标题</h6>
举例说明:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
看下效果:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
2.2、列表
在编写
Markdown文档时,列表几乎上都会用到的,而列表可分为无序列表和有序列表两种,他们的语法都很简单
2.2.1、有序列表
要使用有序列表,只要在一段文字前加上序号即可。如
1. xxx、2. xxx...,这里值得注意的是,序号后面跟上一个英文符号的点(.),并且(.)后面有一个空格,不然无效。
举例说明:
1. 中国
2. 美国
3. 英国
看下效果
- 中国
- 美国
- 英国
2.2.2、无序列表
要是用无序列表,只要在一段文字前面加上特定的符号即可。这里的符号可以是(
*、-、+)。如- xxx、+ xxx、* xxx。同样值得注意的是符号与文字之间有一个空格。
举例说明:
- 中国 + 中国 * 中国
- 美国 <===> + 美国 <===> * 美国
- 英国 + 英国 * 英国
上面三个符号的效果是一样的,并且可以混用。看下效果:
- 中国
- 美国
- 英国
2.2.3、有序列表和无序列表之间的混用情况
在实际编写中,可能会出现列表包含子列表的情况,也可能发生无序与有序列表之间嵌套的情况。这种情况下,只要在子列表的字段前面加上一个
Tab键,即4个空格就行了。请看下面的实例。
1. 中国
- 深圳
- 上海
2. 美国
- 纽约
- 硅谷
3. 英国
- 英格兰
- 威尔士
看下效果:
- 中国
- 深圳
- 上海
- 美国
- 纽约
- 硅谷
- 英国
- 英格兰
- 威尔士
上面只演示了,有序列表嵌套无序列表的情况,其他的根据这个格式按照有序和无序列表的语法改动就行了。
2.3、引用
引用的使用:在一段文本的前面加上英文的右尖括号,即(
>)符号。值得注意的是,>符号与文本之间有一个空格。
2.3.1、基本使用
举例说明:
> 我是引用文本
看小效果:
我是引用文本
2.3.2、嵌套引用
嵌套引用在一个引用文本中在引用其他的文本,也可以和列表一起使用
举例说明:
> 我是引用文本1
> > 我是嵌套的引用文本1
> > 我是嵌套的引用文本2
> > > 1. 在嵌套一层1
> > > 2. 在嵌套一层2
> >
> > 我是嵌套的引用文本3
>
> 我是引用文本2
看下效果:
我是引用文本1
我是嵌套的引用文本1
我是嵌套的引用文本2
- 在嵌套一层1
- 在嵌套一层2
我是嵌套的引用文本3
我是引用文本2
2.4、文字的样式
在Markdown中,还提供了几种很常见的文字样式,比如:加粗、倾斜、删除线等。
2.4.1、加粗
在文本的两端分别加上两个星号(
**)或者下划线(__)。比如**xxx**,注意:不能有空格
举例说明:
**我是加粗的文本1**
__我是加粗的文本2__
看下效果:
我是加粗的文本1
我是加粗的文本2
2.4.2、斜体
在文本的两端分别加上一个星号(
*)或者一个下划线(_)。比如*xxx*,注意:不能有空格
举例说明:
*我是倾斜的文本1*
_我是倾斜的文本2_
看下效果:
我是倾斜的文本1
我是倾斜的文本2
2.4.3、删除线
在文本的两端分别加上两个波浪号(
~~)。比如~~xxx~~,注意:不能有空格
举例说明:
~~我是要删除的文本~~
看下效果:
我是要删除的文本
2.4.4、下划线
在
Markdown的原生语法中是不存在下划线的语法的,因为它会和链接产生冲突。在下面讲到Markdown引用链接时,你就明白了。但是我们可以用html代码达到下划线的效果。
2.4.4.1、解决方案:
使用行内
Html代码解决,当然,上面的几种文本样式同样可以用Html去完成它。
2.4.4.2、使用行内Html代码解决的两种方式
- 使用
Html标签中的<u></u>标签,但是这种方案不推荐,因为Html5的代码规范以及<u></u>标签的不可定制性。
举例说明:
<u>我是带有下划线的文本</u>
看下效果:
我是带有下划线的文本
- 使用
Html语言中的<span></span>标签,相信对于前端开发者来说,是再熟悉不过了。推荐用此方式
举例说明:下划线为绿色,并且高度为1px,并且下划线为虚线。
<span style="border-bottom:1px dashed green;">所添加的需要加下划线的行内文字</span>
看下效果:
所添加的需要加下划线的行内文字
注意,要实现下划线为实线的话,请把dashed修改为solid
上面就是实现下划线的两种方式。
2.4.5、数学公式中的表达方法(很少用到)
用
Markdown编写文档,用到数学公式的地方很少,我在这里列举常用的两三种,如果你想深入研究它,请参见在Markdown中输入数学公式(MathJax)这边文章,写的很详细
我在这里只举例说明数学公式中的上划线与下划线。
举例说明:
上划线:
$\overline{X}$
下划线:
$\underline{X}$
看下效果:
数学公式中的上划线:$\overline{X}$
数学公式中的下划线:$\underline{X}$
2.5、链接与图片
在实际的文档编写中,链接的引用于图片的插入都很重要,而且其使用度也很高。而且链接和图片在其语法上也只有一个细微的差别。请看下面的实例
2.5.1、链接
链接的使用:英文下的一对中括号
[]来包裹住链接的文本,中括号后面跟上英文下的一对小括号()来包裹住链接的地址。比如:[百度](http://www.baidu.com)
举例说明:
[百度](http://www.baidu.com)
[掘金](https://juejin.im)
看下效果:
2.5.2、图片
图片的使用和链接的使用几乎相同,只要在
[]前面加上一个英文的感叹号即可,即(!)符号。
举例说明:


这里为了篇幅原因,就不举实例了,大家只要记住上面的用法就行了。
如果是在在线平台上插入图片,该平台一般会先上传你的图片后,该平台会给你生成该图片的链接地址。你用这个地址就可以了。
2.6、表格
Markdown中的实现表格是比较麻烦的。这里不多作解释,看下面的例子就知道了。
2.6.1、基本使用
举例说明:
| 列名1 | 列名2 | 列名3 |
|---------|---------|---------|
| 值1 | 值1 | 值2 |
| 值1 | 值1 | 值2 |
| 值1 | 值1 | 值2 |
看下效果:
| 列名1 | 列名2 | 列名3 |
|---|---|---|
| 值1 | 值1 | 值2 |
| 值1 | 值1 | 值2 |
| 值1 | 值1 | 值2 |
2.6.2、表格的对齐方式
默认的对齐方式为:左对齐方式。
举例说明:以上面的例子举例,第一列左对齐,第二列居中对齐,第三列右对齐。
注意和上面例子的不同之处
| 列名1 | 列名2 | 列名3 |
|:--------|:-------:|--------:|
| 值1 | 值1 | 值2 |
| 值1 | 值1 | 值2 |
| 值1 | 值1 | 值2 |
看下效果:
| 列名1 | 列名2 | 列名3 |
|---|---|---|
| 值1 | 值1 | 值2 |
| 值1 | 值1 | 值2 |
| 值1 | 值1 | 值2 |
2.7、关键字、代码块、多行文本、换行
在编写文档,特别是技术型文章的时候,关键字和代码框的使用尤其的多。这里对上面提到的4个知识点一一的讲解。
2.7.1、关键字
关键字的使用:在文本的两端分别加上英文的(`)这个符号。即键盘上
Tab键的上面哪一个键。注意是英文的情况下。例:`xxx`、`yyy`
举例说明:
`关键字1`、`Java`、`Android`、`ios`
看下效果:
关键字1、Java、Android、ios
2.7.2、代码块
代码框的使用:在一段文本的前面加上4个空格,或者一个
Tab键的长度。
举例说明:
注意看下面的每一行前面都有一个Tab键的额长度,即4个空格
for(int i = 0 ; i < 5; i++){
println("asdasdasdasd")
}
看下效果:我这里就随意的写一段代码为演示
注意看下面的每一行前面都有一个Tab键的额长度,即4个空格
for(int i = 0 ; i < 5; i++){
println("asdasdasdasd")
}
2.7.3、纯文本
纯文本的使用:在一段文本的两端分别加上3个英文的(`)符号,例:```xxxxx```
其实在写文章的时候,几乎用不到纯文本,因为在用代码块几乎上可以代替他了。不过还是有特例,就比如说上面的那个例子就用到了纯文本。
举例说明:
```
for(int i = 0 ; i < 5; i++){
println("asdasdasdasd")
}
```
看下效果:
for(int i = 0 ; i < 5; i++){
println("asdasdasdasd")
}
2.7.4、换行符
换行符的使用这里提供三种方式:
- 使用
Html中的<br/>标签(不推荐),因为在某一些工具或在线平台中达不到效果- 段落与段落之间使用一个空行(推荐)
- 在第一段文本结束后使用两个空格,在换行写第二段文本。(推荐)
1. 使用<br/>
举例说明:
第一段文本<br/>
第二段文本
看下效果:
第一段文本
第二段文本
2. 使用空行
举例说明:
第一段文本
第二段文本
看下效果:
第一段文本
第二段文本
3. 使用两个空格
举例说明:
第一段文本(这里跟了两个空格)
第二段文本
看下效果:
第一段文本
第二段文本
2.8、分割线
分割线的使用:在段落与段落之间加上3个中划线(
-)。
举例说明:
---
看下效果
最后
我相信在你详细看完这篇文章后,用以上的语法去写文章或者文档完全足够你用了。不过大家还是要踊跃的尝试下,应为上面的例子只是单方面的讲解这一个知识点。而写文章或者文档的时候,几乎上都是混用的。比方说,列表嵌套列表、应用嵌套列表,列表里面文本加粗等等...。孰能生巧,当你写一遍文章下来,我相信你已经掌握了Markdown的语法了。我相信你也会深深的爱上它的...
这一篇文章主要让您了解Markdown以及掌握其语法规则。而关于Markdown的编辑器我会在下一篇文章中为大家详细的介绍。
在这最后希望您能给个关注,因为您的关注,是我继续写文章最好的动力。
我的个人博客:Jetictors
Github:Jteictors
我的掘金:Jetictors
Markdown语法你都会了吗?的更多相关文章
- 基于 Cmd MarkDown 的 markdown 语法学习
首先我要打一个属于干货的广告:CmdMarkDown 是非常好用的markdown编辑器软件,支持全平台,由作业部落出品,分为客户端与WEB端两种使用场景. 本篇博客学习的markdown语法都是基于 ...
- 简体中国版文档的Markdown语法
Markdown文件 注意︰这是简体中国版文档的Markdown语法.如果你正在寻找英语版文档.请参阅Markdown︰ Markdown: Syntax. Markdown: Syntax 概述 哲 ...
- Markdown语法 中文版
文章翻译自Markdown创始人JOHN GRUBER的 个人博客, 英文原文请参见 Markdown Syntax; 本文地址: http://www.cnblogs.com/ayning/p/43 ...
- Markdown 语法整理
Markdown 语法整理 白宁超 2015年7月24日14:57:49 一.字体设置 A First Level Header == A Second Level Header -- # 标题 ## ...
- Markdown语法说明(详解版)
####date: 2016-05-26 20:38:58 tags: Markdown tags && Syntax ##Markdown语法说明(详解版)杨帆发表于 2011-11 ...
- Markdown 语法说明
Markdown 语法说明 (简体中文版) / (点击查看快速入门) 概述 宗旨 Markdown 的目标是实现「易读易写」. 可读性,无论如何,都是最重要的.一份使用 Markdown 格式撰写的文 ...
- Markdown 语法说明 (简体中文版)
http://wowubuntu.com/markdown/#editor 概述 宗旨 兼容 HTML 特殊字符自动转换 区块元素 段落和换行 标题 区块引用 列表 代码区块 分隔线 区段元素 链接 ...
- .md文件 Markdown 语法说明
Markdown 语法说明 (简体中文版) / (点击查看快速入门) 概述 宗旨 兼容 HTML 特殊字符自动转换 区块元素 段落和换行 标题 区块引用 列表 代码区块 分隔线 区段元素 链接 强调 ...
- 简单说说Markdown语法
# 简单说说 MarkDown 语法 html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr ...
随机推荐
- Servlet--HttpSessionBindingListener接口,HttpSessionBindingEvent类
HttpSessionBindingListener 接口 定义 public interface HttpSessionBindingListener 这个对象被加入到 HTTP 的 session ...
- java枚举 用于声明持久化常量 和volley 请求头
在JDK1.5 之前,我们定义常量都是: public static fianl.... .现在好了,有了枚举,可以把相关的常量分组到一个枚举类型里,而且枚举提供了比常量更多的方法. public e ...
- struts2.xml的配置问题
1.<package namespace="/"></package> namespace决定访问action的路径: 如果省略,将代表任意路径: 2.&l ...
- CSS继承、层叠和特殊性
1.继承 (1)样式应用于某个特定的HTML标签元素,而且应用于其后代. (2)但某些标签不适用,如border: (3)例子:p{color:red;}设置了颜色 <p class=" ...
- Elasticsearch 全教程--入门
1.1 初识 Elasticsearch 是一个建立在全文搜索引擎 Apache Lucene(TM) 基础上的搜索引擎,可以说 Lucene 是当今最先进,最高效的全功能开源搜索引擎框架. 但是 L ...
- Hyperledger Fabric Endorsement policies——背书策略
背书策略 背书策略用于指导peer如何确定交易是否得到了的认可.当一个peer接收到一个事务时,它会调用与事务的Chaincode相关联的VSCC(验证系统链代码),作为事务验证流程的一部分,以确定交 ...
- 使用clipboard.js实现复制内容至剪贴板
下载插件 clipboard.js是不依赖flash,实现复制内容至剪贴板的js插件.下载clipboard.js的压缩包,根据需要选择dist目录下的压缩或未压缩版. github地址:https: ...
- MySQL5学习笔记(三)
系统变量 mysqld服务器维护两种变量.全局变量(GLOBAL)影响服务器整体操作.会话变量(SESSION)影响具体客户端连接的操作. 当服务器启动时,它将所有全局变量初始化为默认值.这些 ...
- bzoj 4825: [Hnoi2017]单旋 [lct]
4825: [Hnoi2017]单旋 题意:有趣的spaly hnoi2017刚出来我就去做,当时这题作死用了ett,调了5节课没做出来然后发现好像直接用lct就行了然后弃掉了... md用lct不知 ...
- vue2.0路由进阶
一.路由的模式 第一种用history方式实现,HTML5使用window.history.pushState()实现路由的切换而不刷新页面. 第二种使用hash值的方式来实现. vue2.0两种都可 ...
