NGUI----简单聊天系统一
1:聊天背景的创建
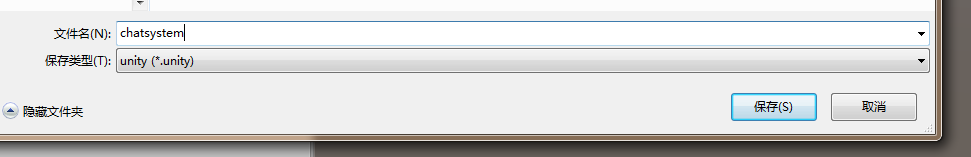
新建一个场景-----保存场景


NGUI----》Create-----Panel
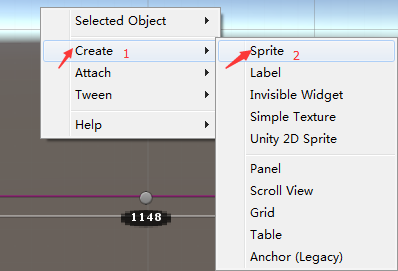
选中UIRoot,然后新建一个sprite

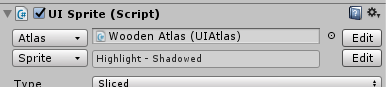
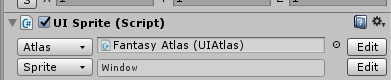
选择图集

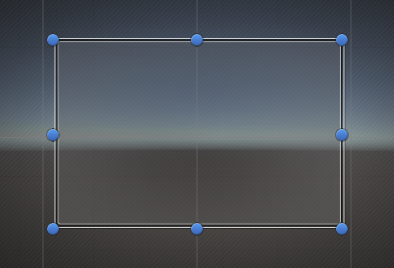
效果如下图

添加一个可拖拽的功能
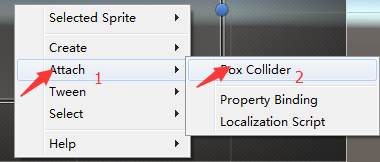
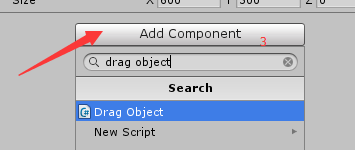
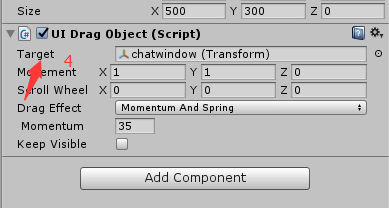
选中sprite(这里我重命名为chatwindow) Attach--》BoxCollider 然后添加组件 drag object 并且把当前的目标chatwindow拖到target。



这个时候运行的时候这张图片就可以随意拖拽。
2:接下来我们让这个聊天框可以调节大小
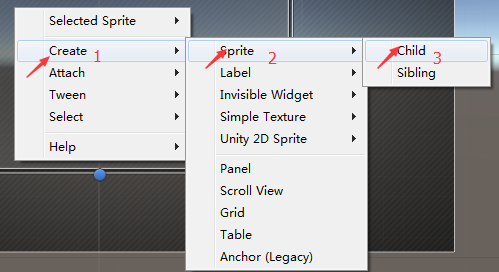
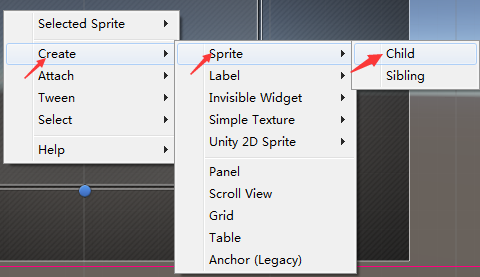
选中chatwindow------create---sprite---child 并且给这个子sprite命名为resizesprite

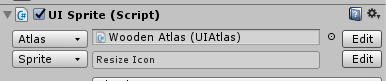
给这个子sprite选择Resize Icon图片

效果如下图所示

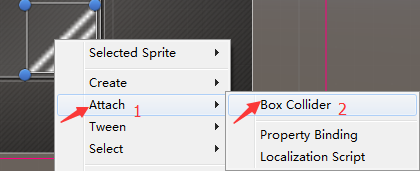
选中resizesprite--attach---box collider

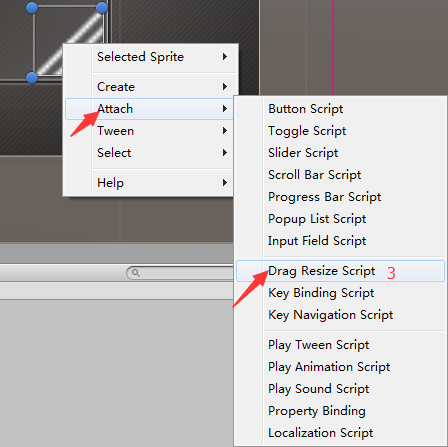
然后在选中resizesprite----attach---drag resize scrite


设置完以后运行程序就可以随意调节聊天框的大小了。
3:我们给聊天框加一个背景图片
创建chatwindow的子sprite 命名给BgSprite
 选择图集
选择图集 
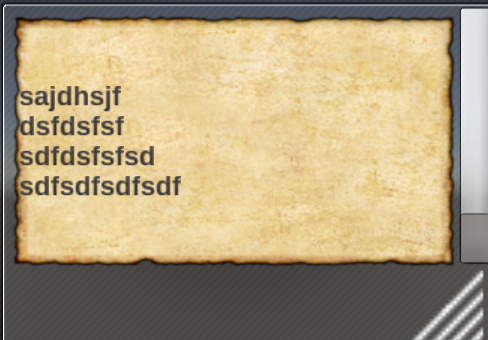
效果图如下
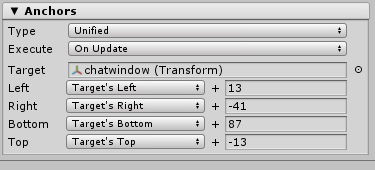
 此时我们缩放图片的时候里面的背景图并不能自适应大小,我们此时需要设置anchors
此时我们缩放图片的时候里面的背景图并不能自适应大小,我们此时需要设置anchors
 背景图就会随我们外面的图片的缩放而变化
背景图就会随我们外面的图片的缩放而变化
4:给聊天框添加滚动条
这里我就不再插入图片了,步骤跟上面一样,选中chatwindow---create--sprite--child 命名给ScorllSpriteBar
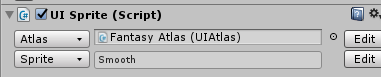
添加图集

然后在选中ScorllSpriteBar---create---sprite--child 命名为ScorllBarChild 集选择相同的
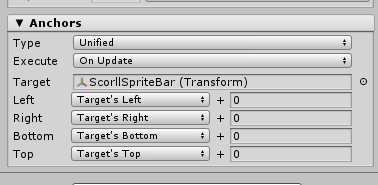
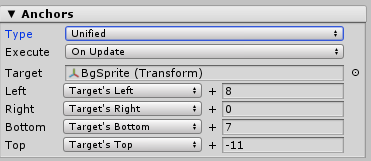
设置anchors

修改一下color tint
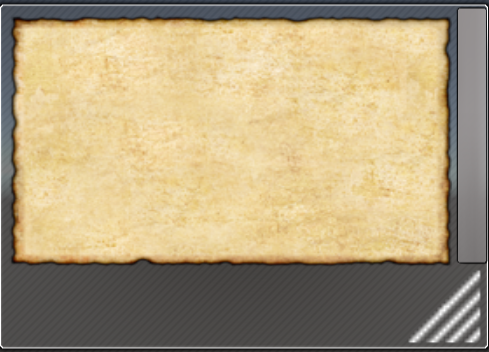
效果如下如图

现在需要添加滚动条的功能
选中ScorllSpriteBar---attach----Box collider
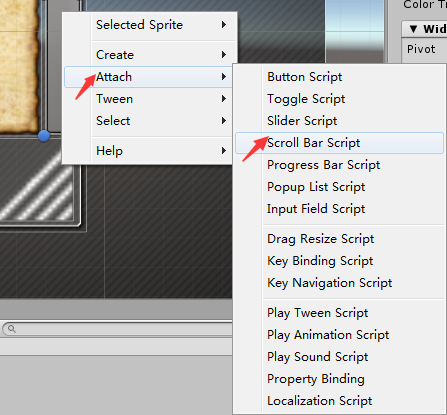
然后在选中ScorllSpriteBar--attach——Scroll Bar Script

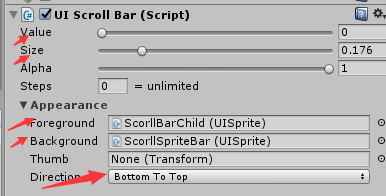
这个时候我们需要设置一些信息,使这个滚动条看起来是从下往上拖动

direction 方向 从下忘上
foreground:前景色
background:背景色
效果图

5:设置聊天系统的输入框
选中BgSprite-- create---Label--child 命名为chatlabel 调节大小给聊天背景差不多大小,可以通过设置anchors来调节
我们可以输入一些文字看一下效果

此时我们需要设置一些label的anchors,chatlabel设置anchors

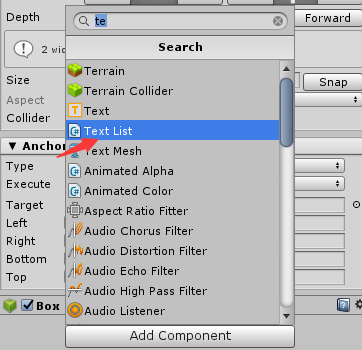
这个时候我们需要给我们的chatlabel添加textlist脚本
选中chatlabel--attach--Box collider
添加组件如图

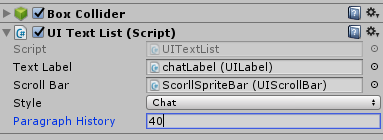
设置textlist的相关信息

Textlabel就是当前的chatlabel 滚动条使我们创建的ScorllSpriteBar.
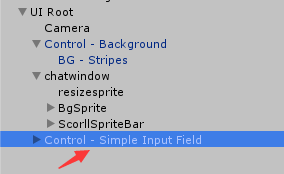
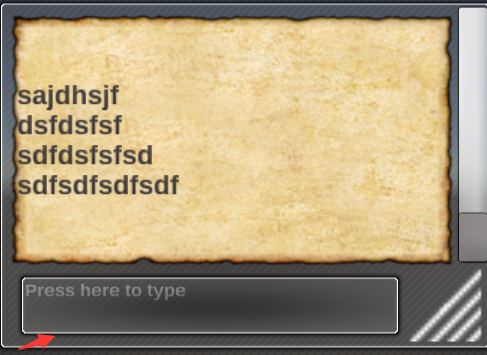
接下来我们需要添加输入框了,就是用户的输入文字框
prefab Toobar有一个现成的输入框,我们可以直接拖过来使用。

 、
、
NGUI----简单聊天系统一的更多相关文章
- AngularJS作出简单聊天机器人
简单聊天机器人 很初级的对话框形式.以前做对话框使用js,今天尝试使用AngularJS做出来 这里直接使用自己写的JSON数据. <!DOCTYPE html> <html lan ...
- iOS中XMPP简单聊天实现 好友和聊天
版权声明本文由陈怀哲首发自简书:http://www.jianshu.com/users/9f2e536b78fd/latest_articles;微信公众号:陈怀哲(chenhuaizhe2016) ...
- 基于Server-Sent Event的简单聊天室 Web 2.0时代,即时通信已经成为必不可少的网站功能,那实现Web即时通信的机制有哪些呢?在这门项目课中我们将一一介绍。最后我们将会实现一个基于Server-Sent Event和Flask简单的在线聊天室。
基于Server-Sent Event的简单聊天室 Web 2.0时代,即时通信已经成为必不可少的网站功能,那实现Web即时通信的机制有哪些呢?在这门项目课中我们将一一介绍.最后我们将会实现一个基于S ...
- Python Socket 简单聊天室2
上篇文章写了一个简单的单线程的一问一答的简单聊天室.这次我们使用SocketServer模块搭建一个多线程异步的聊天室. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 ...
- Asp.Net SignalR - 简单聊天室实现
简单聊天室 使用持久链接类我们就可以做一些即时通讯的应用了,我使用Group做了一个简单的聊天室,先上图技术细节下面再讲 可以加入聊天室.创建聊天室.发送消息,下面就说说我是如何通过Group做出来的 ...
- django模型系统一
django模型系统一 1.数据库的连接配置 django连接mysql的配置流程 安装pymysql ** pip install pymysql 修改配置 修改setting的配置文 ...
- SpringBoot 搭建简单聊天室
SpringBoot 搭建简单聊天室(queue 点对点) 1.引用 SpringBoot 搭建 WebSocket 链接 https://www.cnblogs.com/yi1036943655/p ...
- ASP.NET SingalR + MongoDB 实现简单聊天室(一):搭建基本框架
ASP.NET SingalR不多介绍.让我介绍不如看官网,我这里就是直接上源代码,当然代码还是写的比较简单的,考虑的也少,希望各位技友多多提意见. 先简单介绍聊天室功能: 用户加入聊天室,自动给用户 ...
- 利用socket.io+nodejs打造简单聊天室
代码地址如下:http://www.demodashi.com/demo/11579.html 界面展示: 首先展示demo的结果界面,只是简单消息的发送和接收,包括发送文字和发送图片. ws说明: ...
随机推荐
- (floyd)佛洛伊德算法
Floyd–Warshall(简称Floyd算法)是一种著名的解决任意两点间的最短路径(All Paris Shortest Paths,APSP)的算法.从表面上粗看,Floyd算法是一个非常简单的 ...
- mysql limit 接收变量
参考文章:https://blog.csdn.net/ljz2009y/article/details/7887743 PREPARE s1 FROM 'SELECT * FROM t LIMIT ? ...
- 造轮子-Java泛型堆排
个人博客地址:http://kyle.org.cn/2018/03/13/heapsort/ Java实现泛型堆排算法,用于N个对象中选择最大或者最小的前M个,其中M<=N 类似于Mysql中o ...
- iOS企业版使用第三方实现自动更新版本
1.获取本地版本和互联网版本 NSDictionary *infoDictionary = [[NSBundle mainBundle] infoDictionary]; N ...
- JavaScript(第二十七天)【错误处理与调试】
JavaScript在错误处理调试上一直是它的软肋,如果脚本出错,给出的提示经常也让人摸不着头脑.ECMAScript第3版为了解决这个问题引入了try...catch和throw语句以及一些错误类型 ...
- 201621123050 《Java程序设计》第2周学习总结
1.本周学习总结 java的数据类型 基本数据类型:介绍了java特有的boolean 引用数据类型 String:不变性:需要频繁修改时使用StringBuilder 包装类:自动拆.装箱 数组 一 ...
- 关于安装wordpress出现500 Internal Server Error的解决方案
安装新版本wordpress出现500 Internal Server Error的问题: 在./wp-includes/class-http.php的268行,改成 $request_order = ...
- DenseNet
特点: dense shortcut connections 结构: DenseNet 是一种具有密集连接的卷积神经网络.在该网络中,任何两层之间都有直接的连接,也就是说,网络每一层的输入都是前面所有 ...
- oracle导入命令,记录一下
工作中用到了,这个命令,记录一下,前提要安装imp.exe imp PECARD_HN/PECARD_HN@127.0.0.1:1521/orcl file=E:\work\dmp\PECARD_HN ...
- WPF自定义控件与样式-自定义按钮(Button)
一.前言 程序界面上的按钮多种多样,常用的就这几种:普通按钮.图标按钮.文字按钮.图片文字混合按钮.本文章记录了不同样式类型的按钮实现方法. 二.固定样式的按钮 固定样式的按钮一般在临时使用时或程序的 ...
