复习HTML+CSS(6)

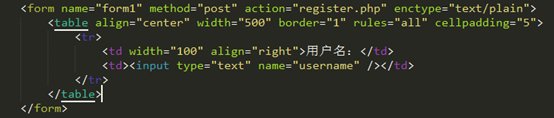
n 表格和表单的嵌套顺序

n 单行文本域
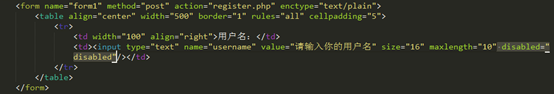
- 语法格式:<input type=”text” 属性=”值”>
- 常用属性
l Name:文本框的名字。命名规则:可以包含字母、数字、下划线,只能以字母开头。
l Type:表单元素的类型。
l Value:文本框中默认的值。
l Size:文本框的长度,以“字符”为单位。
l maxLength:最多可以输入多少个字符,超出的就输不进去了。
l readonly:只读属性。可以选中,但不能修改。如:readongly=”readonly”
l disabled:禁用属性。不能选中,不能修改。如:disabled=”disabled”

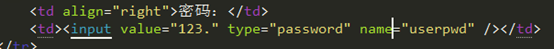
n 单行密码框
- 语法格式:<input type=”password” 属性=值“” />
- 常用属性
l Name:密码框的名字。命名规则:可以包含字母、数字、下划线,只能以字母开头。
l Type:表单元素的类型。
l Value:文本框中默认的值。
l Size:文本框的长度,以“字符”为单位。
l maxLength:最多可以输入多少个字符,超出的就输不进去了。
l readonly:只读属性。可以选中,但不能修改。如:readongly=”readonly”
l disabled:禁用属性。不能选中,不能修改。如:disabled=”disabled”

n 单选按钮
- 语法格式:<input type=”radio” 属性=“值” />
- 常用属性
l Name:元素的名称
l Value:元素的值,该value中的数据将发往服务器。
l Checked:默认选择哪一项。如:check=”check”

注意:一组单选按钮,只能选择一个,但name的值必须一致。如:name=”sex”
单选按钮用户自己不能输入内容,用户只能选择,因此必须为它指定默认值value。
n 复选框
- 语法格式:<input type=”checkbox” 属性=“值” />
- 常用属性:name:元素的名称。
- Checked:默认选中。如:checked=”checked”

注意:复选框也是一组选项,因为name的值必须一致,在PHP中,使用数组来获取多个同名的name的值。
复选框可以同时选多个,也可以一个都不选。
n 下拉列表
<select name=”名称”>
<option value=”北京市”>北京市</option>
<option value=”天津市”>天津市</option>
<option value=”重庆市”>重庆市</option>
</select>
<select>标记的属性,只有一个name属性
<option>标记的属性有两个:value属性、selected属性
Selected:默认选中。如:selected=”selected”

n 文本区域
- 语法格式:<textarea name=”名称” cols=”宽度” rows=”高度”></textarea>
- 常用属性:
u Name:元素名称
u Cols:宽度,是指多少个字符宽。
u Rows:高度,是指几行高,
- 提示:<textarea>和<textarea>之间是默认文本。
n 各种按钮
- 提交按钮:<input type="submit" value="提交按钮" />
- 重置按钮:<input type="reset" value="重新填写" />
- 图片按钮: <input type="image" src="data:images/3.png" /> //功能就是提交表单,与submit按钮功能一样
- 普通按钮:<input type="button" onclick="javascript:window.close()" value="关闭窗口" />
u 普通按钮本身是不具备任何功能的,一般要与JS程序配合使用,实现相应的功能
n 隐藏域
功能:隐藏域就是一个看不见的框。传递一些值,而这个值又不想让别人看见。
用处:主要用于PHP后台程序,如:修改某一条新闻内容时,需要传递一个新闻的id号。
语法格式:<input type=”hidden” name=”名称” value=”默认值” />

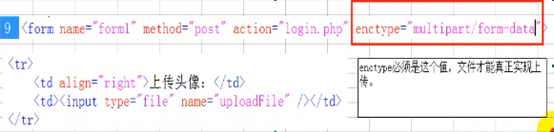
n 上传文件域
- 语法格式:<input type=”file” 属性=“属性”>
- 常用属性
l Name:表单元素的名称
l Value:表单元素的值,这个值其实就是上传的文件名。Value属性是只读属性,这个value的内容只能来自手动选择上传的文件,而不能用户自己指定一个路径。为了安全起见,value是只读的。
<td><input type="file" name="uploadFile" /></td>


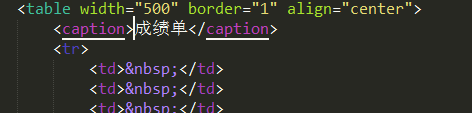
n <caption>表格标题
语法格式:<caption></caption>
提示:<caption>标记是table的子标记。<caption>放在<table>开始标记之后。


复习HTML+CSS(6)的更多相关文章
- 复习HTML+CSS(4)
n HTML颜色表示 网页中的颜色有三种表示方法 颜色单词:blue.green.red.yellow 10进制表示:rgb(255,0,0).rgb(0,255,0).rgb(0,0,255) 1 ...
- 复习HTML+CSS(5)
n <meta>标记 <meta>的主要作用,是提供网页的源信息.比如:指定网页的搜索关键字 <meta>标记有两个属性:http-equiv和name. 1. ...
- 复习HTML+CSS(9)
n CSS简介 CSS:Cascading Style Sheets 层叠样式表 CSS的主要目的:是给HTML标记添加各种各样的表现(格式.样式).比如:文字样式.背景.文本样式.链接样式. 提示 ...
- 2018.1.15复习_ css+js
[1]几个常见的css标签:--------------------------------------------------background-color; 设置背景颜色background-p ...
- 复习HTML+CSS(3)
n 超级链接 l 语法格式:<a 属性 = "值">---</a> l 常用属性: n Href:目标文件的地址URL,该URL可以是相对地址,也可 ...
- 复习HTML+CSS(2)
n 项目符号嵌套编号思路 标签的内容(文本.项目符号.表格.图片等)必须放在最底层标记中. n 图片标记(行内元素,单边标记) l 语法:<img 属性 = "值"&g ...
- 复习HTML+CSS(8)
n 普通框架 框架技术:将一个浏览器划分成若干个小窗口,每个小窗口显示一个独立的网页. 框架集合框架页 u 框架集<frameset>:主要用来划分窗口的. u 框架页<fra ...
- 复习HTML+CSS(7)
n HTML 注释 <--! 注释内容 --> 注意:注释内容不会显示,注释是为了将来维护方面. n 图片热点(图像地图) 图像热点:给一张图片加多个链接,默认情况下,一张图片只能加一 ...
- Jquery 搭配 css 使用,简单有效
前几篇博客中讲了Jquery的基础和点击实际,下面来说一下和css搭配着来怎么做 还是和往常一样,举个例子 好几个方块,然后设置颜色 <!DOCTYPE html PUBLIC "-/ ...
随机推荐
- Webpack结合ES6
一.概述ES6现在正是风华正茂的时候,各个公司都是 尝试去使用,并且作为前端工程师ES6也是体现技术的亮点.但是,现在的浏览器对es6支持不是 特别的兼容,最终还是需要把es6转换为es5,webpa ...
- Android_scaleType属性
这里我们重点理解ImageView的属性android:scaleType,即ImageView.setScaleType(ImageView.ScaleType).android:scaleType ...
- 使用Docker快速搭建Nginx+PHP-FPM环境
下载nginx官方镜像和php-fpm镜像 docker pull nginx docker pull bitnami/php-fpm 使用php-fpm镜像开启php-fpm应用容器 docker ...
- Anagram
Anagram poj-1256 题目大意:给你n个字符串,求每一个字符串所有字符的全排列,按照顺序输出所有全排列. 注释:每一个字符长度小于13,且字符排序的顺序是:A<a<B<b ...
- 数据库数据带&符号 导入有问题的处理办法
在sql文件头部加个: set feedback off set define off 我们在plsql里面将一条语句导出时会出现以下结果(测试表t_test): prompt Importing ...
- Git详细教程(1)---个人Git的基本使用
分布式版本控制系统--git 一.什么是Git 1.Git是什么 Git是目前世界上最先进的分布式版本控制系统(没有之一). 实际上版本控制系统有如下几个: 1) CVS 2) SVN 3) Git ...
- Ditto在教学上的应用
Ditto在教学上的应用 我喜欢iOS和macOS生态的一个原因是,你在iphone上看到一段好文字,复制一下,到macbook中粘贴一下就可以了,这体验太爽了. 大家可能相信大家都听过这样一则笑话: ...
- Python实现基于协程的异步爬虫
一.课程介绍 1. 课程来源 本课程核心部分来自<500 lines or less>项目,作者是来自 MongoDB 的工程师 A. Jesse Jiryu Davis 与 Python ...
- python 二叉堆
BinaryHeap() 创建一个新的,空的二叉堆. insert(k) 向堆添加一个新项. findMin() 返回具有最小键值的项,并将项留在堆中. delMin() 返回具有最小键值的项,从堆中 ...
- 关于安装wordpress出现500 Internal Server Error的解决方案
安装新版本wordpress出现500 Internal Server Error的问题: 在./wp-includes/class-http.php的268行,改成 $request_order = ...
