ES6(数组)
ES6数组新增特性



1.


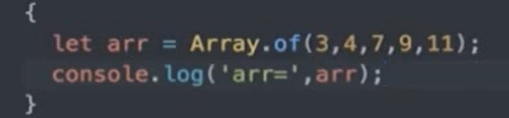
空数组


2.将伪数组转换成真正的数组

将 p 标签集合转换成真正数组


类似于map的用法,转换数组同时还在遍历。
3.填充数组(将所有数组换成一个值)




1代表起始位置,3代表从起始位置到终止位置的长度
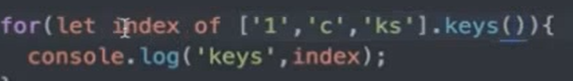
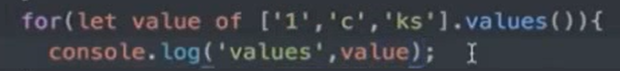
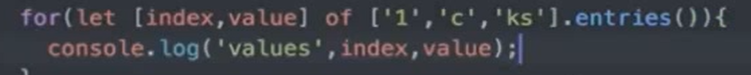
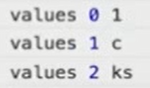
4.遍历相关数组




(存在兼容问题)


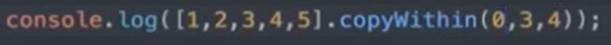
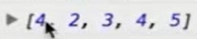
5.在当前数组内部,把制定数组成员复制到其他位置上


0为起始位置,3代表从第三个开始读起,4代表截止位置。
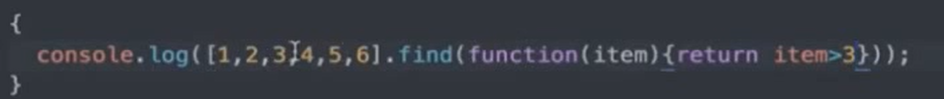
6.查找


find只会找到一个符合条件的,输出其数值


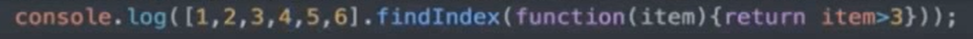
findIndex会输出符合条件值的数值


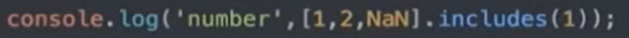
数组包含1,true


ES6(数组)的更多相关文章
- ES6数组扩展
前面的话 数组是一种基础的JS对象,随着时间推进,JS中的其他部分一直在演进,而直到ES5标准才为数组对象引入一些新方法来简化使用.ES6标准继续改进数组,添加了很多新功能.本文将详细介绍ES6数组扩 ...
- ES6数组及数组方法
ES6数组可以支持下面的几种写法: (1)var [a,b,c] = [1,2,3]; (2)var [a,[[b],c]] = [1,[[2],3]]; (3)let [x,,y] = [1,2,3 ...
- 数组的复制及ES6数组的扩展
一.数组的复制 // alert([1,2,3]==[1,2,3]); let cc = [0,1,2]; let dd = cc; alert(dd==cc);//此时改变dd会影响cc ES5 只 ...
- es6数组的扩展
数组扩展运算符 ...(三个点) const demoArr=[0,1,2,3,4] console.log(...demoArr) // 0 1 2 3 4 // 他把一个数组用逗号分隔了出来 // ...
- ES6 数组方法拓展
ES6 数组方法拓展 1.Array.from() Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括E ...
- ES6数组相关
ES6数组新增的几个方法: 1. forEach() //forEach()遍历数组,无返回值,不改变原数组 var arr=[1,2,3,4] arr.forEach((item,index,arr ...
- ES6数组新加 Buff
欢迎关注本人公众号<迈向大前端>,里面有15本前端相关的电子书,送给在前端路上迷茫的同学们! 本章篇幅很长,分开来发,这一小篇主要讲ES6数组的Array.of()和Array.from( ...
- ES6数组的扩展--Array.from()和Array.of()
一. Array.from() : 将伪数组对象或可遍历对象转换为真数组 1.何为伪数组 如果一个对象的所有键名都是正整数或零,并且有length属性,那么这个对象就很像数组,语法上称为"类 ...
- JavaScript ES6 数组新方法 学习随笔
JavaScript ES6 数组新方法 学习随笔 新建数组 var arr = [1, 2, 2, 3, 4] includes 方法 includes 查找数组有无该参数 有返回true var ...
- 关于 ES5 & ES6 数组遍历的方法
ES5 数组遍历方法 1.for 循环 , , , , ] ; i < arr.length; i++) { console.log(arr[i]) } 2.forEach , , , , ] ...
随机推荐
- Connect Appium Server Fail.A new session could not be created
1.由于安卓测试机性能低下,并不能支持测试工作,想安装一个模拟器帮助测试,然后发现群里有朋友发了一个夜神模拟器..下载..安装..美滋滋的准备运行脚本.What..居然报错了..orz..然后百度查找 ...
- node请求下载接口时乱码
先说下问题 之前做的一个项目,三端同时开发(PC.WEB.APP),由于架构方面的原因,服务均不对外开放,接口地址自然也就不对外暴露了,所有请求都要经过node转发,此为背景.... 网站有个扫描二维 ...
- os.getcwd()、sys.path[0]、sys.argv[0]和__file__的区别,终于弄清楚了
os.getcwd().sys.path[0].sys.argv[0]和__file__的区别 要分清这几个的区别与使用条件,实际测试一下是最准确的. 设计测试方法: 一个主模块用来运行,一个子模块用 ...
- 深入了解GOT,PLT和动态链接
之前几篇介绍exploit的文章, 有提到return-to-plt的技术. 当时只简单介绍了 GOT和PLT表的基本作用和他们之间的关系, 所以今天就来详细分析下其具体的工作过程. 本文所用的依然是 ...
- tensorflow安装篇
安装虚拟机redhat7u4-64 镜像文件在http://www.linuxfly.org/post/659 更换yum 参考https://blog.csdn.net/xiaoyiaoyou/ar ...
- emqtt 试用(八)ssl认证 - 代码验证
参考链接:http://emqtt.com/clients#java http://docs.emqtt.cn/zh_CN/latest/config.html#mqtt-ssl-8883 一.单向认 ...
- redis入门(04)redis的数据类型
Redis 数据类型 Redis支持五种数据类型:string(字符串),hash(哈希),list(列表),set(集合)及zset(sorted set:有序集合). 1.String(字符串) ...
- [52ABP实战课程系列]Docker&Ubuntu从入门到实战开课啦~
任何的课程都逃不开理论的支持 久等了各位,在Asp.NET Core2.0 项目实战入门视频课程结束后,根据发起的投票信息.Docker 排在首位.按照结果,我们开始进行Docker视频课程的录制. ...
- AtCoder Beginner Contest 075 D - Axis-Parallel Rectangle
https://beta.atcoder.jp/contests/abc075/tasks/abc075_d 题意: 给出坐标平面上n个点的坐标,要求找到一个面积最小的矩形使得这个矩形的边界加上内部的 ...
- ZOJ-1203 Swordfish---最小生成树
题目链接: https://vjudge.net/problem/ZOJ-1203 题目大意: 给定平面上N个城市的位置,计算连接这N个城市所需线路长度总和的最小值. 思路: 模板题 最小生成树,Pr ...
