ZH奶酪:Ionic中(弹出式窗口)的$ionicModal使用方法
Ionic中[弹出式窗口]有两种(如下图所示),$ionicModal和$ionicPopup;
$ionicModal是完整的页面;
$ionicPopup是(Dialog)对话框样式的,直接用JavaScript设定对话框的一些参数,通常用于通知消息、确认等作用;

本文主要介绍IonicModal的使用方法
中文文档:http://ionicframework.net/docs/api/service/$ionicModal/
英文文档:http://ionicframework.com/docs/api/service/$ionicModal/
$ionicModal(中文翻译为‘模型’,感觉还是直接称为用Modal好一点。)
模型是一个内容面板,可以临时越过用户的主视图。通常用于选择或编辑一个项。注意,你需要把模型的内容放入一个带有modal类的div内。
举个例子,啥是Modal?:
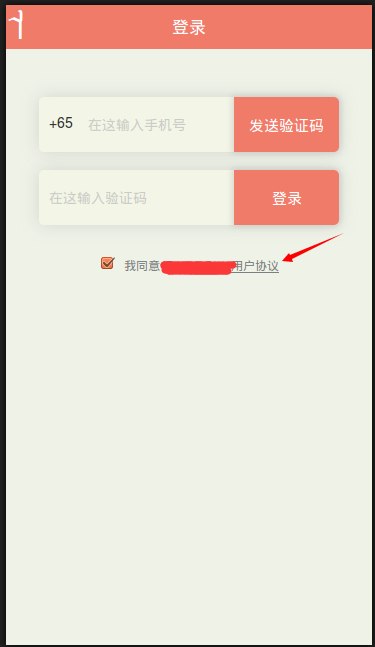
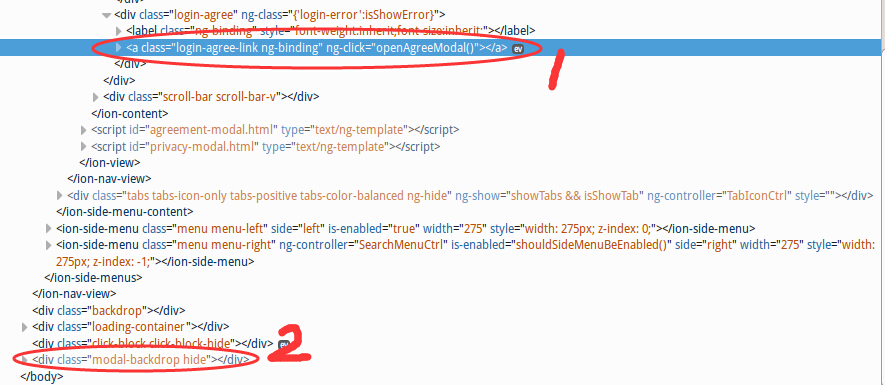
登录或者注册页面的用户协议(图1),点击“用户协议”之后,会弹出用户协议具体内容(图2),这个地方就可以使用Modal来实现。图3中展示了Application运行起来之后,登录页面的源代码(这些都是ionic自己生成的),忽略其他信息,只看我标出来的红色1和红色2,当前红色2的元素是hide,当我们点击“用户协议”之后,红色2就会从“hide”变成“actived”,这时候我们就看到了图2的内容了。

图1 登录界面用户协议

图2 用户协议具体内容(Modal)

图3 查看网页源代码
如何实现Modal?
首先要有自己Modal的html代码,注意,你需要把模型的内容放入一个带有modal类的div内。:
- <script id="my-modal.html" type="text/ng-template">
- <div class="modal">
- <ion-header-bar>
- <h1 class="title">我的模型标题</h1>
- </ion-header-bar>
- <ion-content>
- Hello!
- </ion-content>
- </div>
- </script>
然后写自己的js代码(其实就是AngularJS代码)
这部分需要注意以下几点:
(1)不要忘了function的参数$ionicModal,否则会报错(用浏览器的调试工具F12可以看到)
(2)使用fromTemplateUrl将HTML代码中script(根据id)在HTML页面生成自己的Modal(也就是说,在打开页面的时候,是没有图3中的红色2 div的,当调用了fromTemplateUrl之后,才会生成这个div,而且每调用一次就会生成一个红色2 div哦,所以写代码的时候要把逻辑设计好,注意及时remove()。);
(3)openModal和closeModal函数很容易理解,这个估计是Modal最常用的方法;
(4)可以通过$scope.$on来进行更丰富的操作(当然,不用$scope.$on也可以进行丰富的操作。);
- angular.module('testApp', ['ionic'])
- .controller('MyController', function($scope, $ionicModal) {
- $ionicModal.fromTemplateUrl('modal.html', {
- scope: $scope,
- animation: 'slide-in-up'
- }).then(function(modal) {
- $scope.modal = modal;
- });
- $scope.openModal = function() {
- $scope.modal.show();
- };
- $scope.closeModal = function() {
- $scope.modal.hide();
- };
- //当我们用完模型时,清除它!
- $scope.$on('$destroy', function() {
- $scope.modal.remove();
- });
- // 当隐藏模型时执行动作
- $scope.$on('modal.hide', function() {
- // 执行动作
- });
- // 当移动模型时执行动作
- $scope.$on('modal.removed', function() {
- // 执行动作
- });
- });
详细说说创建的方法
可以使用字符串或者一个URL:
fromTemplate(templateString, options)
templateString 是字符串类型,存储的是模型的内容;
options是一个对象,存储的是ionicModal#initialize方法的选项;
返回一个Modal控制器实例;
一个options对象具有一下属性:
{object=}范围子类的范围。默认:创建一个$rootScope子类。{string=}动画带有显示或隐藏的动画。默认:'slide-in-up'{boolean=}第一个输入框获取焦点当显示时,模型的第一个输入元素是否自动获取焦点。默认:false。{boolean=}backdropClickToClose` 点击背景时是否关闭模型。默认:true。
fromTemplateUrl(templateUrl, options)
templateUrl 是字符串类型,指向待加载模版的URL;
options与上边的一样;
返回一个promise对象,指向一个Modal控制器实例;
更直观一点的使用url创建:
- $ionicModal.fromTemplateUrl('templates/hello.html', {// modal窗口选项
- scope: $scope,
- animation: 'silde-in-up'
- }).then(function (modal) {
- $scope.modal = modal;
- })
templates目录下hello.html内容如下:
- <ion-modal-view>
- <ion-header-bar class="bar-energized">
- <h1 class="title">标题</h1>
- </ion-header-bar>
- <ion-content>
- Hello~~~~
- </ion-content>
- </ion-modal-view>
参考链接(这篇文章写的内容比较多,初学者不容易看懂):http://hybridap.blogspot.sg/2015/04/hybrid-apps52ionicmodal.html
ZH奶酪:Ionic中(弹出式窗口)的$ionicModal使用方法的更多相关文章
- 黄聪:TinyMCE 4 增强 添加样式、按钮、字体、下拉菜单和弹出式窗口
我最喜欢 WordPress 3.9 的更新是使用了 TinyMCE 4.0 编辑器.新的 TinyMCE 看起来看起来更整洁(真正匹配WP仪表板),它有一些非常不错的附加功能.我的很多老主题和插件必 ...
- android弹出式菜单、弹出式对话框、弹出式窗口
http://www.open-open.com/lib/view/open1389767042601.html http://www.open-open.com/lib/view/open13321 ...
- php弹出式登录窗口并获得登录后返回值
一款bootstrap样式结合php制作的弹出式登录窗口,输入用户名和密码后,ajax传参给后台,并获得登录后返回值. hwLayer+ajax弹出登录框 $(function() { $('#for ...
- JS弹出模态窗口下拉列表特效
效果体验:http://hovertree.com/texiao/js/20/ 或者扫描二维码在手机体验: 点击选择城市后,在弹出的层中的输入框,输入英文字母 h,会有HoverTree和Hewenq ...
- PropertyGrid—为复杂属性提供下拉式编辑框和弹出式编辑框
零.引言 PropertyGrid中我们经常看到一些下拉式的编辑方式(Color属性)和弹出式编辑框(字体),这些都是为一些复杂的属性提供的编辑方式,本文主要说明如何实现这样的编辑方式. 一.为属性提 ...
- 【转】PyQt弹出式对话框的常用方法及标准按钮类型
pyQt之弹出式对话框(QMessageBox)的常用方法及标准按钮类型 一.控件说明 QMessageBox是一种通用的弹出式对话框,用于显示消息,允许用户通过单击不同的标准按钮对消息进行反馈,且每 ...
- web全栈开发之网站开发二(弹出式登录注册框前端实现-类腾讯)
这次给大家分享的是目前很多网站中流行的弹出式登录框,如下面的腾讯网登录界面,采用弹出式登录的好处是大大提升了网站的用户体验和交互性,用户不用重新跳转到指定的页面就能登录,非常方便 先来个演示地址 要实 ...
- JS设置弹出小窗口。
经常上网的朋友可能会到过这样一些网站,一进入首页立刻会弹出一个窗口,或者按一个连接或按钮弹出,通常在这个窗口里会显示一些注意事项.版权信息.警告.欢迎光顾之类的话或者作者想要特别提示的信息.其实制作这 ...
- web开发实战--弹出式富文本编辑器的实现思路和踩过的坑
前言: 和弟弟合作, 一起整了个智慧屋的小web站点, 里面包含了很多经典的智力和推理题. 其实该站点从技术层面来分析的话, 也算一个信息发布站点. 因此在该网站的后台运营中, 富文本的编辑器显得尤为 ...
随机推荐
- Python内置函数(61)——eval
英文文档: eval(expression, globals=None, locals=None) The arguments are a string and optional globals an ...
- HashMap 的底层原理
1. HashMap的数据结构 数据结构中有数组和链表来实现对数据的存储,但这两者基本上是两个极端. 数组 数组存储区间是连续的,占用内存严重,故空间复杂的很大.但数组的二分查找时间复杂度小,为O(1 ...
- GIT入门笔记(20)- 使用eclipse 基于 git 开发过程梳理
一.创建本地分支 1.下载/更新 本地 主干 如果本地还没有 本地主干,下载:git clone 如果本地已有了 本地主干,更新:git pull 工程右键菜单:team -> pull 2.基 ...
- 阿里云API网关(14)流控策略
网关指南: https://help.aliyun.com/document_detail/29487.html?spm=5176.doc48835.6.550.23Oqbl 网关控制台: https ...
- MongoDB系列四(索引).
一.索引简介 再来老生常谈一番,什么是索引呢?数据库索引与书籍的索引类似.有了索引就不需要翻整本书,数据库可以直接在索引中查找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,这能使查找速度提高 ...
- 在GridControl表格控件中实现多层级主从表数据的展示
在一些应用场景中,我们需要实现多层级的数据表格显示,如常规的二级主从表数据展示,甚至也有多个层级展示的需求,那么我们如何通过DevExpress的GridControl控表格件实现这种业务需求呢?本篇 ...
- python—-模块与包1
模块与包 1 什么是模块? 一个模块就是一个包含了python定义和声明的文件,文件名就是模块名字加上.py的后缀 2 为何要使用模块? 如果你对出python解释器然后重新进入,那么你之前定义的函数 ...
- hdu1052 Tian Ji -- The Horse Racing---田忌赛马贪心
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=1052 题目大意: 田忌和齐王各有N匹马,判断怎样比赛,使田忌净胜场数最多. 思路: 一开始贪心出错, ...
- angular中使用echart遇到的获取容器高度异常的问题记录
问题 在使用echart去创建图表时,发现图表只占了容器的一个角落,如图,并没有充满容器. 第一反应是容器元素的样式有问题,于是我把容器的宽高都改为px指定的(之前是百分比设定的,查询资料发现说ech ...
- Windows Socket的UDP和TCP编程介绍
1:网络中进程之间如何通信 为了实现进程之间通信,首要解决的问题是如何唯一标识一个进程,在本地可以通过进程PID来唯一标识一个进程,但是在网络中则是行不通的,其实TCP/IP协议族已经帮我们解决了这个 ...
