说一说inline-block的奇葩之处
今天本来想聊一下margin和padding,但是当我给div加了一个display:inline-block之后,发现一个问题:
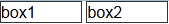
.box_demo{border: 1px solid #333;width: 80px;display: inline-block;}
<div class="box_demo">
box1
</div>
<div class="box_demo">
box2
</div>

发现没有,中间赫然有着4px的间距!!之前居然一直都没有注意到!!!
我想着是不是只有block元素才有的问题,看了一下inline元素,依然存在这个问题,这个引起了我的注意,在网上搜罗了一番,渐渐发现,这确实是一个坑。
称 号:“inline-block元素间间隙问题”。
现 象:如上。
产生原因:换行、空格导致。
解决办法:(1)去掉换行;
优点:此解法so easy;缺点:代码洁癖者哭了;
(2)使用负margin值;
优点:此解法so easy;缺点:字体大小不同,他们的间隙也不同,到底该负margin多少 %>_<%;
(3)使用font-size:0;
CSS:
.wrap{font-size:;}
.box_demo{border: 1px solid #333;
width: 80px;
display: inline-block;
font-size: 16px;}
HTML:
<div class="wrap">
<div class="box_demo">
box1
</div>
<div class="box_demo">
box2
</div>
</div>
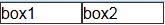
截图:

解铃还须系铃人,既然这个间隙是由于空格等文本类的问题产生的,那好,我让你的字体大小为零,然后让该显示的字体还设置为16px,间隙就不见了。
优点:此解法so easy;缺点:可能会存在一些兼容性问题;
看到这里,关于这个奇葩问题的所有核心内容以就完了,你又成功的识破了一个坑,并知道如何填补它,如果想继续深一步了解,可以继续往下看。
》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》
其实这个问题还可以围绕着这个“由于文本产生的问题”,还可以有其他解法:
比如:(1)使用letter-spacing;
修改上述CSS:
.wrap{letter-spacing: -4px;}
.box_demo{border: 1px solid #333;
width: 80px;
display: inline-block;
letter-spacing:;}
优点:此解法so easy;缺点:不兼容(Opera浏览器下需设置为:-8px);
(2)使用word-spacing;
方法同上,只用把letter改为word即可;
优缺点同上;
还有一个非常重要的问题,上述解法对于低于IE7的兼容性,有兴趣的可以点击下边的链接:
http://demo.doyoe.com/css/inline-block-space/
说一说inline-block的奇葩之处的更多相关文章
- inline,block,inline-block的区别
display:block block元素会独占一行,多个block元素会各自新起一行.默认情况下,block元素宽度自动填满其父元素宽度. block元素可以设置width,height属性.块级元 ...
- 块状元素和内联元素 【inline block】
// 9) { colorRandom += colorArray[randomV - 10]; } else { colorRandom += randomV; } } currentEle.css ...
- inline, block, and inline-block
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- inline,block,inline-block解析
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- inline-block,inline,block,table-cell,float
float:left ---------------------------------------------------------------------------------------- ...
- CSS3如何去除 inline block 元素之间多出的空格
display: inline-block 属性很好的避免了元素的浮动问题,但是会有点小问题,就是 inline-block 元素间的回车会被显示为一个空格.然而,我们写代码时,都是用回车来格式化的. ...
- CSS 概念 Block Inline Containing block
Block 元素 包括 "block-level box," "block container box," and "block box" ...
- [CSS3] CSS Display Property: Block, Inline-Block, and Inline
Understanding the most common CSS display types of block, inline-block, and inline will allow you to ...
随机推荐
- Spark SQL Thrift Server 配置 Kerberos身份认证和权限管理
转载请注明出处:http://www.cnblogs.com/xiaodf/ 之前的博客介绍了通过Kerberos + Sentry的方式实现了hive server2的身份认证和权限管理功能,本文主 ...
- ubuntu15.10跑裸机程序跑.bin文件
1:安装tftp:#apt-get update#apt-get install tftp-hpa tftpd-hpa xinetd2:#cd /srv#mkdir tftp#chmod 777 tf ...
- selinium的ruby版在windows8下安装
1.安装ruby,当然windows下是最简单的装一个rubyinstaller,官网有.一步到位 2.因为selinium官网被墙,所以改成淘宝的一个资源库 gem sources --remove ...
- codeforces105d Bag of mice ——概率DP
Link: http://codeforces.com/problemset/problem/148/D Refer to: http://www.cnblogs.com/kuangbin/archi ...
- Qt学习1
Action 的用法 首先在头文件的 private 中加: 1 2 3 QMenu *fileMenu; QMenu *editMenu; QMenu *helpMenu; 1 2 3 4 5 6 ...
- SCRUM项目 5.0
5.0--------------------------------------------------- 1.团队成员完成自己认领的任务. 2.燃尽图:理解.设计并画出本次Sprint的燃尽图的理 ...
- HA(High available)-Keepalived高可用性集群(双机热备)单点实验-菜鸟入门级
HA(High available)-Keepalived高可用性集群 Keepalived 是一个基于VRRP虚拟路由冗余协议来实现的WEB 服务高可用方案,虚拟路由冗余协议 (Virtual ...
- 一个服务器上面配置多个IP ,实现指定IP的域名请求
//配置多个IP命名using System.Net; //********************************************************************** ...
- 微分方程——包络和奇解
对某些微分方程,存在一条(也可能多条)特殊的积分曲线,它并不属于方程的积分曲线族.但是,在这条特殊的积分曲线上的每一点处,都有积分曲线族中的一条曲线和它在此点相切.在几何学上,这条特殊的积分曲线称为上 ...
- RMAN_学习笔记5_RMAN Catalog Script恢复目录脚本
2014-12-24 Created By BaoXinjian
