小试牛刀3之JavaScript基础题
JavaScript基础题
1、让用户输入两个数字,然后输出相加的结果。
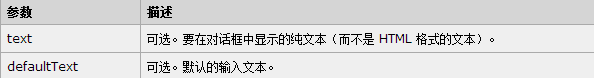
*prompt() 方法用于显示可提示用户进行输入的对话框。
语法:
prompt(text,defaultText)

说明:
如果用户单击提示框的取消按钮,则返回 null。如果用户单击确认按钮,则返回输入字段当前显示的文本。
在用户点击确定按钮或取消按钮把对话框关闭之前,它将阻止用户对浏览器的所有输入。在调用 prompt() 时,将暂停对 JavaScript 代码的执行,在用户作出响应之前,不会执行下一条语句。
*parseInt() 函数可解析一个字符串,并返回一个整数。
语法:
parseInt(string, radix)

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
num1 = prompt("请输入第一个数字:"+"");
num2 = prompt("请输入第二个数字:"+"");
num = parseInt(num1)+parseInt(num2);
document.write("你输入的第一个数字是:"+num1+"<br/>");
document.write("你输入的第二个数字是:"+num2+"<br/>");
document.write("两个数相加的结果是:"+num);
</script>
</head>
<body> </body>
</html>
结果:


2、利用JavaScript的知识做一个简易计算器。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>简易计算器</title>
</head>
<body>
<form>
<input type="text" id="num1"> <!--第一个数字-->
<select id="check"> <!--运算的种类-->
<option value="add">+</option>
<option value="decrease">-</option>
<option value="multiply">*</option>
<option value="division">/</option>
</select>
<input type="text" id="num2"> <!--第二个数字-->
<input type="button" value="=" onclick="calculator()"> <!--等于号,即按钮-->
<input type="text" id="result"> <!--结果显示-->
</form>
<script type="text/javascript">
function calculator() {
var n1 = document.getElementById("num1").value; <!--获取第一个数值-->
var n2 = document.getElementById("num2").value; <!--获取第二个数值-->
var obj = document.getElementById("check").value; <!--获取运算的种类--> var result = 0; <!--初始化变量--> switch(obj) {
case "add":
result = parseInt(n1) + parseInt(n2);
break;
case "decrease":
result = parseInt(n1) - parseInt(n2);
break;
case "multiply":
result = parseInt(n1) * parseInt(n2);
break;
case "division":
if(parseInt(n2) != 0) {
result = parseInt(n1) / parseInt(n2);
}
else alert("除数不能为零!");
break;
}
document.getElementById("result").value=result;
} </script>
</body>
</html>
效果:

3、确认表单必填项目的完整性。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>确认表单填写</title>
</head>
<body>
<form>
用户名:<br/>
<input type="text" id="Name"><br/>
密码:<br/>
<input type="text" id="Key"><br/>
确认密码:<br/>
<input type="text" id="reKey"><br/>
<input type="button" value="提交" onclick="check_submit()">
</form>
<script type="text/javascript">
function check_submit() {
var name = document.getElementById("Name").value; <!--获取用户名-->
var key = document.getElementById("Key").value; <!--获取密码-->
var rekey = document.getElementById("reKey").value; <!--获取确认的密码--> if(name=="") alert("请输入用户名!");
if(key=="") alert("请输入密码!");
if(rekey=="") alert("请输入确认密码!");
if(rekey != key) alert("两次输入的密码应该一致,请重新输入!")
}
</script>
</body>
</html>
结果:

*document.getElementById可以简写为$*
4、创建更人性化的表单,要求:
(1)鼠标指针进入文本框时自动获得焦点并选择。
(2)鼠标左键单击“用户名”文本框时自动清空内容。
(3)“用户名”文本框失去焦点时判断内容是否为空。
(4)提交后将“提交”按钮设置为不可用。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function check_submit() { //判断内容是否为空
var name = document.getElementById("Name").value; //获取用户名
var key = document.getElementById("Key").value; //获取密码
var rekey = document.getElementById("reKey").value; //获取确认的密码
if(name=="") alert("请输入用户名!");
if(key=="") alert("请输入密码!");
if(rekey=="") alert("请输入确认密码!");
if(rekey != key) alert("两次输入的密码应该一致,请重新输入!")
} function mover() { //鼠标指针进入文本框时自动获得焦点并选择
event.srcElement.focus();
event.srcElement.select();
} function mclick() { //鼠标左键单击“用户名”文本框时自动清空内容
if(event.srcElement.value=="请输入用户名") event.srcElement.value = ""; //event.srcElement:表示的当前的这个事件源
} function mblur() {
if(event.srcElement.value=="") event.srcElement.value = "请输入用户名"; //“用户名”文本框失去焦点时判断内容是否为空
}
</script>
</head>
<body>
<form>
用户名:<br/>
<input type="text" id="Name" value="请输入用户名" onclick="mclick()" onblur="mblur()" onmouseover="mover()"><br/>
密码:<br/>
<input type="password" id="Key" onmouseover="mover()"><br/>
确认密码:<br/>
<input type="password" id="reKey" onmouseover="mover()"><br/>
<input type="button" value="提交" onclick="check_submit()">
</form>
</body>
</html>
效果:
5、使用递归算法求自然数的阶乘。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>自然数阶乘</title>
<script type="text/javascript">
function text() {
var x = document.getElementById("num").value;
function jieCheng(n) {
if(n>0) return (jieCheng(n-1)*n);
return 1;
}
document.getElementById("result").value = jieCheng(x);
}
</script>
</head>
<body>
请输入正整数n:
<input type="text" id="num">
<input type="text" id="result">
<input type="button" value="结果" onclick="text()">
</body>
</html>
结果:

6、由初速度和仰角求炮弹的射程。
isNaN()的意思是非数字,里面传入数字的话就返回false,传入的不是数字的话就返回true,【空的话也是返回true,一个点也是返回true,点个数字组合返回的是false,说明是数字】
toFixed() 方法可把 Number 四舍五入为指定小数位数的数字。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>由初速度和仰角求炮弹的射程</title>
<script type="text/javascript">
function cal() {
var spe = document.getElementById("speed").value;
var ang = document.getElementById("angle").value;
var g = 10; //重力加速度 //判断输入的信息是否完整
if(spe==""||ang=="") alert("输入的信息不完整,请输入未完成的信息!"); //判断输入的信息是否为数值
if(isNaN(spe)||isNaN(ang)) alert("您输入的是非数字,请重新输入!"); //计算飞行时间
var tim = Math.sin(ang/180*Math.PI)*spe/g*2; //计算炮弹的射程
var dist = tim*Math.cos(ang/180*Math.PI)*spe; //将结果以文本框的数值输出
document.getElementById("time").value = tim.toFixed(2);
document.getElementById("distance").value = dist.toFixed(2);
}
</script>
</head>
<body>
<table>
<tr>
<td>炮弹的初速度:</td>
<td><input type="text" id="speed">(米/秒)</td>
</tr>
<tr>
<td>炮弹的发射仰角:</td>
<td><input type="text" id="angle">(度)</td>
</tr>
<tr>
<td><input type="button" value="计算" onclick="cal()"></td>
<td></td>
</tr>
<tr>
<td>炮弹的飞行时间:</td>
<td><input type="text" id="time">(秒)</td>
</tr>
<tr>
<td>炮弹的射程:</td>
<td><input type="text" id="distance">(米)</td>
</tr>
</table>
</body>
</html>
效果:

7、写一个用Math.random取随机图片的程序。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>取随机图片</title>
<script type="text/javascript">
var photoes = new Array(); //新建数组
//将图片放入数组
photoes[0] = "<img src=\"../image/1.png\">";
photoes[1] = "<img src=\"../image/2.png\">";
photoes[2] = "<img src=\"../image/3.png\">";
photoes[3] = "<img src=\"../image/5.png\">";
photoes[4] = "<img src=\"../image/8.png\">"; var num = Math.floor(Math.random() * photoes.length); //获取随机数
document.write(photoes[num]);
</script>
</head>
<body>
</body>
</html>
效果:每刷新一次都会出现随机的图片。
*Math.floor()对数值型变量去掉小数点取整。
8、
小试牛刀3之JavaScript基础题的更多相关文章
- 小试牛刀2:JavaScript基础题
JavaScript基础题 1.网页中有个字符串“我有一个梦想”,使用JavaScript获取该字符串的长度,同时输出字符串最后两个字. 答案: <!DOCTYPE html PUBLIC &q ...
- javaScript基础题
1.介绍JavaScript的基本数据类型 Number.Boolean.String.underfind.null Object是JavaScript中所有对象的父对象 数据封装类对象:Object ...
- 一步步学习javascript基础篇(3):Object、Function等引用类型
我们在<一步步学习javascript基础篇(1):基本概念>中简单的介绍了五种基本数据类型Undefined.Null.Boolean.Number和String.今天我们主要介绍下复杂 ...
- JavaScript 基础阶段测试题
JavaScript 基础阶段测试题,试试你能得多少分? 一.选择题1.分析下段代码输出结果是( ) var arr = [2,3,4,5,6]; var sum =0; for(v ...
- javascript基础修炼(2)——What's this(上)
目录 一.this是什么 二.近距离看this 三. this的一般指向规则 四. 基本规则示例 五. 后记 开发者的javascript造诣取决于对[动态]和[异步]这两个词的理解水平. 一.thi ...
- JavaScript基础回顾一(类型、值和变量)
请看代码并思考输出结果 var scope = 'global'; function f(){ console.log(scope); var scope = 'local'; console.log ...
- 回归JavaScript基础(六)
主题:引用类型Date.RegExp的介绍. 上节主要主要介绍了Object.Array引用类型.这节将继续为大家介绍引用类型,并对书中的一些知识点进行总结与归纳,也借此巩固自己对JavaScript ...
- 44个 Javascript 变态题解析 (下)
承接上篇 44个 Javascript 变态题解析 (上) 第23题 [1 < 2 < 3, 3 < 2 < 1] 这个题也还可以. 这个题会让人误以为是 2 > 1 & ...
- 前端面试基础题:Ajax原理
Ajax 的原理简单来说是在⽤户和服务器之间加了—个中间层( AJAX 引擎),通过XmlHttpRequest 对象来向服务器发异步请求,从服务器获得数据,然后⽤ javascrip t 来操作 D ...
随机推荐
- HD1394 Minimum Inversion Number
这道题目的意思是:给你一个序列,统计一开始的逆序数的个数,然后依次把第一个元素放到序列末尾,求每次的逆序数个数,求出每次求逆序数里,逆序数最小的那个数 这里需要推一个递推式,就是每次你把第一个元素放到 ...
- oracle查看表实际物理空间使用大小
http://www.2cto.com/database/201107/95313.html 一种是分配给一个表的物理空间数量,而不管空间是否被使用.可以这样查询获得字节数:select segmen ...
- Nodejs基础中间件Connect
http://www.tuicool.com/articles/emeuie 关于作者 张丹(Conan), 程序员Java,R,PHP,Javascript weibo:@Conan_Z blog: ...
- Codeforces Round #245 (Div. 2) A - Points and Segments (easy)
水到家了 #include <iostream> #include <vector> #include <algorithm> using namespace st ...
- HDU-I Hate It
Problem Description 很多学校流行一种比较的习惯.老师们很喜欢询问,从某某到某某当中,分数最高的是多少.这让很多学生很反感. 不管你喜不喜欢,现在需要你做的是,就是按照老师的要求,写 ...
- 【noiOJ】p8206
02:二分法求函数的零点 查看 提交 统计 提问 总时间限制: 1000ms 内存限制: 65536kB 描述 有函数: f(x) = x5 - 15 * x4+ 85 * x3- 225 * x ...
- jQuery实现动画过程中尽量避免出现网页滚动条
jQuery实现动画过程中尽量避免出现网页滚动条,不然可能会出现动画效果异常.
- 高性能分布式内存队列系统beanstalkd(转)
beanstalkd一个高性能.轻量级的分布式内存队列系统,最初设计的目的是想通过后台异步执行耗时的任务来降低高容量Web应用系统的页面访问延迟,支持过有9.5 million用户的Facebook ...
- PHP的学习--cookie和session--来自copy_02
PHP的学习--cookie和session 最近读了一点<PHP核心技术与最佳实践>,看了cookie和session,有所收获,结合之前的认识参考了几篇博客,总结一下-- 1. P ...
- HDU2563 递推
统计问题 Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
